Indentation style
Indentation is one of the most important aspects of formatting style — properly indented code will be readable even if other formatting is inconsistent. ReSharper helps you configure and maintain proper indentation in many ways.
Sources of indentation settings
By default, ReSharper uses Visual Studio preferences for tabs and indents ( and ). However, if you prefer to share formatter preferences with your team using ReSharper's layered settings, you can clear the Use indent style and size from Visual Studio checkbox on the page of ReSharper options , and then configure and save your indentation preferences to the team-shared setting layer.
If there are EditorConfig or Clang-Format files that affect the current file, the indent_size and indent_style (for EditorConfig) or TabWidth, IndentWidth, UseTab (for Clang-Format) properties will override both Visual Studio and ReSharper indentation settings ,with Clang-Format styles having higher priority than EditorConfig styles. If you want ReSharper to ignore EditorConfig or Clang-Format styles , clear the corresponding checkbox on the page of ReSharper options .
Re-indent code
To fix indentation of the current line or for all lines in a selected code block (you can press Control+W multiple times to select a logical block) without applying other formatting preferences, press Alt+Enter and choose .
Auto-detect indents
When you reformat a part of code in a file or when code is auto-formatted on editing or pasting, ReSharper can calculate and apply indentation based on the existing indents in the rest of that file. You can enable or disable automatic detecting of indents with the Auto-detect indent size and style checkbox on the page of ReSharper options (Alt+R, O).
You can also toggle the auto-detecting indents preference and view its status in the File Formatting Info window.
Note that ReSharper will NOT auto-detect indents if you reformat the whole file or multiple files, or if there are .editorconfig files that affect the current file.
Note also, that if you enable auto-detecting indents, or indents in ReSharper settings, or if you have .editorconfig files that affect the current file, then indents from these sources are temporary saved in Visual Studio settings while the affected file is open and active in Visual Studio.
You should take this into account if synchronization of Visual Studio settings is enabled.
Indentation and alignment in complex scenarios
You can flexibly configure indentation and alignment settings separately for each specific code construct on the page of ReSharper options (Alt+R, O), but there are two cases, in which several different preferences may influence the indentation and alignment.
Indentation in multi-language files
On the page of ReSharper options (Alt+R, O), you can choose one of the two options under How to indent multi-language files. These options define how to indent injected languages in a code file — for example, how to indent JavaScript code in an HTML file.
- Indent all languages equally using settings from main language (as Visual Studio does)
When this option is selected, ReSharper uses similar indents for all injected languages.
- Indent each language using its own settings (as ReSharper 7 and older did)
When this option is selected, ReSharper uses indents defined for each language in the corresponding settings pages: .
Combine indentation and alignment in multiline constructs
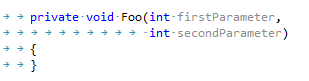
If your preferences say that whitespaces should be used for indents, ReSharper will also use whitespaces to align multiple constructs — for example, when function parameters on multiple lines are aligned by the first parameter:
However, when you choose to use tabs for indents, there could be different ways for aligning multi-line constructs. ReSharper lets you choose which of these ways to use when creating new and reformatting existing code.
You can configure preferences for aligning multi-line constructs separately for each language with the How to align when tabs are used for indents option on the page of ReSharper options (Alt+R, O).
- Use spaces (recommended, looks aligned on any tab size)
When this option is selected, ReSharper uses tabs for indents and spaces for alignment:

This is recommended option because code aligned with second and third options may lose alignment when viewed in an editor with a different tab size.
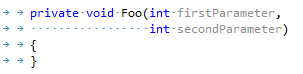
- Only use tabs (inaccurate)
When this option is selected, ReSharper uses tabs for both indents and alignment, which may not result in precise alignment:

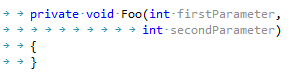
- Mix tabs and spaces for optimal fill
When this option is selected, ReSharper uses tabs for both indents and alignment adds necessary spaces for precise alignment.