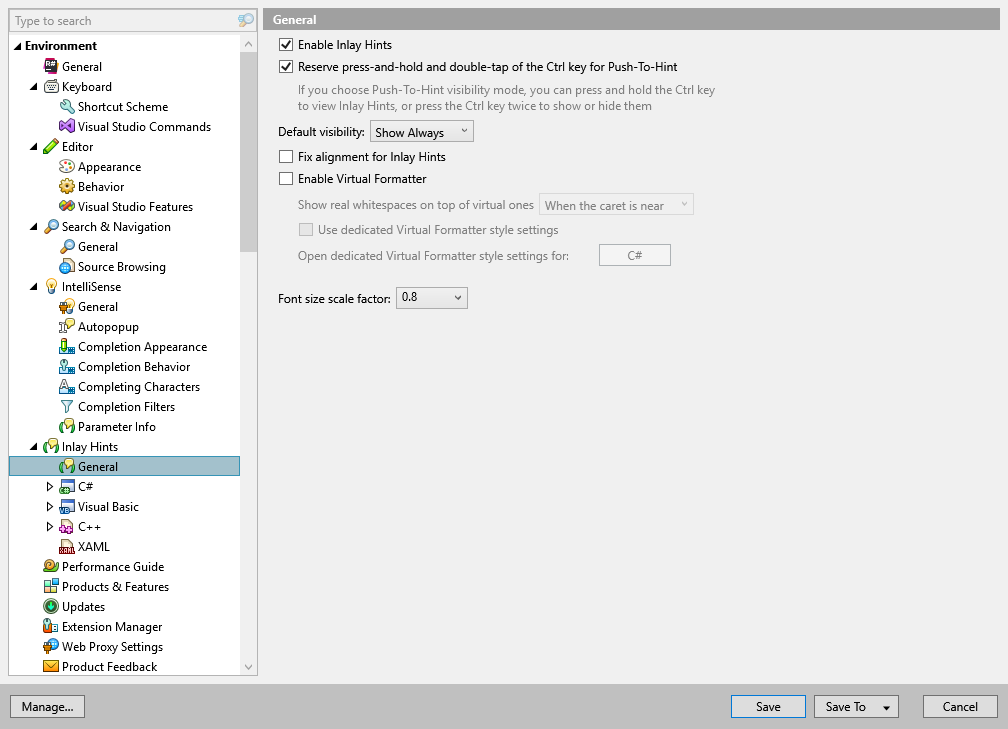
Inlay Hints. General Settings

On this page or ReSharper options, you can configure general behavior of inlay hints — configurable editor adornments that improve readability of your code. Apart from that, you can enable and configure Virtual Formatter here.
Enable Inlay Hints | Lets you either enable or disable the entire inlay hints functionality in all languages. You can toggle this option right from the editor with the Control+Alt+Shift+5 shortcut. |
Reserve press-and-hold and double-tap of the Ctrl key for Push-To-Hint | You may need to clear this checkbox if the press-and-hold and the double-tap of the Ctrl key are already bound to some other actions in your OS or other applications. |
Default visibility | Use the selector to choose how inlay hints in all languages should be displayed in the editor (you can override visibility for each language on language-specific pages in this section) : choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl. |
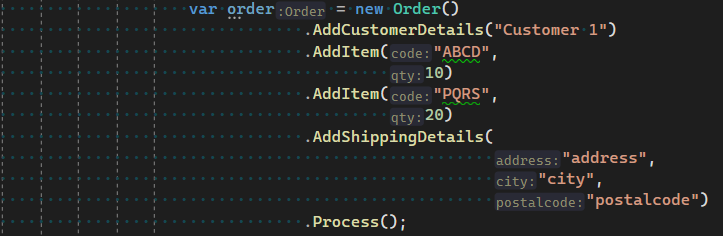
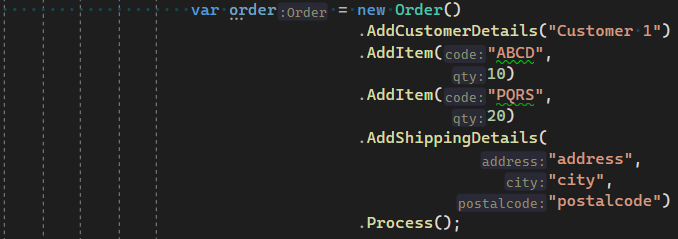
Fix alignment for Inlay Hints | When inlay hints are enabled, you can use this option to align multiline statements by actual code rather than by hints. For example: The option is disabled:  The option is enabled:  |
Font size scale factor | Use this selector to change the font size of inlay hints. 1.0 means the same as the editor font. |
Virtual formatter
Enable Virtual Formatter | Enables Virtual Formatter that displays the source code in the editor according to your formatting preferences without actually changing its formatting. |
Show real whitespaces on top of virtual ones | Use this selector to visualize real whitespaces used in the source code. When set to Always or When the caret is near, whitespaces affected by the Virtual Formatter are visualized with dots. In the illustration below, the code is indented with 2 whitespaces and Virtual Formatter indent is set to 6 whitespaces:  |
Use dedicated Virtual Formatter settings | If this checkbox is selected, Virtual Formatter will use settings defined on the and options pages. Otherwise, general formatter settings will be applied. You may want to use this option if you are working on the solution in a team, and general formatting settings are taken from the team-shared settings layer or from EditorConfig. In this case, you can configure Virtual Formatter settings to your liking without affecting the team-shared settings. |