Navigation and Search in TypeScript
Most of ReSharper's navigation and search features are also supported in TypeScript. You can find the detailed information on these features in the corresponding topics of the Navigate and search section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in TypeScript.
In this topic, you can find some examples of using navigation and search features in TypeScript.
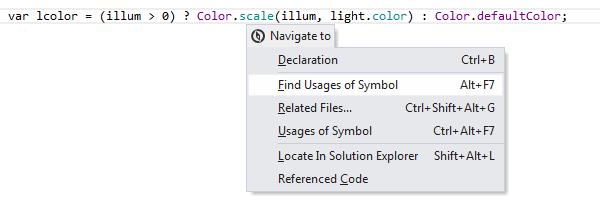
Navigate to
To find out what navigation features are supported for TypeScript on the whole and for the current symbol in particular, use the Navigate to context menu. Place the caret at the symbol and press Control+Shift+G

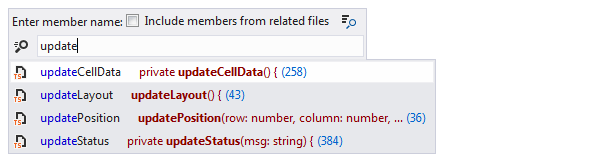
Go to file member
To find a symbol quickly by its name in the current file and navigate directly to its declaration, press Control+F12. For more information, refer to Go to File Member.

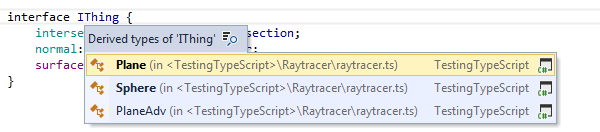
Go to derived or base symbols
If you need to find and navigate directly to an inheritor of a given type, you can easily do this using the Go to Derived Symbols feature. Press Alt+Control+B to display the list of inheritors. Immediate inheritors are displayed in bold and at the top of the list. To do the opposite: navigate to base symbols, press Control+U.

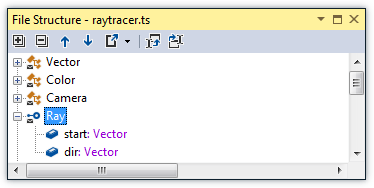
File structure
If you need a quick look at the code structure of a file, press Control+F11 to open the File Structure window. You can expand compound elements, for example classes, investigate them and navigate to their declarations.

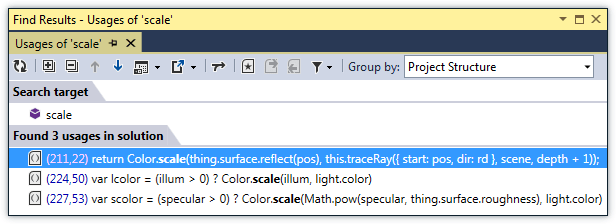
Find usages
If a symbol is used in multiple places and you want to find all its usages, place the caret at the symbol and press Alt+F7.