JSLint

On this page of ReSharper options you can enable and configure the JSLint linter so that ReSharper could use the linter rules to validate and fix TypeScript code in the editor.
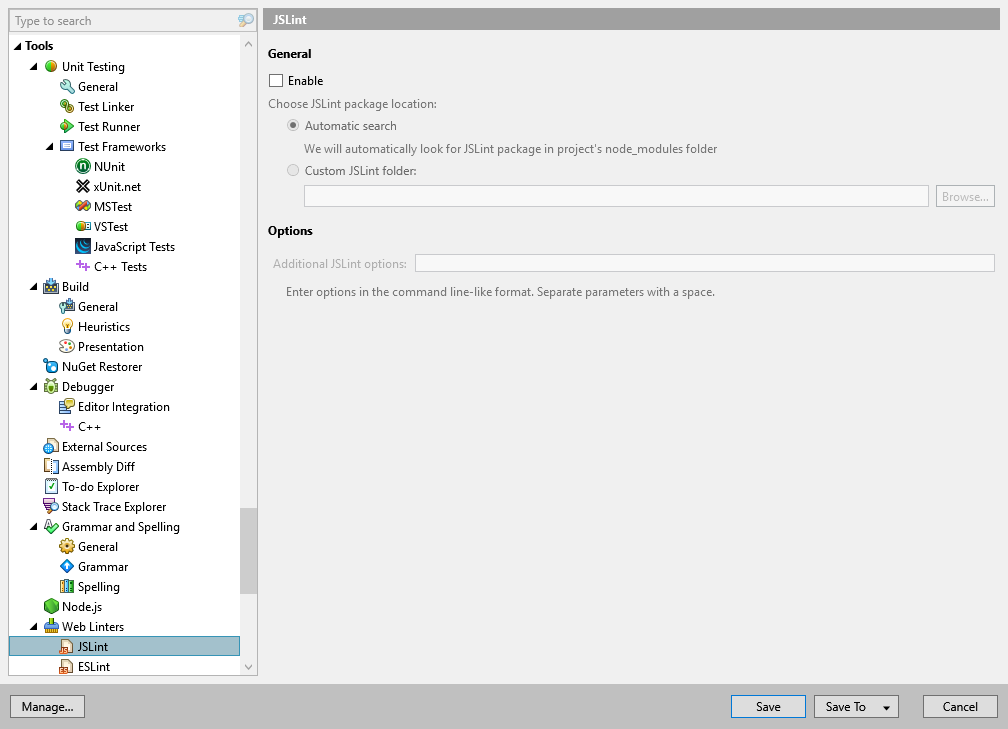
General
Enable | Lets you enable JSLint validation. Once enabled, ReSharper will use the linter in the specified location and the linter settings in your solution to validate code in .js and .json files as well as in JavaScript code inside .html and .aspx files . |
Choose JSLint package location | If JSLint package is installed on your machine and used in your project, ReSharper will find it automatically in most cases. If it is not found, you can specify its location manually. In any case, ReSharper will show whether the linter package is found or not. |
Options
Additional JSLint options | Use this field to pass any additional command-line options separated with space. Note that some options, which affect how the linter is executed cannot be applied. For example, |