TSLint

On this page of ReSharper options you can enable and configure the TSLint linter so that ReSharper could use the linter rules to validate and fix TypeScript code in the editor.
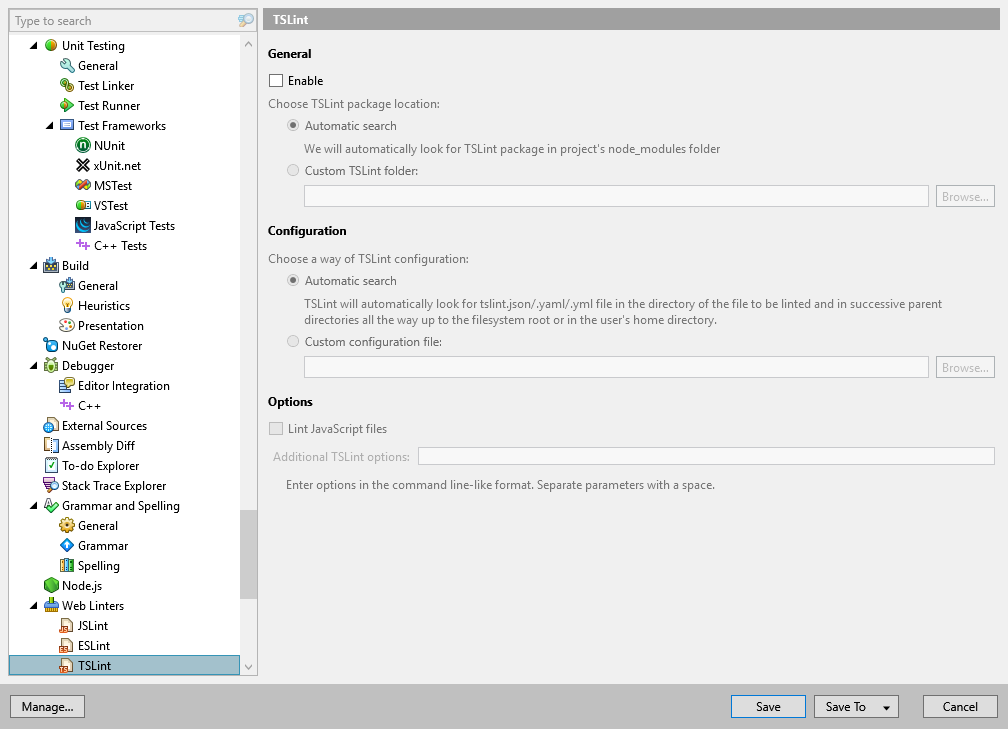
General
Enable | Lets you enable TSLint validation. Once enabled, ReSharper will use the linter in the specified location and the linter settings in your solution to validate code in .js and .ts files . |
Choose TSLint package location | If TSLint package is installed on your machine and used in your project, ReSharper will find it automatically in most cases. If it is not found, you can specify its location manually. In any case, ReSharper will show whether the linter package is found or not. |
Configuration
Choose a way of TSLint configuration | In most cases, ReSharper will automatically find TSLint configuration files in their typical locations. If necessary, you can specify the configuration file manually. |
Options
Lint JavaScript files | By default, TSLint is only used to validate TypeScript files. Use this checkbox to validate JavaScript files as well. |
Additional TSLint options | Use this field to pass any additional command-line options separated with space. Note that some options, which affect how the linter is executed cannot be applied. For example, |