Inlay Hints. Virtual Indenting

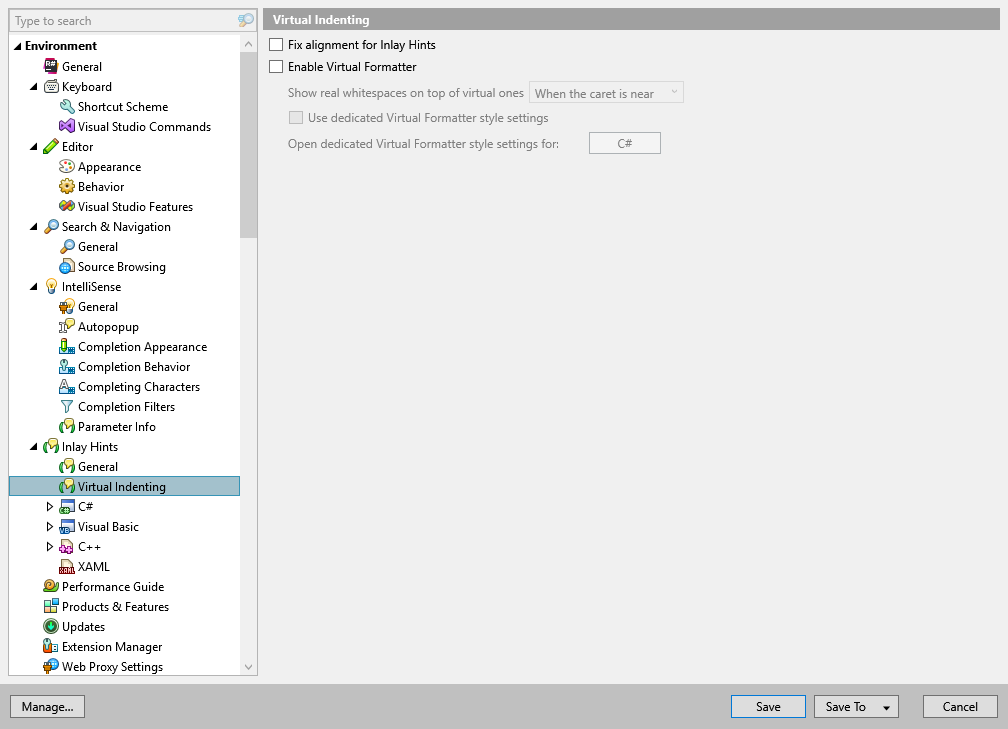
On this page of ReSharper options, you can configure the behavior of virtual formatter.
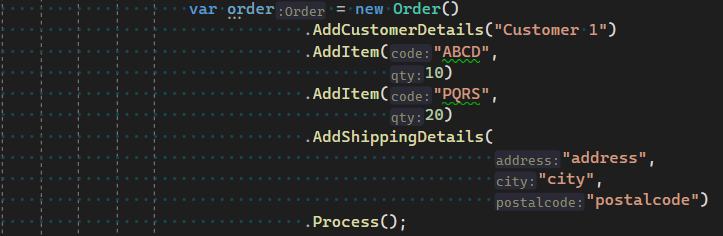
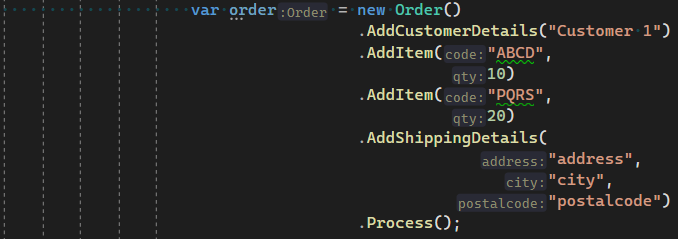
Fix alignment for Inlay Hints | When inlay hints are enabled, you can use this option to align multiline statements by actual code rather than by hints. For example: The option is disabled:  The option is enabled:  |
Enable Virtual Formatter | Enables Virtual Formatter that displays the source code in the editor according to your formatting preferences without actually changing its formatting. |
Show real whitespaces on top of virtual ones | Use this selector to visualize real whitespaces used in the source code. When set to Always or When the caret is near, whitespaces affected by the Virtual Formatter are visualized with dots. In the illustration below, the code is indented with 2 whitespaces and Virtual Formatter indent is set to 6 whitespaces:  |
Use dedicated Virtual Formatter settings | If this checkbox is selected, Virtual Formatter will use settings defined on the and options pages. Otherwise, general formatter settings will be applied. You may want to use this option if you are working on the solution in a team, and general formatting settings are taken from the team-shared settings layer or from EditorConfig. In this case, you can configure Virtual Formatter settings to your liking without affecting the team-shared settings. |