Code Templates in TypeScript
Most of ReSharper's code template features are also supported in TypeScript. You can find the detailed information on these features in the corresponding topics of the Code templates section.
Live Templates
Live/Surround templates can be used for generating code in existing files and (if there is the $SELECTION$ parameter in the template body) for surrounding code fragments with template code, such as try...catch statement .
Each live template is identified by a Shortcut — a short string of characters, for example foreach — that you can type right in the editor to invoke the template.
ReSharper provides plenty of predefined live templates. You can also create custom live templates in the dedicated editor or right from existing source code.
File Templates
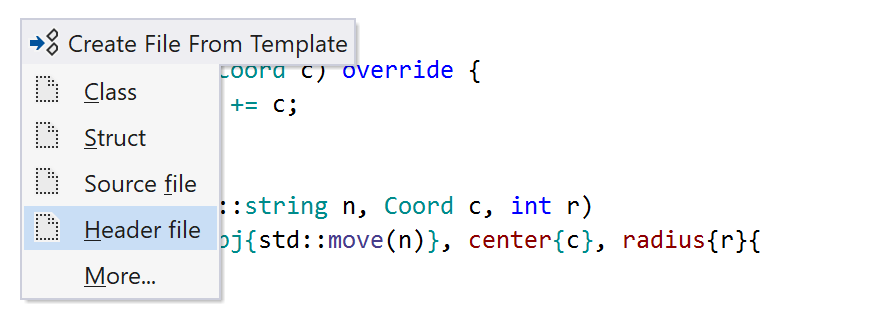
File templates are used to create one or more new files with predefined code, such as a type declaration, unit test, and so on. File templates have no shortcuts, they are identified by their descriptions. For more information, refer to Create files from templates and Create multi-file templates.
A file template can create more than one file when you apply the template. This may be helpful when related data is saved in different files.
There are predefined templates for file, class, interface, and module. You can also create new file and multi-file templates .

Postfix Templates
Postfix templates help you transform expressions that you have already typed without jumping backwards — just type a dot after an expression and pick a template from the completion list.
Below is the list of postfix templates available in TypeScript.
Shortcut | Description | Example |
|---|---|---|
.else | Checks boolean expression to be 'false' |
|
.forof | Iterates over an iterable object |
|
.if | Checks boolean expression to be 'true' |
|
.instanceof | Checks instance of expression |
|
.notnull | Checks expression to be not-null |
|
.notundefined | Checks expression to be not-undefined |
|
.null | Checks expression to be null |
|
.return | Returns expression from current function |
|
.typeof | Checks type of expression |
|
.undefined | Checks expression to be undefined |
|
.var | Introduces variable for expression |
|