Refactorings for HTML
Perform a refactoring
Place the caret at a symbol, select a code fragment that you want to refactor, or select an item in a tool window.
Do one of the following:
From the main menu, choose , and then select a desired refactoring. The list of refactorings available in this menu depends on the current context. If ReSharper cannot suggest any refactorings for the context, the entire menu is disabled.
In the editor, File Structure window, or other ReSharper window, right-click the item you want to transform, choose Refactor from the context menu, and then select the required refactoring.
From the main menu, choose , or press Control+Shift+R to display the list of applicable refactorings, then select one of them. You can also choose Refactor This in the context menu of a selection.
Use default keyboard shortcuts assigned to specific refactorings, or assign custom shortcuts to your favorite refactoring commands.
If the selected refactoring requires user input, the refactoring wizard opens. Note that the wizard's dialogs are not modal, so you can edit the code while the wizard is open.
To roll back refactoring actions, the wizard provides the option To enable Undo, open all files with changes for editing. If you select this option, ReSharper opens all modified files in new editor tabs and enables you to roll the refactoring back. In this case, you will need to save the changes yourself. If this option is not selected, ReSharper saves modified files automatically, without opening them.
If a refactoring operation would cause code conflicts (such as duplicate names, visibility conflicts, and so on), the wizard displays the list of conflicts on the last step, before you apply the refactoring. For some conflicts, the wizard can also suggest quick-fixes. For more information, refer to Resolve conflicts in refactorings.
Some refactorings are available immediately after you modify code in the editor. For more information, refer to Inplace refactorings
Extract CSS Style
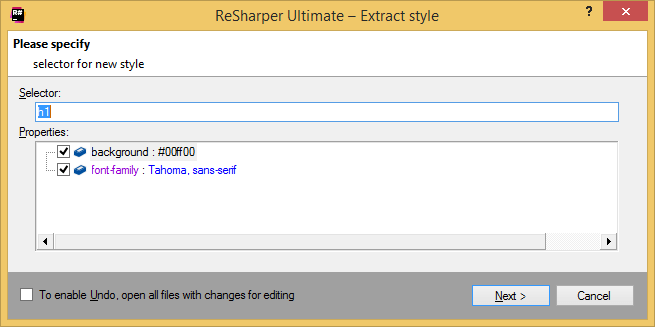
This refactoring allows extracting inline styles as well styles defined in the <style> tag and place them under the specified selectors.

In the refactoring wizard, you can change the selector if necessary and select the styles to be extracted:

This refactoring is also available for ASP.NET, Razor, and CSS files
Move to Another File
This refactoring allows you to move CSS classes and selectors to an external CSS stylesheet. To move a single class or selector, place the caret at it or anywhere inside its braces, to move multiple items, select them. Then you can either use the Control+Shift+R shortcut and then select the Move refactoring, or use the dedicated F6 shortcut.

Rename
The Rename refactoring, also available with the dedicated F2 shortcut, helps renaming classes in HTML. ReSharper finds all usages of this class in the related CSS, JavaScript, TypeScript files. If the new name conflicts with any existing class names in scope, ReSharper prompts you to resolve the conflicts.