Inlay Hints. General Settings

On this page of ReSharper options, you can configure general behavior of inlay hints —configurable editor adornments that improve the readability of your code. Apart from that, you can enable and configure Virtual Formatter here.
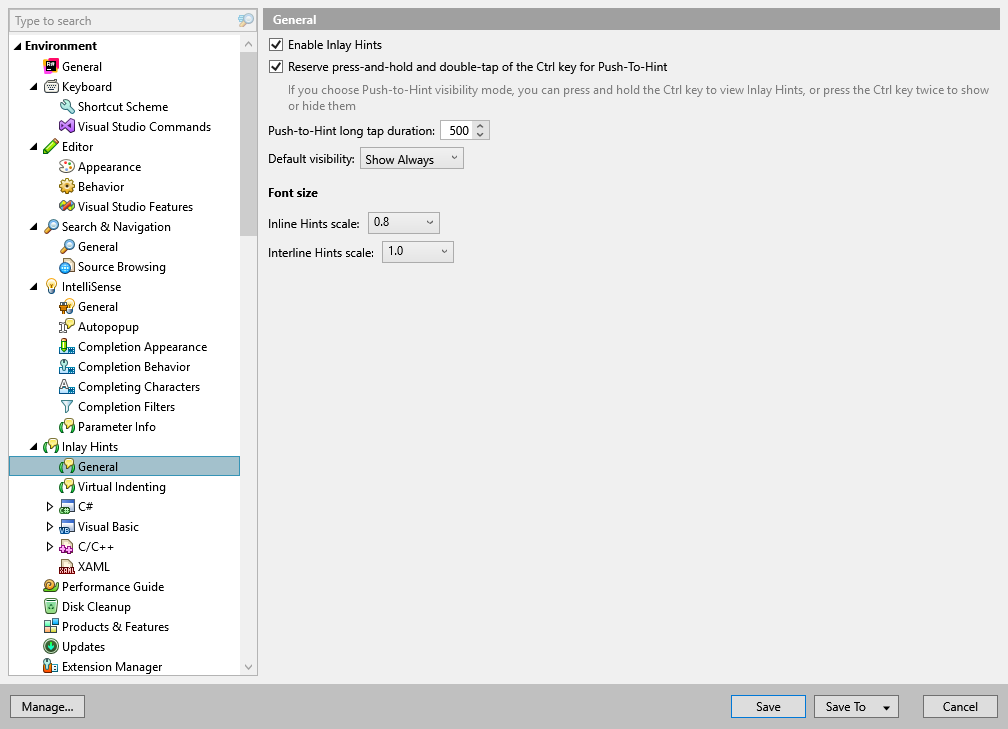
Enable Inlay Hints | Lets you either enable or disable the entire inlay hints functionality in all languages. You can toggle this option right from the editor with the Control+Alt+Shift+5 shortcut. |
Reserve double-press-and-hold of the Ctrl key for Push-To-Hint | By default, if the Push-to-Hint mode is enabled, Inlay Hints will appear when you press Ctrl twice and continue to hold it after the second press. But even if the Push-to-Hint mode is disabled, ReSharper keeps watching the double-press events of the Ctrl key. You may need to clear this checkbox if the press-and-hold or double-press of the Ctrl key is already bound to some other actions in your OS or other applications . |
Default visibility | Use the selector to choose how inlay hints in all languages should be displayed in the editor (you can override visibility for each language on language-specific pages in this section) : choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl. |
Font size
Inline Hints scale | Use this selector to change the font size of inlay hints, for example, parameter name hints. 1.0 means the same as the editor font. |
Interline Hints scale | Use this selector to change the font size of interline hints, for example, trailing local function hints. 1.0 means the same as the editor font. |