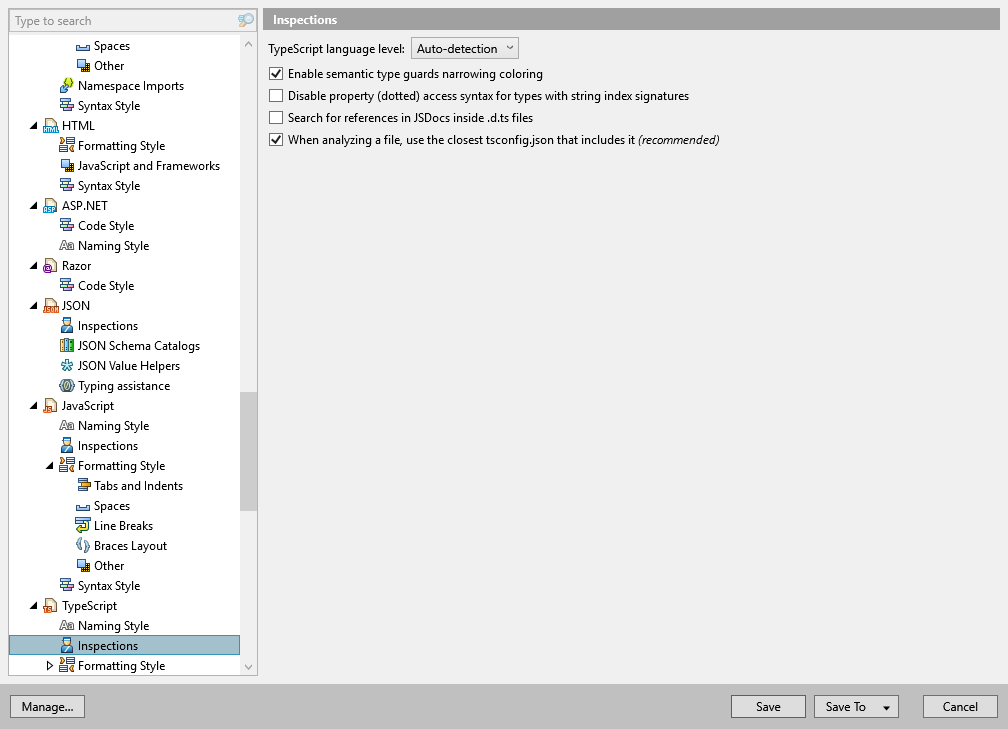
Inspections

On this options page, you can adjust the way code inspection works in TypeScript.
TypeScript language level | The specified language level will be used when analyzing TypeScript code. |
Enable type guards narrowing coloring | When ReSharper's syntax highlighting is enabled, this checkbox allows you to semantically color local variables, parameters, and their properties that are type-guarded. |
Disable property (dotted) access syntax for types with string index signatures | This option lets you disable dynamic validation for types with index signatures. For example, if you have |
Search for references in JSDocs inside .d.ts files | This option it disabled by default to optimize performance. You may want to enable this option if you work with JSDocs inside d.ts files — it will enable navigation, refactorings, code completion and so on for code symbols inside JSDocs comments. |