Code Syntax Style: Multiple Attributes
Multiple attributes in C# can be written in different ways: you can join several attributes in the same square brackets section or use several sections for different attributes. ReSharper allows you to specify the style for multiple attributes and enforce this style in the desired scope.
JetBrains Rider also provides multiple formatting rules for attributes. You can configure these rules in Rider settings Ctrl+Alt+S, for example, go to the page and check the preferences on the Line breaks and wrapping tab.
JetBrains Rider helps you apply attributes style in the existing code and takes your preferences into account when it produces new code with code completion and code generation features, applies code templates and performs refactorings.
Apply style preferences for attributes
By default, multiple attributes are checked for compliance with your preferences and if they do not comply, JetBrains Rider highlights such declarations and suggests the corresponding quick-fix or fix in scope.
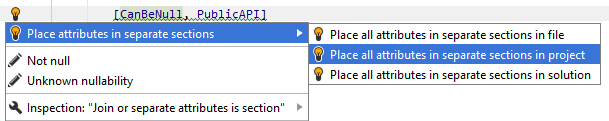
Your preferences may say that the attributes should be on separate sections:

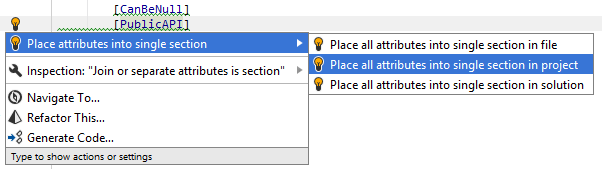
... or into a single section:

Another option to enforce preferences for multiple attributes in a bulk mode is code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile solely targeted at your specific task as described below.
Apply attributes style with custom Code Cleanup profile
Press Ctrl+Alt+S or choose (Windows and Linux) or (macOS) from the menu.
Go to the cleanup profiles settings page: .
Create a new profile as described in the Create a new custom cleanup profile section. In the Selected profile settings section for the new profile, tick the Arrange attributes checkbox. Optionally, you can enable other code cleanup tasks in this profile.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-Based Settings.
Select the scope where you want to enforce your preferences:
Set the caret anywhere in the file to enforce your preferences to the file.
Select one or more items in the Solution Explorer to enforce your preferences in the files under these nodes and their child items.
Choose Code | Code Cleanup in the main menu.
In the Code Cleanup dialog that opens, select the newly created profile.
Click OK. JetBrains Rider will enforce your preferences in the selected scope.
If you want to apply attributes style without opening the Code Cleanup dialog to choose a profile, you can bind the created profile to the silent cleanup and run it by pressing Ctrl+E, F. You can also create a custom cleanup profile that would combine applying attributes style with other code style tasks.
Configure preferences for attributes style
Your attributes style preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
Configure preferences of attributes style
Go to the page of JetBrains Rider settings Ctrl+Alt+S, and then select the Syntax Style tab.
In the Attributes category select the value for the Join or separate attributes in section according to your coding practices/standards.
The selectors in the right column allow you to set severity levels of code inspections detecting code that differs from your preferences.
JetBrains Rider also provides multiple formatting rules for attributes. You can configure these rules in Rider settings Ctrl+Alt+S, for example, go to the page and check the preferences on the Line breaks and wrapping tab.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-Based Settings.
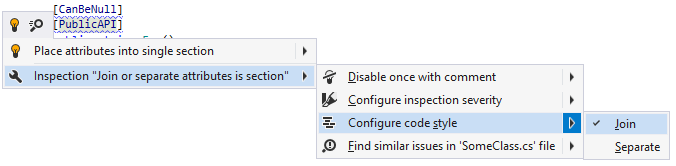
You can also change your preferences for arranging multiple attributes right in the editor, where corresponding issues are highlighted:
Change preference for explicit/implicit modifiers from the editor
Set the caret to a code issue highlighted by a JetBrains Rider's inspection.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
In the action list, choose Inspection "Join or separate attributes in section" | Configure code style and then choose the desired option:

Your change will be saved using the smart save logic.
If you need to save the modified style preference in a shared settings layer, click the Configure code style menu item or press Enter when it is selected. JetBrains Rider will open the page of JetBrains Rider settings Ctrl+Alt+S where you can modify your preference as needed, click Save To and then choose the desired settings layer.