Stylelint
JetBrains Rider integrates with Stylelint so you can inspect your CSS code from inside the IDE. Stylelint wakes up automatically when you edit a CSS file and highlights the detected problems, see Lint your code below.
Before you start
Download and install Node.js.
Make sure a local Node.js interpreter is configured in your project: open the Settings/Preferences dialog Ctrl+Alt+S and go to . The Node Interpreter field shows the default project Node.js interpreter.
Learn more from Configuring a local Node.js interpreter.
Install Stylelint
Open the embedded Terminal(Alt+F12) and type:
npm install --save-dev stylelint stylelint-config-standard
This installs Stylelint and its standard configuration. Learn more from the Stylelint official website.
Activate and configure Stylelint
To activate Stylelint, open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Style Sheets | Stylelint, and select the Enable checkbox. After that the controls in the dialog become available.
In the Stylelint Package field, specify the location of the stylelint package installed globally or in the current project. If you followed the standard installation procedure, JetBrains Rider detects the package automaticaly.
Optionally:
In the Configuration file field, specify the location of your configuration file.
By default, the field is empty and JetBrains Rider uses the Stylelint native mechanism to detect configurations automatically. With this auto-detection mode, Stylelint goes up the folder structure and looks for configurations defined in one of the following ways:
Through a
stylelintproperty in a package.json file.In a .stylelintrc.json, .stylelintrc.yaml, .stylelintrc.yml, or .stylelintrc.js file.
In a stylelint.config.js file that exports a JavaScript object.
In a stylelint.config.cjs file that exports a JavaScript object. When running Stylelint in JavaScript, packages with the
"type":"module"property in their package .json.
Learn more from the Stylelint official website.
To use a custom configuration file, click
in the Configuration file field and select the path to the required configuration file in the dialog that opens.
If you want Stylelint to also wake up automatically when you are editing a JavaScript file and check Style Sheet injections in it, select the Process JS files checkbox.
Lint your code
Stylelint wakes up automatically when you edit a Style Sheet file and highlights the detected problems.
To lint Style Sheet injections in JavaScript code, open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Style Sheets | Stylelint, and select the Process JS files checkbox.
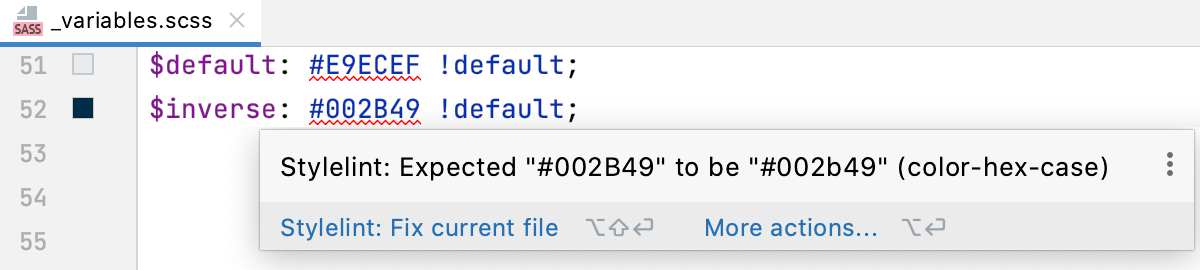
To view the description of a problem in a popup, hover the mouse pointer over the highlighted code.

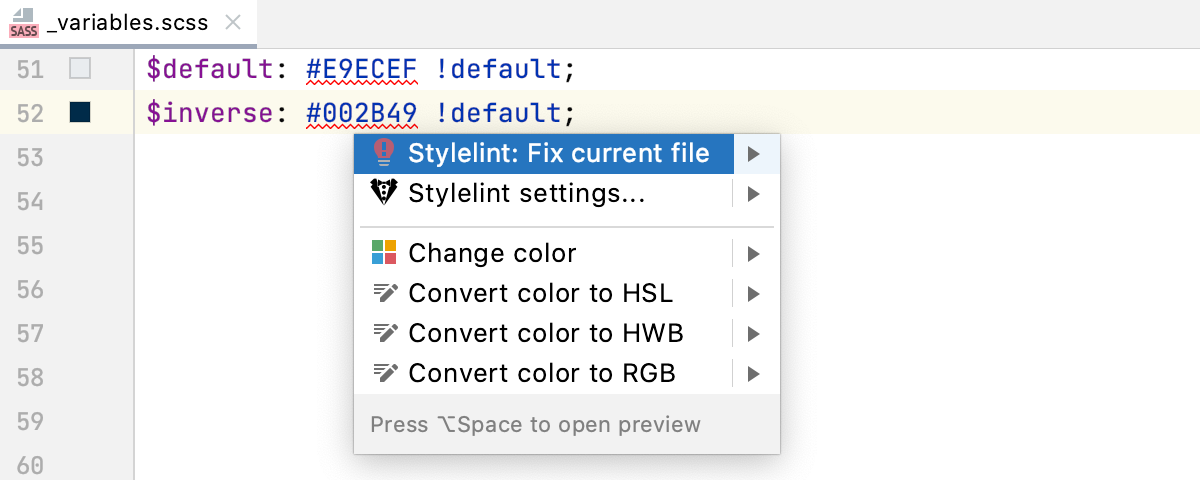
Stylelint can automatically fix detected problems in the current file in unambiguous cases using the Stylelint Auto Fix functionality. To apply Auto Fix, click Stylelint: Fix current file in the popup.
Alternatively, press Alt+Enter and select Stylelint: Fix current file from the list.