Xamarin
JetBrains Rider supports creating and working with Xamarin applications for both Android and iOS. Although currently JetBrains Rider does not provide a designer or a previewer for Xamarin forms, you can still benefit from code analysis, coding assistance, and debugging features in C#, VB.NET, and other languages, as well as from general IDE features, such as the integrated VCS client.
If other tools that Xamarin relies on (for example, Android SDK, Android Emulator) are configured properly, you will be able to build and run your Xamarin application right from the JetBrains Rider IDE.
Xamarin SDK
To develop Xamarin Applications you need to have a Xamarin SDK on your machine. There are two different Xamarin SDKs — for iOS/Mac and for Android.
Xamarin SDK consists of two parts:
Assemblies with .NET types for the target platform. For example, a .NET type to represent the base OSX
NSObject. Using these assemblies, IDE and compiler resolve and build user code.Tools that transform .NET projects into native applications, which can be deployed and executed on the emulator or a physical device. For example, using these tools .apk packages for Android are built.
JetBrains Xamarin SDK
JetBrains Rider can use different Xamarin SDKs, for example the one from Visual Studio. However, if you do not have Visual Studio on your machine, you can use JetBrains Xamarin SDK prepared and packed by the JetBrains Rider team.
JetBrains Xamarin SDK is a custom build of Xamarin GitHub sources with some improvements and additional code.
Currently JetBrains Xamarin SDK lacks some features compared to Visual Studio Xamarin SDK, but it is in the process of constant improvement.
JetBrains Xamarin SDK is available for Windows and macOS:
There are two JetBrains Xamarin SDK builds available on Windows targeting the following platforms:
- Apple platform (iOS, Mac, tvOS, watchOS)
JetBrains Xamarin SDK for iOS development provides a limited feature set on Windows. For example, currently it does not support connecting to a remote Mac and perform full build/deploy.
JetBrains Xamarin SDK for Apple platforms on Windows ships as a .zip file (~ 60Mb) and installs into the JetBrains MsBuild directory:
%LOCALAPPDATA%\JetBrains\BuildTools. - Android
JetBrains Xamarin SDK for Android development provides a solid feature set. However, fast deployment is currently not supported.
JetBrains Xamarin SDK for Android platforms on Windows ships as a .zip file (~ 700Mb) and installs into the JetBrains MsBuild directory:
%LOCALAPPDATA%\JetBrains\BuildTools.
There are two JetBrains Xamarin SDK builds available on macOS targeting the following platforms:
- Apple platform (iOS, Mac, tvOS, watchOS)
On macOS, JetBrains Xamarin SDK for Apple platforms provides almost the same feature set as Visual Studio SDK, all known scenarios are supported.
JetBrains Xamarin SDK for iOS development on macOS ships as a .dmg file (~ 700Mb) and installs into:
/Library/Frameworks/Xamarin.iOS.framework
/Library/Frameworks/Xamarin.Mac.framework
/Library/Frameworks/Mono.framework/External
- Android
JetBrains Xamarin SDK for Android development provides a solid feature set. However, fast deployment is currently not supported.
JetBrains Xamarin SDK for Android development on macOS ships as a .dmg file (~ 700Mb) and installs into:
/Library/Frameworks/Xamarin.Android.framework
/Library/Frameworks/Mono.framework/External
Before you start
Xamarin aims to be executed on a variety of different platforms and therefore Xamarin development relies on several different tools for building and running your applications.
On Windows, you can develop Xamarin applications for any platform, but local build and run/debug is limited to Android devices and emulators.
If you use Visual Studio Xamarin SDK, you will be able to build and run your application on iOS and macOS. To do so, configure a Mac agent accessible on the network, and then connect to it ().
Install a Xamarin SDK for iOS on your machine in one of the following ways.
Install Xamarin in Visual Studio. Note that you can use Visual Studio Community, which is free. If you already have Visual Studio installed, you have to add Xamarin support to it.
Start installation of Xamarin iOS & Mac on the page of JetBrains Rider settings Ctrl+Alt+S and follow the installation wizard. This way JetBrains Rider will automatically download and install JetBrains Xamarin SDK for iOS & Mac.
Alternatively you can clone the Xamarin open-source repo from GitHub, build it and install on the machine. This way is quite complicated and we do not recommend it.
Install Android development tools in one of the following ways:
Start installation of Xamarin Android on the page of JetBrains Rider settings Ctrl+Alt+S and follow the installation wizard. This way JetBrains Rider will automatically download and install JetBrains Xamarin SDK for Android.
Alternatively, all components that are automatically installed on the the page of JetBrains Rider settings Ctrl+Alt+S, could be also installed manually:
Rider Xamarin Android Support plugin. It has all necessary features, like Android SDK manager.
Android SDK developed and provided by Google. You can install it from Visual Studio, Android Studio, Rider (with Rider Xamarin Android Support plugin), or downloaded as a set of command line tools.
On macOS, you can develop, build and run fully cross-platform Xamarin applications.
Install a Xamarin SDK on your machine in one of the following ways.
Install Visual Studio for Mac.
Start installation of Xamarin iOS & Mac on the page of JetBrains Rider settings Ctrl+Alt+S and follow the installation wizard. This way JetBrains Rider will automatically download and install JetBrains Xamarin SDK for iOS & Mac.
Alternatively you can clone the Xamarin open-source repo from GitHub, build it and install on the machine. This way is quite complicated and we do not recommend it.
For iOS and Mac development, install Xcode. You will need an Apple ID for installing and signing into Xcode. If you do not already have it, you can create a new one at https://appleid.apple.com.
JetBrains Rider will detect Xcode automatically. If you have several Xcode versions, you can choose which one to use on the page of JetBrains Rider settings Ctrl+Alt+S.Install Android development tools in one of the following ways:
Start installation of Xamarin Android on the page of JetBrains Rider settings Ctrl+Alt+S and follow the installation wizard. This way JetBrains Rider will automatically download and install JetBrains Xamarin SDK for Android.
Alternatively, all components that are automatically installed on the the page of JetBrains Rider settings Ctrl+Alt+S, could be also installed manually:
Rider Xamarin Android Support plugin. It has all necessary features, like Android SDK manager.
Android SDK developed and provided by Google. You can install it from Visual Studio, Android Studio, Rider (with Rider Xamarin Android Support plugin), or downloaded as a set of command line tools.
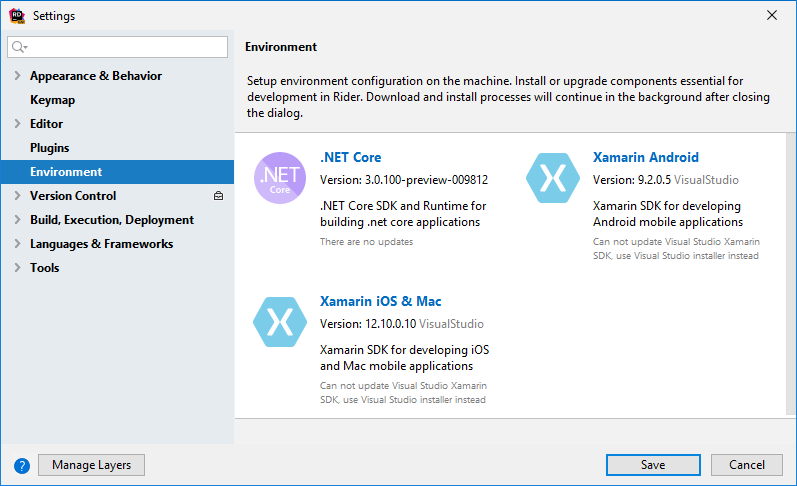
You can check the status of Xamarin tools and install or update them on the page of JetBrains Rider settings Ctrl+Alt+S:

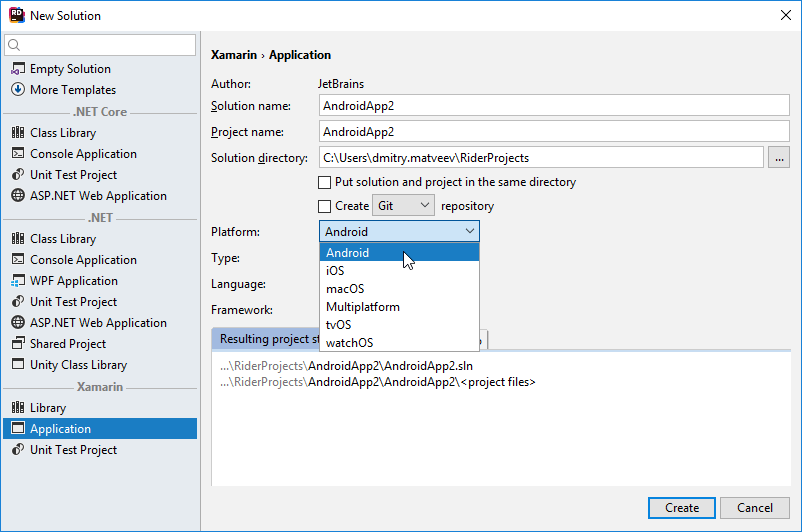
Create and open Xamarin projects
JetBrains Rider supports creating new and working with existing projects. Project templates are available, too.
You can create a new Xamarin project in a new solution using or add a new Xamarin project to the existing solution by right-clicking the solution or solution folder node in the Solution Explorer, and choosing .

Xcode integration on macOS
When developing Xamarin applications on macOS, it is recommended to edit resource files and connect resources to code using Xcode.
You can use context menus of .storyboard, .xib, .plist files or of the Xamarin macios project node to open them in Xcode.
If the file or project has never been opened in Xcode before, JetBrains Rider will generate an Xcode project as follows:
xcodeproj project specifications (a project descriptor similar to csproj but for Xcode) is generated
Source files for all user types inherited
NSObject(forms, delegates, views, controls, and so on) in Objective C are generatedAll resources (images, designer files) are copied
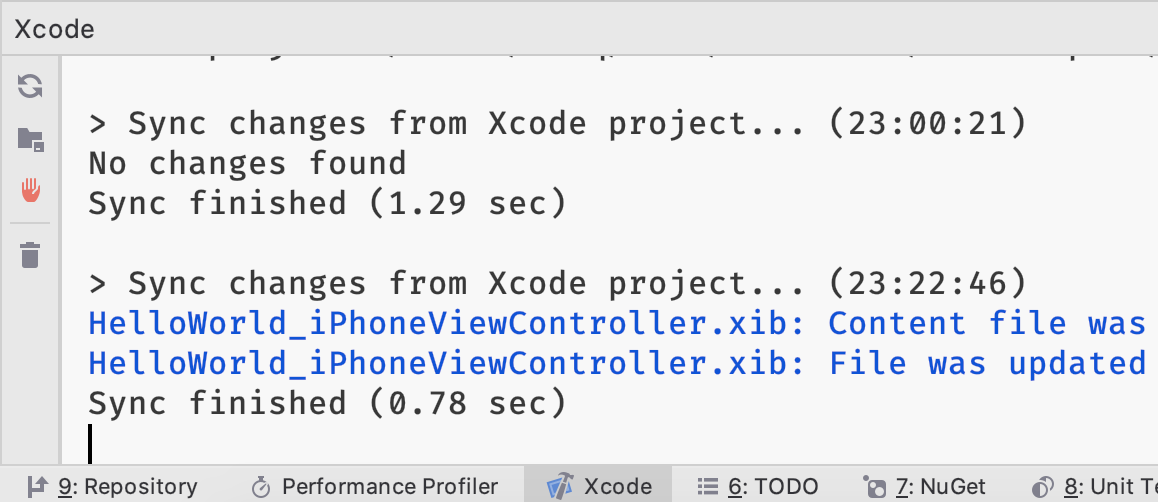
When the project structure is ready, Xcode will start automatically and you can use it to edit resources. Every time Rider receives focus, it looks for changes (edits in existing files, new files, removed files) and integrates these changes into the Xamarin .NET project. It modifies .designer.cs parts of user types (inherited from NSObject) and copies back all changed resources.
All Xcode-related events are printed in the Xcode console tool window, which appears when you open resources or projects in Xcode:

How it works under the hood
When you create a new Xamarin macios project
JetBrains Rider creates the corresponding xcodeproj project (pbxproj and other necessary files) project in the obj\xcode subdirectory with all required settings and configurations.
Copies of all content files (views, plist files, images, and so on) are created in that directory.
For each
ViewControllertype JetBrains Rider generates an objc class with actions and outlets.The generated project is opened automatically in Xcode.
When you made changes in Xcode and then switch to Rider
All modified content files are copied back into .NET project.
Settings are updated.
objc files are parsed and *.designer.cs files are regenerated for view controllers. For all these files you will see a generated header:
// WARNING // // This file has been generated automatically by Rider IDE // to store outlets and actions made in Xcode. // If it is removed, they will be lost. // Manual changes to this file may not be handled correctly.
Run and debug Xamarin applications
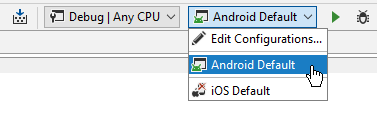
When you create or open a Xamarin project, JetBrains Rider automatically creates run/debug configurations for each Xamarin project in the solution.
If you want to adjust something in the way your application starts and executes, you can edit and create new run/debug configurations. When you start a Xamarin application from the IDE, you can use the corresponding selector on the navigation bar to choose which configuration should be used:

Debug a Xamarin project, which was not created with JetBrains Rider
Press Ctrl+Alt+S to open IDE settings and select Environment.
Enable Xamarin Android and Xamarin iOS & Mac support.
If you are on Windows and have Xamarin SDK installed via Visual Studio, it will be detected automatically. Otherwise, JetBrains Rider will suggest installing JetBrains Xamarin SDK.
Once Xamarin SDK is installed, you can create Xamarin-specific run/debug configurations.
Open the Run/Debug Configuration dialog in one of the following ways:
Select from the main menu.
With the Navigation bar visible (), choose from the run/debug configuration selector.
Press Alt+Shift+F10, then press 0 or select the configuration from the popup and press F4.
In the Run/Debug Configuration dialog that opens, press Alt+Insert or click
 , then choose Xamarin.Android, Xamarin.iOS, or Xamarin.Mac from the list.
, then choose Xamarin.Android, Xamarin.iOS, or Xamarin.Mac from the list.Specify the target project and other parameters if necessary, then click OK.
Use the newly created configuration to run and debug your Xamarin project.
Webinar recording: Better Xamarin Development with Rider for Mac
You can also watch this webinar recording where Dylan Berry explores the various ways Rider can help you improve your coding speed and quality when developing Xamarin apps.
Webinar agenda: