Coding Assistance in XAML
Most of JetBrains Rider's coding assistance features are also supported in XAML. You can find the detailed information on these features in the corresponding topics of the Coding assistance section.
In this topic, you can find some examples of using coding assistance features in XAML.
Syntax highlighting
JetBrains Rider highlights classes, fields, properties, events, and so on with different colors, so that they can be distinguished easily. 
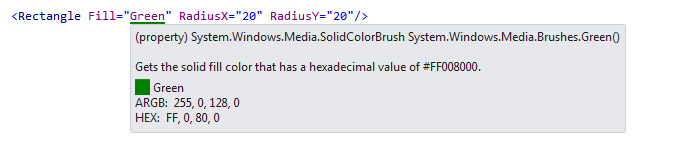
Color assistance
JetBrains Rider highlights color usages with corresponding color and shows additional information on the tooltip. You can also press Alt+Enter on a highlighted color usage, choose Pick color from palette and define a color using a visual palette.

Inlay hints
Inlay hints are available in XAML for markup property names and DataContext, as well as for margins and paddings.
You can toggle the following hints for XAML on the page of JetBrains Rider settings Ctrl+Alt+S:
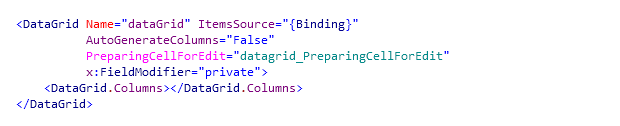
Implicit attribute names
This kind of hints shows implicit attribute names, for example:

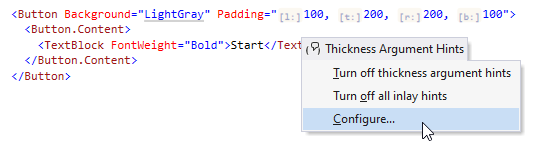
Thickness argument
This kind of hints shows Thickness values (in the arguments of Margin, Padding, and so on) to see the correspondence between arguments and values:

CornerRadius argument
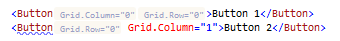
Missing Grid.Row/Column
This kind of hints shows missing Grid.Row and Grid.Column attributes:

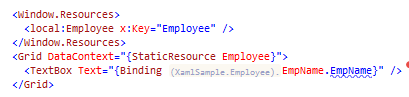
DataContext
This kind of hints shows DataContext types in bindings:

Typing assistance
JetBrains Rider provides a couple of useful features that can save your efforts on typing. So you write more code with less keystrokes.
synchronous tag editing — any change of the opening tag is simultaneously applied to the closing tag and vice versa
smart slash — as soon as you type the slash at the end of an opening tag, the tag is automatically converted to the empty one
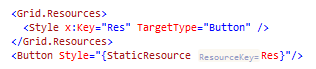
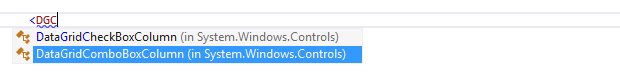
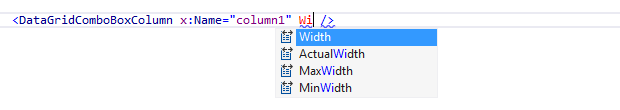
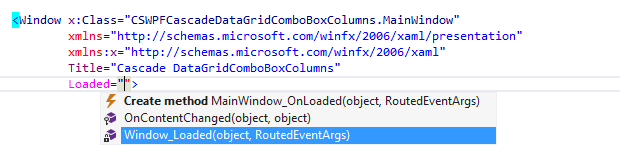
Code completion
JetBrains Rider provides a full set of code completion features as well. So you can complete tags: 


Examples of context actions
JetBrains Rider provides a set of context actions that target XAML code. You can find the full list of these actions in the Editor | Context actions | XAML page of JetBrains Rider Settings. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, JetBrains Rider displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, JetBrains Rider provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, JetBrains Rider provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
Here are some examples of context actions for XAML:
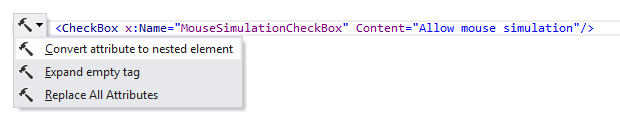
Convert attribute to nested element
If you want to convert an attribute to a nested element, use this context action.

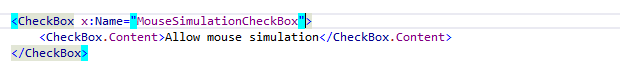
After applying this context action, the attribute is converted to a child tag with the same value, so that you can provide a more complex value for the property.

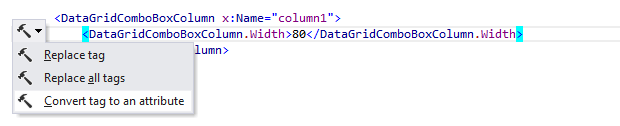
Convert tag to an attribute
If the value of a property is simple, there is no need to have it in a separate tag, so you can convert it to an attribute using this context action.

After applying this context action, the tag is converted to the attribute.
