Manage and apply formatting rules
An important aspect of code style is how to format the code, that is, how to use whitespaces, tabs, and line breaks to arrange code elements, whether and how to use tabs for indents, whether and how to wrap long lines, and so on.
The extensive set of JetBrains Rider code formatting rules has a default configuration that takes into account numerous best practices. You can configure every detail of formatting rules and enforce the rules in your code. These rules are applied when JetBrains Rider produces new code with code completion and code generation features, applies code templates and performs refactorings. The formatting rules can also be applied to the existing code in the current selection, current file, or in a larger scope up to the entire solution.
Auto-format edited and pasted code
When you type code in the editor, JetBrains Rider reformats expressions as soon as you type a semicolon ; and reformats blocks of code as soon as you type a closing brace }. If necessary, you can disable these kinds of auto-formatting on the page of JetBrains Rider settings Ctrl+Alt+S.
JetBrains Rider also lets you automatically apply your formatting rules when you paste code. By default, pasted code is not fully reformatted but only indentation settings are applied. If you want to fully format pasted code, or disable formatting on paste, use the Auto-format on paste selector on the page of JetBrains Rider settings Ctrl+Alt+S.
Reformat existing code
JetBrains Rider provides several ways to reformat existing code. In short, you can always use Ctrl+Alt+L, but there are a few details and alternatives described below.
Reformat existing code in any scope
Select the scope where you want to reformat code:
Make a selection in the editor to reformat code in the selection.
Set the caret anywhere in the file to reformat code in the file.
Select one or more items in the Solution Explorer to reformat code in files under these items and their child items.
Press Ctrl+Alt+L or choose from the main menu. Alternatively, you can press Ctrl+Shift+A, start typing the command name in the popup, and then choose it there.
You can reformat code in the current selection right from the Alt+Enter action list.
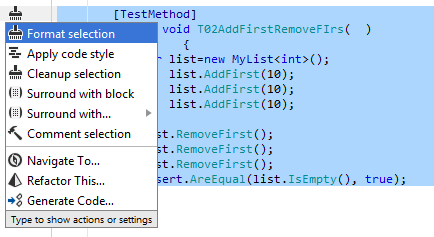
Reformat code in the current selection
In the editor, select a block of code that you want to reformat.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
Select
 Format selection in the action list.
Format selection in the action list. 
Alternatively, you can use code cleanup to reformat code in any scope. Code cleanup may be helpful if you want to combine code reformatting with applying other code styles.
Reformat code with Code Cleanup
Select the scope where you want to reformat code:
Make a selection in the editor to reformat code in the selection.
Set the caret anywhere in the file to reformat code in the file.
Select one or more items in the Solution Explorer to reformat code in files under these items and their child items.
Press Ctrl+E, C or choose from the main menu.
In the Code Cleanup dialog that opens, select the Built-in: Reformat Code profile.
Click OK. JetBrains Rider will reformat code in the selected scope according to your formatting preferences.
If you want to reformat code without opening the Code Cleanup dialog to choose a profile, you can bind the default Reformat Code profile to the silent cleanup and run it by pressing Ctrl+E, F. You can also create a custom cleanup profile that would combine code reformatting with other code style tasks.
Use code inspection to maintain formatting rules in C#
In C#, code formatting style can be also maintained using the code inspection features. JetBrains Rider provides several dozens of formatting inspections, which are all disabled by default.
Depending on the solution, your codebase may have hundreds of minor formatting violations, like different indent sizes across methods, different case-label indents in switch-statements, missing line breaks, and so on. Enabling code inspections for all those violations could be too noisy.
On the other hand, there are formatting problems that decrease code readability or may influence your understanding of the code. For example:
multiple type members on one same line,
multiple statements on one line,
incorrect indent around child statement,
incorrect indent around declaration braces.
For such formatting problems, we recommend enabling code inspections.
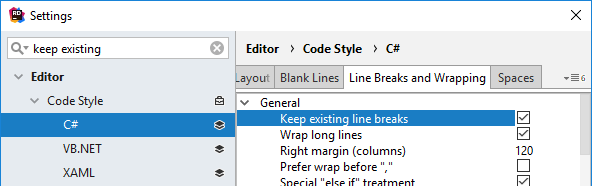
Keep existing formatting
You can apply some formatting rules 'softly', meaning that such rules will be applied when JetBrains Rider produces new code with code completion and code generation features, applies code templates and performs refactorings, but these rules will be ignored when you reformat existing code (for example, with Ctrl+Alt+L).
To keep formatting rules less strict, use the Keep existing..., Keep max blank lines, and Simple wrap preferences for specific contexts. You can check or change the configuration of those preferences in JetBrains Rider settings Ctrl+Alt+S:

Reformat code with different line-break styles
JetBrains Rider also allows you to use explicit actions rather than formatting rules to reformat similar code in different ways. These actions are most helpful when you opt to keep existing formatting for the related rules. However if you have stricter settings, then the corresponding explicit formatting actions will not work because such configurations mean that formatting rules should be always applied in the affected contexts. For example, if Keep existing... preferences are disabled, then the wrap/chop/spacious/compact commands described below will render the same result. If some wrapping rules are set to Chop..., code in the corresponding contexts will be always chopped even if you invoke wrap/compact commands.
Wrap and chop long lines
The Wrap long line and Chop long line actions become available when your caret is on a line, which is longer than the allowed maximum line length — you can configure it with the Right margin (columns) preference on the page of JetBrains Rider settings Ctrl+Alt+S.
You can press Alt+Enter and choose one of the actions to add the necessary line breaks.
The Wrap long line will add just enough line breaks to make sure that the configured line length is not exceeded:
Before reformatting
After reformatting
The Chop long line will add line breaks for each entity on the line:
Before reformatting
After reformatting
Compact, spacious, and strict format for code blocks
Another set of actions for explicitly reformatting your code helps you enforce more compact (fewer line breaks) or more spacious (more line breaks) format in the selection.
To invoke these actions, select a block of code (you can use Ctrl+W to select a logical block), press Alt+Enter and then choose one of the actions under Format selection.
If you have too many line breaks, which do not help reading the code, it may be a good idea to remove them. In the example below, the empty getters and setters do not bring any useful information and can be safely placed on single lines. You can do this with the Compact format (fewer line breaks) action:
Before reformatting | After reformatting |
|---|---|
public string Name
{
get;
set;
}
public int Age
{
get;
set;
}
|
public string Name { get; set; }
public int Age { get; set; }
|
You may want to use Spacious format (chop) to make a multi-line code block even easier to read. For example, you may want to add more line breaks in a complicated if statement or a heavy XElement constructor call:
Before reformatting
After reformatting
The Strict format action will reformat the selection ignoring any existing line breaks independently of how the Keep existing... preferences are configured.
Configure code-formatting rules
Formatting rules can be configured to a very high level of detail. For example, you can define whether whitespaces should be placed around a specific operator or whether to indent nested using statements.
Configure code-formatting rules
Press Ctrl+Alt+S or choose (Windows and Linux) or (macOS) from the menu.
Use the pages to configure language-specific formatting preferences. On these pages, you can use the preview area at the bottom to view just how JetBrains Rider applies the specific preference to the code.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-based settings.
As an alternative to digging through options pages, you can select a block of code and configure only those formatting rules that are applicable to that block. You will be able to observe how modified formatter settings affect code in the selected block right in the editor.
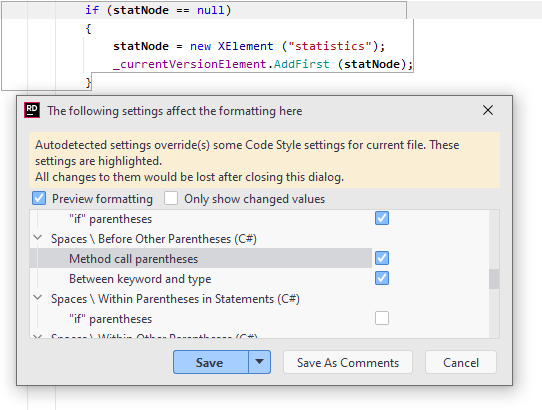
Configure formatting rules for selected code
In the editor, select a block of code that you want to reformat.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
Choose .
In the dialog that opens, you will see all formatting rules that affect the selected code block. The code block itself will be surrounded with a dotted frame:

As you change the formatting rules, you will see how they affect the code in the selected block.
Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-based settings.
Note that you can also choose to export the configured formatting rules to EditorConfig by choosing .editorconfig in the Save To selector.
Optionally, you can click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired formatter rules locally without modifying any settings.
JetBrains Rider will close the dialog and reformat the code block.
Use formatting rules from existing code
Another alternative to tweaking individual formatting preferences is to learn formatting rules from an existing code sample, which can be a selected block or the entire solution. JetBrains Rider will analyze the selected sample and list formatting rules that differ from your current settings. You will then be able to review the detected rules, change them as required, and save them to the desired settings layer or to a configuration file in the .editorconfig or .clang-format format.
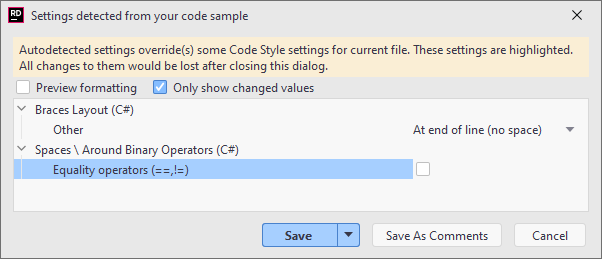
Learn formatting rules from selection
In the editor, select a block of code where you want to analyze formatting.
Press Alt+Enter and choose .
Review the rules that differ from your current settings:

Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-based settings.
You can optionally click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired formatter rules locally without modifying any settings.
Learn formatting rules from solution code
Press Ctrl+Alt+S or choose (Windows and Linux) or (macOS) from the menu, then choose on the left.
Click Auto-Detect Formatting Rules at the top of the settings page.
Review the rules that differ from your current settings and edit them if necessary.
Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-based settings.
Use comments to configure formatter
JetBrains Rider allows you to deviate from the configured formatting rules without actually changing the rules. You can even disable formatter altogether in certain parts of your code.
You can configure formatter with comments in C#, JavaScript, TypeScript, HTML, and Protobuf.
To disable formatter, use the following comments:
// @formatter:off— disable formatter after this line// @formatter:on— enable formatter after this line
If disabling formatter is too much, you can change any individual formatting rule with a comment.
Change an individual formatting rule with a comment
Find the name of formatting rule that you want to tweak. You can look it up on the page of JetBrains Rider settings Ctrl+Alt+S.
When you know the name of the rule, you can look up its ID in the Index of EditorConfig properties — use search in your browser. For example, if you want to find the rule that triggers the space before the semicolon, search for before semicolon and you will find the ID:
space_before_semicolon.When you found the ID of the rule on the index web page, click the description link to learn which values are allowed for this rule. Following the example with
space_before_semicolon, it can accepttrueorfalse.Add the following comment before the code where you want to change the rule:
// @formatter:<rule_ID> <value>For example, to enable spaces before the semicolon, add:
// @formatter:space_before_semicolon true.
The new value for the rule will apply until the end of the file. If you want to go back to the value configured in the settings, add the following comment:
// @formatter:<rule_ID> restoreFor example:
// @formatter:space_before_semicolon restore.
Store and share formatting rules
Rider stores its code formatting preferences using both Directory-based settings (for web languages) and Layer-based settings (for .NET languages). Both setting-management mechanisms support sharing of settings. Layer-based settings are also compatible with ReSharper.
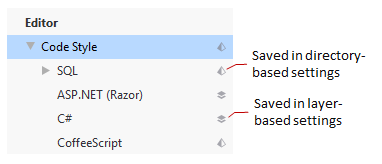
In the Rider settings dialog, you can look at the icons to see which setting-management mechanism is used for specific language:

You can also configure formatting settings via in EditorConfig. These settings can be stored in .editorconfig files on different levels of your solution hierarchy. The files are normally put under VCS so that settings defined there are shared among the project team.
JetBrains Rider lets you use EditorConfig to define any of its formatting preferences that are available in the JetBrains Rider's Settings dialog. You can find names and descriptions of supported EditorConfig properties in the EditorConfig reference.
It is important to note that any formatting property defined in an .editorconfig file will override the same property defined in JetBrains Rider settings in the scope where this .editorconfig file applies.