Karma
Karma is a tool for testing client-side JavaScript. Karma executes tests against your application running in a real browser, which ensures correctness and trustworthiness of test results. JetBrains Rider integrates with Karma so you can run, debug, and monitor coverage of your tests from inside the IDE. You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run it or debug it.
Before you start
Download and install Node.js.
Make sure the Karma plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Installing Karma and plugins
In the embedded Terminal (Alt+F12), type one of the following commands:
npm installif Karma and all the required plugins are already defined in package.json.To install Karma and the required plugins (for example karma-jasmine or jasmine-core) as development dependencies:
npm install --save-dev karma npm install --save-dev <required_karma_plugin> <another_required_karma_plugin>
Learn more from the Karma official website.
You can also install the karma package on the Node.js and NPM page as described in npm, pnpm, and Yarn.
Generating a Karma configuration file
Karma tests are run according to a karma.conf.js configuration file which is generated in the interactive mode. If you already have karma.conf.js in your project, just skip this step. For more details on Karma configuration, see Karma official website.
To create a Karma configuration file
Open the Terminal and start the karma.conf.js generation wizard by typing one of the following depending on your operating system:
For macOS and Linux: ./node_modules/karma/bin/karma init
For Windows:
npm install -g karma-cli karma init
Answering the questions of the wizard, specify the testing framework to use and the browsers to be captured automatically.
See also Karma Files: Pattern matching.
Running tests
With JetBrains Rider, you can quickly run a single Karma test right from the editor or create a run/debug configuration to execute some or all of your tests.
To run a single test from the editor
Click
or
in the left gutter and select Run <test_name> from the list.
You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
and
in the gutter.
To create a Karma run configuration
Open the Run/Debug Configuration dialog ( on the main menu), click
in the left-hand pane, and select Karma from the list. The Run/Debug Configuration: Karma dialog opens.
Specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
Optionally, specify the Node.js-specific option parameters and the environment variables to be passed to Node.js.
Specify the location of the
karmapackage and the path to karma.conf.js.Specify the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder or choose a previously used folder from the list.
Optionally, specify the command-line options that you want to pass to Karma to override the default settings from the karma.conf.js configuration file.
For example, to run or debug tests in Headless Chrome, type
--browsers ChromeHeadlessin the Karma options field. See Automated testing with Headless Chrome for details.To see all the available CLI options, type
karma start --helpin the Terminal Alt+F12.
To run tests via a run configuration
Select the Karma run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list.The Karma test server starts automatically without any steps from your side. View and analyze messages from the test server in the Karma Server tab of the Run tool window.
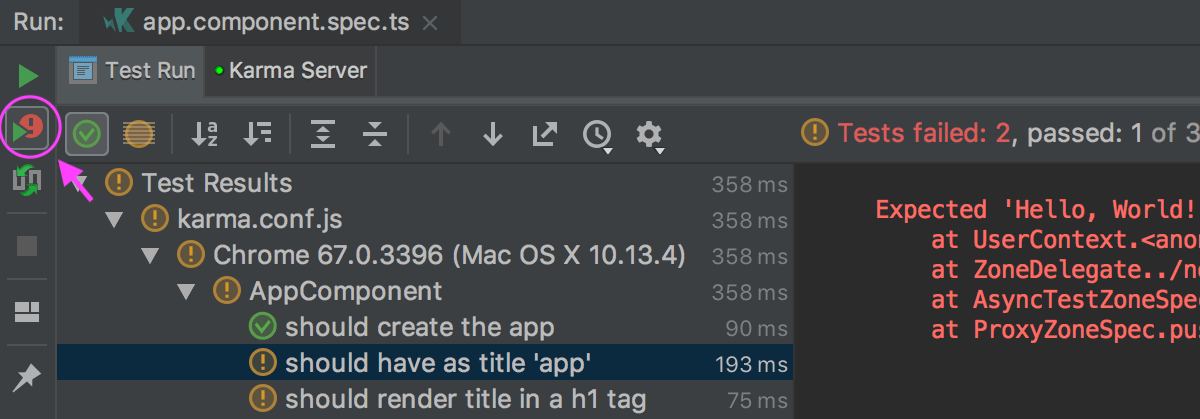
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window, see Explore test results for details.
To rerun failed tests
In the Test Runner tab, click
on the toolbar. JetBrains Rider will execute all the tests that failed during the previous session.

To rerun a specific failed test, select on its context menu.
See Rerunning tests for details.
Navigation
With JetBrains Rider, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
To jump between a test and its subject or vice versa, open the file in the editor and select or from the context menu, or just press Ctrl+Shift+T.
To jump from a test result to the test definition, click the test name in the Test Runner tab twice or select from the context menu. The test file opens in the editor with the cursor placed at the test definition.
For failed tests, JetBrains Rider brings you to the failure line in the test from the stack trace. If the exact line is not in the stack trace, you will be taken to the test definition.
Debugging tests
With JetBrains Rider, you can quickly start debugging a single Karma test right from the editor or create a run/debug configuration to debug some or all of your tests.
To start debugging a single test from the editor
Click
or
in the left gutter and choose Debug <test_name> from the list.
To launch test debugging via a run/debug configuration
Create a Karma run/debug configuration as described above.
Select the Karma run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list.In the Debug window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript code snippets in the Console, and so on.
Monitoring code coverage
With JetBrains Rider, you can also monitor how much of your code is covered with Karma tests. JetBrains Rider displays this statistics in a dedicated Coverage tool window and marks covered and uncovered lines visually in the editor and in the Project tool window. To monitor coverage, you need to install the karma-coverage package and update karma.conf.js.
To install karma-coverage
In the embedded Terminal (Alt+F12), type:
npm install --save-dev karma-coverage
To add karma-coverage definition to the configuration file
Open karma.conf.js in the editor.
Locate the
reportersdefinition and addcoverageto the list of values in the format:reporters: ['progress', 'coverage']Add a
preprocessorsdefinition and specify the coverage scope in the format:preprocessors: {'**/*.js': ['coverage']}
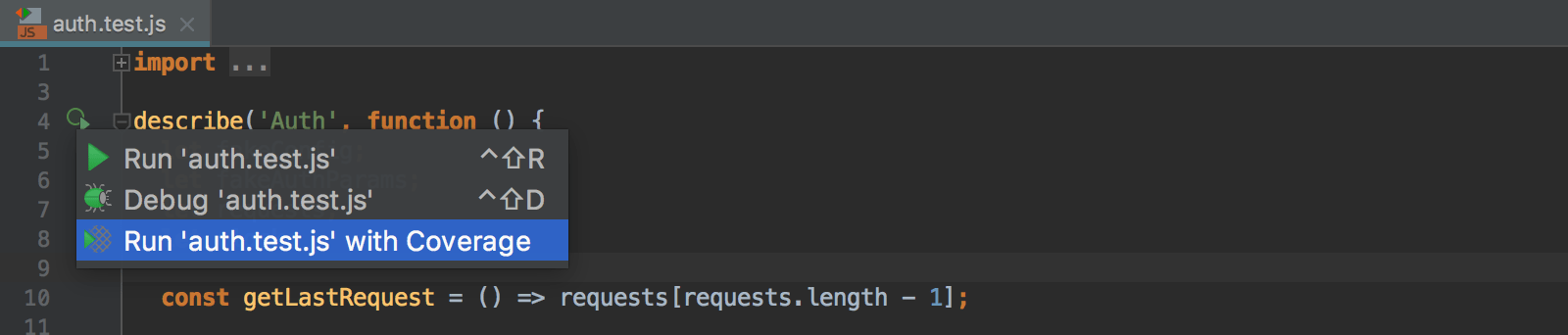
To launch tests with coverage
Create a Karma run/debug configuration as described above.
Select the Karma run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list.Alternatively, use the test icons in the editor to quickly run a specific suite or a test with coverage.

Monitor the code coverage in the Coverage tool window.
Every time Karma tests are run, a coverage report is actually generated on the disk. The format of a coverage report can be configured in the configuration file, for example:
// karma.conf.js module.exports = function(config) { config.set({ ... // optionally, configure the reporter coverageReporter: { type : 'html', dir : 'coverage/' } ... });};The following
typevalues are acceptable:htmlproduces a bunch of HTML files with annotated source code.lcovonlyproduces an lcov.info file.lcovproduces HTML + .lcov files. This format is applied by default.coberturaproduces a cobertura-coverage.xml file for easy Hudson integration.text-summaryproduces a compact text summary of coverage, typically to the console.textproduces a detailed text table with coverage for all files.