JSCS
When JSCS support is enabled, JetBrains Rider highlights errors that JSCS detects, provides descriptions for them, and suggests quick-fixes where possible.
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor.
![]()
JetBrains Rider also provides code completion in JSCS configuration files.
Before you start
Download and install Node.js.
Install and enable the JSCS plugin on the Settings/Preferences | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains repository.
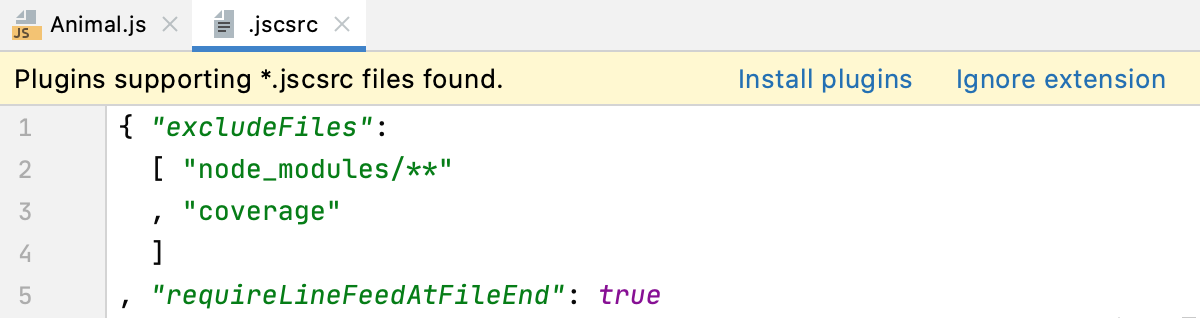
If the JSCS repository plugin is missing, JetBrains Rider suggests installing it when you open a .jscsrc or a .jscs.json configuration file.

Install JSCS globally
In the embedded Terminal (Alt+F12), type:
npm install --g jscs
Enable JSCS and configure its behavior in JetBrains Rider
In the Settings/Preferences dialog Ctrl+Alt+S, go to . On the JSCS page, that opens, select the Enable checkbox. After that the other controls on the page become available.
In the Node Interpreter field, specify the path to Node.js. If you followed the standard installation procedure, JetBrains Rider detects the path and fills in the field itself.
In the JSCS Package field, specify the location of the
jscspackage.If you installed JSCS through the Node Package Manager, JetBrains Rider locates the package itself and fills in the field automatically. Otherwise, type the path manually or click
and select the package location in the dialog that opens.
Specify the configuration to use.
Search for config(s)- select this option if JSCS rules are configured in your project package.json, in .jscsrc, or in .jscs .json.
JetBrains Rider will first look for a
jscsConfigproperty in the project package .json.If no
jscsConfigproperty is found, JetBrains Rider will look for a .jscsrc or a .jscs.json configuration file. JetBrains Rider starts the search from the folder where the file to be checked is stored, then searches in the parent folder, and so on until the project root is reached.Configuration File- select this option if JSCS rules are configured in a custom JSON file. Specify the file location in the Path field. Select the path from the list or click
and select the relevant file in the dialog that opens.
To apply a predefined set of rules associated with the code style you are using, select the set from the Code Style Preset list.