UnrealLink and RiderLink
The UnrealLink plugin enables advanced integration between JetBrains Rider and Epic Games’ Unreal Editor. The plugin brings Blueprints information to the editor, adds settings to manage game launch, and provides a more convenient version of the Unreal Editor log.
Plugin structure
There are two plugins under the hood, the UnrealLink plugin for JetBrains Rider and the RiderLink plugin for Unreal Editor, packed together.
Installation
UnrealLink is bundled with JetBrains Rider. Starting with Rider for Unreal Engine 2020.2.1, it’s also distributed via the JetBrains plugin marketplace.
RiderLink is installed by JetBrains Rider itself, there is no need to install it manually. The first time you open an Unreal Engine project in JetBrains Rider, you'll see a notification that the RiderLink plugin is missing and an invitation to install it. If you skip this popup message, you can install the plugin later on the page of JetBrains Rider settings Ctrl+Alt+S
Both the popup message and the settings page offer two installation options:
Engine: Select this option to install the plugin in the engine and use it for all game projects based on the current engine version. The plugin will appear in the Engine/Plugins/Developer folder.
Game: Select this option to install the plugin in the game project and use it for the current project only. The plugin will appear in the Game/Plugins/Developer folder.
If you later decide to change the installation location, use Force Install RiderLink in Engine/Force Install RiderLink in Game actions via Find Action(Ctrl+Shift+A).
Features
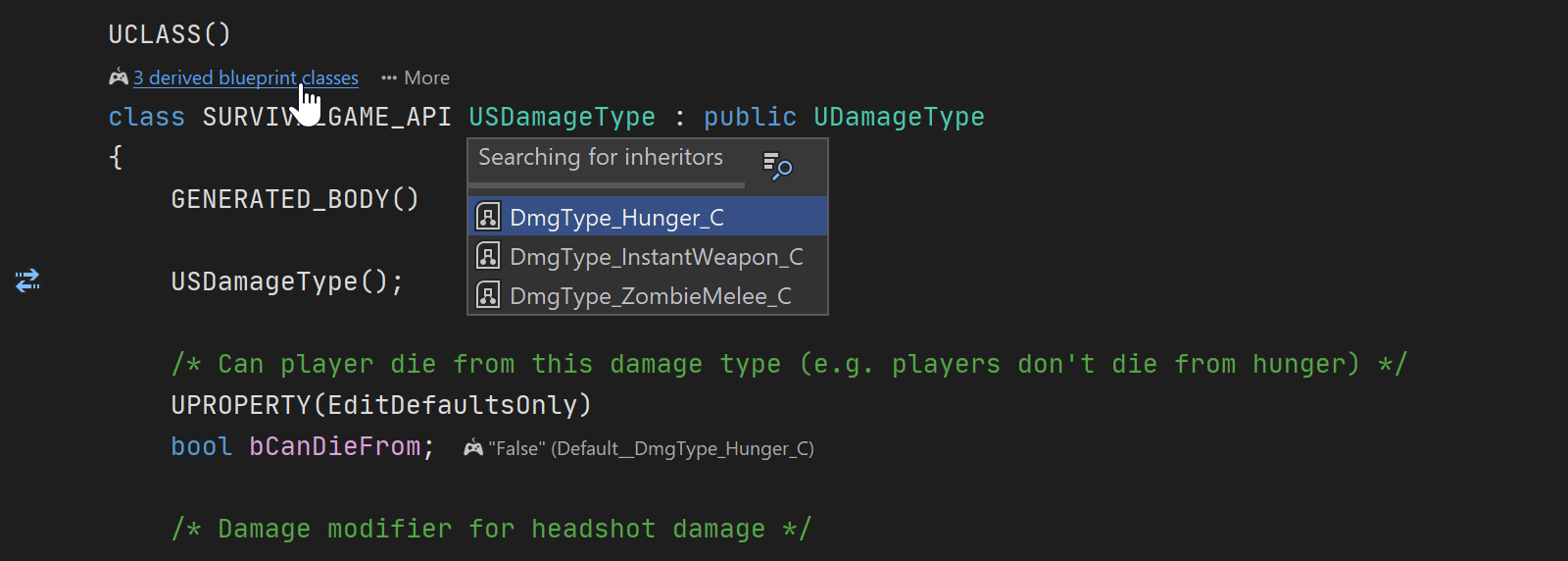
- Interact with blueprints
UnrealLink extends the JetBrains Rider blueprints functionality and introduces the ability to navigate to the Blueprint inside the Unreal Editor from your C++ code.

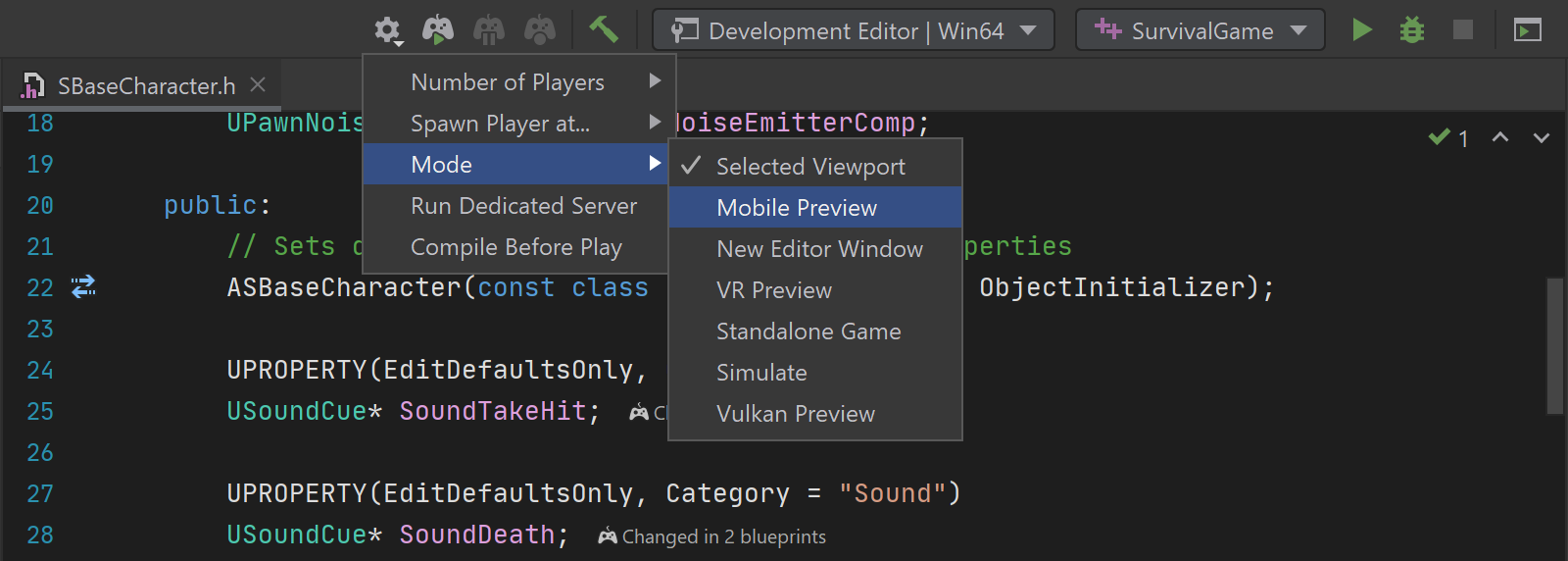
- Manage the game
The plugin allows you to manage your game right inside the IDE: select the running mode, run a server for your multiplayer game, specify the number of players, and more.

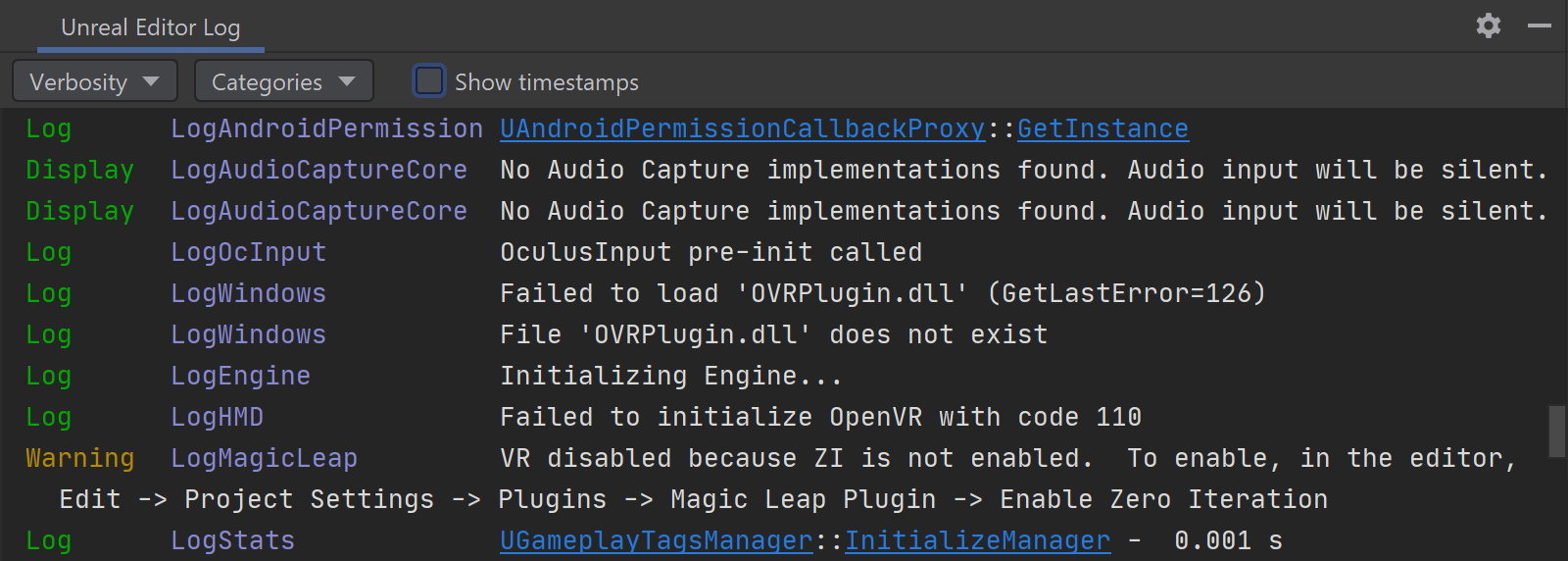
- Browse the Unreal Editor log
UnrealLink offers you an enhanced version of the Unreal Editor log output panel with colored text for easy reading, as well as verbosity and event category filters. You can also click any highlighted link to navigate to the related source code line.

What could possibly go wrong?
The plugin and Rider for Unreal Engine itself are in active development now, so there could be some issues. Please share your feedback and report any bugs you encounter:
Submit plugin-specific issues to the GitHub Issues page.
Rider-specific issues should be directed to the Rider tracker.
Send a message with any questions and feature suggestions to our support engineers and the Rider for Unreal Engine developers at rider-cpp-support@jetbrains.com.
A few typical issues, and what to do in such cases:
- Failed to build RiderLink plugin
Failed to build RiderLink plugin Check build logs for more info Help > Diagnostic Tools > Show Log in Explorer And contact dev team for help at GitHub Issues pageThere are several reasons you might get this message:
There’s a problem with your current Game or Unreal Engine code. Make sure that you can build them correctly.
You have an instance of Unreal Editor with the RiderLink plugin running. Close Unreal Editor and try installing RiderLink again.
Finally, if Unreal Editor is closed and your project builds fine, and you have an old version of RiderLink installed, move the old version of RiderLink to a temp folder manually and try reinstalling RiderLink.
- Failed to backup old plugin
Failed to backup old plugin Close all running instances of Unreal Editor and try again Path to old plugin:You tried to install a new version of RiderLink while you have a running instance of Unreal Editor with the plugin installed.
Close Unreal Editor and try again to install the plugin.
- Failed to refresh project files
This warning message means that installation was successful, but updating the project files in Rider failed. Everything should work fine, except the plugin will not appear in the /Plugins/Developer folder in the Explorer view.
If you have any issues with the plugin that you can’t resolve, please contact the developers via GitHub Issues.