Surround code fragments with templates
Surround templates are used to quickly enclose an expression, a single statement, or an arbitrary block of code with if...else, try...catch or other code constructs. As the template expands, JetBrains Rider intelligently reformats the code, adjusts the selection, and/or repositions the caret at the end so that you could continue typing from a handy position.
Apply a surround template
In the editor, select a block of code that you want to surround with a template.
Do one of the following:
As soon as the surround action indicator
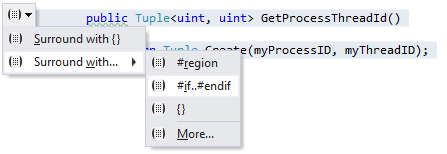
.png) appears to the left of the selected code block, press Alt+Enter or click the indicator and choose the desired surround template in the action list:
appears to the left of the selected code block, press Alt+Enter or click the indicator and choose the desired surround template in the action list: 
Press Ctrl+Alt+T or choose in the main menu. In the Surround With popup that appears, choose one the desired template or start typing the template name to narrow down the list.
Just start typing the template name when the selection is made. Of course, the selection will disappear at first, but as soon as you choose the template in the completion list and press Enter, the selection surrounded with the template will reappear:

If the template has editable parameters (that is, requires user input), JetBrains Rider deploys a hot spot session in the editor and sets the input position at the first parameter. Then you can do the following:
If JetBrains Rider suggests some values for the current parameter, use Up and Down arrow keys to navigate through the list of suggested values, or just type in a desired value.
Press Tab or Enter to accept the value and move to the input position of the next parameter. If this is the last parameter, the hot spot session completes and the caret moves to the end position defined for the session.
Press Shift+Tab to move the input focus to the input position of the previous parameter.
Press Esc to exit the hot spot session. In this case, all session parameters will be initialized with default values.
Consider the following code fragment:
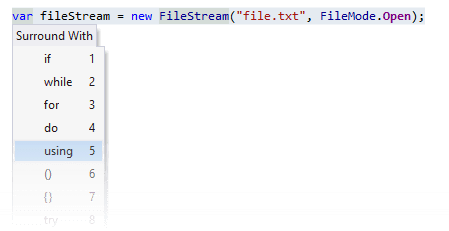
We would like to enclose the statement in a using directive. JetBrains Rider conveniently offers the corresponding predefined template to streamline this operation. Pressing Ctrl+Alt+T after selecting this code block opens a list with available templates:

To choose the using template, you can do one of the following:
Click it with the mouse.
Go down to the corresponding menu item using arrow keys and press Enter.
Start typing
usi...when the popup is open.Press a key corresponding to the template mnemonic digit, which is shown next to the template.
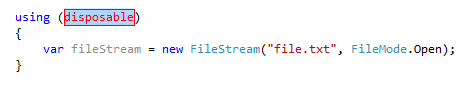
JetBrains Rider will insert the template code and deploy a Hot spot session in the editor so that you could provide values for the parameters of the template:

We supply the desired disposable resource at the first parameter and press Tab or Enter to complete the hot spot session. The caret and selection are moved to the positions specified by the template designer, so that you can continue typing inside the created using statement.