Typing Assistance
On this page and its child pages of JetBrains Rider options, you can configure various typing assistance features.
Typing assist
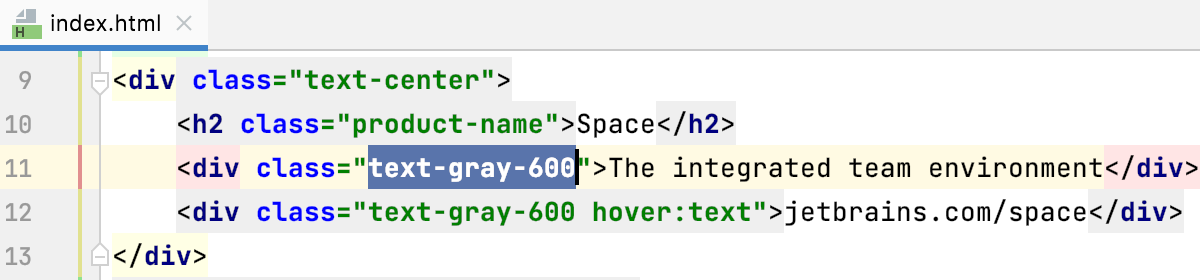
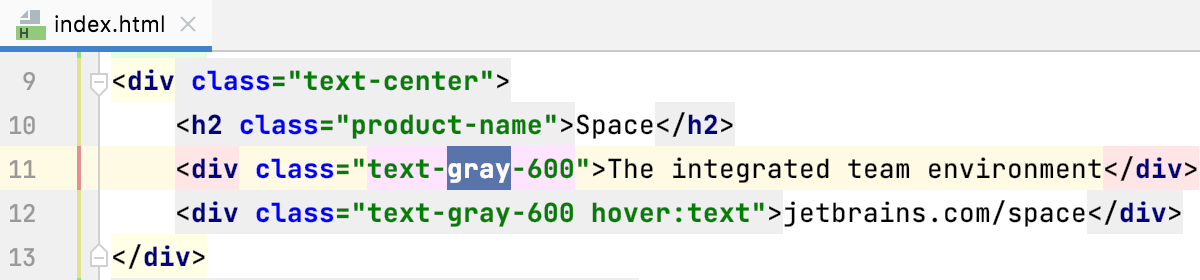
Use CamelHumps | Enables CamelHumps for the following actions:
If this checkbox is selected, the words that compose CamelCased names are taken into account when you use these actions. JetBrains Rider also provides similar actions that work in a mode opposite to the one selected in the Use CamelHumps setting:
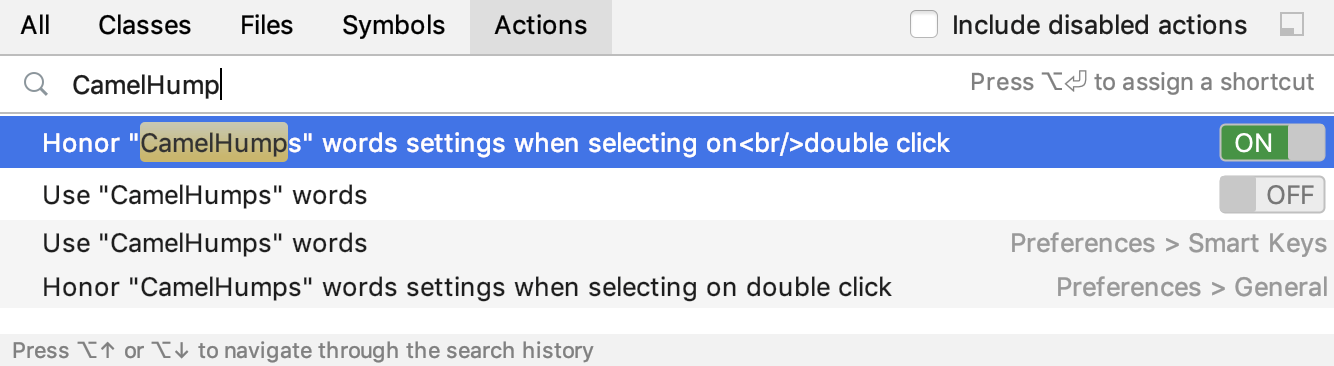
For example, If Use CamelHumps is enabled, the action Move Caret to Next Word in Different "CamelHumps" mode moves the caret to the end of word regardless of uppercase characters in this word; if Use CamelHumps is disabled, then the caret moves to the next CamelHump within this word. These actions have no default keyboard shortcuts, and are not included in the menus but you can invoke them from Go to Action Ctrl+Shift+A:  You can bind them with the shortcuts of your choice as described in the section Customize keyboard shortcuts. |
Auto-format on closing brace | If this checkbox is selected, JetBrains Rider applies code formatting rules to the block of code when you type its closing brace. |
Auto-format on paste | This selector lets you configure whether to apply code formatting rules for pasted code. By default, JetBrains Rider only applies indentation settings when you paste code, which is a convenient option if you do not want to follow formatting rules very strictly. |
Correct common language-specific typos | If this checkbox is selected, JetBrains Rider automatically fixes mistyped characters - @$ in verbatim string interpolation or dot or semicolon inside parentheses. You may want to clear this checkbox if you prefer to specify double values without the leading zero, for example |
Enable structural remove | JetBrains Rider can automatically remove remaining whitespaces and utility characters after you remove parts of different code constructs. For example, This happens when you press Backspace, Delete, or Ctrl+X on a code element selected with structural selection ( Ctrl+W) or with structural navigation (Tab), or if the selection is there after rearranging elements (Ctrl+Shift+Alt + Up/Down/Left/Right).  |
Smart indent on Enter | If this checkbox is selected, each time you press Enter in the editor, JetBrains Rider will calculate the indent for the next line taking into account all settings that affect indentation, for example whether and how to use tabs (configurable on ), whether to align chain method calls (configurable on ), and so on . |
Insert virtual indent on enter | If this option is enabled, JetBrains Rider does not insert indent characters (which could be whitespaces, tabs, or a mix of both, depending on the settings) right after you press Enter. However, it sets the caret according to the indent calculated for this line. If you type anything in this line, the indent characters will be added; if you press Enter once again, no trailing spaces will be left. You may want to disable this option if you prefer to indent with tabs, align with spaces. |
Insert * on Enter after /* | If this option is enabled, JetBrains Rider will insert the asterisk |
Jump outside of closing brackets with Tab | When this option is enabled, you can press Tab to jump out of brackets (curly braces, square brackets, and parentheses) as well as out of quotes when your caret is right before the closing one. The nested option Jump outside of closing quotes/braces in string literals with Tab lets you toggle this behavior inside string literals. The nested option Jump outside of closing braces when Tab is at indenting lets you toggle this behavior when the code construct that uses brackets, spans several lines and your caret is at the beginning of a new line just before the closing bracket. For example:
Console.WriteLine(
"one" +
"two"
/*caret*/);
|
Unindent on Backspace | This option defines the behavior of the Backspace key when it is pressed on an empty line or when there are only whitespaces and tabs to the left of the caret. The available options are:
|
Braces and parentheses
Surround selection on typing a quote, brace or parenthesis | If this checkbox is selected, you can select a code block or an expression, then type an opening |
Auto-insert pair brackets, parenthesis and quotes | If this checkbox is selected, a closing bracket, parenthesis or quote is automatically created whenever you type the corresponding opening element |
Auto-insert closing brace | If this checkbox is selected, a closing brace is inserted automatically:
|
Structural navigation (C#, XML, web languages)
Use Tab/Shift+Tab keys for structural navigation | This checkbox enables structural navigation and overrides the behavior of Tab and Shift+Tab. There are also several sub-options that allow you to specify when the standard behavior of these keys should be preserved. |
C#
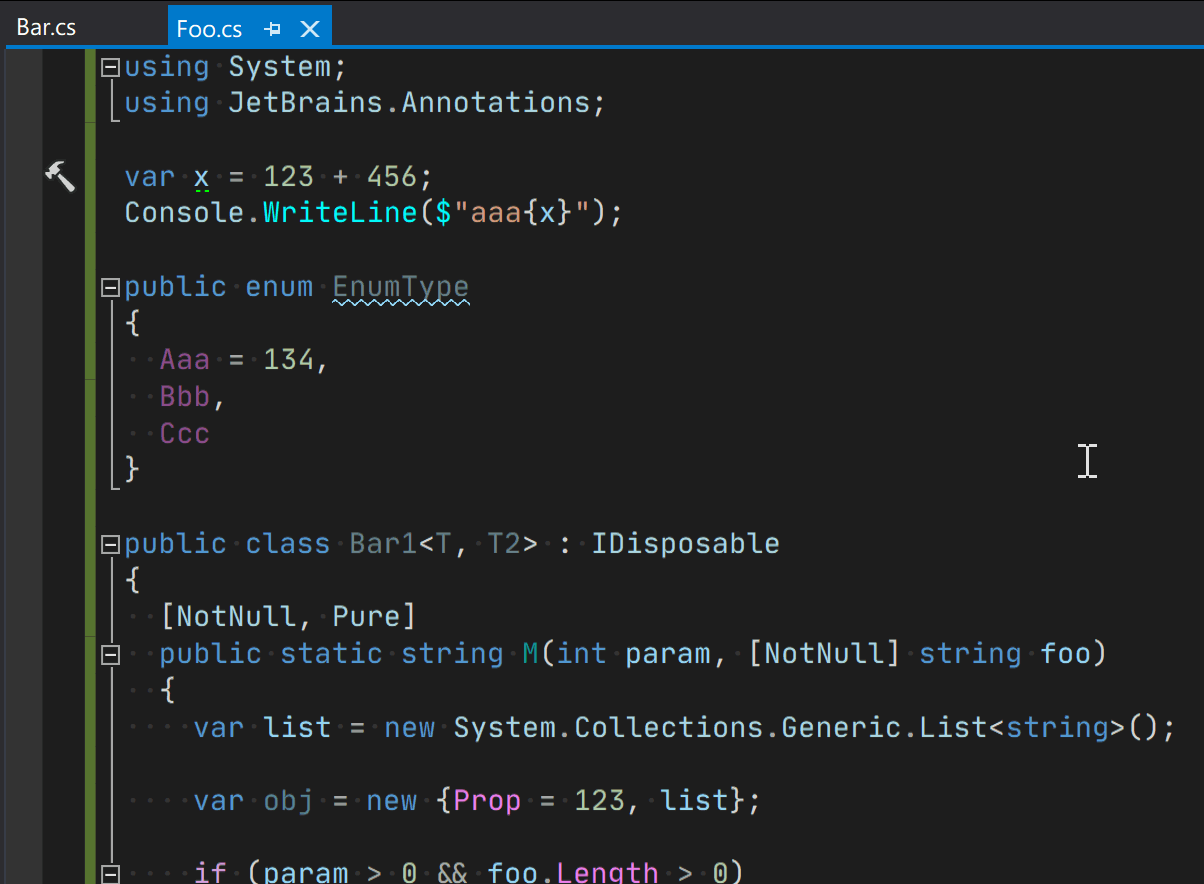
Annotate nullability on '!'/'?' after type name | When this option is enabled, JetBrains Rider will automatically add the [NotNull]/[CanBeNull] annotations when you type '!'/'?' after a type name in a method signature or member declaration. E.g: if you type |
Annotate nullability on '!'/'?' at other positions | When this option is enabled, JetBrains Rider will automatically add the [NotNull]/[CanBeNull] annotations when you type '!'/'?' after a name of the declared symbol or parameter in a method signature or member declaration. E.g: if you type |
Insert parameter null check on '!' when parameter is annotated as 'NotNull' | If a parameter is marked with the [NotNull] attribute, you can set the caret directly after the parameter name or parameter type and press !:
private void Foo([NotNull] object/*!*/ arg/*!*/)
JetBrains Rider will generate a null check for this parameter. You can configure the null-check pattern on the page of JetBrains Rider settings Ctrl+Alt+S. |
Insert documentation comment stub on '/' | If this checkbox is selected, you will be able to add a stub for XML documentation comments by typing |
Visual Basic.NET
Insert end constructs | If this checkbox is selected, JetBrains Rider will automatically add a matching end construct when you type the opening part. For example, when you type |
HTML
Auto-format on enter | If this checkbox is selected, JetBrains Rider applies code formatting rules to the recently typed code after you press Enter. |
Auto-format on closing tag | If this checkbox is selected, JetBrains Rider automatically formats recently added code after you type the closing tag of an element. |
Synchronous changing of matching tag | If this checkbox is selected, JetBrains Rider simultaneously changes the closing tag when you are editing the opening tag of an element and vice versa. |
ASP.NET
Auto-format on enter | If this checkbox is selected, JetBrains Rider applies code formatting rules to the recently typed code after you press Enter. |
Auto-format on closing tag | If this checkbox is selected, JetBrains Rider automatically formats recently added code after you type the closing tag of an element. |
Synchronous changing of matching tag | If this checkbox is selected, JetBrains Rider simultaneously changes the closing tag when you are editing the opening tag of an element and vice versa. |
Razor
Auto-format on enter | If this checkbox is selected, JetBrains Rider applies code formatting rules to the recently typed code after you press Enter. |
Auto-format on closing tag | If this checkbox is selected, JetBrains Rider automatically formats recently added code after you type the closing tag of an element. |
Synchronous changing of matching tag | If this checkbox is selected, JetBrains Rider simultaneously changes the closing tag when you are editing the opening tag of an element and vice versa. |
Allow CPU-intensive typing assist | this checkbox. |
C++, C, HLSL
Reindent on closing brace | If this checkbox is selected, JetBrains Rider will automatically insert the necessary number of Tabs and/or spaces according to code structure and settings when you type the closing brace. |
Insert // on Enter in multiline // comments | If this checkbox is selected, JetBrains Rider will automatically add |
Miscellaneous
Home moves caret to first non-whitespace character | When this checkbox is selected, on pressing Home, the caret is positioned at the first non-whitespace character of the current line. Pressing Home subsequently moves the caret from the Smart Home position to the first column and back. |
End on blank line moves caret to indent position | When this checkbox is selected, on pressing End in an empty line, the caret is positioned with the indent, which JetBrains Rider assumes to be reasonable in the current code point (indentation is based on the current Code Style Settings). |
Add multiple carets on double Ctrl with arrow keys | If this checkbox is selected, then:
For more information, see the Multicursor section. |
Insert documentation comment stub | This checkbox defines the behavior on pressing Enter after the opening documentation comment. This functionality works only for JavaScript and TypeScript. To insert XML documentation comments stubs in C# on
|
HTML/CSS
XML/HTML | In this area, define the actions to be invoked automatically when editing XML or HTML code.
|
CSS | In this area, define the selection of CSS identifiers/classes:
|
JavaScript
Start template string interpolation on typing '$' | Select this checkbox to insert expressions with normal strings after the |
Escape text on paste in string literals | By default, JetBrains Rider automatically inserts backslash escape symbols ( |
Convert attributes when pasting HTML into JSX files | By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, JetBrains Rider automatically replaces these attributes with React-specific ones ( To copy HTML code to JSX "as is", clear the checkbox or use Paste Simple Ctrl+Alt+Shift+V. |
YAML
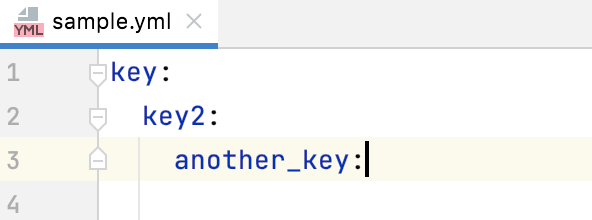
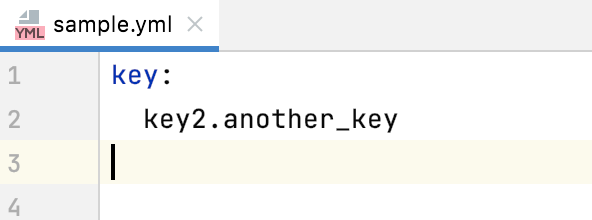
Auto expand key sequences upon paste | With this option selected, JetBrains Rider properly formats key sequences when you paste them from the clipboard. For example, the  Otherwise, if the option is cleared, key sequences are pasted from the clipboard "as is", hierarchy is not preserved, and consequently proper highlighting is not provided.  |
SQL
Insert string concatenation on Enter | You may want to turn this option off, if the DBMS you are working with supports multiline string literals: Say, there is the following fragment for PostgreSQL
SET notes = 'Lightest element' and the cursor is in front of the word If the option is on, and you press Enter, the fragment will change to:
SET notes = 'Lightest ' ||
'element' Otherwise, the fragment will change to:
SET notes = 'Lightest
element' |
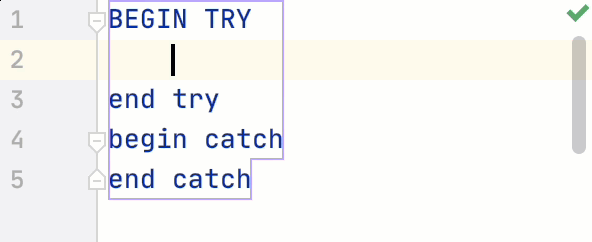
Close code blocks on Enter | When you start a code block with an opening keyword (BEGIN, LOOP, BEGIN TRY, and others) and press Enter, the code block closes with the corresponding closing keywords (END, END LOOP, END TRY, and others).  |
Qualify object on code completion | The selected option defines how the name of an object is inserted in the editor when using the code completion suggestion box.
|