Colors schemes: fonts and colors of IDE text
Last modified: 17 March 2023As a developer, you work with a lot of text resources: the source code in the editor, search results, debugger information, console input and output, and so on. Colors and font styles are used to format this text and help you better understand it at a glance.
JetBrains Rider lets you choose between configurable color schemes that define colors and fonts used in IDE text.
note
A color scheme is not the same as the interface theme, which defines the appearance of windows, dialogs, and controls.
You can use a predefined color scheme or customize it to your liking. It is also possible to share schemes.
Select a color scheme
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme.
Use the Scheme list to select a color scheme.
By default, there are the following predefined color schemes:
Classic Light: designed for the macOS Light and Windows 10 Light interface themes
Darcula: designed for the Darcula interface theme
High contrast: designed for the High contrast interface theme (recommended for users with sight deficiency)
IntelliJ Light: designed for the IntelliJ Light interface theme
ReSharper Dark: designed for users who worked with JetBrains ReSharper in dark Visual Studio theme.
ReSharper Light: designed for users who worked with JetBrains ReSharper in light/blue Visual Studio theme.
Visual Studio Light: designed for users who worked with light/blue theme in Visual Studio.
Visual Studio Dark: designed for users who worked with dark theme in Visual Studio.
note
If you install a plugin with a color scheme, that scheme will be added to the list of predefined schemes. For more information, see Share color schemes.
Customize a color scheme
You can customize a predefined color scheme, but it is recommended to create a duplicate for your custom color and font settings:
Duplicate a color scheme
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme.
Select a color scheme, click
, and then click Duplicate.
(Optional) To rename your custom scheme, click
and select Rename.
note
Predefined color schemes are listed in bold font. If you customize a predefined color scheme, it will be displayed in blue. To restore a predefined color scheme to default settings, click
and select Restore Defaults. You cannot remove predefined color schemes.
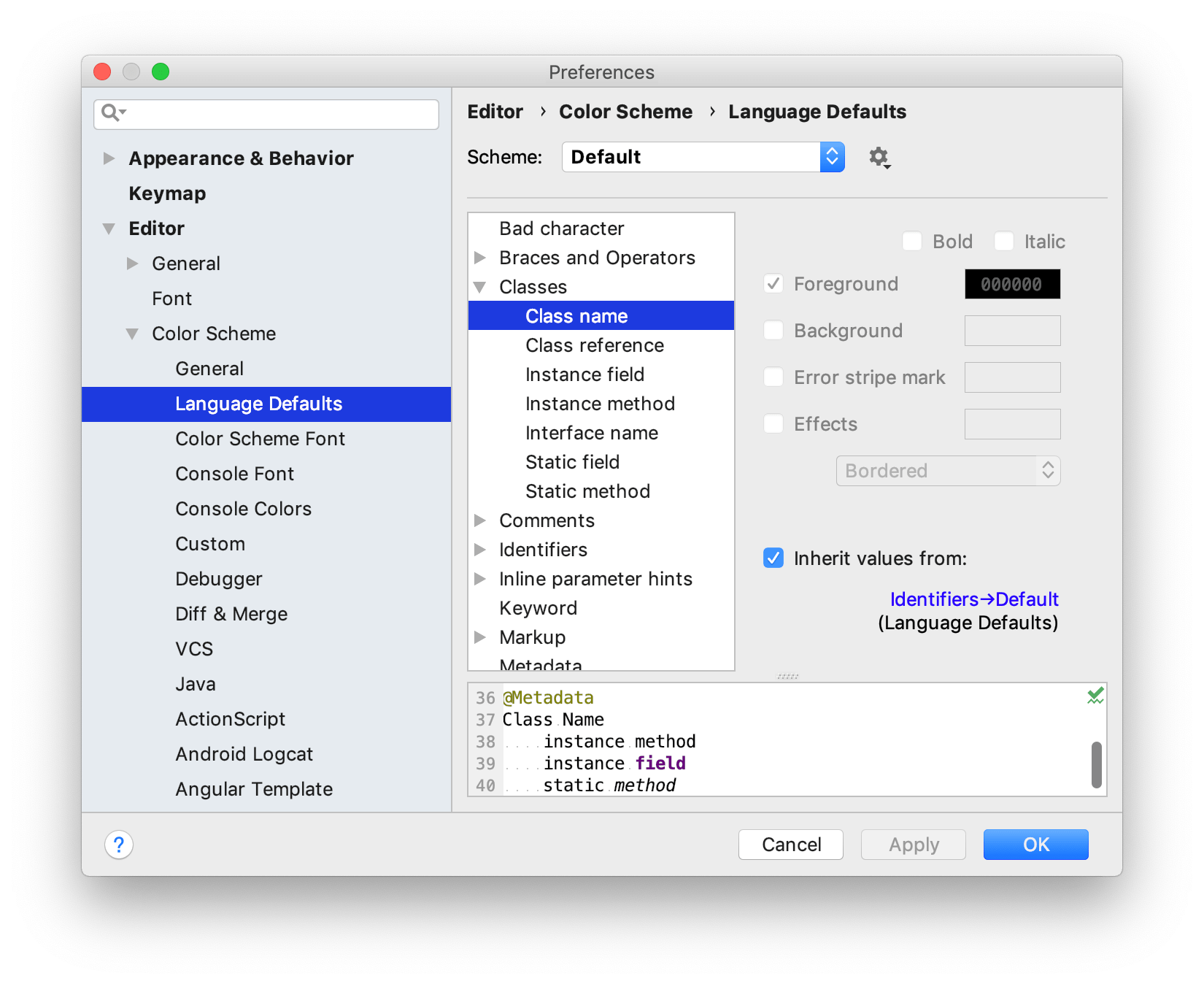
To define color and font settings, open the Editor | Color Scheme page of the IDE settings Ctrl+Alt+S. The settings under Editor | Color Scheme are separated into sections. For example, the General section defines basic editor colors, such as the gutter, line numbers, errors, warnings, popups, hints, and so on. The Language Defaults section contains common syntax highlighting settings, which are applied to all supported programming languages by default. In most cases, it is sufficient to configure Language Defaults and make adjustments for specific languages if necessary. To change inherited color settings for an element, clear the Inherit values from checkbox.

Share color schemes
If you are used to a specific color scheme, you can export it from one installation and import it to another one. You can also share color schemes with other developers.
JetBrains Rider can save your color scheme settings as an XML file with the .icls extension. You can then import the file to another installation.
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme.
From the Scheme list, select a color scheme, click
, then click Export and select IntelliJ IDEA color scheme (.icls).
Specify the name and location of the file and save it.
The plugin can be uploaded to the plugin repository for others to install. This format has several benefits over an XML file, including metadata, feedback, download statistics, and versioning (when you upload a new version of the plugin, users will be notified about it).
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme.
From the Scheme list, select a color scheme, click
, then click Export and select Color scheme plugin .jar.
In the Create Color Scheme Plugin dialog, specify the version details and vendor information. Then click OK.
note
When you install a plugin with a color scheme, that scheme will be added to the list of predefined schemes.
Fonts
To customize the default font used in the editor, open the Editor | Font page of the IDE settings Ctrl+Alt+S. This font is used and inherited in all color schemes by default. For more information, see Font.
tip
To configure the font used in the JetBrains Rider interface (tool windows, toolbars, menus, and so on), open the IDE settings Ctrl+Alt+S, and go to Appearance & Behavior | Appearance. From the Use custom font list, select a font and specify the font size in the Size field.
Customize the color scheme font
You can set a different font for your current scheme.
note
This is not recommended if you are planning to share your scheme or use it on other platforms that may not support the selected font. In such cases, use the default global font settings.
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme | Color Scheme Font.
Select the Use color scheme font instead of the default checkbox.
Customize the console font
By default, text in the console uses the same font as the color scheme. To use a different font in the console:
Press Ctrl+Alt+S to open the IDE settings and select Editor | Color Scheme | Console Font.
Select the Use console font instead of the default checkbox.
Install a new custom font
JetBrains Rider can use any font that is available in your operating system or in the Java runtime that is used to run JetBrains Rider. If you want to add another font, you need to install it in your OS, and JetBrains Rider will discover it after a restart.
Download the desired TTF font package and unzip it to extract font files (.ttf ). For the font to work correctly, it should have at least 4 files: Normal, Bold, Italic, and Bold Italic.
- WindowsmacOSLinux
Install
Install Font
~
/.local /share /fonts /usr /share /fonts fc-cache -f -v Restart JetBrains Rider and then select the installed font on the Editor | Font page of the IDE settings Ctrl+Alt+S.
Productivity tips
See the color scheme settings for the current symbol
Put the caret at the necessary symbol, press Ctrl+Q, find the Jump to Colors and Fonts action, and execute it.
This will open the relevant color scheme settings for the symbol under the caret.
See which fonts are currently used in the editor
Press Ctrl+Q, find the Show Fonts Used by Editor action, and execute it.
This will open the Fonts Used in Editor dialog with a list of fonts.
Use the quick switcher
Press N/A or select View | Quick Switch Scheme form the main menu.
In the Switch popup, select Editor Color Scheme, and then select the desired color scheme.
note
Both the Jump to Colors and Fonts and the Show Fonts Used by Editor actions do not have a default shortcut. To assign a shortcut for an action, select it in the Find Action popup and press Alt+Enter.