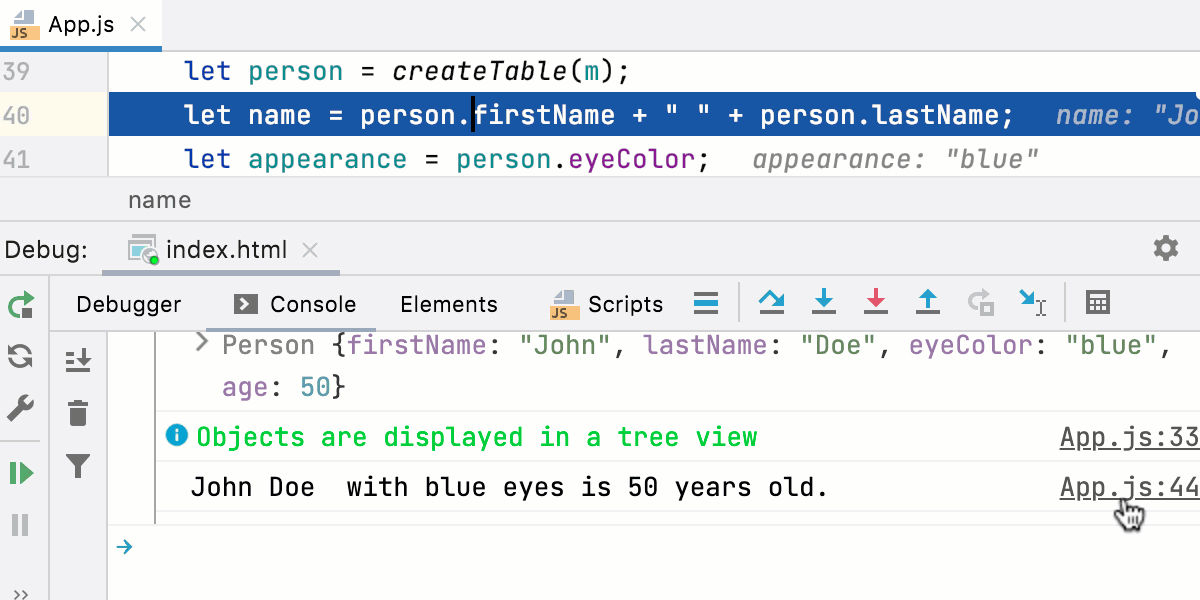
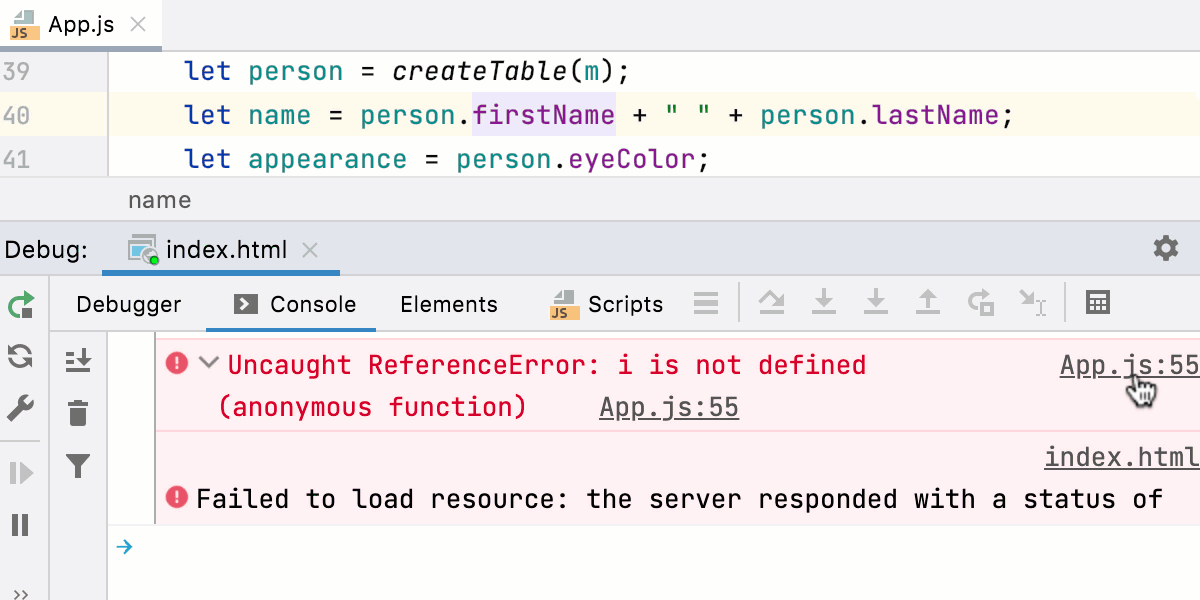
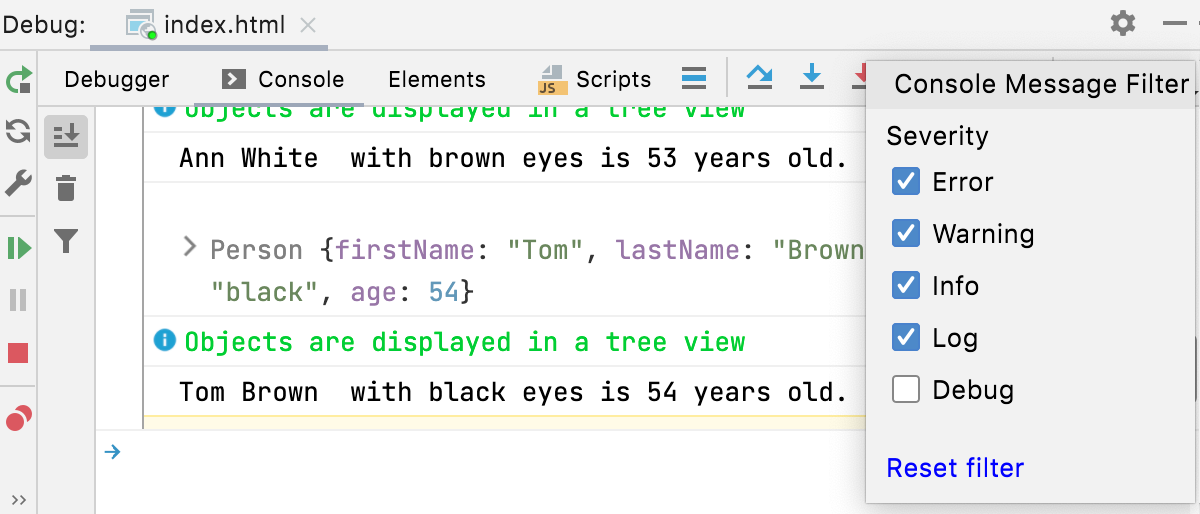
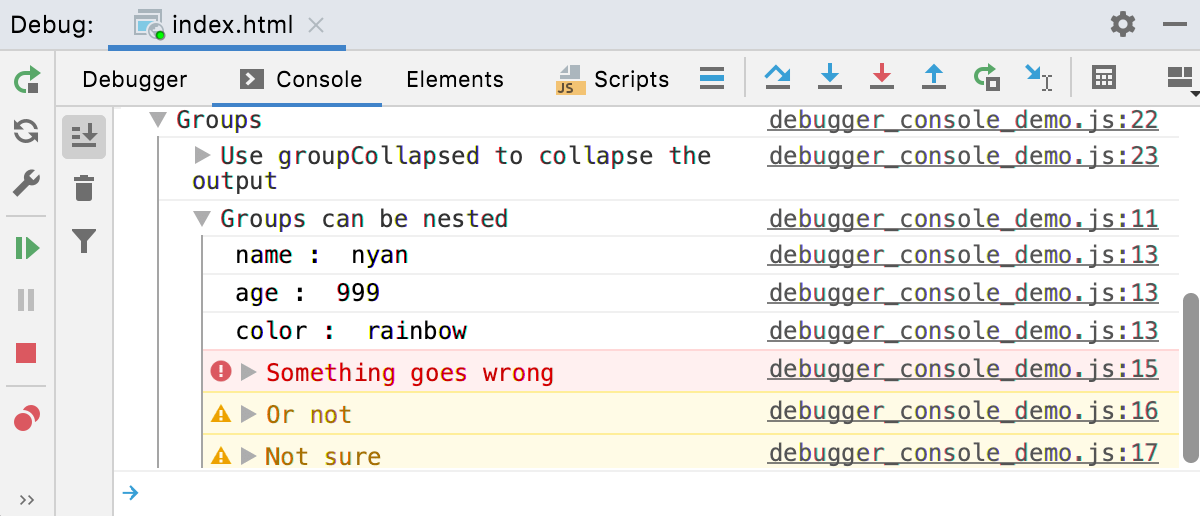
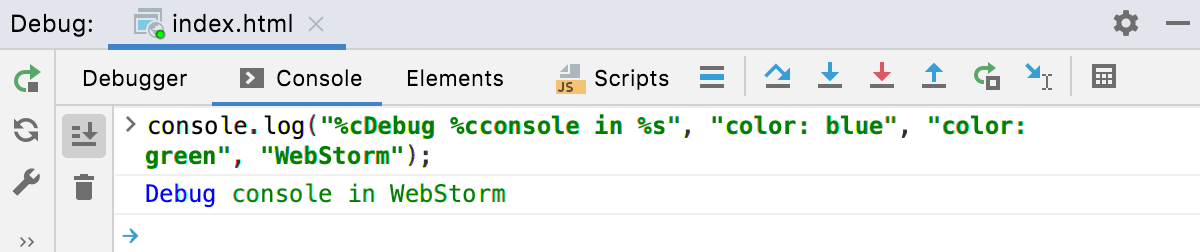
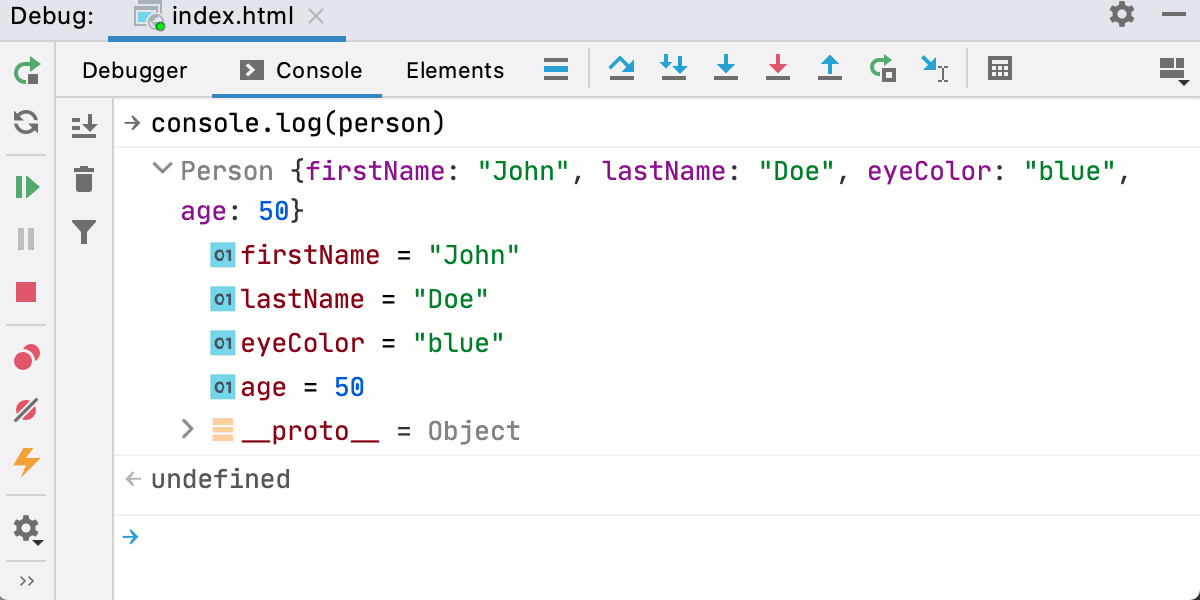
Interactive debugger console
Required plugins:
Javascript and TypeScript, JavaScript Debugger - The plugins are bundled with JetBrains Rider and enabled by default.
note
The interactive Console pane is shown only during a debugging session. It is not available when you are running an application or previewing web pages.
Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.

Gif