Languages and frameworks: XAML
Last modified: 24 August 2022This section contains information about JetBrains Rider features in XAML. Feature descriptions are grouped in the following topics:
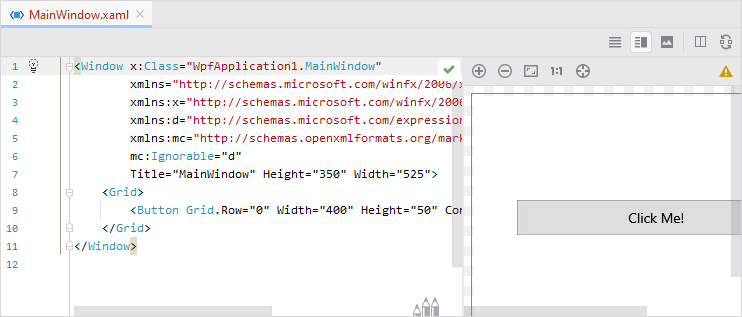
JetBrains Rider comes with a built-in mechanism to preview the XAML you are working in. With a .xaml file open, you can use buttons in the top right corner of the editor to choose how to place the preview within the editor tab.

If you have TabItem instances instances in your markup, you can click through the tabs in the preview.
Using the options on the Tools | XAML Preview page of the IDE settings Ctrl+Alt+S, you can choose whether to show the preview when you open a XAML file, or disable the preview altogether.