Connect and work with JetBrains Gateway
You can connect to a remote server using the SSH connection to develop, run and deploy your project.
You can also connect to development environments running on JetBrains Space, Gitpod, Google Cloud, GitHub Codespaces.
Prerequisites for the remote host
You have installed a compatible SSH server on the Linux platform.
The Linux platform has any recent Linux AMD64 distribution such as Ubuntu 16.04+, RHEL/Centos 7+, and so on. We recommend using machines with 2+ cores, 4GB+ of RAM, and 5GB+ of disk space.
You need to have the sftp subsystem enabled on the remote host.
JetBrains Gateway
JetBrains Gateway is a lightweight launcher that connects a remote server with your local machine, downloads necessary components on the backend, and opens your project in JetBrains Client.
Check out the quick video on how to start working with JetBrains Gateway.
You can use JetBrains Gateway as a standalone launcher or as an entry point from your IDE to connect to a remote server.
Launch JetBrains Gateway and connect to a remote server
Download and install the JetBrains Gateway app.
Alternatively, you can access JetBrains Gateway from the welcome screen of your IDE through the Remote Development option.
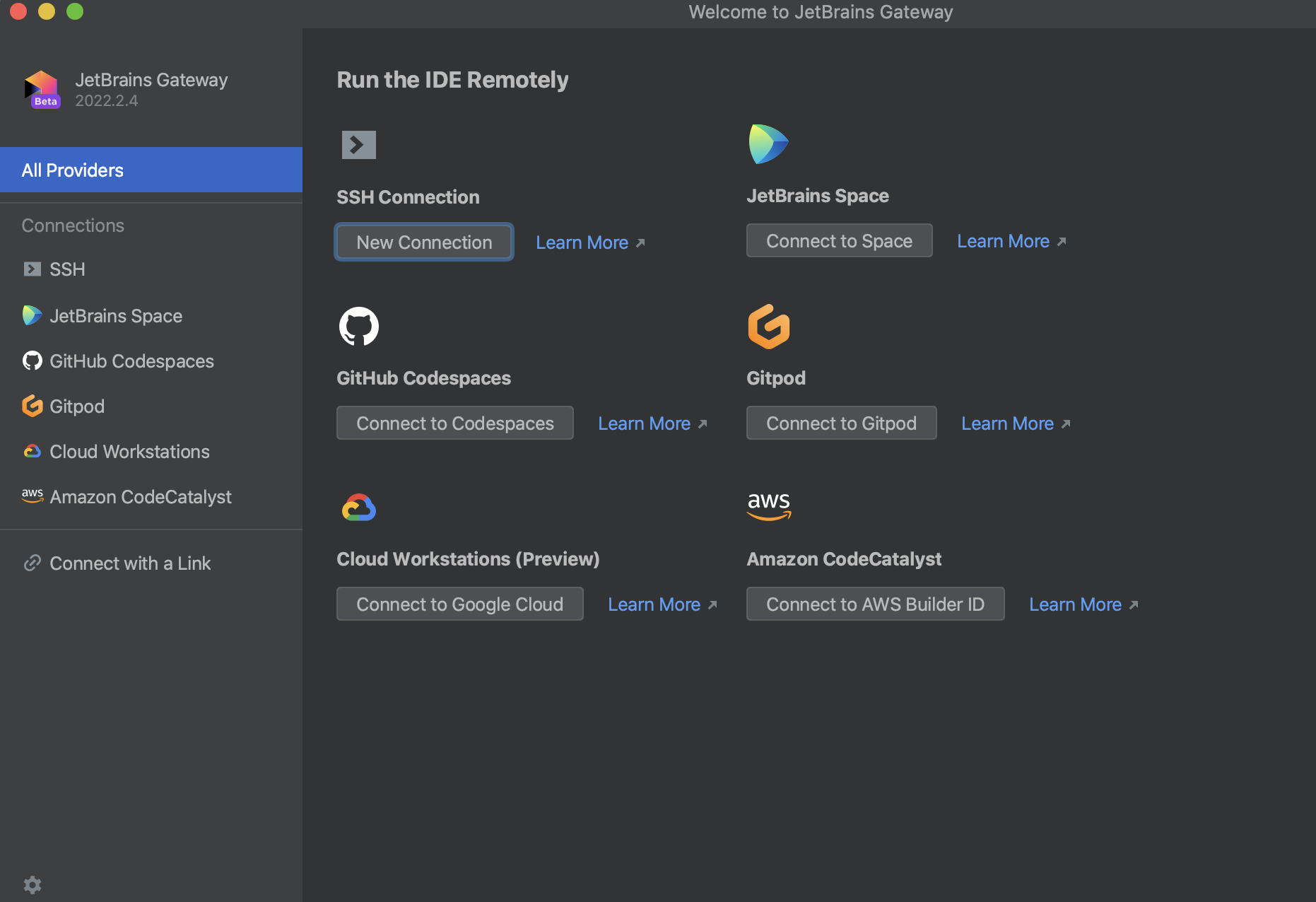
In the Remote Development wizard, click New Connection under the SSH connection provider.

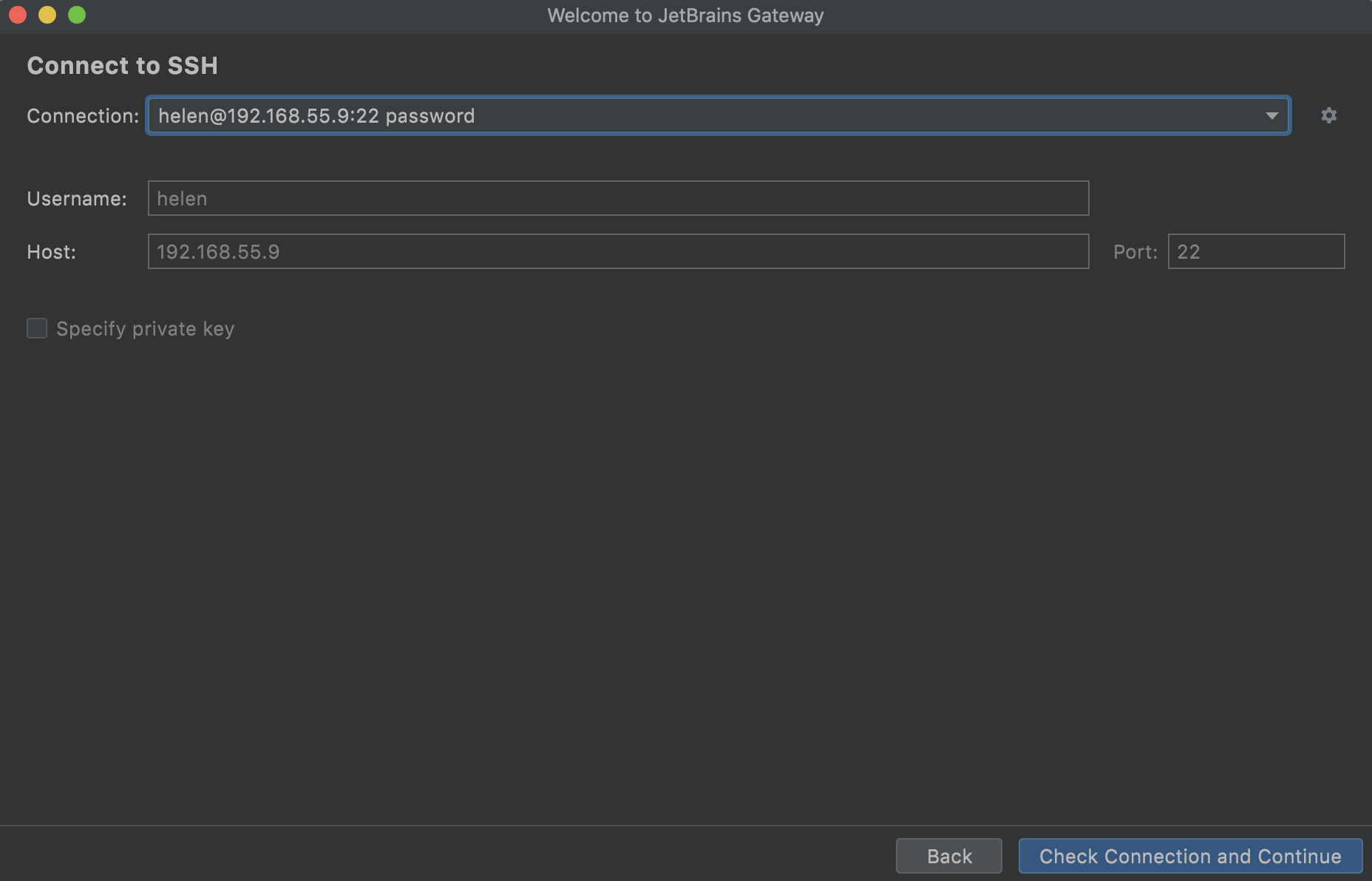
On the next page of the wizard, specify the SSH configuration through which you want to connect to a remote server.

Alternatively, click
to open the SSH Configurations dialog and configure the SSH settings.
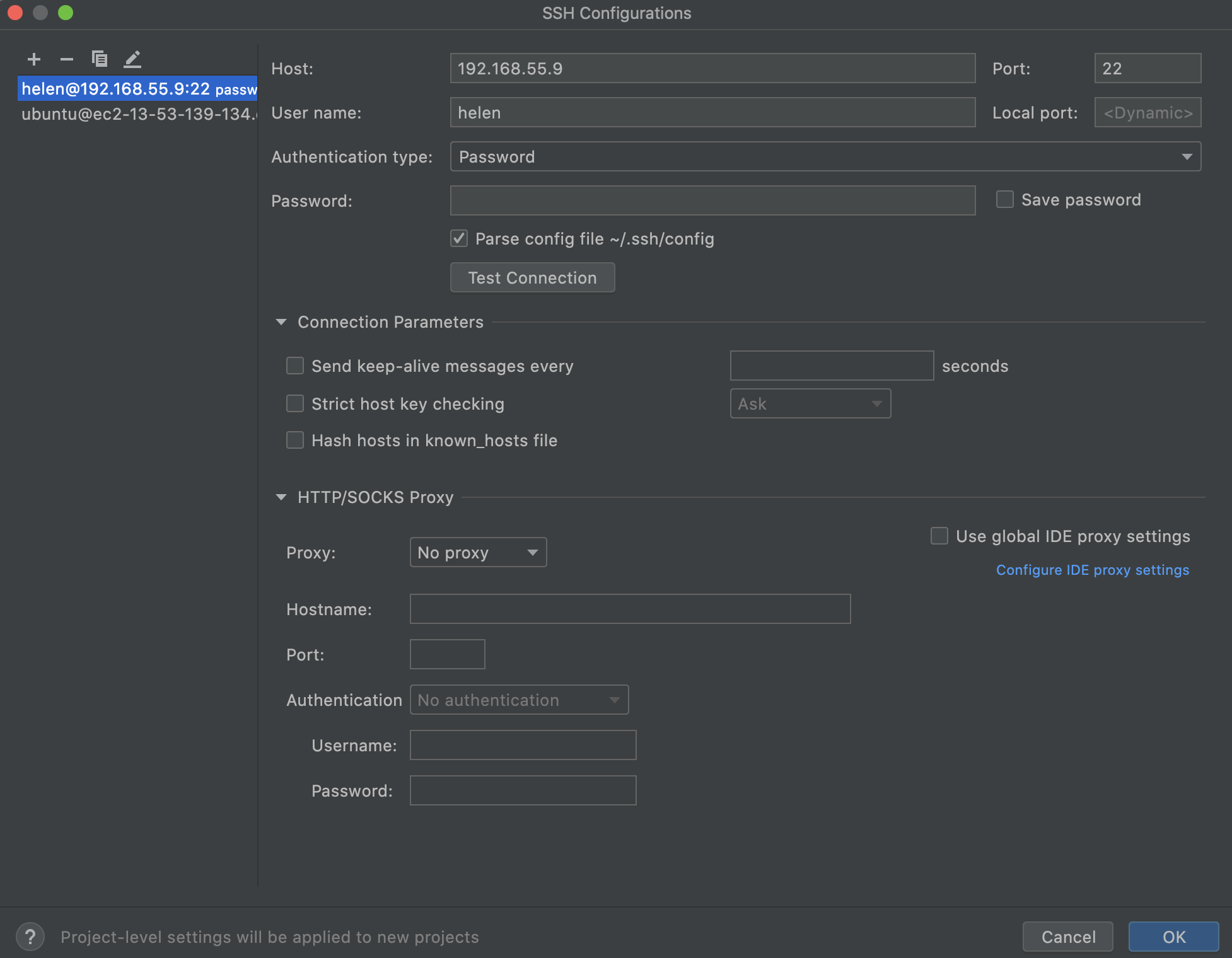
In the SSH Configurations dialog, add the following information:

Host: specify the address of your remote server.
Port: specify the SSH port, which defaults to
22.Local port: specify the outgoing port.
For example,
TCP 10.101.0.1:50705->13.49.137.87:22 (ESTABLISHED).User name: specify the name of a user that will be used to connect to the remote server.
Authentication type: select one of the following authentication methods:
Password: to access the host with a password. To save the password in JetBrains Rider, select the Save password checkbox.
Key pair (OpenSSH or PuTTY): to use SSH authentication with a key pair. To apply this authentication method, you must have a private key on the client machine and a public key on the remote server. JetBrains Rider supports private keys that are generated with the OpenSSH utility.
Specify the path to the file where your private key is stored and type the passphrase (if any) in the corresponding fields. To have JetBrains Rider remember the passphrase, select the Save passphrase checkbox.
Parse config file ~/.ssh/config: select this option if you want JetBrains Gateway to use the
.ssh/configfile.
Test Connection: click this button to see whether the connection is established.
Connection Parameters: use this section to configure additional parameters for the connection.
HTTP/SOCKS Proxy: use this section to configure proxy settings. For more information, refer to Proxy settings.
Click OK to save the changes and return to the Welcome to JetBrains Gateway dialog.
Click Check Connection and Continue to check whether the connection is established.
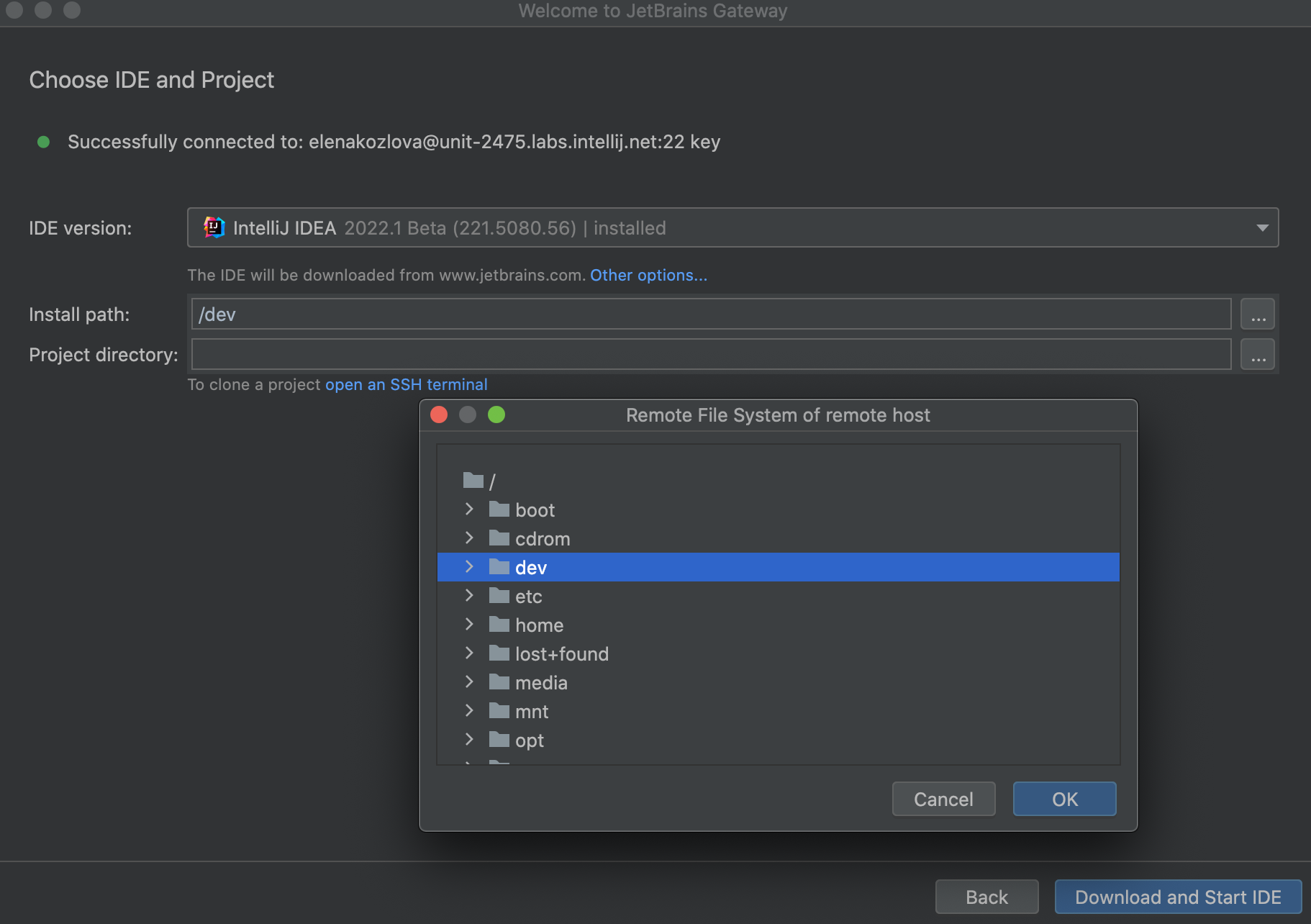
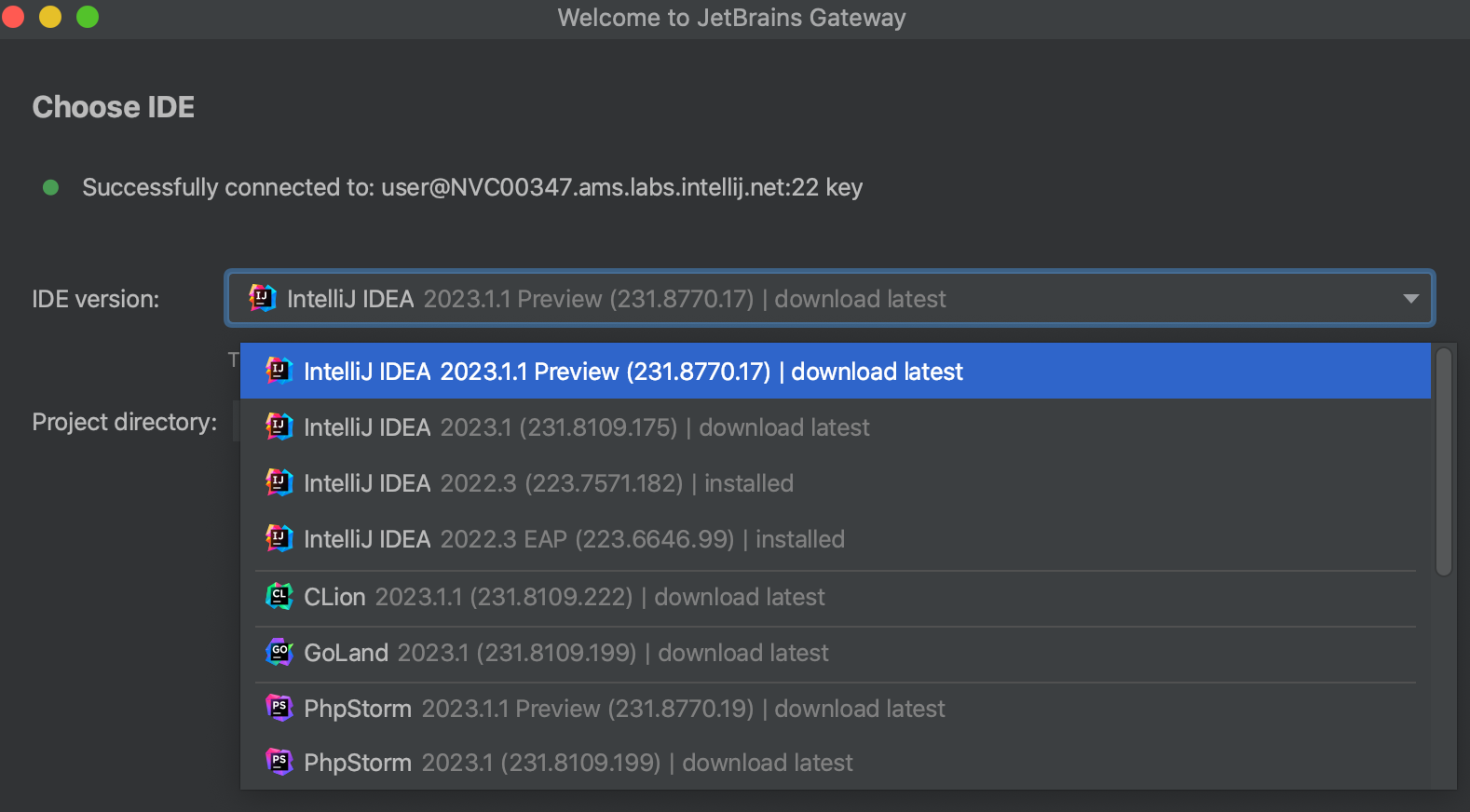
On the next page, specify the JetBrains Rider version to download to the remote server. JetBrains Gateway displays a list of the IDEs versions that are available for downloading and the already installed ones.
You can also use "Other options" for setting the alternative sources of IDE installers.
The version of JetBrains Client downloaded to your local machine always matches the remote IDE version.
By default, the downloaded JetBrains Rider is located in the following folder on the remote server: ~/.cache/JetBrains/RemoteDev/dist. However, you can change it and install JetBrains Rider into a custom location with the following steps:
Click Other options and select the Customize install path option.
In the Install path field add the needed location for the installation.

Add the path to your project on the remote host.
Click Upload IDE and Connect.
JetBrains Gateway downloads the IDE, and opens your remote project in JetBrains Client. The connection is shown in the JetBrains Gateway window, from which you can connect to other IDEs or disable the connection. This window is hidden to tray by default.
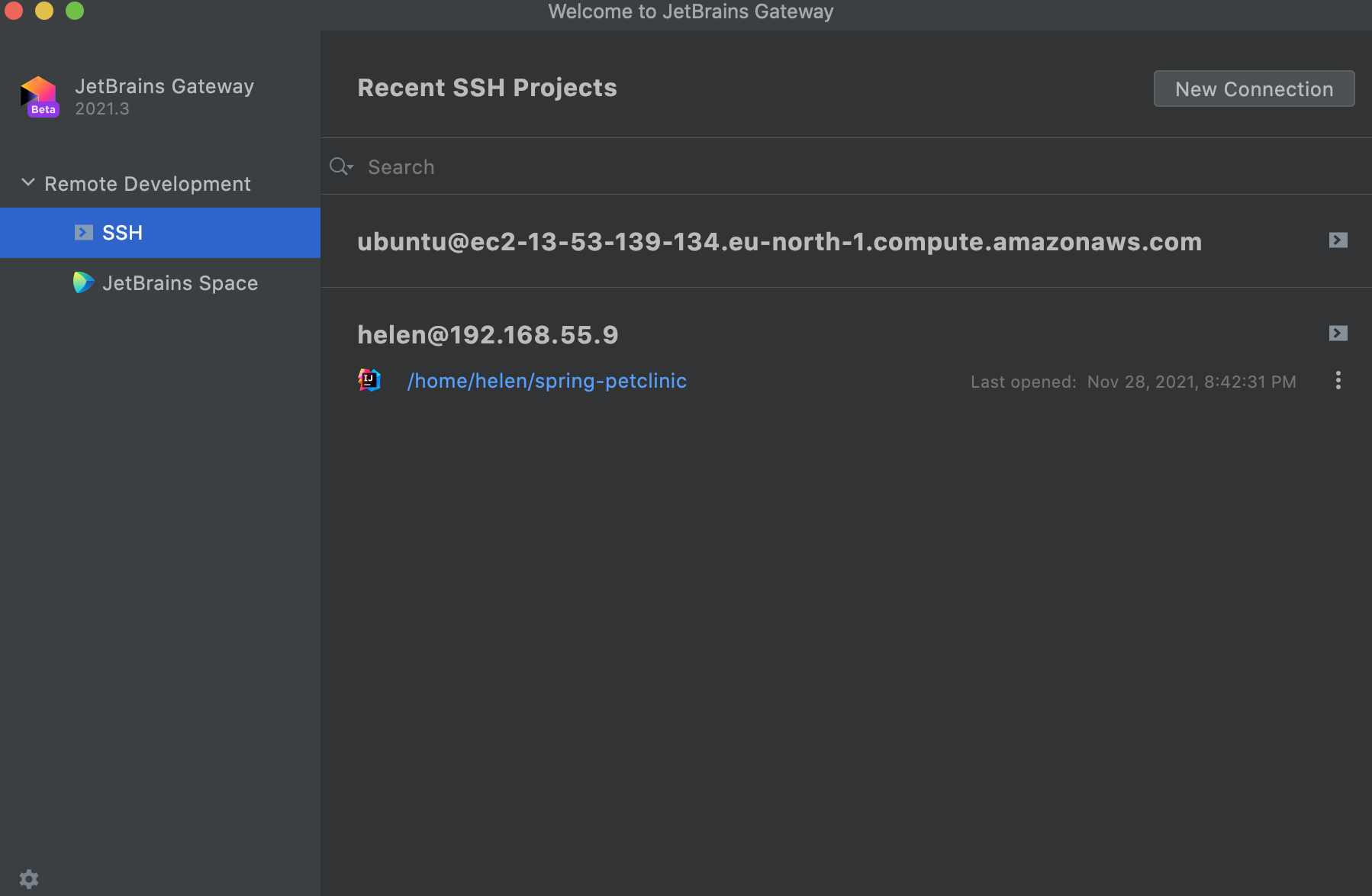
Open recent projects
In the JetBrains Gateway wizard, select SSH from the options on the left.
In the search field enter the name of your project to quickly navigate to it.

If you need to quickly access the terminal, click
.
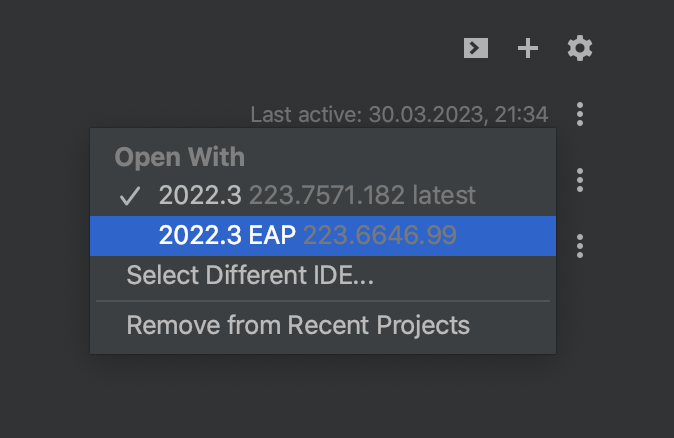
Change the backend version
In the JetBrains Gateway wizard, click
against the name of the recent project and under the Open With option choose the version of the backend with which you want to open your project.

If you can't locate the needed version in the list, click Select Different IDE and choose the desired IDE version in the IDE version field.

Stop the running instance
In the JetBrains Gateway wizard, select SSH from the options on the left.
When your remote session is active, the Running indicator is displayed next to the project.
Click
next to the project and select Stop IDE Backend to stop the remote session for that project.
You can also select Remove from Recent Projects to remove the project listed on the page altogether.
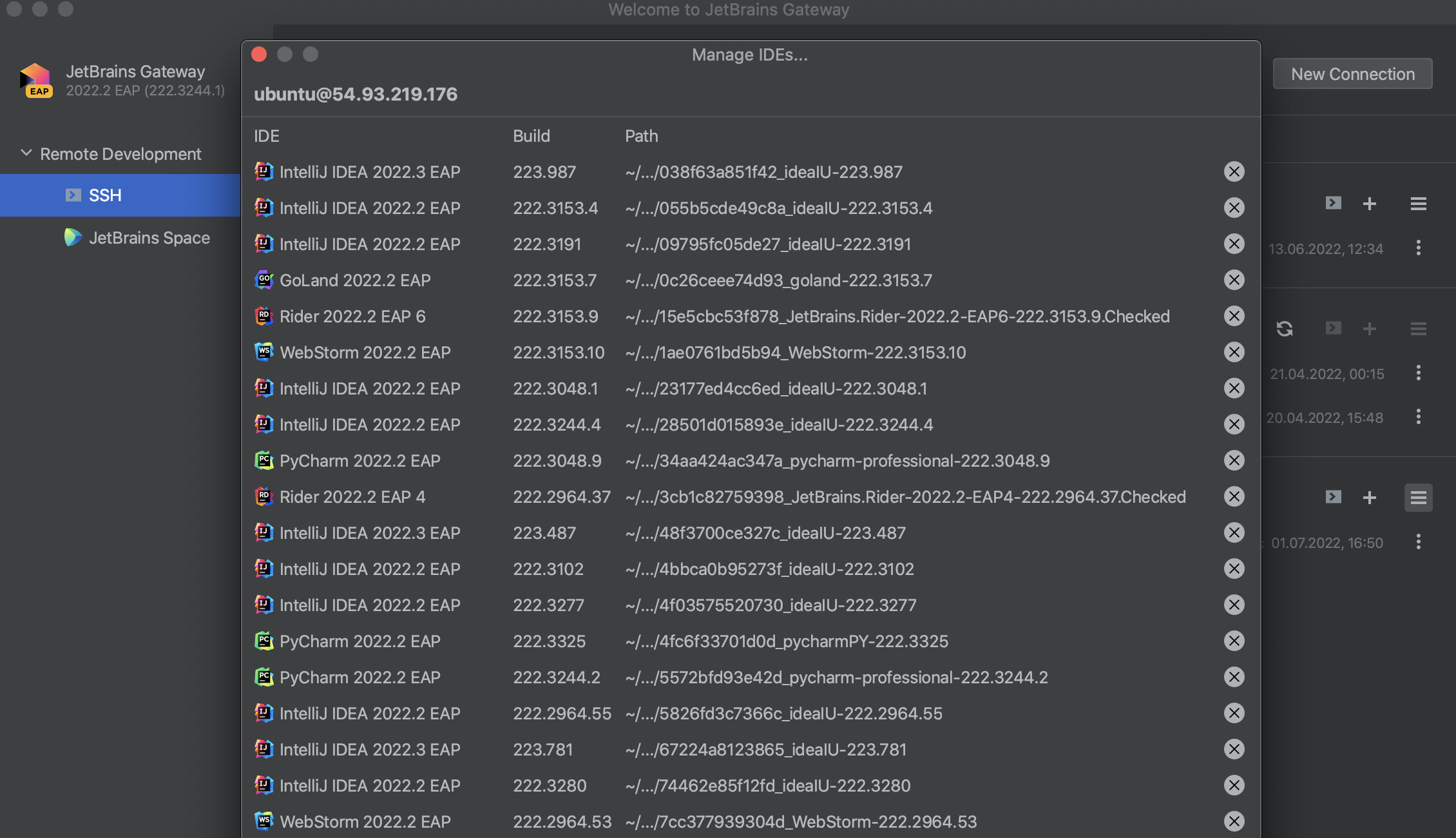
Uninstall the backend IDE version
In the JetBrains Gateway wizard, click
against the name of the remote server and select Manage IDE Backends to open the list of installed IDE versions.

In the window that opens, click
against the backend IDE version you need to uninstall and click Yes to confirm the action.
Connect to a remote project at manually launched remote IDE (Server-to-client flow)
If you already have JetBrains Rider installed on your remote server, you can launch it manually and connect to the remote project started in that IDE. It works the same way as from JetBrains Gateway.
Use this approach if your company has a custom orchestration or in case your remote IDE starts automatically on its side.
The process can be described as follows:
Start a backend project in the remote IDE.
Select one of the connection links generated by the backend.
Open the link on your local machine.
The main script to run a remote IDE is remote-dev-server.sh, located in the bin subdirectory of your unpacked IDE.
Connect to remote IDE
Ensure you have or an IDE with this bundled plugin on your local machine.
Ensure you have an SSH connection to the remote machine and the JetBrains Rider IDE on it.
In the remote server's terminal, run the following command:
remote-dev-server.sh run /path_to_project/ --ssh-link-host host_server_address --ssh-link-user remote_side_user --ssh-link-port ssh_connection_portCheck the following example:
~/ideaIU-213.3469/bin/remote-dev-server.sh run ~/spring-boot-example/ --ssh-link-host ec2-11-50-136-85.eu-north-1.compute.amazonaws.com --ssh-link-user ubuntuIf you don't pass the parameters, the script will use the default ones: 22 for port, system user's username, and host from the
hostnamecommand.If the project starts successfully, as an output, you should receive the following 3 links inside terminal:
Join link: tcp://127.0.0.1:5990...[ ]: contains the local address and port where the remote IDE is listening now.
Example:
tcp://127.0.0.1:5991#jt=71e779a1-070e-4fd3-a4e6-83c1f8cb65a5&p=IU&fp=A42F6041C2878D7A22339ECABF4A9C294F643BG05E91E3DFC06035E03DB71BF8&cb=222.4167.29&jb=17.0.4b469.53To use it, ensure the remote machine should be accessible by this local address. For example, for inside-Docker IDE with forwarded/open ports.
Http link: https://code-with-me.jetbrains.com/remoteDev...[ ]: contains information about your host-port-user, the IDE and its version.
Example:
https://code-with-me.jetbrains.com/remoteDev#idePath=%2Fhome%2Fubuntu%2F.cache%2FJetBrains%2FRemoteDev%2Fdist%2F3e4cd27bfbb95_ideaIU-2022.2.2&projectPath=%2Fhome%2Fubuntu%2Fdevelopment%2Fspring-petclinic&host=ec2-xx-xx-xxx-xx.eu-north-1.compute.amazonaws.com&port=22&user=ubuntu&type=ssh&deploy=falseWhen opening in your local browser, it displays a welcome page and tries to call the local Gateway application with pre-filled connection settings values.
If no JetBrains Gateway application is found on the local machine, you'll be able to download it from the welcome page.
Gateway link: jetbrains-gateway://connect#idePath... [ ]: also contains information about your host-port-user, IDE and its version.
Example:
jetbrains-gateway://connect#idePath=%2Fhome%2Fubuntu%2F.cache%2FJetBrains%2FRemoteDev%2Fdist%2F3e4cd27bfbb95_ideaIU-2022.2.2&projectPath=%2Fhome%2Fubuntu%2Fdevelopment%2Fspring-petclinic&host=ec2-xx-xx-xxx-xx.eu-north-1.compute.amazonaws.com&port=22&user=ubuntu&type=ssh&deploy=falseWhen opening in your local browser, it launches the local JetBrains Gateway application directly without a welcome page.
Copy the generated link and paste it into your local browser and allow it to launch Open JetBrains Gateway.
All these links can be also opened in the already launched JetBrains Gateway.
For this, on the JetBrains Gateway welcome screen, paste a link in the Connect to a Running IDE field, click Connect.
JetBrains Rider downloads the required version of JetBrains Client and opens the remote project inside it.
Registering previously installed remote IDE
Since version 221.5481, you can manually register an existing backend IDE on the remote server and make it visible for the Gateway.
To register the installed IDE and make it appear in the list of available builds follow these steps:
Enter remote server by SSH
Locate the folder with unpacked IDE, enter
binfolderIn the command line, execute the following command:
remote-dev-server.sh registerBackendLocationForGatewayFor example,
sh WebStorm-221.5591.52/bin/remote-dev-server.sh registerBackendLocationForGateway
Connect through Space
You can perform a custom orchestration on your remote server and use, for example, a Docker file, or any other automation that fits with your practices. This could be creating a new virtual image every night, taking the empty environment, and checking out the latest source code, with a fresh clean image ready to use in the morning.
However, if you work in Space, the integration with JetBrains Gateway lets you automate all processes in configuring your dev environment that you can use for software development.
Space automates for you the following processes:
Creating a remote virtual machine
Starting a Docker image with appropriate libraries and tools
Downloading and warming up the backend IDE so you can easily open your project and dive into coding right away.
Connect via Space
Launch JetBrains Gateway.
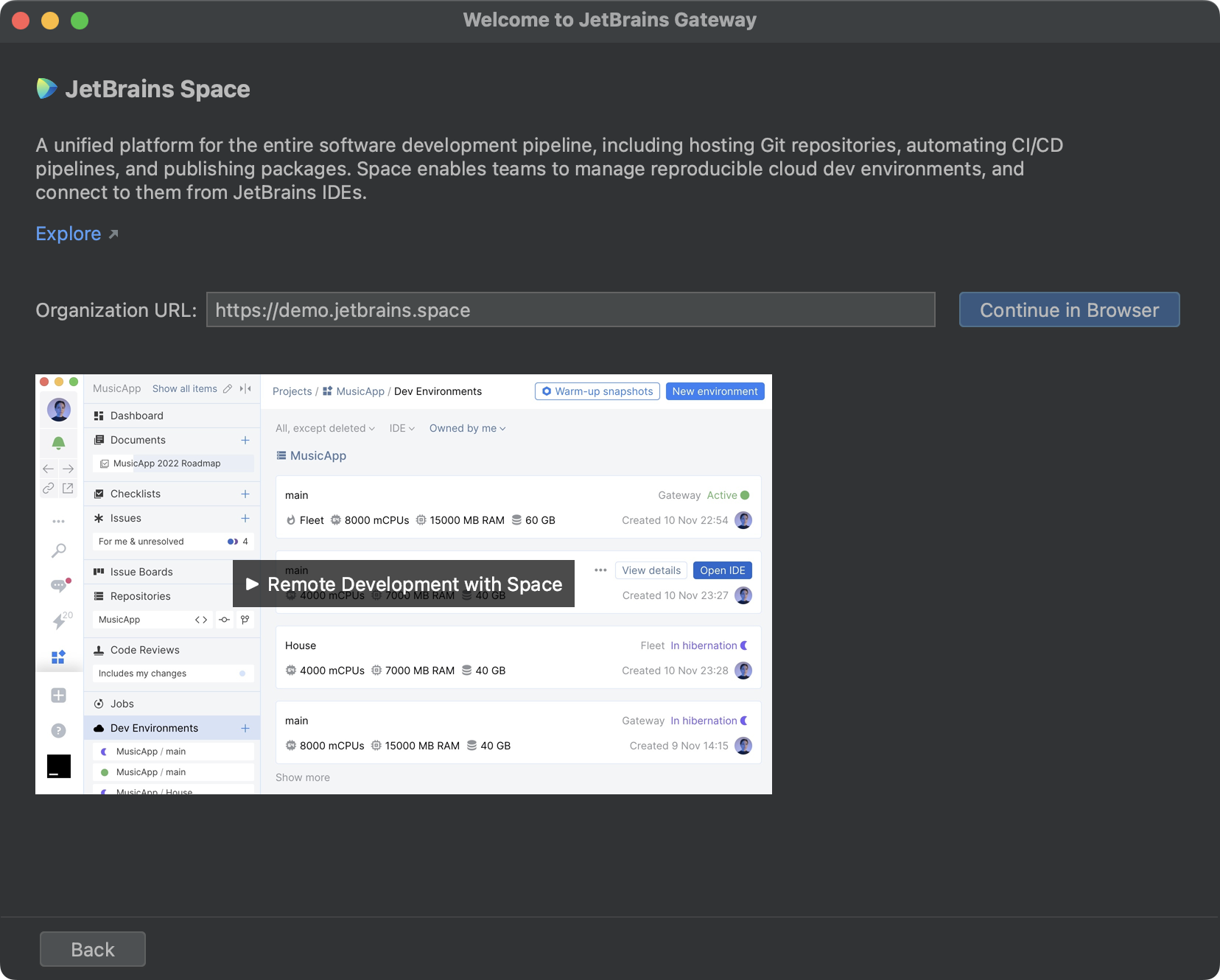
On the starting page, select JetBrains Space and click Connect to Space.
Enter your organization URL and click Continue in Browser.

In the browser window that opens, click Accept to grant the required permissions. If you are not yet logged in to the Space web app, you will also be prompted to enter your Space username and password. You will be then redirected back to your JetBrains Gateway.
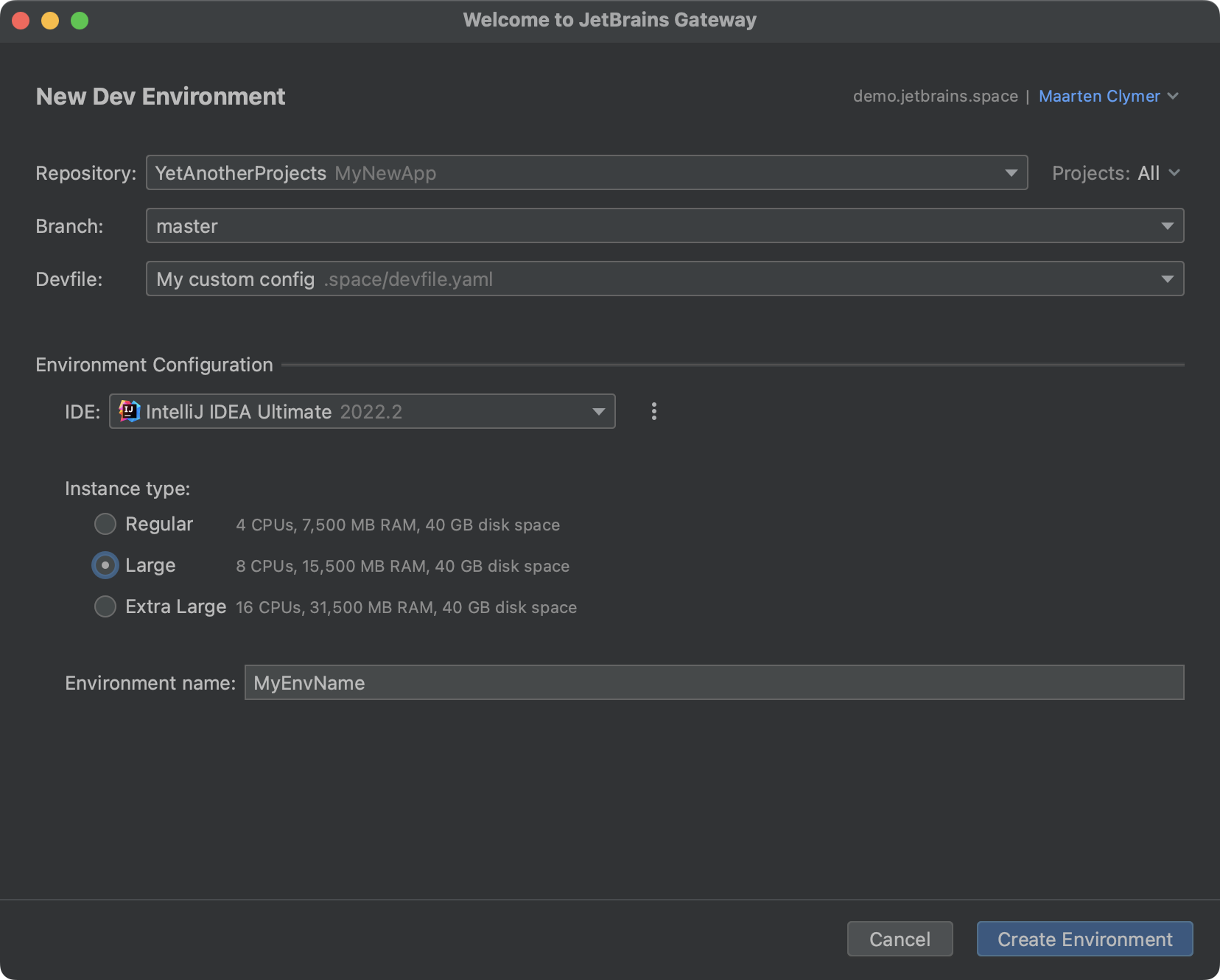
Click New Environment and configure a new dev environment (skip this step if your project already has the needed dev environment):
Select a repository and a branch where you want to create a dev environment.
In the Devfile list, select a devfile (if it exists in your Space project).
In the IDE list, select an IDE to be used in the dev environment.
In the Instance type list, select a type of the virtual machine based on the resources you need and computation credits.
In the Environment name field, enter a name for the environment to distinguish it from other environments.
Click Create Environment to complete the environment creation.

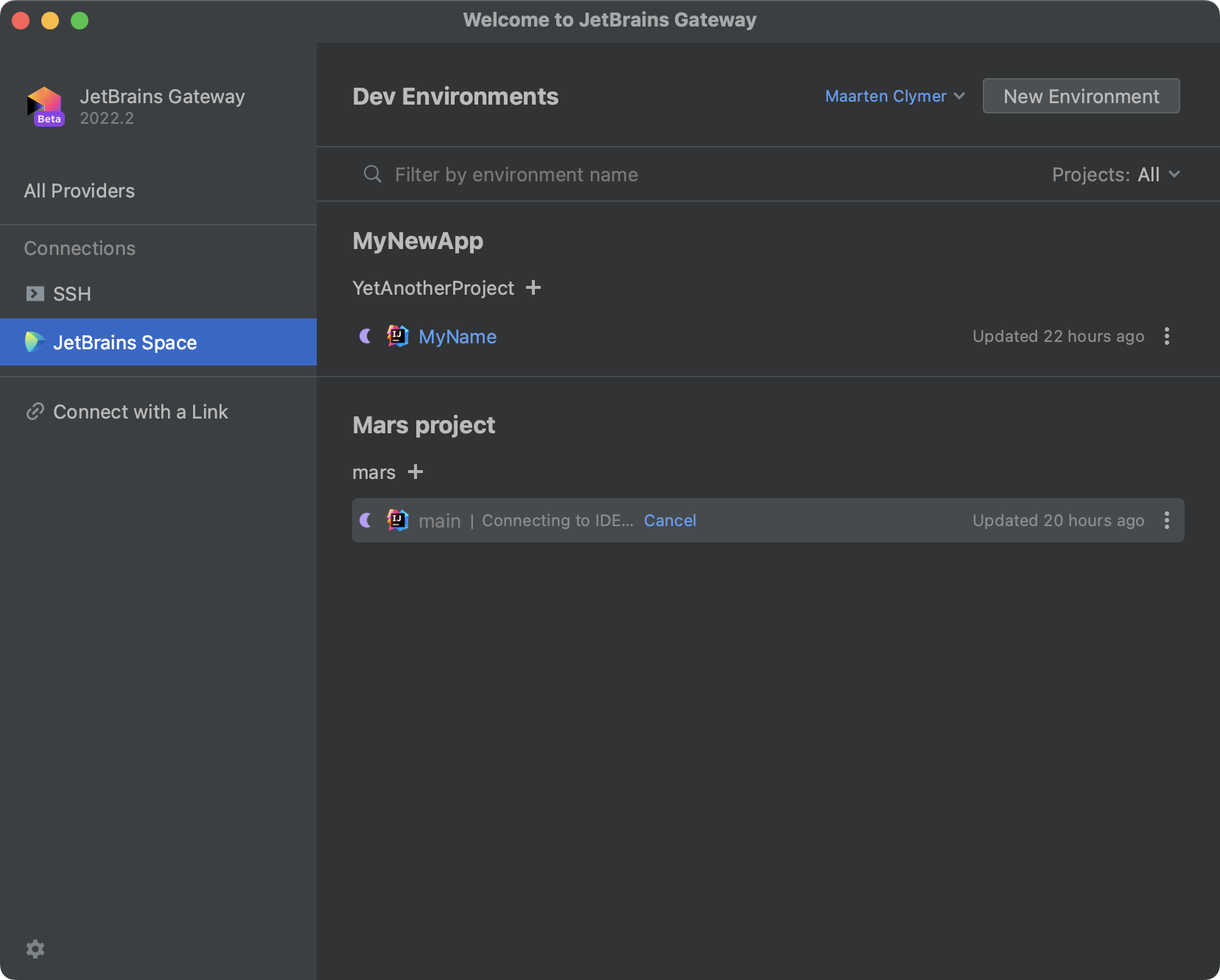
In the list of dev environments, select an environments to which you want to connect.

This will initiate a connection to the remote IDE. Once the connection is successfully established, JetBrains Gateway will open JetBrains Client with your Space project where you can work further.
Connect to Google Cloud
You can connect to Google Cloud with JetBrains Gateway to work on your remote project.
Before trying to connect to Google Cloud, make sure you have the following:
You (or an admin) set up a Cloud workstations configuration file and cluster
You created a workstation
You can access the workstation
The Cloud Workstations plugin allows you to connect a workstation and work with it in JetBrains Rider.
Connect to your workstation in Google Cloud
Launch JetBrains Gateway.
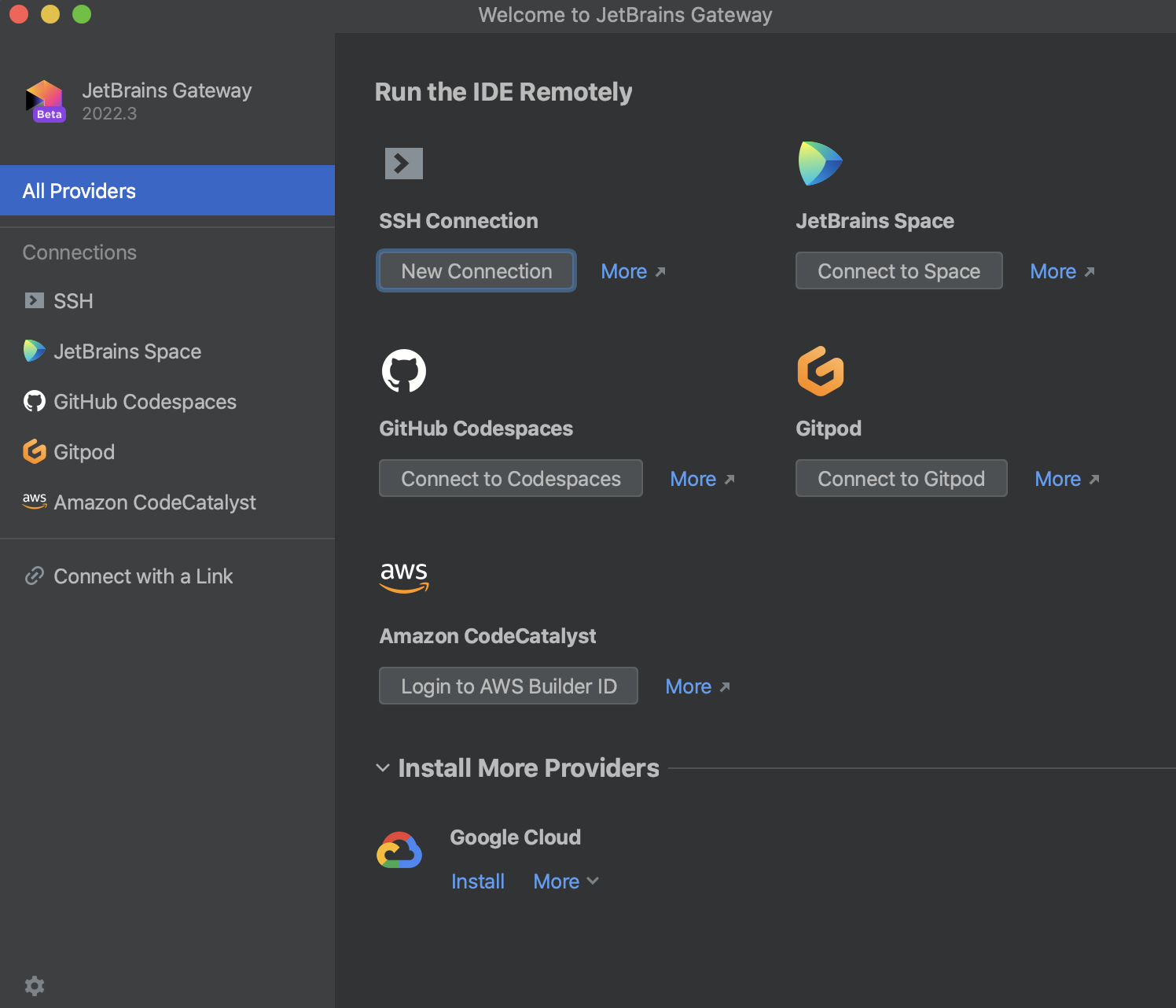
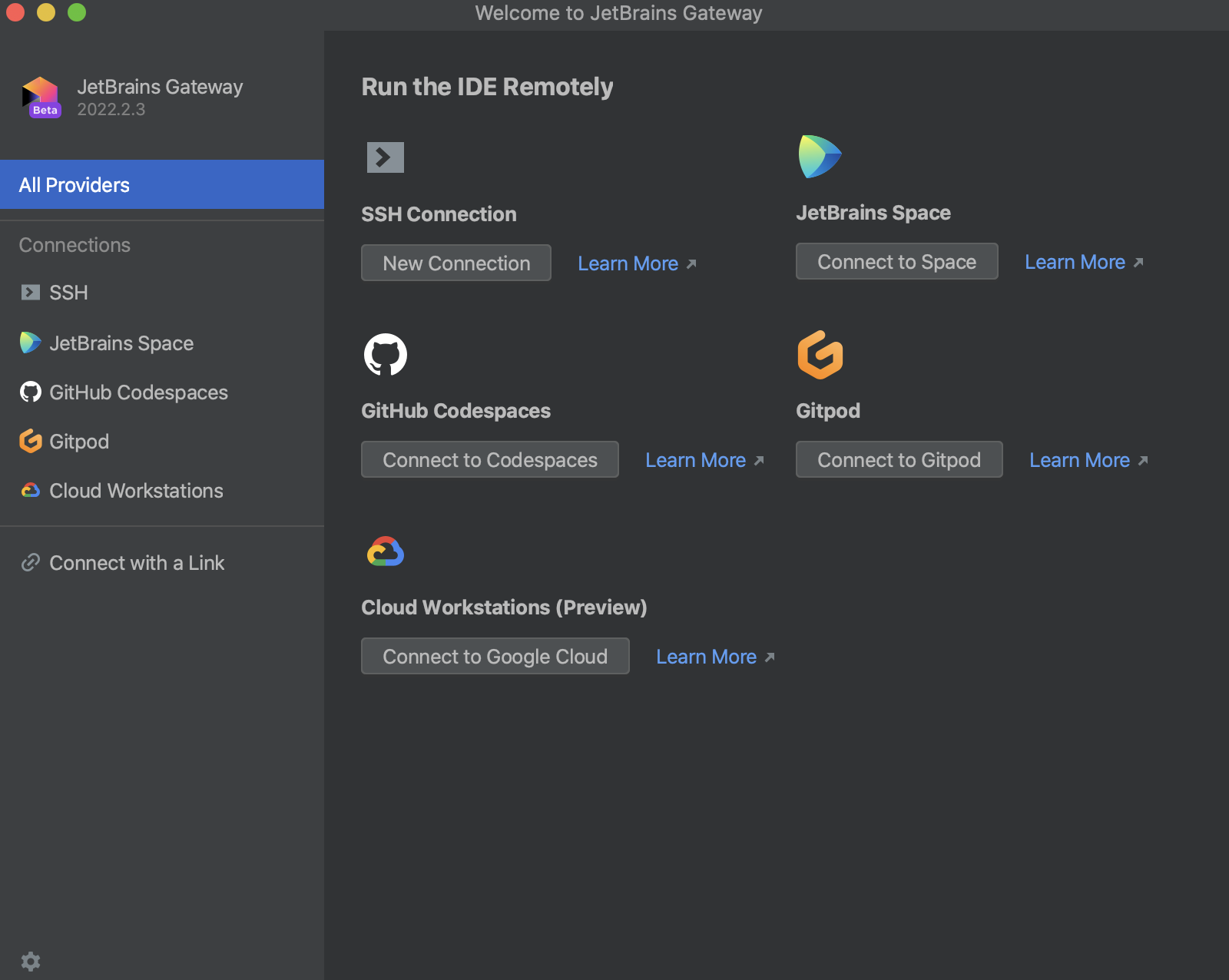
Select All Providers from the options on the left.
In the Install More Providers section, locate Google Cloud and click Install.

The installed plugin is added and you can locate it in the Run the IDE Remotely section.
After the plugin installation, from the options on the left, locate Cloud Workstations and click Connect to Google Cloud.
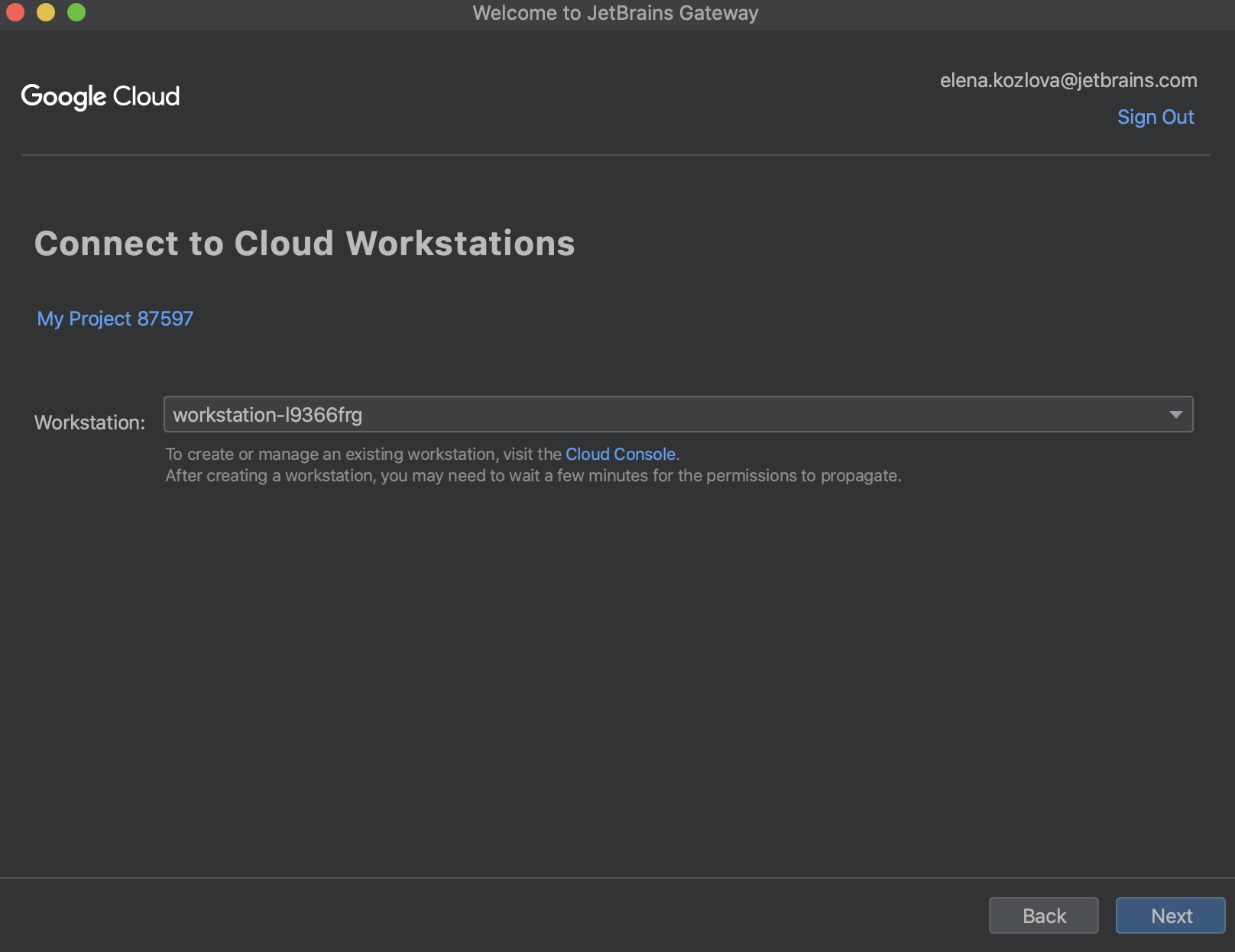
In the window that opens, select a workstation with which you want to work and click Next.

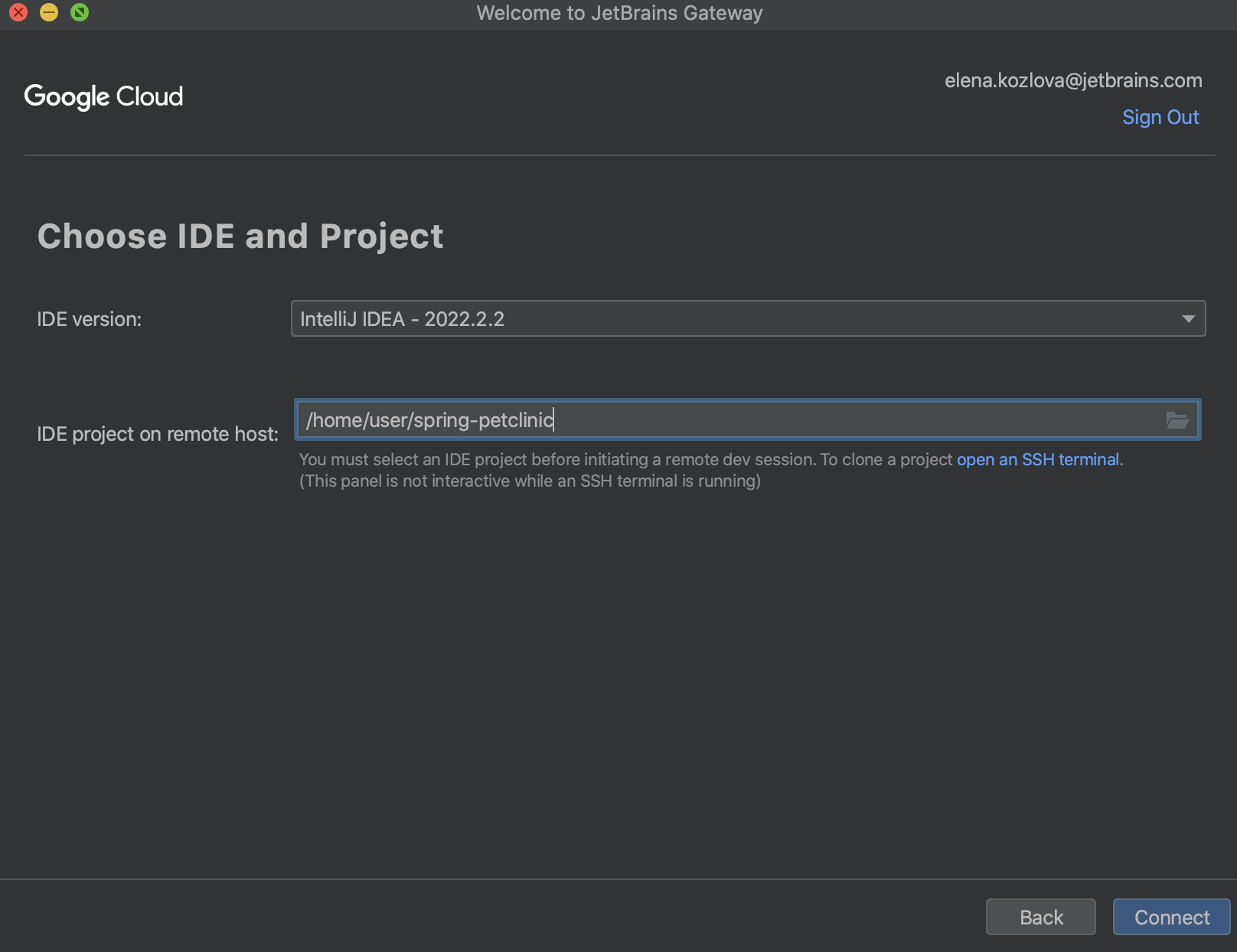
On the next page, select the IDE version that you have chosen as your code provider in your configuration file and a project with which you want to work.

The connection is established and the workstation with the project is opened in JetBrains Client where you can work further inside the IDE.
Connect to Gitpod
JetBrains Gateway supports integration with Gitpod, an open-source orchestration and provisioning platform for automated developer environments.
Gitpod is available in JetBrains Gateway as a plugin that you can use to connect to the existing Gitpod workspaces or create a new one and work with it in JetBrains Rider.
Connect to your workspace on Gitpod
Launch JetBrains Gateway.
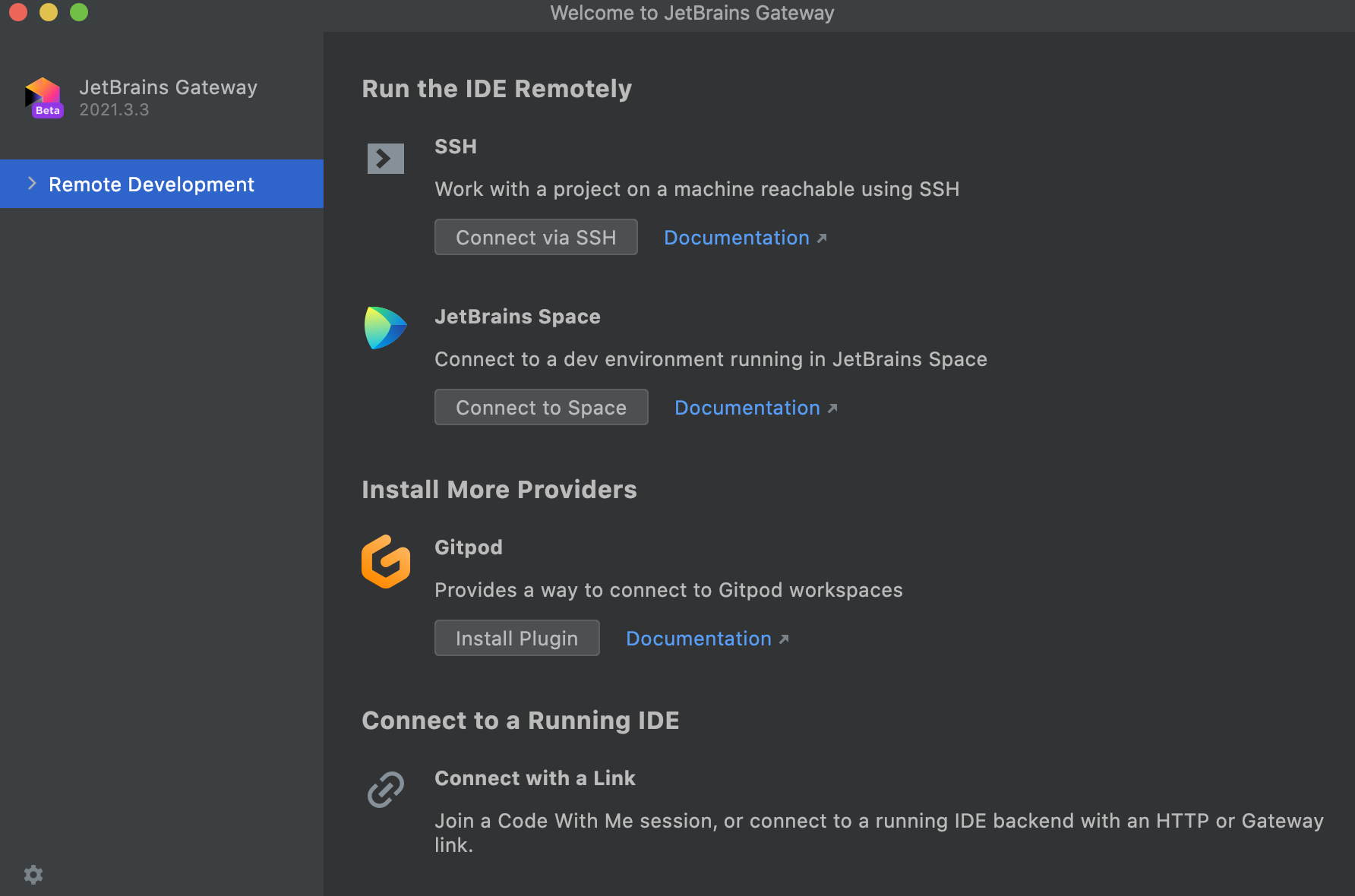
Select Remote Development from the options on the left.
In the Install More Providers section, locate Gitpod and click Install Plugin.

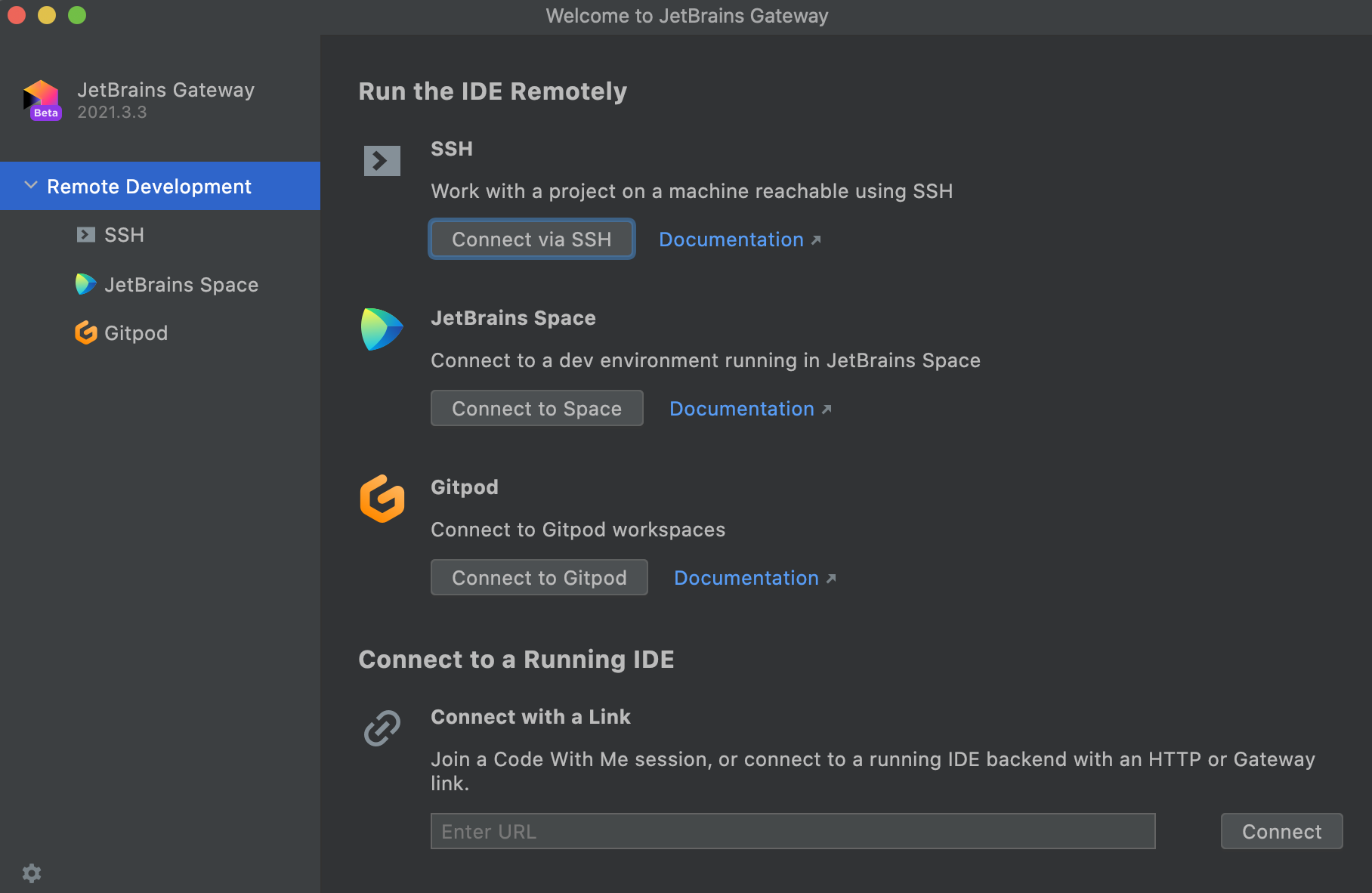
The installed plugin is added and you can locate it under the Remote Development node as well as in the Install More Providers section.
After the plugin installation, from the options on the right, locate Gitpod and click Connect to Gitpod.

.
In the window that opens, select the IDE with which you want to work.
Click New Workspace.
JetBrains Gateway connects you to your Gitpod workspace in browser. Gitpod prepares the workspace and displays a notification about opening the workspace inside JetBrains Client.

Click Allow and then Yes in the authentication dialog.
The connection is established and the workspace with the project is opened in JetBrains Client where you can work further inside the IDE.
The created workspace is added to the Recent workspaces section. If you have existing workspaces they are added to the list of recent workspaces and you can connect to them at any time by clicking Connect against the needed workspace.
If you want to connect to JetBrains Gateway directly from the Gitpod, follow the Gitpod documentation.
Connect to GitHub Codespaces
You can connect to GitHub Codespaces with JetBrains Gateway to work on your remote project.
GitHub Codespaces is available in JetBrains Gateway as a plugin that you can use to connect to the existing environment or create the new one and work with it in JetBrains Rider.
Before you attempt to connect, make sure that the following prerequisites are met:
You have
ghinstalled and configured correctly by runninggh auth loginprior to launching JetBrains Gateway.You have the GitHub CLI version 2.2.0 or later.
You can check the version with the following command:
$ gh --version
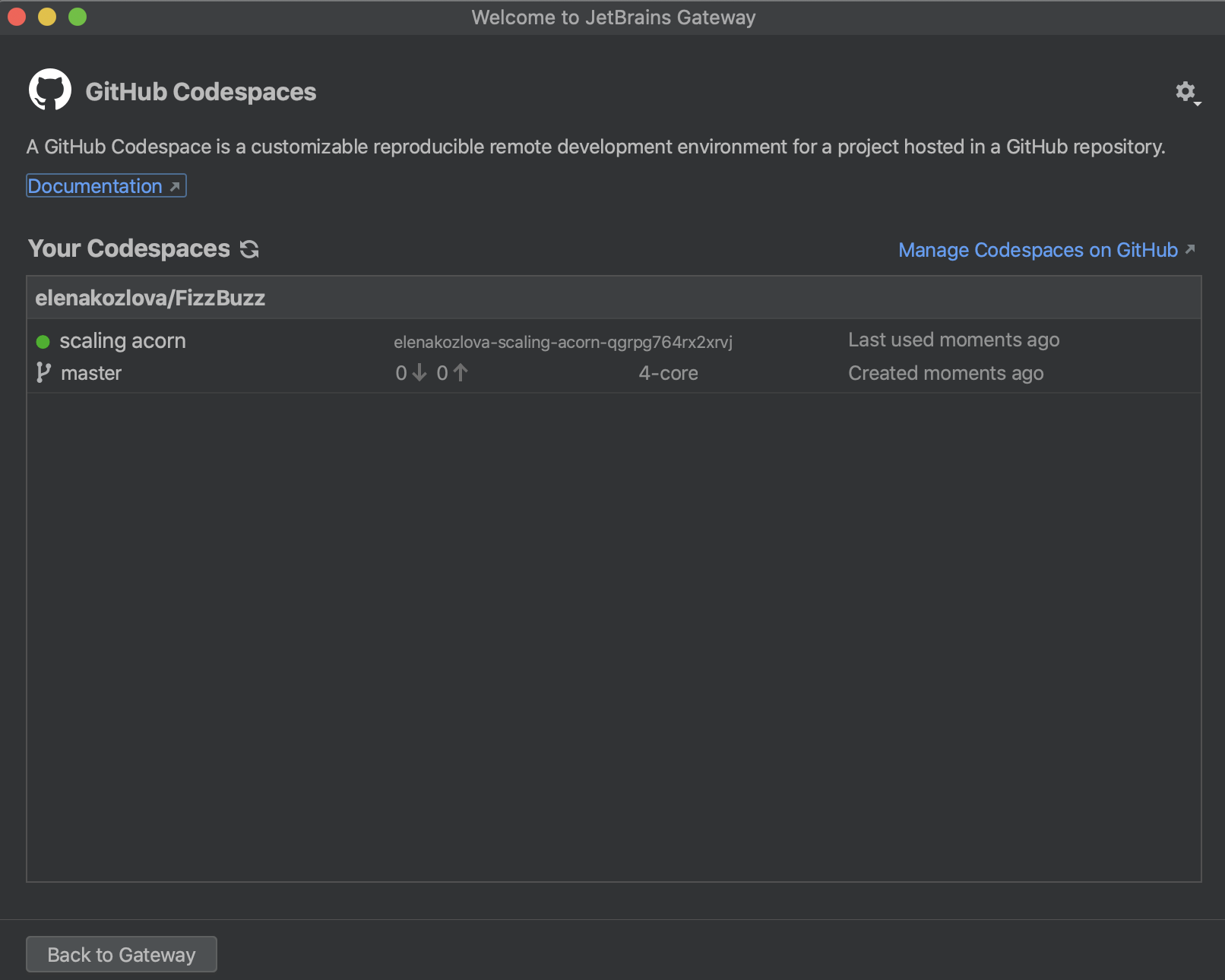
Connect to your Codespaces developer environment
Launch JetBrains Gateway.
Click
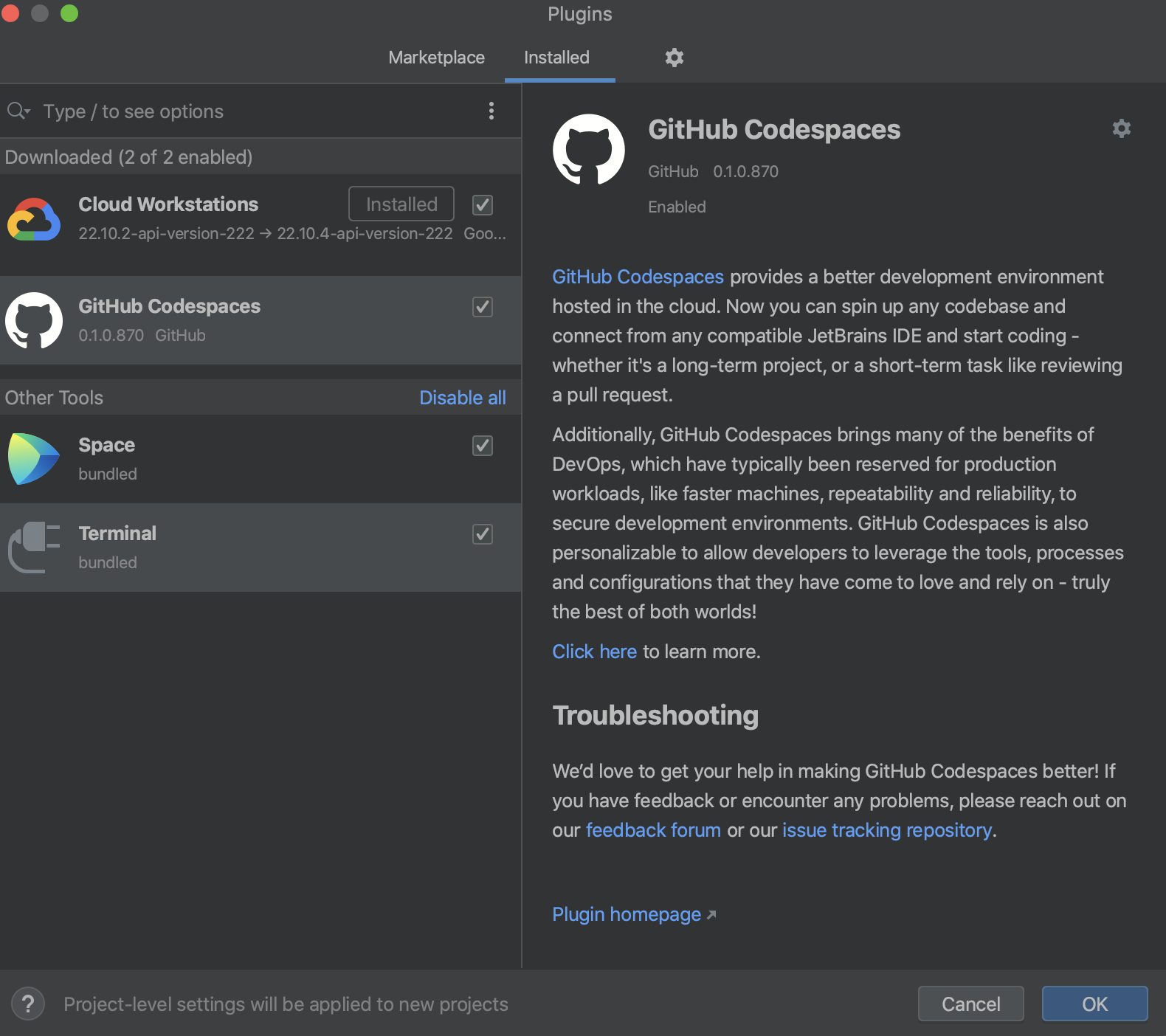
on the bottom of the screen and select Manage Providers.
On the page that opens, on the Marketplace tab, locate GitHub Codespaces, install and enable the plugin.

The plugin is added to the Connections list.
Select All Providers from the options on the left.
From the options on the right, locate GitHub Codespaces and click Connect to Codespaces.

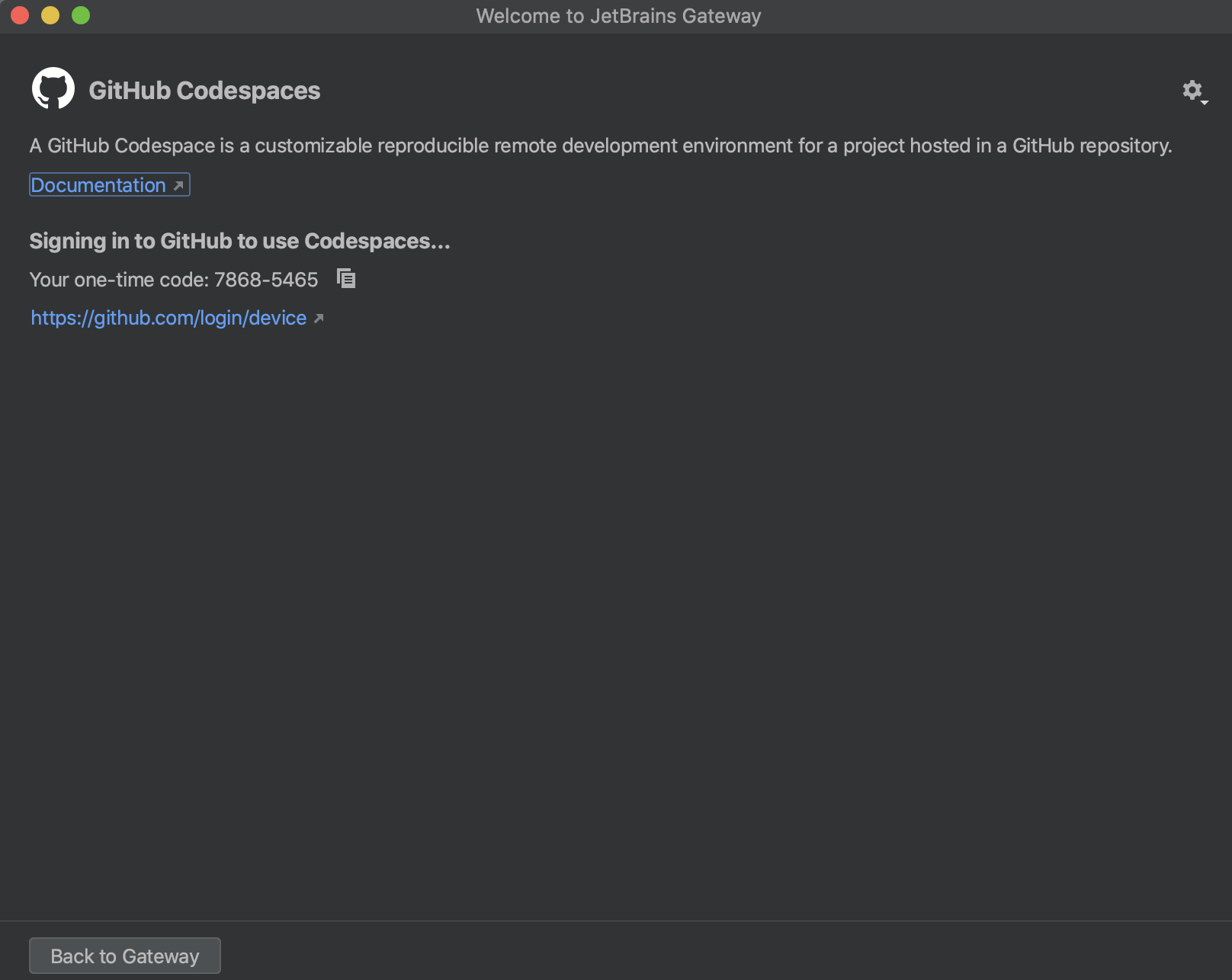
On the next page, follow the GitHub Codespaces instructions to authorize your account on GitHub.

After the authorization is complete, a list of available GitHub Codespaces will displayed and you can select the desired project.

Select the IDE version that you want to run and click Connect.
The GitHub Codespaces development environment with the selected project is opened in JetBrains Client where you can work further inside the IDE.
Connect to a project running on WSL2
You can configure your IDE backend to launch directly in WSL2.
Before you start connecting to WSL, make sure the following prerequisites are met:
You have the Windows 10 or 11 version installed on your machine with the Ubuntu 20.04 version installed under WSL2.
You have WSL2 configured on your Windows machine. For more information, refer to the WSL2 configuration section.
You have at least 200 GB of available space, 8 GB RAM, and 4 CPUs.
You use the latest EAP build of JetBrains Gateway.
You use the latest EAP version of the backend IDE.
Connect to WSL
Launch JetBrains Gateway.
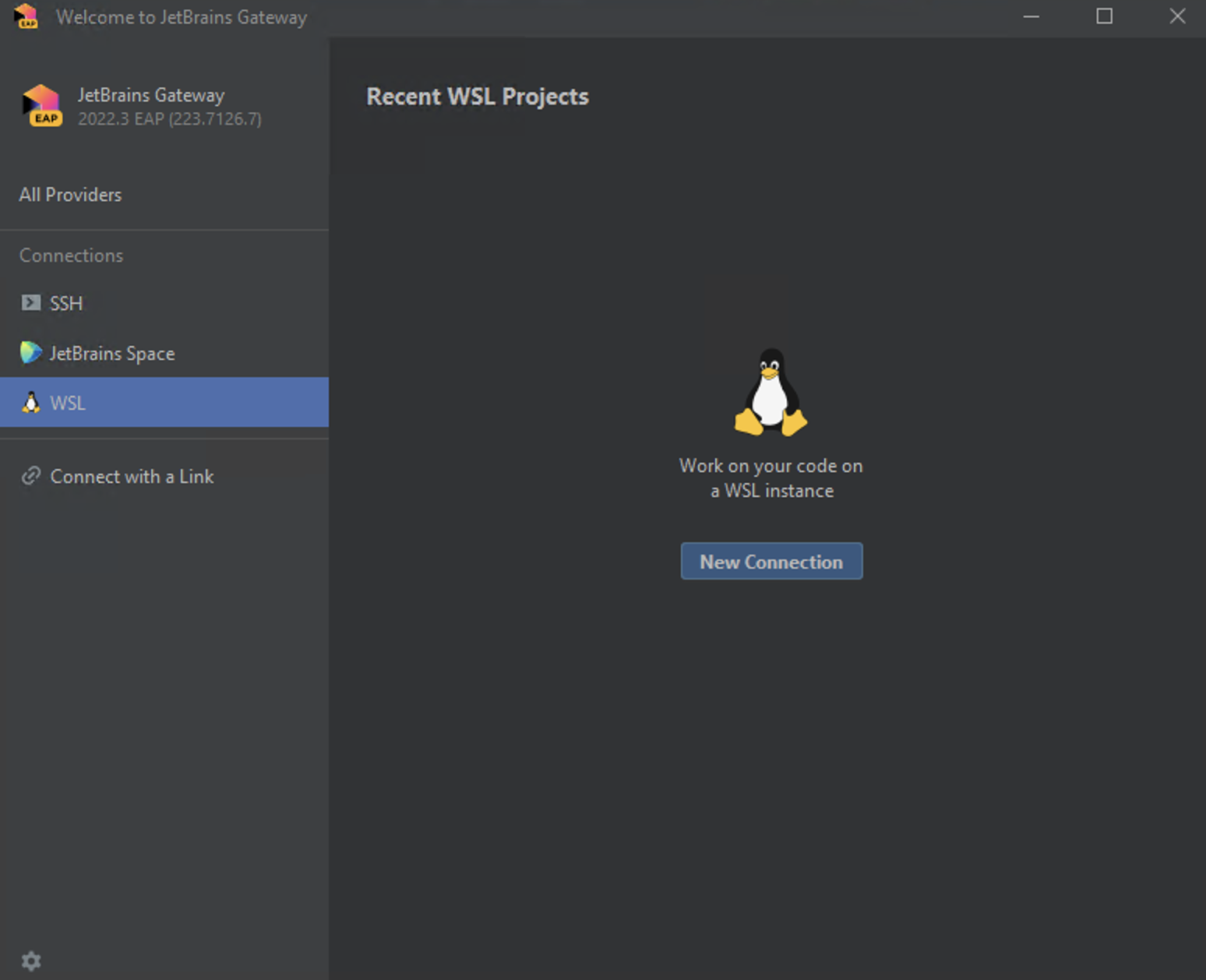
In the All Providers list select WSL.
From the options on the right, click New Connection.

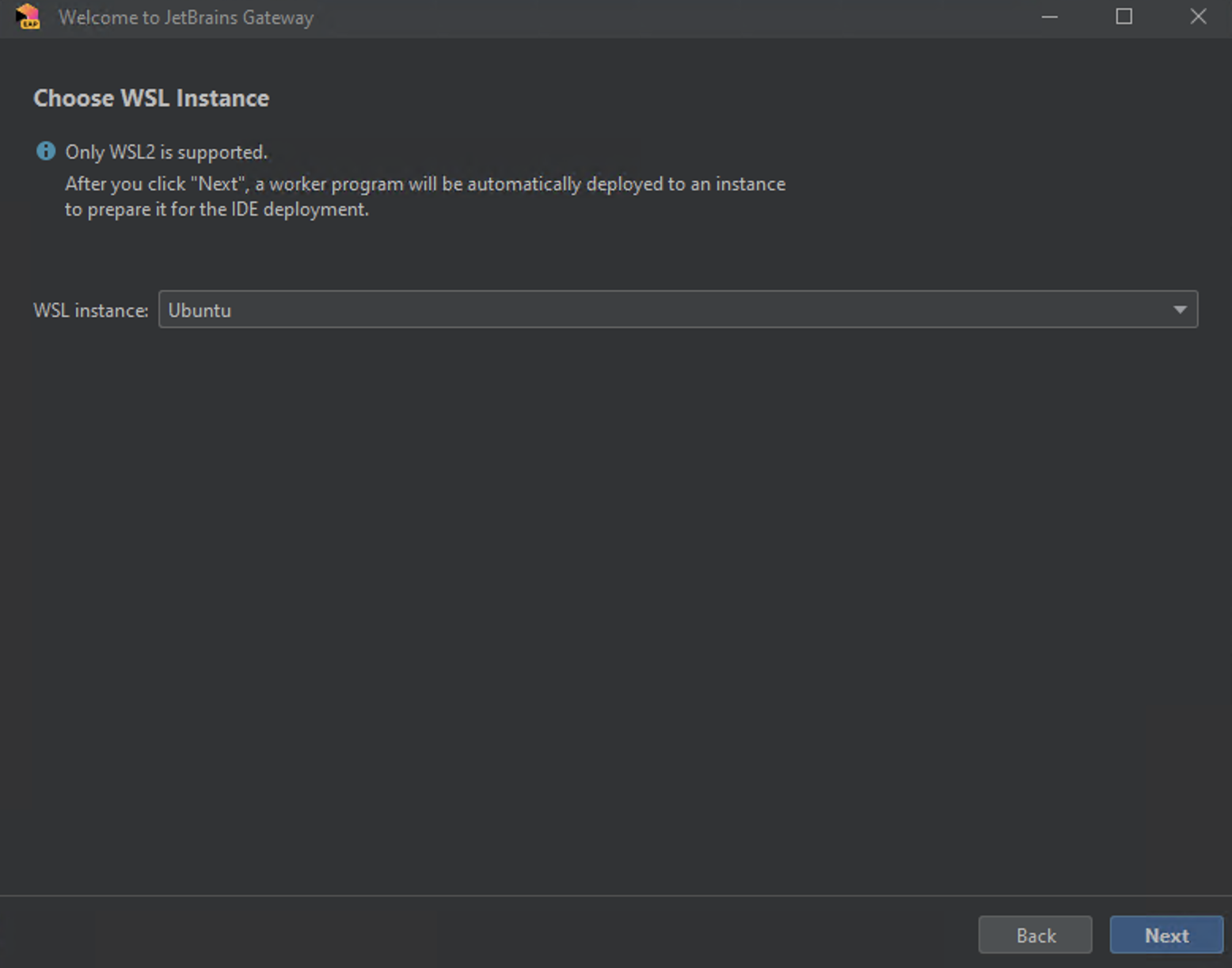
On the next page, select the WSL instance and click Next.

On the next page, select the IDE version and the project you want open. Click Start IDE and Connect.
The connection is established, the backend IDE is downloaded and the project is opened in JetBrains Client.