Tailwind CSS
Last modified: 04 May 2023Required plugins:
CSS, Tailwind CSS - The plugins are bundled with JetBrains Rider and enabled by default.
JetBrains Rider integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion. JetBrains Rider recognizes tailwind.config.js files and provides completion based on customization you make to them.
Before you start
Make sure you have Node.js on your computer. Also make sure that your Node.js version complies with the Tailwind CSS requirements. For example, Tailwind CSS v2.0 requires Node.js 12.13 or later. Learn more from the Tailwind CSS Upgrade guide.
Configure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters.
Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings | Plugins page as described in Managing plugins.
Install Tailwind CSS
Open the embedded Terminal (Ctrl+`) .
To install Tailwind CSS, type:
npm install -D tailwindcssTo generate a configuration file, type:
npx tailwindcss initAs result, a tailwind.config.js configuration file is created in the root of your project.
Learn more from the Tailwind CSS official website.
Complete Tailwind classes
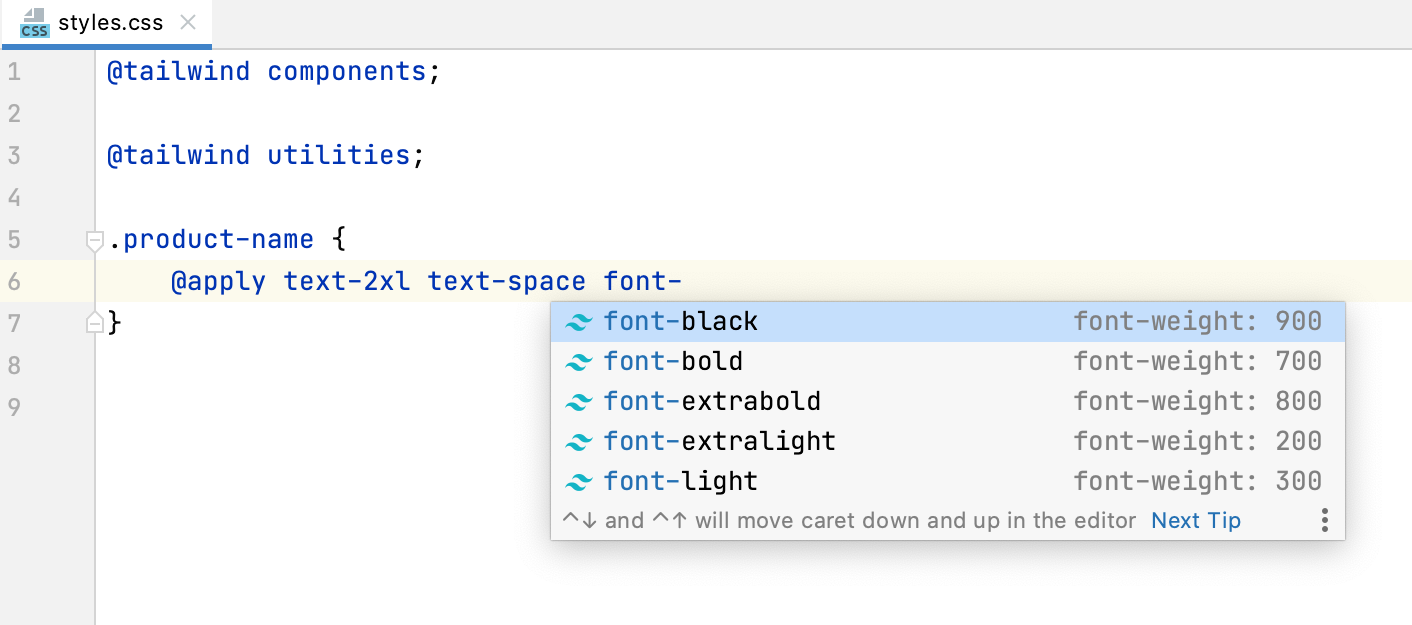
JetBrains Rider autocompletes Tailwind classes in HTML files and in CSS files after the @apply directive.

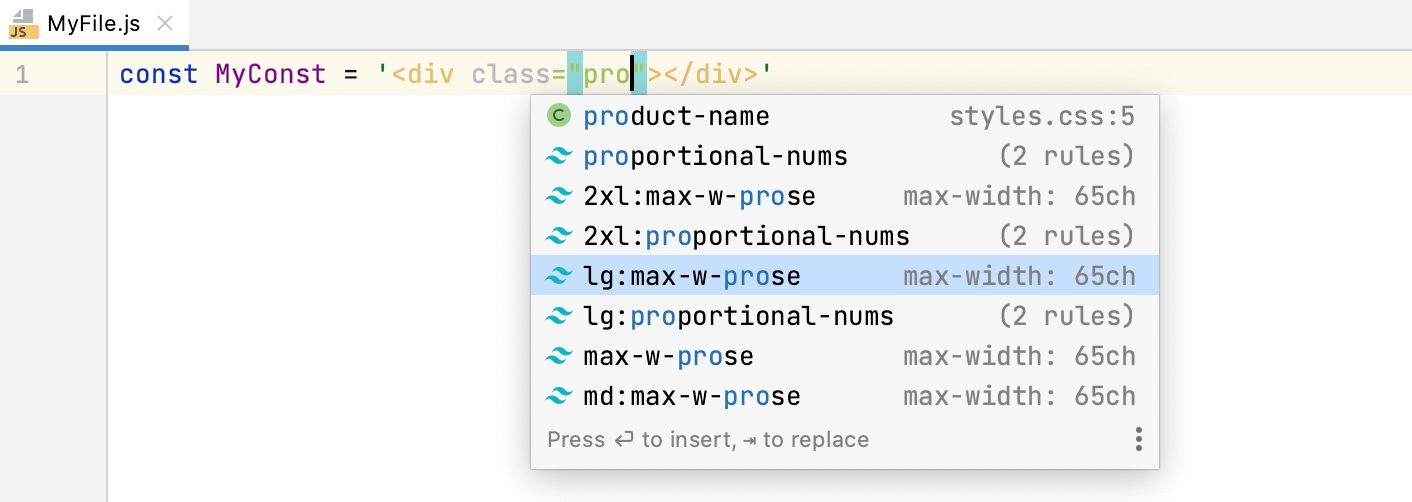
JetBrains Rider suggests Tailwind classes for completion in JavaScript string literals.

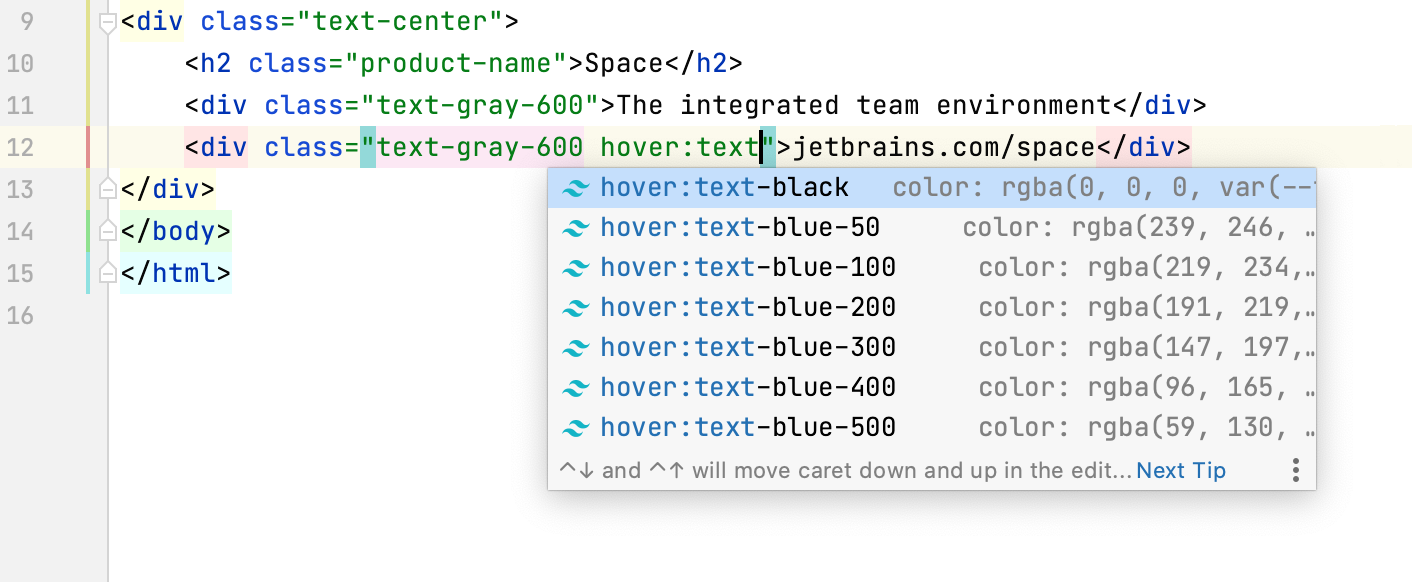
Completion suggestions are also shown for pseudo-class variants.

Preview the resulting CSS
When you hover over a Tailwind class in an HTML or CSS file, JetBrains Rider shows you the preview of the resulting CSS.
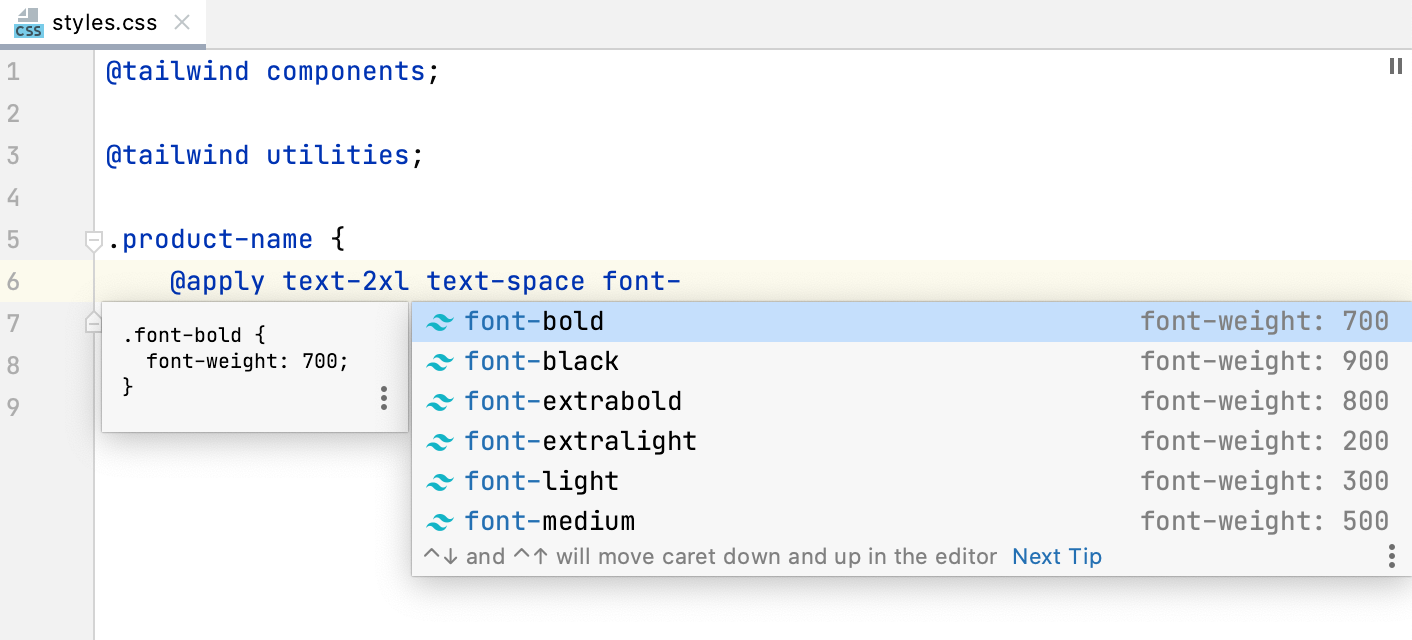
The preview is also shown in the Documentation popup (Ctrl+K, I) when you complete your code.

Edit your tailwind.config.js
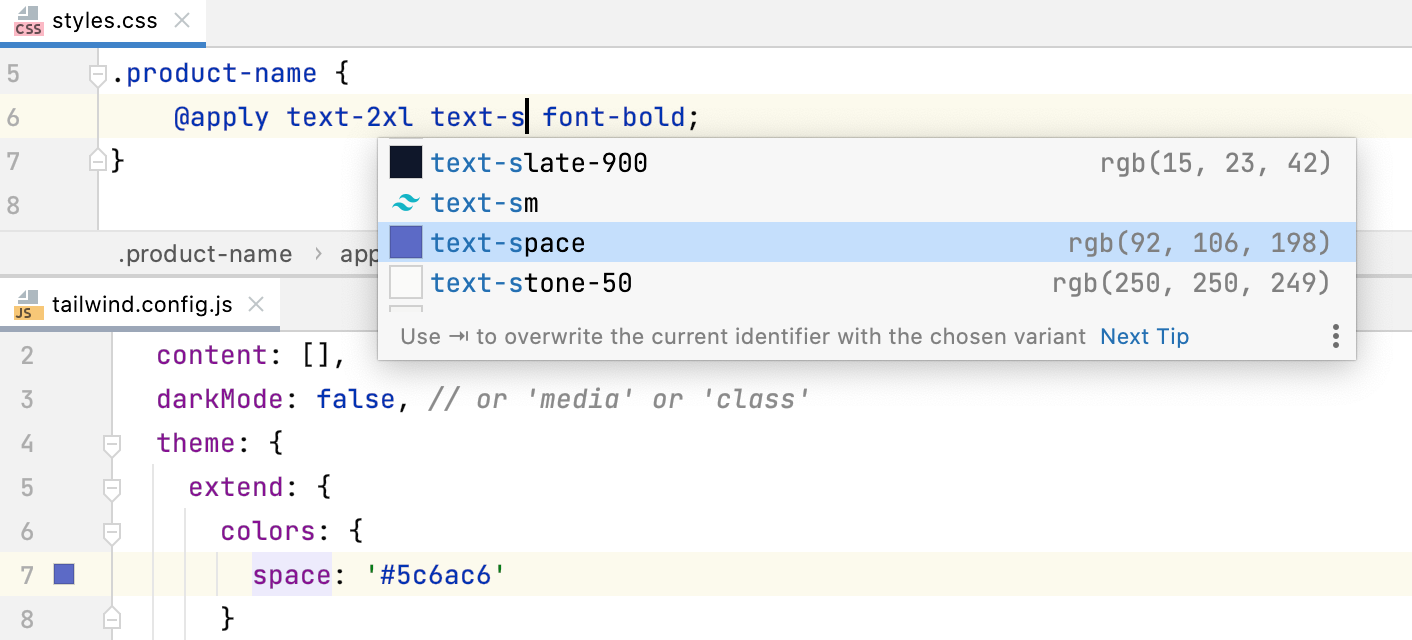
JetBrains Rider provides code completion based on the customization you make through your tailwind.config.js configuration files. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.

Configure Tailwind options
You can also customize the default Tailwind configuration options. For example, you may want to tune the HTML attributes list for which to provide class completions or use an experimental regular expression format to specify additional places where completions should be triggered.
Open the Settings/Preferences dialog (Ctrl+Alt+S) and go to Languages and Frameworks | Style Sheets | Tailwind CSS.
Update the properties to add configuration options.