Vue.js
Last modified: 21 April 2023Required plugins:
JavaScript and TypeScript, Vue.js - The plugins are bundled with JetBrains Rider and enabled by default.
Vue.js is a framework for developing user interfaces and advanced single-page applications. JetBrains Rider provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more.
With the built-in debugger, you can debug your Vue.js code right in JetBrains Rider, which can automatically generate the necessary run/debug configurations you need: an npm configuration that launches the development server and starts your application in the development mode and a JavaScript Debug configuration that launches a debugging session.
Before you start
Download and install Node.js.
Make sure a local Node.js interpreter is configured in your project: open the Settings/Preferences dialog (Ctrl+Alt+S) and go to Languages & Frameworks | Node.js. The Node interpreter field shows the default project Node.js interpreter.
Learn more from Configuring a local Node.js interpreter.
Make sure the JavaScript and TypeScript and Vue.js required plugins are enabled on the Settings | Plugins page, tab Installed, see Managing plugins for details.
Create a new Vue.js application
The recommended way to create a new Vue.js app is the create-vue official Vue project scaffolding tool, which JetBrains Rider downloads and runs for you using npx.
You can still use Vue CLI, if you choose this option JetBrains Rider also downloads and runs it with npx.
Create an empty JetBrains Rider project
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project.
Specify the path to the folder where the project-related files will be stored.
When you click Create, JetBrains Rider creates and opens an empty project.
Install Vue.js in an existing solution
In the embedded Terminal (Ctrl+`) , type:
npm install vue
tip
Alternatively, follow the Vue.js installation instructions.
Write and edit your code
In .vue files, JetBrains Rider recognizes script, style, and template blocks. You can use JavaScript and TypeScript inside script tags, Style Sheet languages inside style tags, and HTML and Pug inside template tags.
When you use TypeScript inside a script tag, JetBrains Rider invokes the TypeScript Language Service for type checking and shows detected errors in the Errors and Compile errors tabs of the TypeScript tool window. Alternatively, you can use TsLint as described in Linting TypeScript in Vue.js components using TSLint
Vue.js components
JetBrains Rider recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.
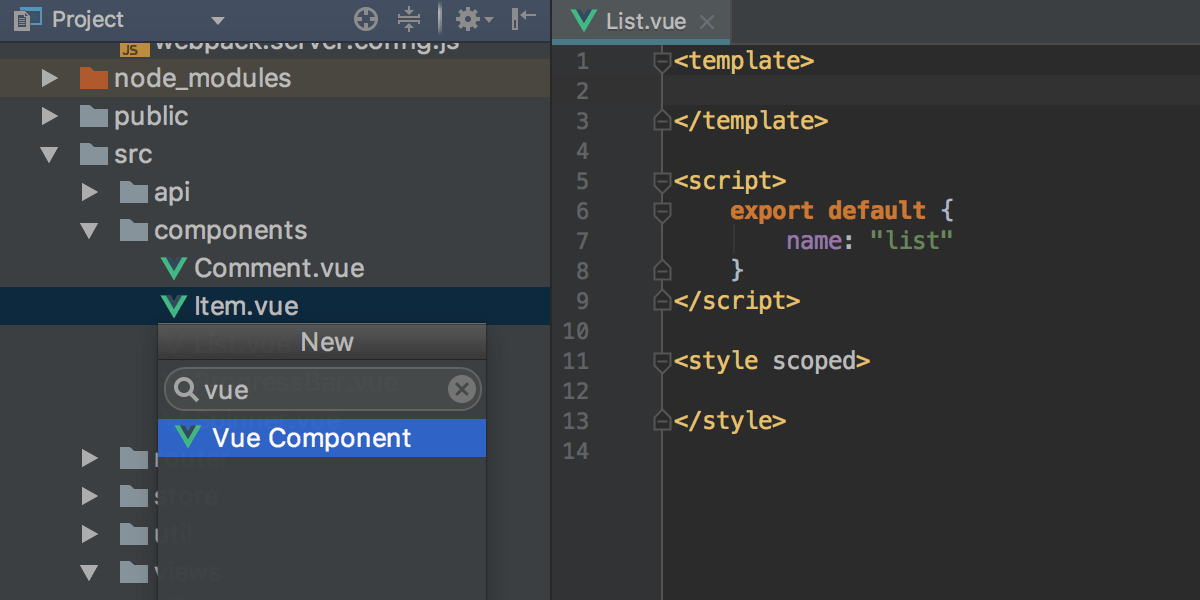
Create a Vue.js component
In the Solution explorer, select the parent folder for the new component, and then choose Vue Component from the list.

You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. All the data and methods used in the newly extracted template stay in the parent component. JetBrains Rider passes them to the new component with properties and copies the related styles.
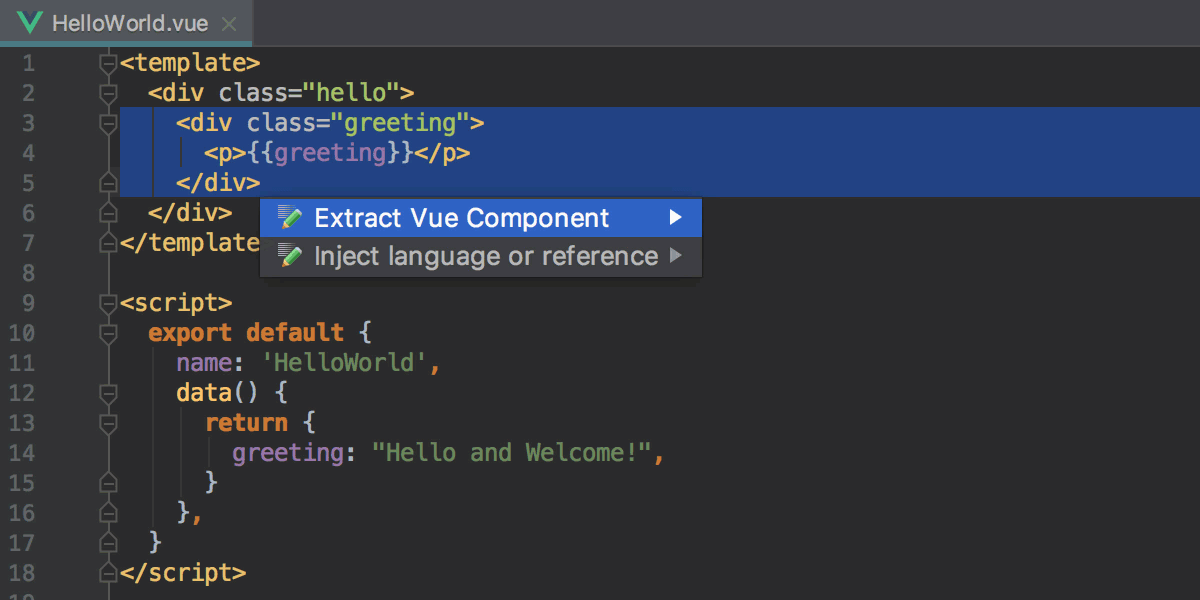
Extract components
Select the template fragment to extract and invoke component extraction:
To use the intention action, press Alt+Enter, and then choose Extract Vue Component from the list.
To use the refactoring, choose Refactor | Extract | Extract Vue Component from the main menu or from the context menu of the selection.
Type the name of the new component. If this name is already used or invalid, JetBrains Rider shows a warning. Otherwise a new single-file component is created and imported into the parent component.
 Gif
Gif
note
The Extract Vue Component refactoring works only in-place, so make sure the In the editor refactoring option is selected on the Editor | Code Editing page of the IDE settings Ctrl+Alt+S.
Code completion
Complete code inside script, style, and template blocks
By default, JetBrains Rider provides code completion for ECMAScript 6 inside
scriptblocks and for CSS insidestyleblocks.
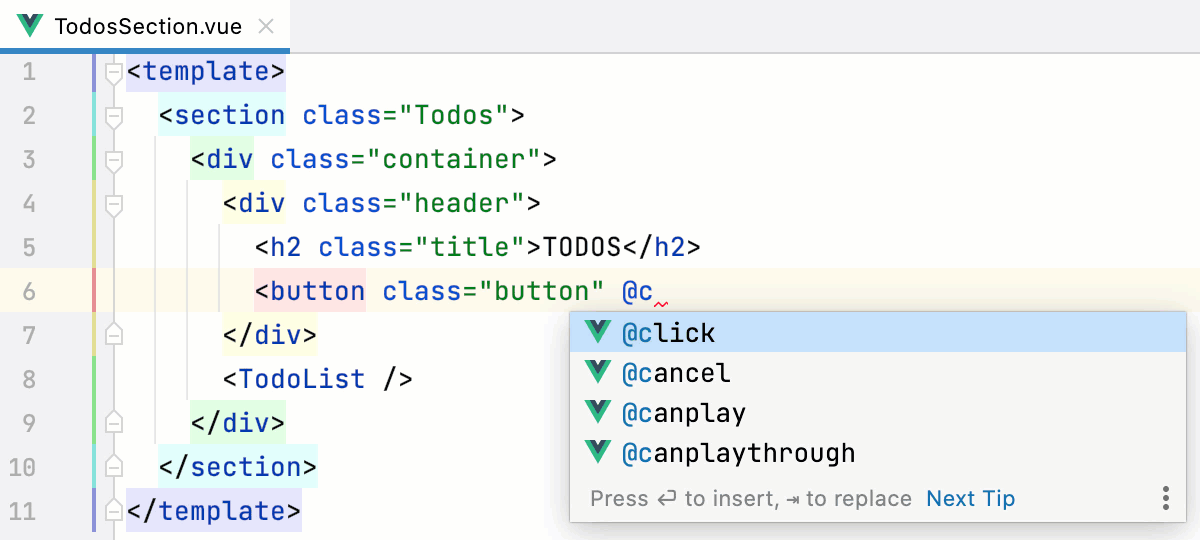
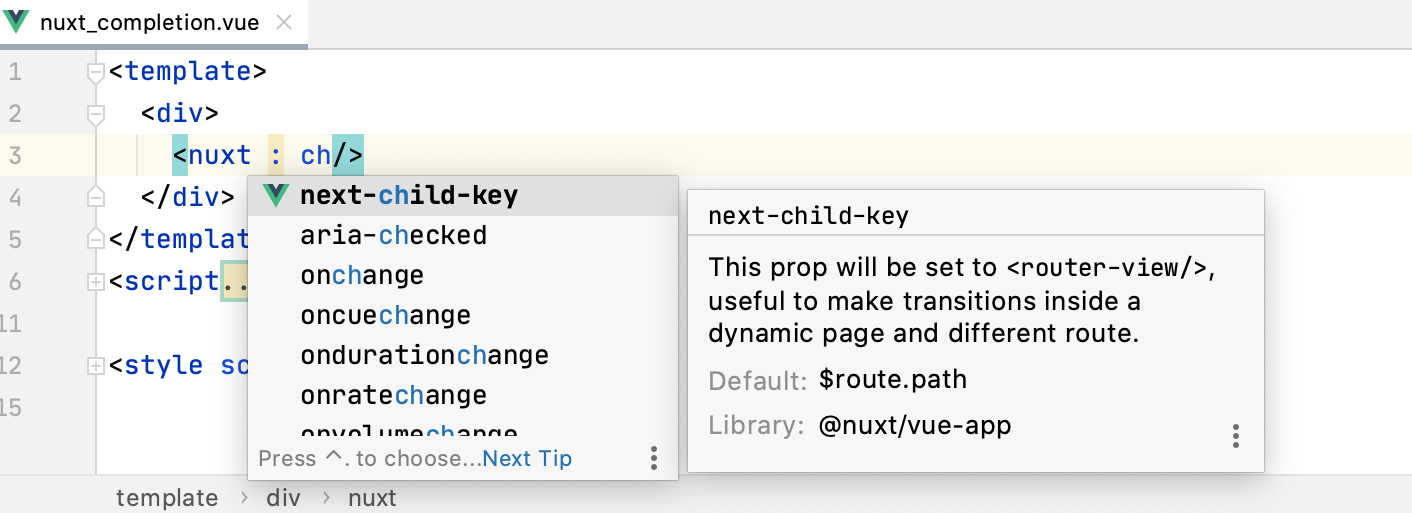
Inside the
templatetag, code completion Ctrl+Space and navigation to the definition F12 for Vue.js components and attributes is available. Gif
Gif
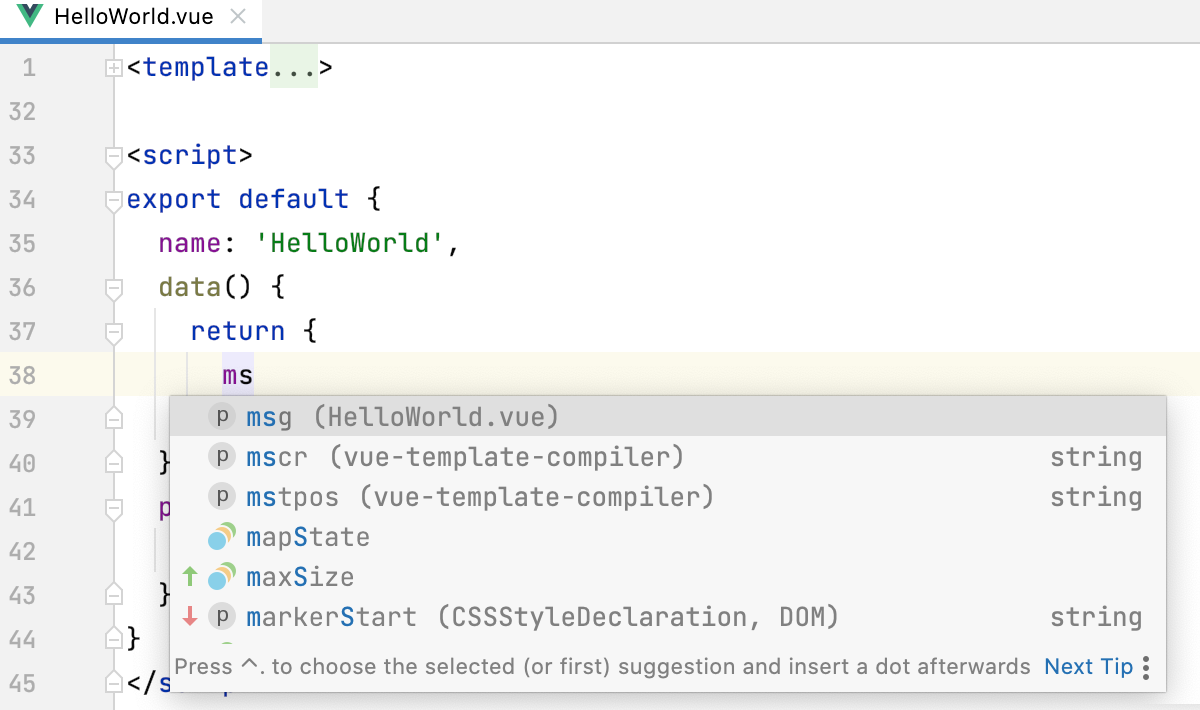
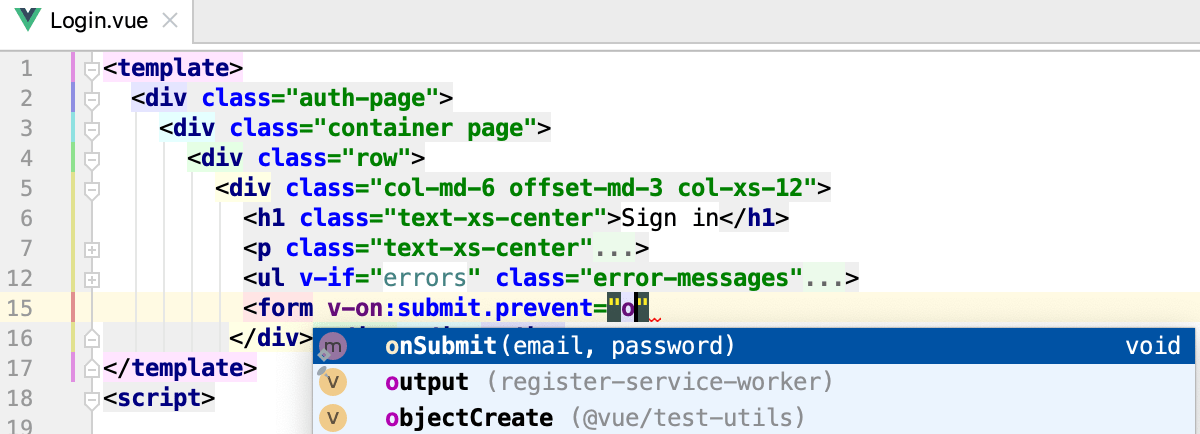
Complete Vue.js properties and methods
JetBrains Rider also suggests completion for Vue.js properties, properties in the
dataobject, computed properties, and methods. Gif
Gif
Complete slot names
JetBrains Rider provides completion for the names of slots from library components and from components defined in your project.
If your project contains a component with named slots, JetBrains Rider shows suggestions for these names in the
v-slotdirective of atemplatetag.If you’re using Vuetify, Quasar, or BootstrapVue, code completion for slot names is also available.
Complete components defined in separate files
If a component is defined in several files, JetBrains Rider recognizes the links between the parts of the component and provides proper code completion for properties, data, and methods.
For example, if the parts of your component are defined in separate JavaScript and stylesheet files that are linked in the vue file through the
srcattribute, properties defined in JavaScript are properly completed in the template as methods do.Templates inside template literals in the
templateproperty of a component get completion just as if this code were inside atemplatetag.Completion is also available if a template is defined in a separate HTML file and then linked to the
templateproperty.
Complete code inside Vue.js injections
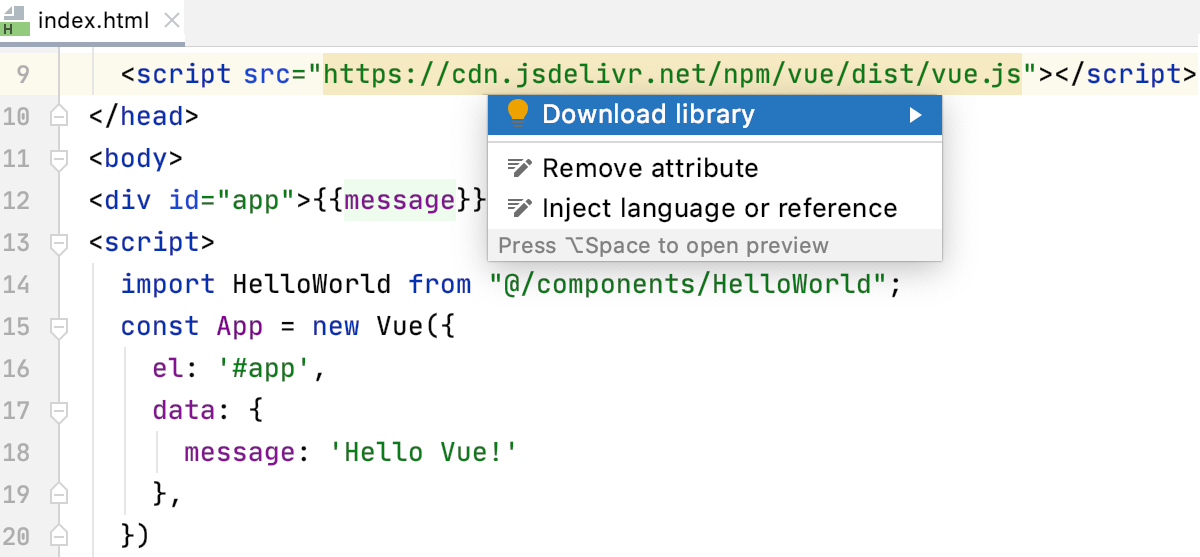
Within Vue.js injections inside HTML files, JetBrains Rider recognizes Vue.js syntax and highlights your code accordingly. You can also get completion for symbols from Vue.js libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.

Open the HTML file with a CDN link to an external Vue.js library. JetBrains Rider highlights the link.
To enable completion for the library, press Alt+Enter on the link and select Download library from the list. Alternatively, hover the mouse over the link and click Download library.
The library is added to the list of JavaScript libraries on the Settings | Languages and Frameworks | JavaScript | Libraries page, see Configuring a library added via a CDN link for details.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Open the Settings/Preferences dialog (Ctrl+Alt+S) and go to Editor | Inlay Hints.
Expand Vue under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, JetBrains Rider does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for any value type in any context, clear the Vue template checkbox under Parameter names.
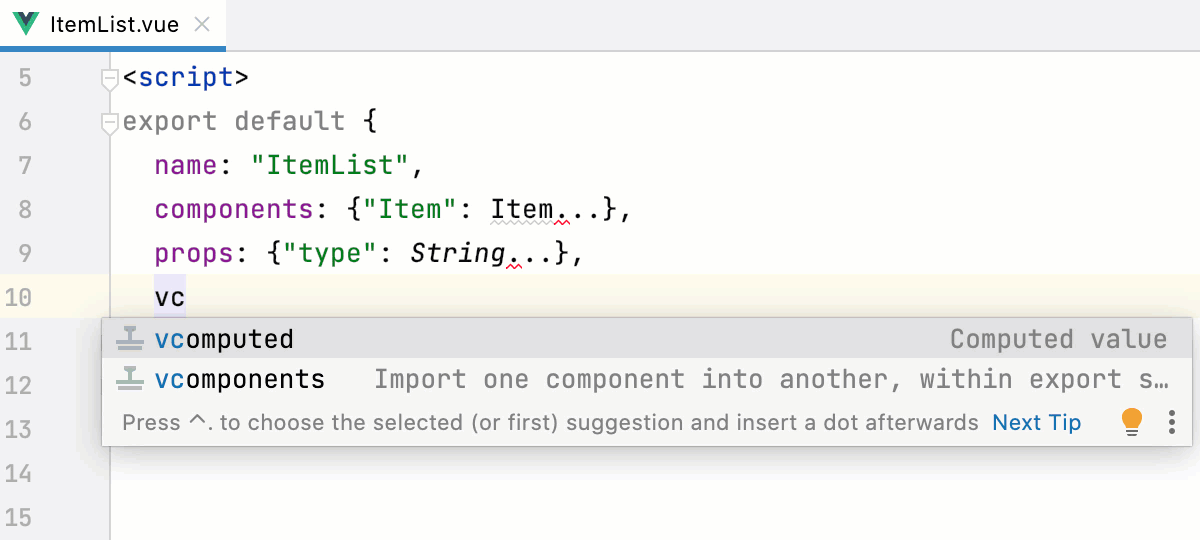
Vue.js live templates
With JetBrains Rider, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.
Type the abbreviation of the template to use or press Ctrl+K, X and select it from the list of available templates.
To expand the template, press Tab.
To move from one variable to another inside the template, press Tab again.
 Gif
Gif
Nuxt.js in Vue.js applications
With JetBrains Rider, you can use the Nuxt.js framework in your Vue.js applications. The recommended way to set up a Nuxt.js app in JetBrains Rider is use the create-nuxt-app command. Alternatively, you can install Nuxt.js in an existing solution.
Install Nuxt.js in an existing solution
Open the embedded Terminal (Ctrl+`) and type:
npm install --save nuxt
Install the @nuxt/types package
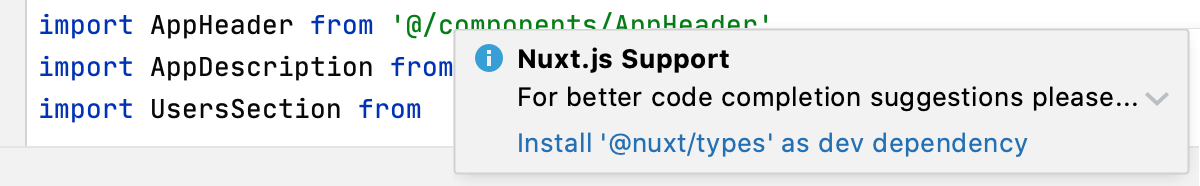
With the @nuxt/types package, you can get better code completion.
If you’re using a Nuxt.js version from 2.9.0 onwards and don’t have the
@nuxt/typespackage installed, JetBrains Rider notifies you about it and suggests installing it as a development dependency. Click the Install @nuxt/types as dev dependency link in the notification popup.
If you close the popup, you can still install
@nuxt/typesby clicking the Install @nuxt/types as dev dependency link in the Event Log tool window (View | Tool windows | Event Log).Alternatively, open the embedded Terminal (Ctrl+`) and type:
npm install --save-dev @nuxt/types
Nuxt.js-aware coding assistance
JetBrains Rider suggests code completion and shows quick documentation for all core Nuxt.js components.

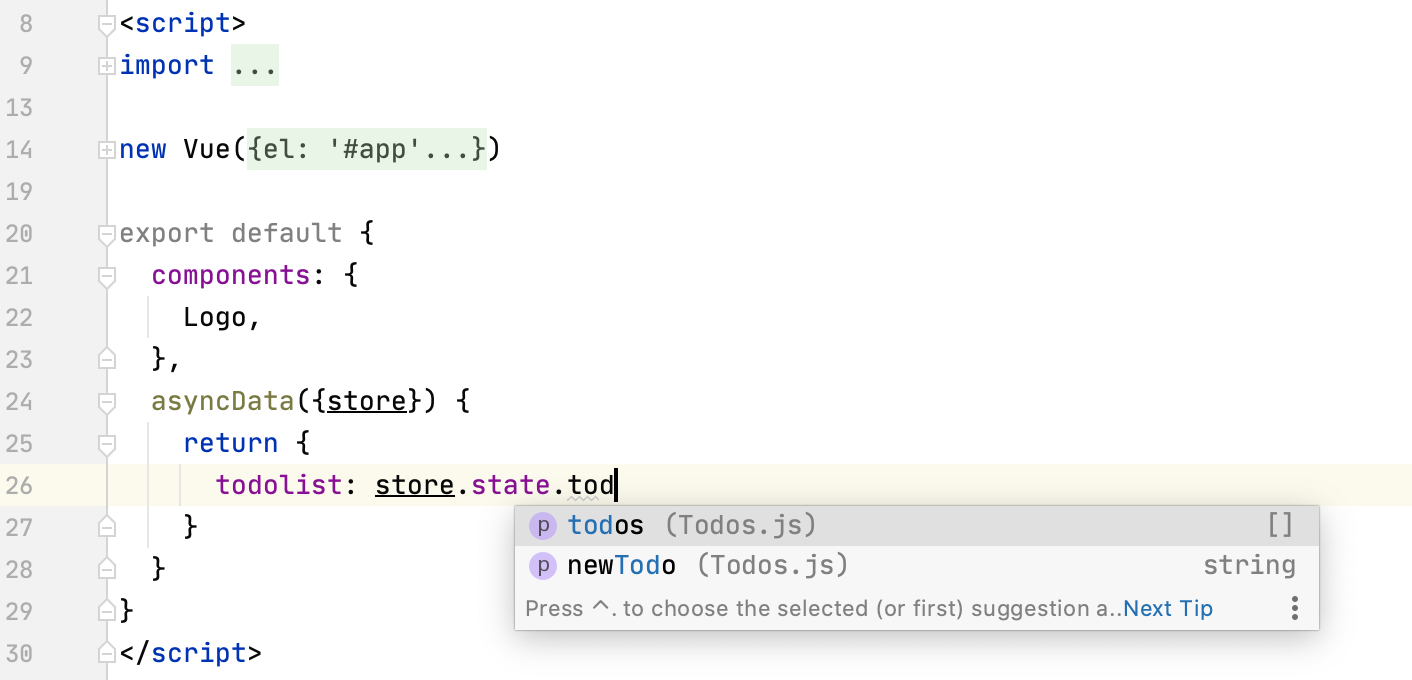
JetBrains Rider resolves references to the Vuex store and provides highlighting and completion for them.

JetBrains Rider resolves all references to assets stored in the static folder in the <img src='/logo.png/> format.
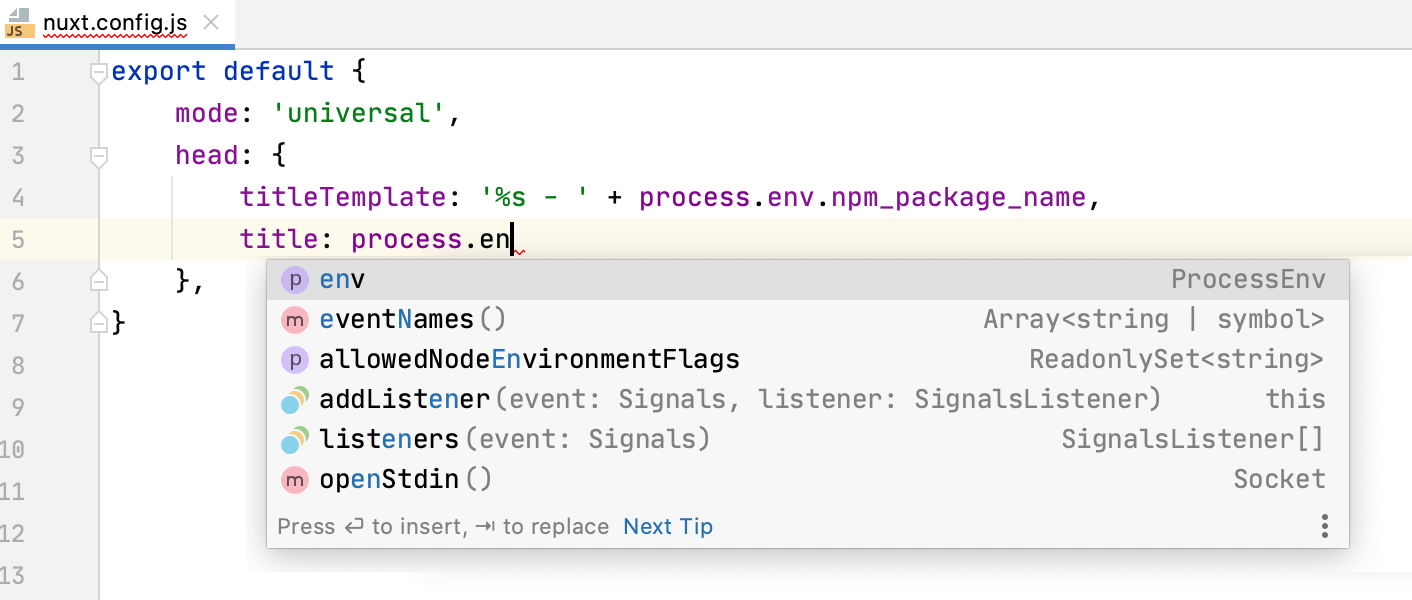
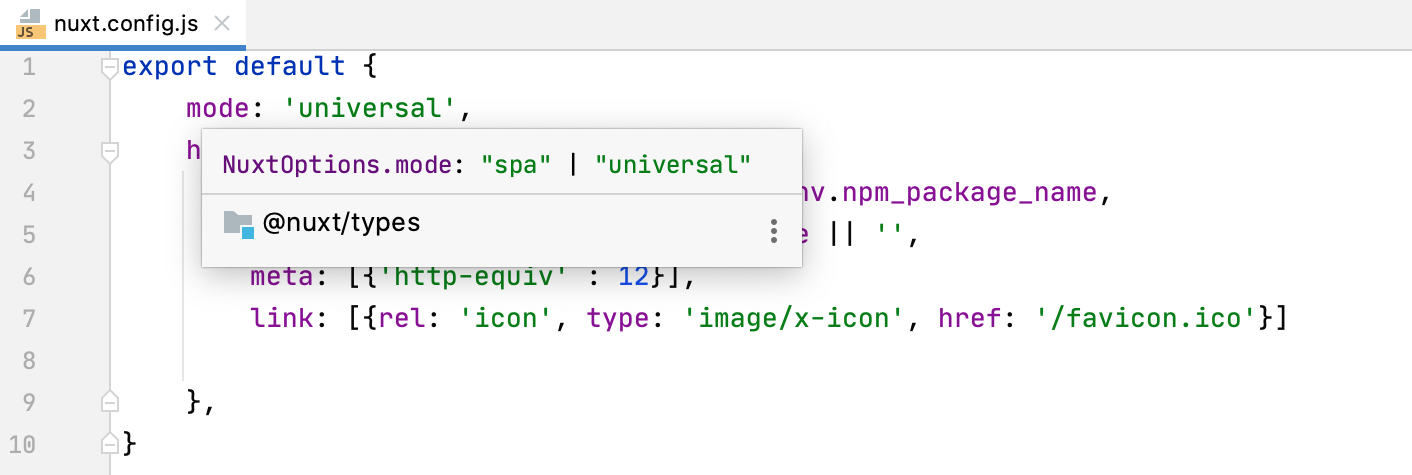
Edit nuxt.config.js
JetBrains Rider provides proper completion suggestions for the nuxt.config.js configuration file.

On hover, you’ll also see the Documentation popup showing the type information for the Nuxt options used in the file.

Module resolution
JetBrains Rider supports Nuxt.js-specific webpack setup. Starting with Nuxt.js 2.12.0, JetBrains Rider automatically finds the webpack.config.js configuration file and uses the module resolution rules from it for coding assistance.

Formatting in Vue.js applications
Configure indentation
By default, code within top-level tags is indented uniformly, in the Vue.js-specific style. You can configure this indentation to depend on the language used, for example, be HTML or Pug-specific.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to Editor | Code Style | Vue Template, and open the Tabs and Indents tab.
By default, the contents of all top-level tags are indented uniformly, in the Vue.js-specific style. Accept the default indentation settings or customize them using the controls on the page. As you change the settings, the Preview in the right-hand pane shows how the the changes affect code formatting.
To have the code inside top-level tags indented with regard to its language, select Specific to the language in the block.
In the Indent children of top-level tag field, specify the top-level tags where the code should have initial indentation.
By default, only the code inside
templatetags has initial indentation. If necessary, add other tags using commas as separators. For example, if you specifyscriptin the field, the code inside allscripttags gets initial indentation as shown in the Preview pane.
Configure spaces
By default, JetBrains Rider automatically inserts spaces after the opening curly brace (
{) and before the closing one (}) in Vue.js text interpolations with Mustache syntax.To suppress inserting spaces automatically, open the Settings/Preferences dialog (Ctrl+Alt+S), go to Editor | Code Style | Vue Template, then open the Spaces tab and clear the Interpolations checkbox.
By default, when you enclose a code fragment in a block comment, the text starts right after the opening
/*characters without any spaces. Before the closing*/characters no space is inserted either.This default code style may conflict with some linters' rules, for example, ESLint. To improve the code style, configure enclosing block comments in leading and trailing spaces.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to Editor | Code Style | JavaScript or Editor | Code Style | TypeScript, open the Code Generation tab, and configure the spaces and formatting in the Comments area.
Configure wrapping and braces
In the Settings/Preferences dialog (Ctrl+Alt+S), go to Editor | Code Style | Vue Template, and open the Wrapping and Braces tab.
If a JavaScript expression inside a Vue.js interpolation has line breaks, JetBrains Rider automatically starts this JavaScript expression from a new line and adds a new line after it.
Clear the New line after '{{' and the New line before '}}' checkboxes to change this default behavior.
tip
These checkboxes do not affect JavaScript expressions without line breaks inside. For example,
{{ foo }}will not be split automatically anyway.Configure multiple right margins as described in Vue.js code style: Visual guides.
Configure wrapping in interpolations as described in Wrapping options.
Reformat Vue.js code with Prettier
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually, see Run Prettier automatically on save.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+Enter.
See Reformat code with Prettier for details.
Reformat code with Prettier
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Solution explorer. Then select Reformat with Prettier from the context menu.
To run Prettier automatically against specific files, open the Settings/Preferences dialog (Ctrl+Alt+S), go to Languages & Frameworks | JavaScript | Prettier, and use the On code reformatting and On save checkboxes to specify the actions that will trigger Prettier.
For details, see Run Prettier automatically on save and Set Prettier as default formatter.
JetBrains Rider can apply the key code style rules from the Prettier's configuration to the JetBrains Rider Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
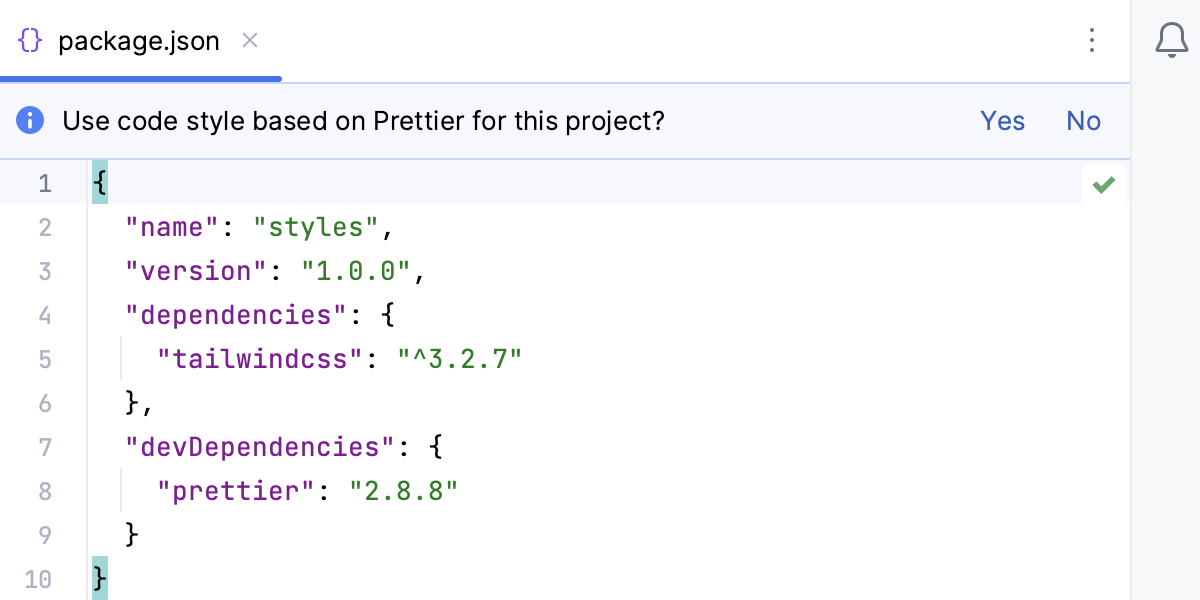
Apply Prettier code style rules
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Q and select Apply Prettier Code Style Rules from the Find Action list.
Linting TypeScript in Vue.js components using TSLint
You can lint TypeScript code in your Vue.js single file components using typescript-tslint-plugin.
Because typescript-tslint-plugin works only with TypeScript that is installed in the current project, make sure the typescript package from your project node_modules folder is selected in the TypeScript field on the TypeScript page of the Settings/Preferences dialog (Ctrl+Alt+S).
tip
Learn more about TypeScript versions from Configure integration with the TypeScript Language Service.
Install and configure typescript-tslint-plugin
In the embedded Terminal (Ctrl+`) , type:
npm install --save-dev typescript-tslint-pluginIn the
pluginsproperty of your tsconfig.json file, type:{ "compilerOptions": { "plugins": [{"name": "typescript-tslint-plugin"}] } }When you are using
typescript-tslint-plugin, TSLint is running via the TypeScript Language Service so you can disable the TSLint integration with JetBrains Rider to avoid duplicate error reporting.To do that, open the Settings/Preferences dialog (Ctrl+Alt+S), go to Languages & Frameworks | TypeScript | TSLint, and select Disable TSLint.
Running and debugging a Vue.js application
For applications created with create-vue , you need to create two run/debug configurations with necessary settings, such as host and port:
An npm configuration . This configuration runs the
npm devcommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration . This configuration launches a debugging session.
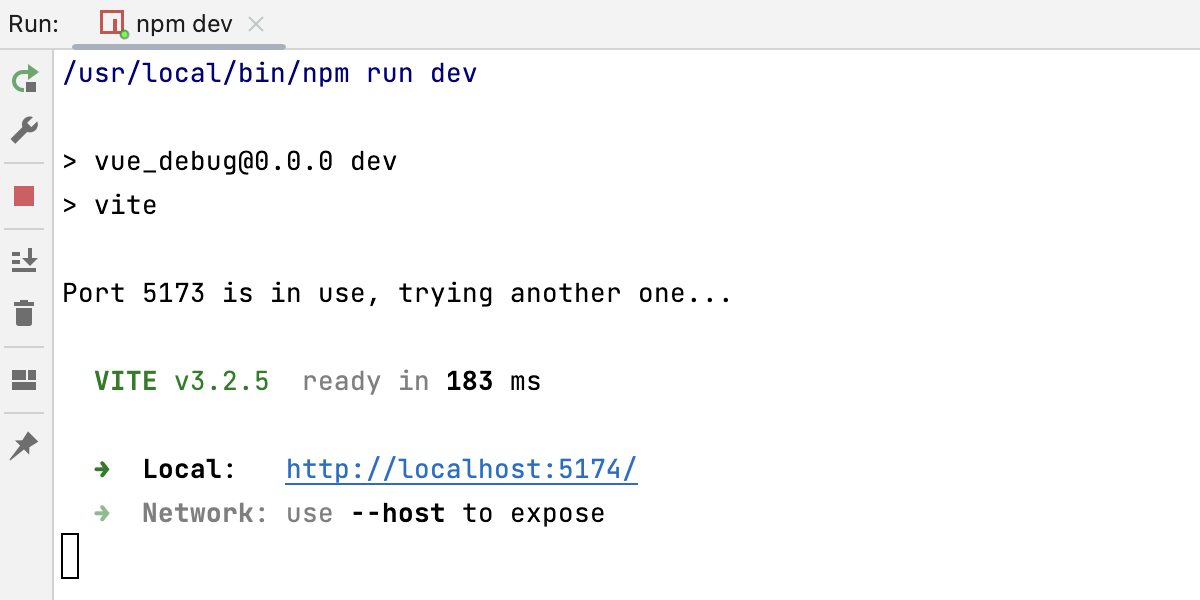
Run a Vue.js application
Select the npm dev run configuration from the list on the toolbar and click
 next to the list.
next to the list.Alternatively, run
npm run devin the Terminal Ctrl+` or double-click thedevtask in the npm tool window (View | Tool Windows | npm).Wait till the application is compiled and the development server is ready.
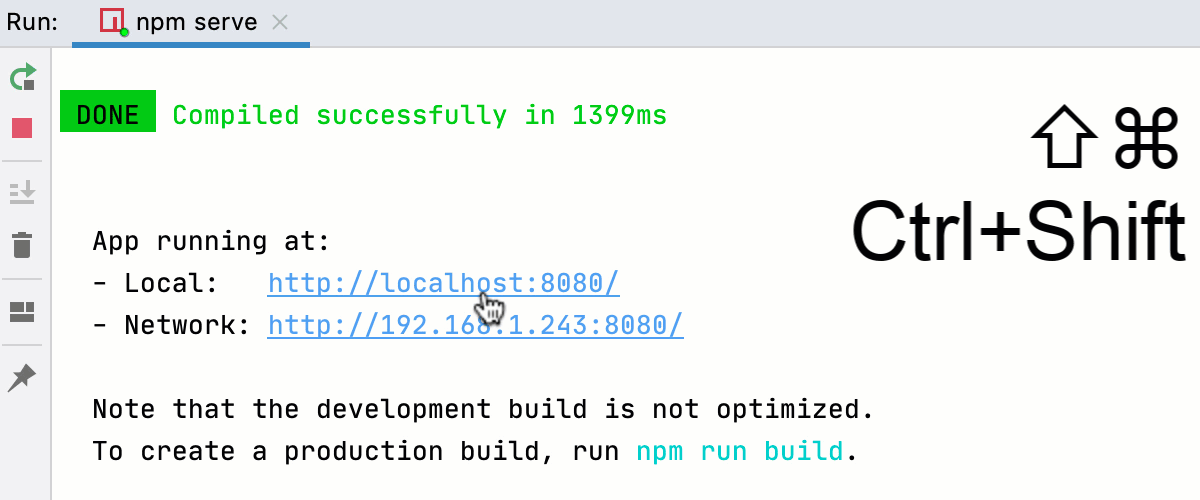
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Click this link to view the application.

When the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
Debug a Vue.js application
note
Debugging of Vue.js applications is only supported in Google Chrome and in other Chromium-based browsers.
You can start a debugging session in different ways depending on how your application was created and where it is running.
If your application was created with create-vue, start a debugging session through an autogenerated Debug Application configuration. See Debug applications created with create-vue below.
If your application is running on
localhost, you can also start the debugger from the built-in Terminal or from the Run tool window. See Debug applications running on localhost below.For debugging applications running on custom URLs, create a configuration of the type JavaScript Debug and specify the URL address at which your application is actually running. See Debug applications running on custom URLs below.
This general workflow also works for applications running on
localhostand for applications created with create-vue.
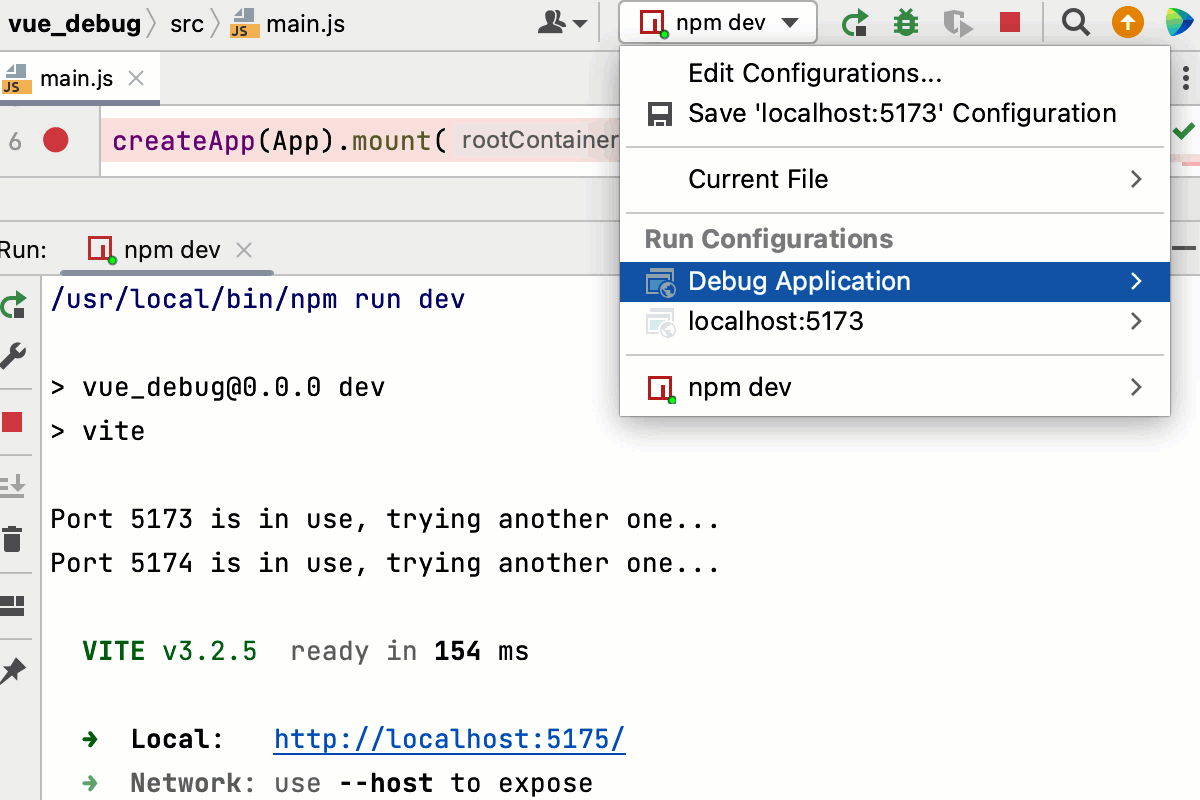
Debug applications created with create-vue
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Debug Application configuration from the list and click
 next to the list.
next to the list. Gif
Gif
Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above or by running
and wait till the application is compiled and the development server is ready.The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Hold Ctrl+Shift and click this URL link. JetBrains Rider starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.
 Gif
Gif
Debug applications running on custom URLs
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to Run | Edit Configurations on the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click
 next to the list.
next to the list.
When the first breakpoint is hit, switch to the Debug window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.