Code Style. XAML
File | Settings | Editor | Code Style | XAML for Windows and Linux
JetBrains Rider | Settings or Preferences | Editor | Code Style | XAML for macOS
CtrlAlt0S
note
Preferences configurable on this page are saved using the mechanism of layer-based settings.
On this page of JetBrains Rider settings, you can configure various aspects of code style in XAML. Code style preferences are grouped in tabs, which are listed in this topic.
warning
Starting from version 2018.3, JetBrains Rider can automatically learn C# symbol naming rules from existing code. If you want to configure naming rules manually, clear the Use auto-detected rules checkbox on the Editor | Code Style | C# | Naming page of JetBrains Rider settings CtrlAlt0S.
On this tab, you can configure symbol naming rules for XAML.
JetBrains Rider helps you define, control, and apply naming style for symbols in your code. Naming style is implemented as a set of rules, each of which targets specific identifiers with the set of constraints (for example, a rule can target static private readonly fields) . Each rule can have one or more associated styles that define suffixes, prefixes, capitalization of compound words, and so on.
These rules are taken into account when JetBrains Rider produces new code with code completion and code generation features, applies code templates and performs refactorings. JetBrains Rider also helps you detect and fix violations of naming rules. If necessary, the automatic checkup of naming rules can be configured or disabled.
This page helps you configure a number of settings that control how JetBrains Rider generates new XAML code and how it reformats existing code. You can adjust the values and check the preview pane at the bottom of the page to see how your preferences affect the code.
The options that you configure on this tab apply in the following cases:
When code is automatically formatted on editing or after pasting (you can toggle auto-formatting on the Editor | General | Typing Assistance page of JetBrains Rider settings CtrlAlt0S.
When JetBrains Rider produces new code with code completion and code generation features, applies code templates and performs refactorings.
When you reformat existing code.
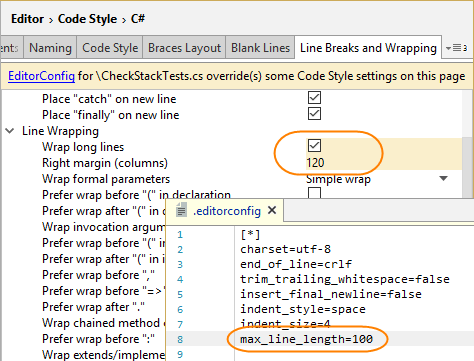
If there are .editorconfig files that affect your solution, preferences on this and other tabs with code style settings could be overridden by EditorConfig styles. You will see a yellow warning if at least one preference on the page is overridden by EditorConfig or Clang-Format styles for the current file, each overridden preference will also be highlighted with yellow. For example: