Using interactive Debugger Console
Required plugins:
Javascript and TypeScript, JavaScript Debugger, Node.js - The plugins are bundled with JetBrains Rider and enabled by default.
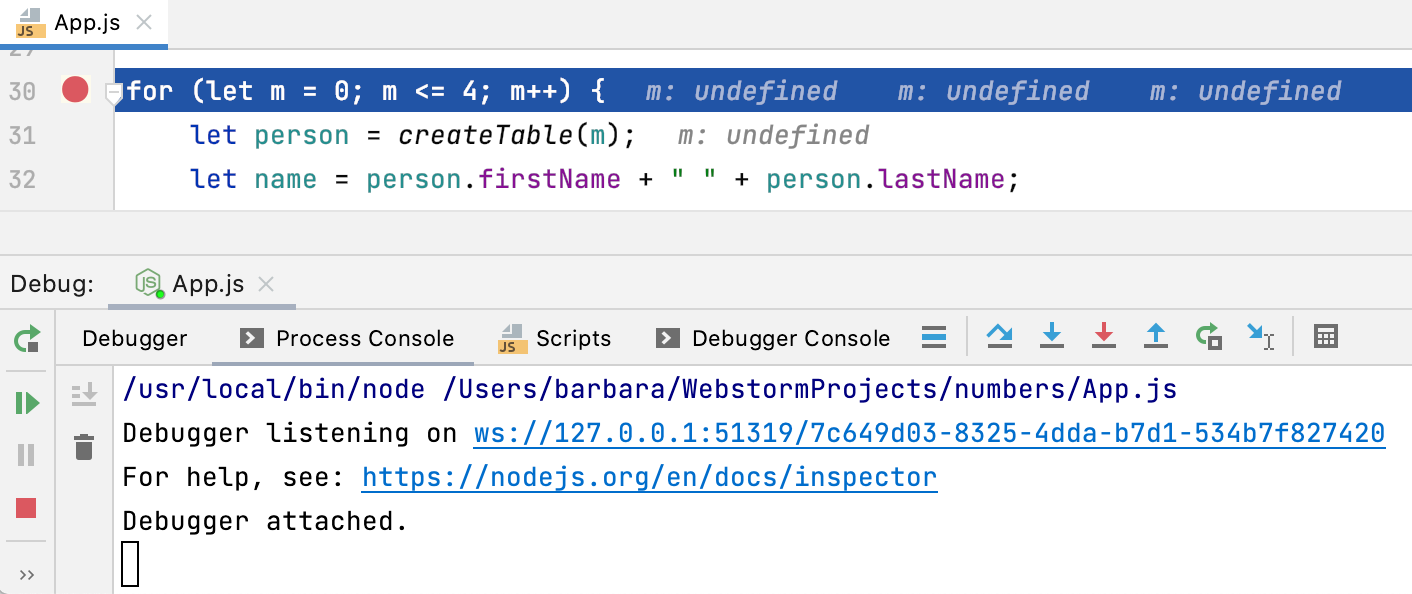
When you are debugging a Node.js application, JetBrains Rider shows two console tabs in the Debug tool window - Process Console and Debugger Console.
The Process Console tab shows the output of the node process itself, that is, everything that is written to process.stdout and process.stderr directly or is logged using console.*.

In the Debugger Console, you can run JavaScript code snippets and view the console.* messages.

Start typing a statement at
>in the input field. As you type, JetBrains Rider suggests variants for completion.tip
When typing a multi-line code fragment, press CtrlShiftEnter to start a new line and CtrlEnter to split a line.
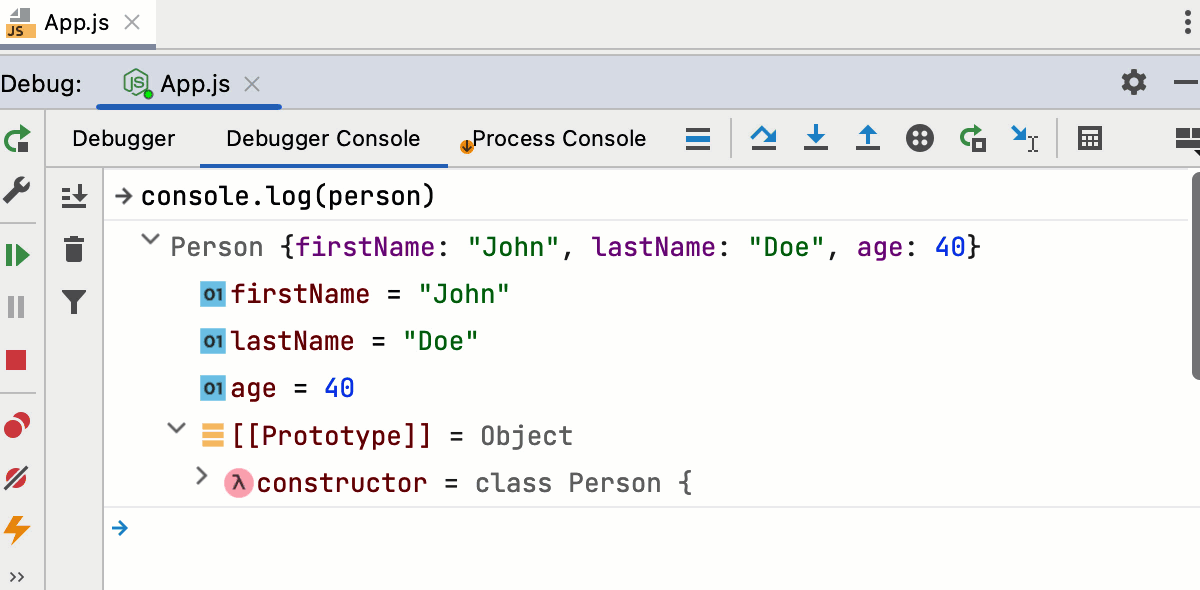
Select the relevant statement and press Enter. JetBrains Rider shows its value in the debugger console.
JetBrains Rider shows previews for objects, so you do not need to expand them. If you still expand an object, you get an overview of just its own properties, the
__proto__contents are hidden by default.
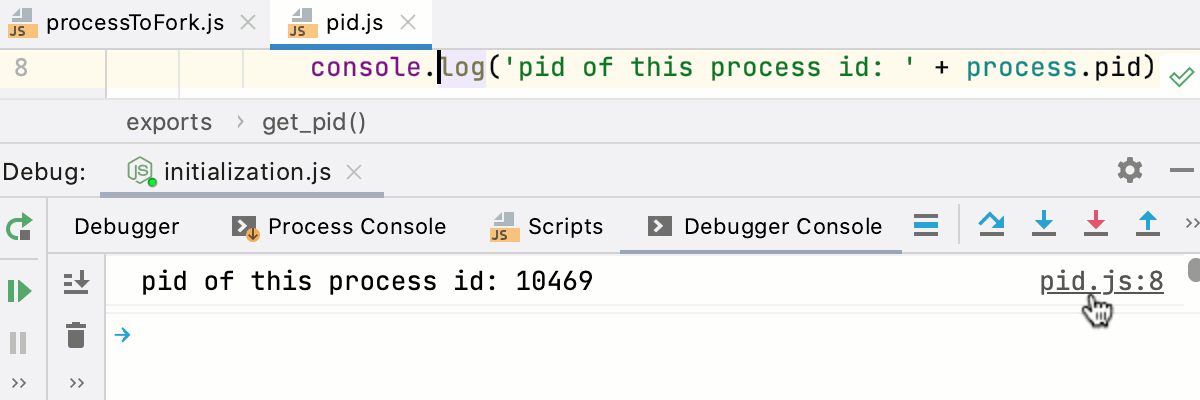
At each line with output of
console.*, JetBrains Rider shows the name of the file and the line where it was called. Click this link to jump to the call in the source code. Gif
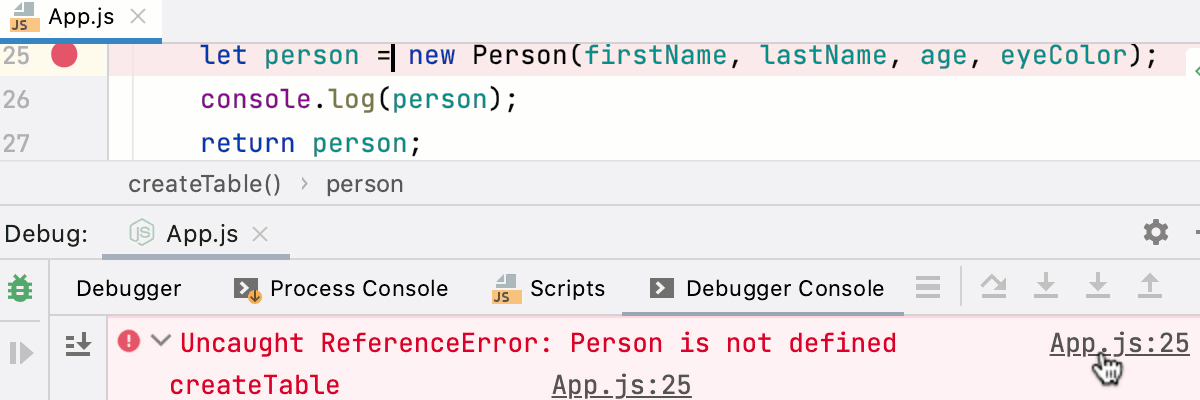
GifThe Debugger Console also shows stack traces. Click the link next to a reported problem to jump to the line of code where this problem occurred.
 Gif
Gif
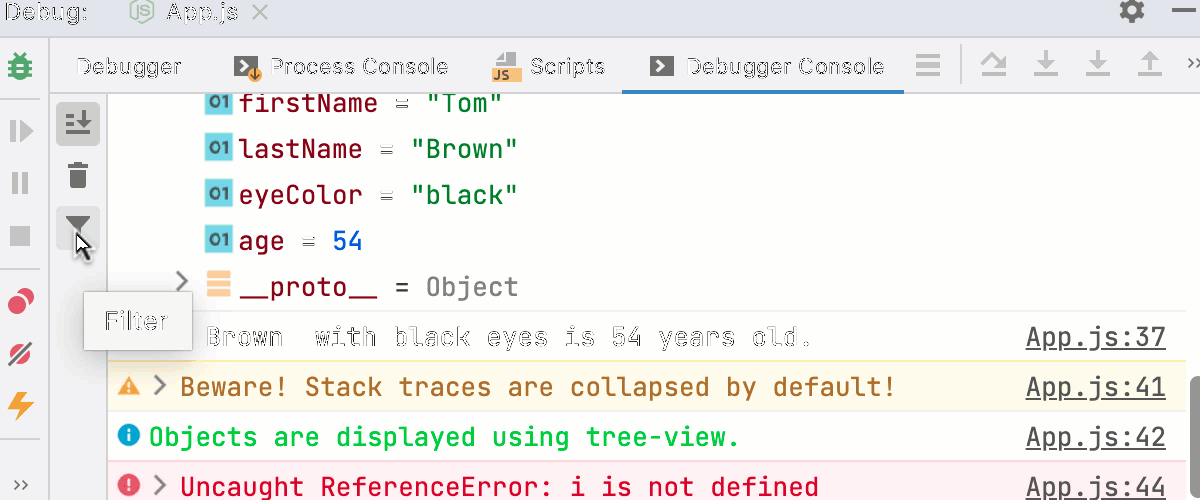
The Debugger Console tab shows objects in a tree view, with stack traces collapsed by default. Warnings console.warn(), errors console.error(), and info console.info() messages have different icons and background colors to make them easier to notice.
To hide log messages of specific types, click
and select the severities to filter out.
 Gif
Gif
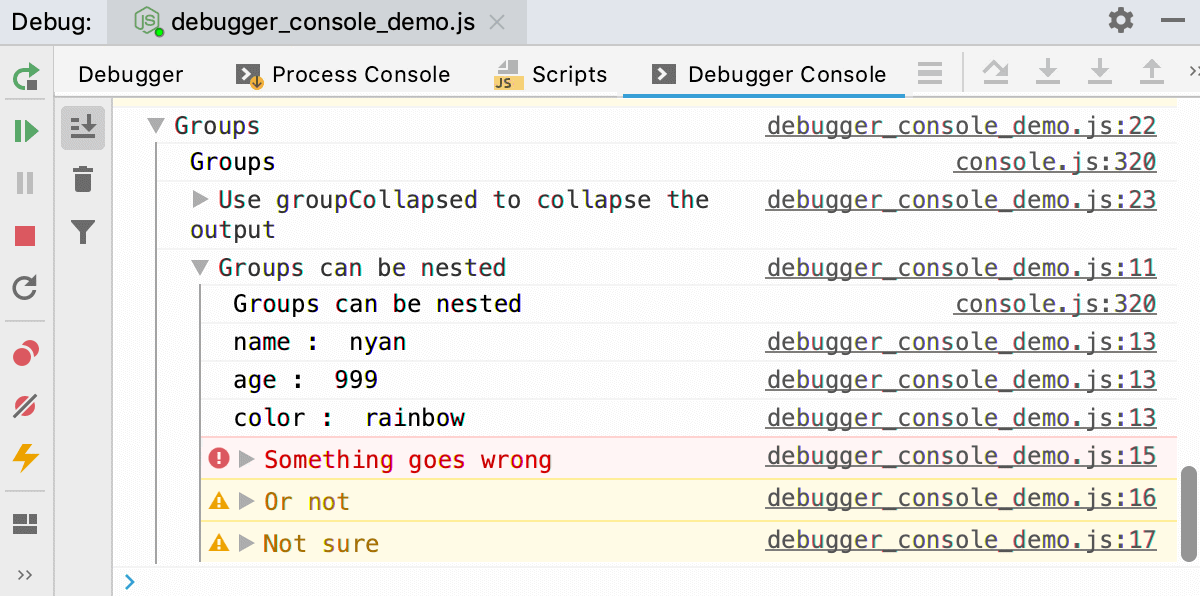
The log messages grouped using
console.group()andconsole.groupEnd()are displayed as a tree. To show the output collapsed by default, useconsole.groupCollapsed().
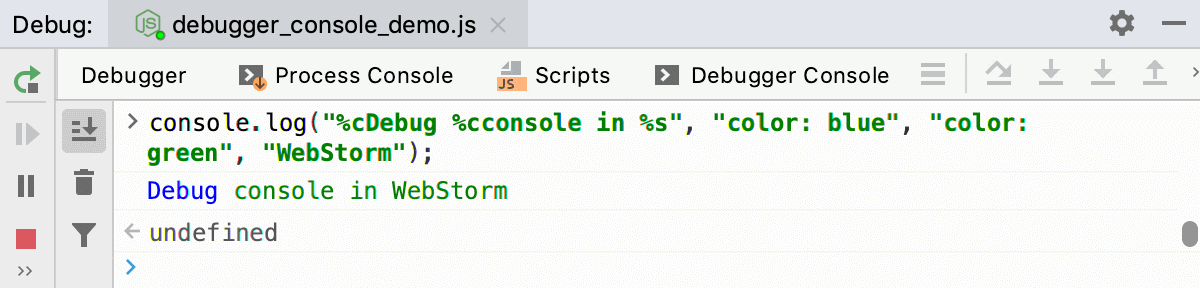
Use CSS and the
%cmarker to apply styles to log messages.
For more information, refer to Styling console output with CSS.