Languages and frameworks: HTML
Last modified: 22 November 2024JetBrains Rider brings powerful support for HTML that includes syntax and error highlighting, formatting according to the code style, structure validation, code completion, on-the-fly preview during a debugging session (Live Edit) or in the dedicated preview tab in the code editor, and much more.
Enable the HTML Tools plugin
This functionality relies on the HTML Tools plugin, which is bundled and enabled in JetBrains Rider by default. If the relevant features are not available, make sure that you did not disable the plugin.
Press CtrlAlt0S to open settings and then select Plugins.
Open the Installed tab, find the HTML Tools plugin, and select the checkbox next to the plugin name.
HTML specification is configurable with the Default HTML language level preference on the Languages & Frameworks | Schemas and DTDs settings page CtrlAlt0S. By default, specification HTML 5.0 from W3C is assumed.
Create an HTML file
Right-click a project or a directory in the Solution Explorer and choose Add | HTML File.
In the dialog that opens, type the name of the new file without any extension. You can type the whole directory structure before the new filename. If the nested directories do not yet exist, they will be created:

JetBrains Rider creates a stub file based on the HTML file template and opens it in the editor.
Create references in an HTML file
Inside a <script>, <link>, or <img> tag, JetBrains Rider suggests completion for the path to the file you are referencing.

Alternatively, in the Explorer tool window CtrlAlt0L, select the JavaScript, CSS, or image file you want to reference and drag it into the HTML file. JetBrains Rider generates the <script>, <link>, or <img> tags inside <head>. For <img> tags, JetBrains Rider also generates the width and height attributes.

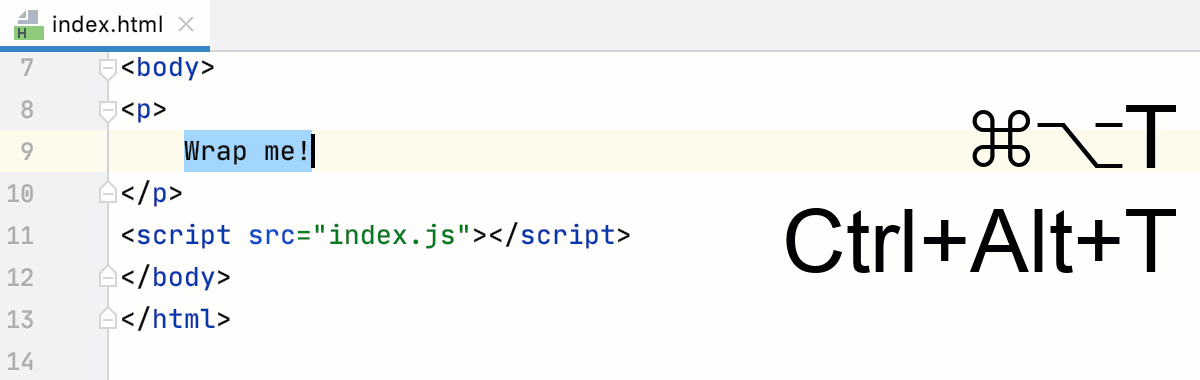
Wrap code fragments in tags
Select the code fragment to wrap and press or select Code | Surround With from the main menu.
From the list, select Wrap with Tag. JetBrains Rider encloses the selection in a pair of brackets (
<>and</>).Type the tag inside the opening brackets
<>. JetBrains Rider automatically fills in the tag in the closing brackets</>. Gif
Gif
Documentation look-up
For most HTML tags and attributes JetBrains Rider can show you a summary from the corresponding MDN article. This summary is displayed in the Documentation popup which also shows the deprecation status of a tag or an attribute and information on its compatibility with various browsers.
If the tag or the attribute is available in all versions of browsers, JetBrains Rider does not show any information about its compatibility.

Otherwise, the Documentation popup also lists the browsers and their versions that support the tag or the attribute.

note
Compatibility is checked only for Chrome, Chrome Android, Safari, Safari iOS, Firefox, Internet Explorer, and Edge.
If the tag or the attribute is deprecated, the popup also informs you about this status.

View documentation for a tag or an attribute
Position the caret at the tag or the attribute and press Ctrl0K,0I or select View | Quick Documentation Lookup from the main menu.
When you hover over a tag or an attribute, JetBrains Rider immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, refer to Configuring the behavior of Documentation popup below.
Configure the behavior of Documentation popup
To turn off showing documentation automatically when you hover over code symbols, Click
in the popup and disable the Show on Mouse Move option.
To have the Documentation popup shown faster or slower, open the Settings/Preferences dialog (CtrlAlt0S) , go to Editor | General | Code Completion, then select the Show the documentation popup checkbox and specify the delay time.
Open the MDN documentation for tags and attributes in the browser
In the Documentation popup Ctrl0K,0I, click the link at the bottom.
Press ShiftF1 or select View | External Documentation from the main menu.
Preview output of HTML files
You can open the output of your HTML code in the built-in JetBrains Rider preview or externally, in a browser of your choice.
note
The preview functionality relies on the JetBrains Rider built-in web server. This server is always running and does not require any manual configuration.
By default the built-in server port is set to the default JetBrains Rider port 63342 through which JetBrains Rider accepts connections from services. To change this default value, open the Settings/Preferences dialog (CtrlAlt0S) , go to Build, Execution, Deployment | Debugger, and in the Built-in Server specify any other value starting from 1024.
By default, after you open an HTML file in the browser or in the built-in preview, JetBrains Rider automatically reloads the page every time this HTML file (or any linked JavaScript or Style Sheet file) is saved manually or automatically, refer to Save and revert changes.
You can change the default behavior to reload the page as you type so the changes to the HTML or related file immediately appear in the browser or in the built-in preview. See Configure automatic reload below.
JetBrains Rider built-in preview
JetBrains Rider built-in preview makes your work faster as you no longer need to switch to the browser and refresh the pages. The preview is opened in a separate editor tab and reloaded automatically as you type or when you save the changes, depending on the reload behavior.

Open the JetBrains Rider built-in preview
In the main menu, go to View | Open in Browser, and then select
Built-in Preview from the list.
Alternatively, hover over the code to show the browser icons popup, and click
.
Preview an HTML file in a browser
To make sure your HTML code is rendered properly in production environment, preview HTML files in specific browsers.
If you are using the built-in JetBrains Rider web server, the page is reloaded automatically when you save the changes or as you type, depending on the reload behavior.
warning
Automatic reload doesn't work when the page is uploaded to a manually configured default web server. For more information about managing plugins, refer to Configuring synchronization with a web server and Default server configuration.
Go to View | Open in Browser, and then select the desired browser from the list.
To open the default JetBrains Rider browser, select Default.
Alternatively, hover over the code to show the browser icons popup, and click the icon that indicates the desired browser:
If you have only one browser configured, just press AltF2.
Configure the browser icons in the popup
Open the Settings/Preferences dialog (CtrlAlt0S) and go to Tools | Web Browsers and Preview.
To hide some of the icons, clear the Active checkboxes for the unnecessary browsers.
To hide the whole popup, clear the For HTML files checkbox.
Configure automatic reload
By default, after you open an HTML file in the browser or in the built-in preview, JetBrains Rider automatically reloads the page every time this HTML file (or any linked JavaScript or Style Sheet file) is saved manually or automatically, refer to Save and revert changes.

When you save a file that triggers page reload, JetBrains Rider shows a Got it tooltip.

You can change the default behavior to reload the page as you type so the changes to the HTML or related file immediately appear in the browser or in the built-in preview.
Go to the Tools | Web Browsers and Preview settings page CtrlAlt0S. Alternatively, click Configure in the Got it! tooltip.
In the Reload behavior area, from the Reload page in browser and Reload page in built-in preview lists, select the actions that will trigger automatic reload of pages in web browsers and in the built-in preview. By default, On Save is selected.
Select On Change to reload pages as you update the corresponding HTML file or linked files.
Select Disabled to suppress automatic upload.
note
The changes to the reload behavior only take effect after you close the currently opened built-in or browser preview.
View HTML source code of a web page in the editor
Press Ctrl0Q and select Open Source Code from URL... from the list.
In the Open URL dialog that opens, type the URL address of the web page or choose a previously opened URL from the list.
View embedded images
JetBrains Rider offers several ways to view images embedded in an HTML file. You can use navigation to source, open an image in an external graphical editor, or preview images on-the-fly.
View images in JetBrains Rider
In the Explorer tool window (View | Tool Windows | Explorer) , find and select the image file.
Alternatively, place the caret at the reference to the image in the editor and press F12.
To preview an image in a popup instead of in a separate tab, select the reference to it and press AltF12.
View images in an external editor
In the Explorer tool window (View | Tool Windows | Explorer) , right-click the image file and select Jump to external editor.
Alternatively, press CtrlAltF4.
JetBrains Rider opens the image in the editor that is used in your OS by default. You can configure another image editor in which the IDE will open files.
Change the default external editor
Right-click an image in the editor and select Edit Path to External Editor… from the context menu.
You can also press Ctrl0Q and type
Edit Path to External Editor.In the Path to External Editor dialog, specify the path to the application in which you want to open images and click Save.

Extract include files
You can extract a fragment of HTML code into a separate include file. Entire JavaScript code blocks inside a <script> tags can be extracted as well. JetBrains Rider also suggests adding references instead of duplicates of the selected fragment.
In the editor, select the code block to be extracted and choose Refactor | Extract | Extract Include File from the main menu or from the context menu of the selection.
In the Extract Include File dialog that opens, specify the name of the include file without the extension and the directory to store it in. You can accept the predefined directory or select another one.
Click OK, when ready. JetBrains Rider extracts the selected source code into the specified file in the target directory and generates the corresponding reference in the source file.
Configure syntax highlighting
You can configure HTML-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog (CtrlAlt0S) , go to Editor | Color Scheme | HTML.
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors schemes: fonts and colors of IDE text.
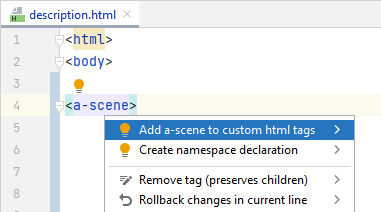
Configure custom HTML tags
JetBrains Rider is aware of all standard HTML tags, and reports all unknown tags in your markup. If you use a framework that relies on custom HTML tags, such tags will be also reported as unknown, which would be a false positive in that case.
To add a single HTML tag to the list of known custom tags, place the caret to the highlighted tag, press AltEnter and choose Add [tag] to custom HTML tags.

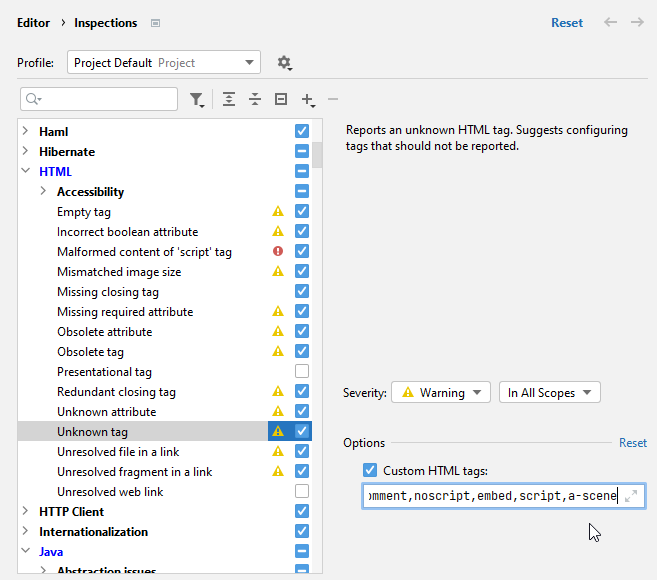
To configure multiple custom HTML tags, go to the Editor | Inspections page of the Settings/Preferences dialog (CtrlAlt0S) , find the HTML | Unknown tag inspection, and configure the list of custom HTML tags in the inspection options on the right.

Cloud Completion and Full Line completion in HTML
JetBrains Rider provides Cloud Completion and Full Line completion in HTML code.
The Full Line code completion feature uses a locally run deep learning model to suggest entire lines of code.
Enable Full Line code completion in HTML
Press CtrlAlt0S to open settings and select Editor | General | Inline Completion.
Select the Enable local Full Line completion suggestions checkbox and make sure the HTML checkbox is selected.

Cloud completion powered by AI Assistant can autocomplete single lines, blocks of code, and even entire functions in real time based on the project context.
Cloud Completion suggests syntactically acceptable solutions taking the context into account and runs various code inspections in advance to reject the variants that result in errors.
Enable Cloud Completion in HTML
Press CtrlAlt0S to open settings and select Editor | General | Inline Completion.
Select the Enable cloud completion suggestions checkbox and make sure the HTML checkbox is selected.
