Tailwind CSS
Required plugins:
CSS, Tailwind CSS - The plugins are bundled with JetBrains Rider and enabled by default.
JetBrains Rider integrates with the Tailwind CSS version 4 framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion.
JetBrains Rider recognizes Tailwind CSS directives, including newly introduced ones as well as Tailwind CSS 4 wildcard variables.
For earlier versions, JetBrains Rider recognizes tailwind.config.js files and provides completion based on customization you make to them.
Make sure you have Node.js on your computer.
Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings | Plugins page as described in Managing plugins.
note
The default supported version is Tailwind CSS 4. See Tailwind CSS upgrade guide to learn how to migrate your code to it.
You can install Tailwind CSS version 4 in several ways depending on the frameworks you are using in your application. Learn more from the Tailwind CSS official website.
Open the embedded Terminal (Ctrl0`)
and type:
npm install -D tailwindcssOpen the CSS file where you want to use Tailwind CSS and add the following
importstatement to it:@import "tailwindcss";Restart the Tailwind CSS server. To do that, click the Language Services widget on the Status bar and then click
next to the Tailwind CSS item.

Open your HTML file and add a link to the CSS file under the
<head>< /head>tag, for example,<link href="/src/styles.css" rel="stylesheet">
Installing Tailwind CSS with Vite is recommended if you are going to use SvelteKit, React Router or Nuxt in your project.
Make sure you have installed and configured Vite as described in Install Vite in an empty project and Configure Vite in JetBrains Rider.
Open the embedded Terminal (Ctrl0`) and type:
npm install tailwindcss @tailwindcss/viteTo configure the
@tailwindcss/viteplugin, open the Vite configuration file and add the followingimportstatement to it:import tailwindcss from '@tailwindcss/vite'Then add the following line under
plugins:plugins: [ tailwindcss(), ]Open the CSS file where you want to use Tailwind CSS and add the following
importstatement to it:@import "tailwindcss";Restart the Tailwind CSS server. To do that, click the Language Services widget on the Status bar and then click
next to the Tailwind CSS item.

Open your HTML file and add a link to the compiled CSS under the
<head>< /head>tag, for example,<link href="/src/styles.css" rel="stylesheet">
Learn more from the Tailwind CSS official website.
Installing Tailwind CSS with PostCSS is recommended if you are using Next.js or Angular in your project.
Open the embedded Terminal (Ctrl0`) and type:
npm install tailwindcss @tailwindcss/postcss postcssTo configure the
@tailwindcss/postcssplugin, open the PostCSS configuration file and add the following line underplugins:plugins: { "@tailwindcss/postcss": {}, }Open the CSS file where you want to use Tailwind CSS and add the following
importstatement to it:@import "tailwindcss";Restart the Tailwind CSS server. To do that, click the Language Services widget on the Status bar and then click
next to the Tailwind CSS item.

Open your HTML file and add a link to the compiled CSS under the
<head>< /head>tag, for example,<link href="/src/styles.css" rel="stylesheet">
Learn more from the Tailwind CSS official website.
Open the embedded Terminal (Ctrl0`) .
Switch to the directory of the project where your integrate Tailwind support. Normally, this is the directory where the .csproj file of your project is located.
To set up a new npm package and create the package.json file, type:
npm init -yTo install Tailwind CSS, type:
npm install -D tailwindcss@3To generate a configuration file, type:
npx tailwindcss initAs result, a tailwind.config.js configuration file is created in the root of your project.
module.exports = { content: [], theme: { extend: {}, }, plugins: [], }Open the tailwind.config.js and specify files that use Tailwind CSS classes in the
content[]section.For example, you can cover all HTML-like files in a Blazor project like this:
content: ["./src/**/*.{razor,html,cshtml}"],In an ASP.NET MVC project, it will look like this:
content: ["./Pages/**/*.cshtml", "./Views/**/*.cshtml"],Set up a source Tailwind CSS file. You can put it anywhere in your project. For example, let's create a Styles folder at the project root and then create a source.css in that folder with the following contents:
@tailwind base; @tailwind components; @tailwind utilities;To add an npm script that generates the output CSS file, open package.json in the project root and add
css:buildscript into thescriptssection. It will look like this:"scripts": { "css:build": "npx tailwindcss -i ./Styles/source.css -o ./wwwroot/css/styles.css --minify" },To update the output CSS each time you build or run your project, integrate the npm script into your project build script: select your project in the solution explorer and press F4 to open its .csproj file, then add the following items there:
<ItemGroup> <UpToDateCheckBuilt Include="Styles/source.css" Set="Css" /> <UpToDateCheckBuilt Include="tailwind.config.js" Set="Css" /> </ItemGroup> <Target Name="Tailwind" BeforeTargets="Build"> <Exec Command="npm run css:build"/> </Target>Link the output CSS in the views of your project, for example, in _Layout.cshtml:
<link rel="stylesheet" href="~/css/styles.css" asp-append-version="true" /> ]
Learn more from the Tailwind CSS version 3 official website and from the Khalid Abuhakmeh's tutorial.
Starting with JetBrains Rider 2024.3.2, the latest Tailwind CSS language server is provided out of the box.
For earlier versions, you have to configure the Tailwind CSS language server manually.
Install the latest version of the @tailwindcss/language-server package globally. To do that, open the embedded Terminal (Ctrl0`) and type
npm install -g @tailwindcss/language-server.Open the Settings/Preferences dialog (CtrlAlt0S) , go to Settings | Languages & Frameworks | Style Sheets | Tailwind CSS and specify the path to the package in the Language Server field.
You can also customize the default Tailwind configuration options. For example, you may want to tune the HTML attributes list for which to provide class completions or use an experimental regular expression format to specify additional places where completions should be triggered.
Open the Settings/Preferences dialog (CtrlAlt0S) and go to Languages and Frameworks | Style Sheets | Tailwind CSS.
Update the properties to add configuration options.
note
Starting with Tailwind CSS 4, no configuration file is required.
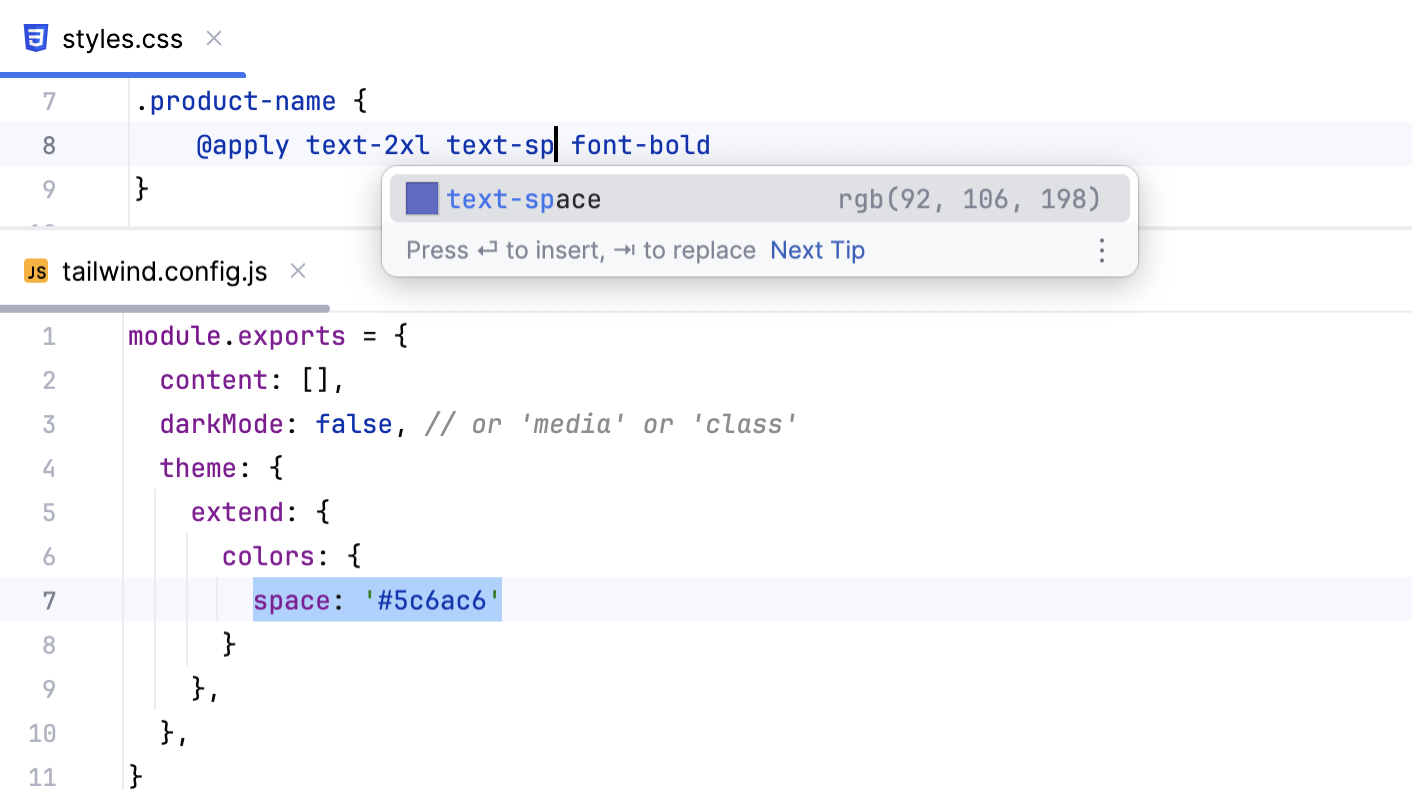
JetBrains Rider provides code completion based on the customization you make through your tailwind.config.js configuration files. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.

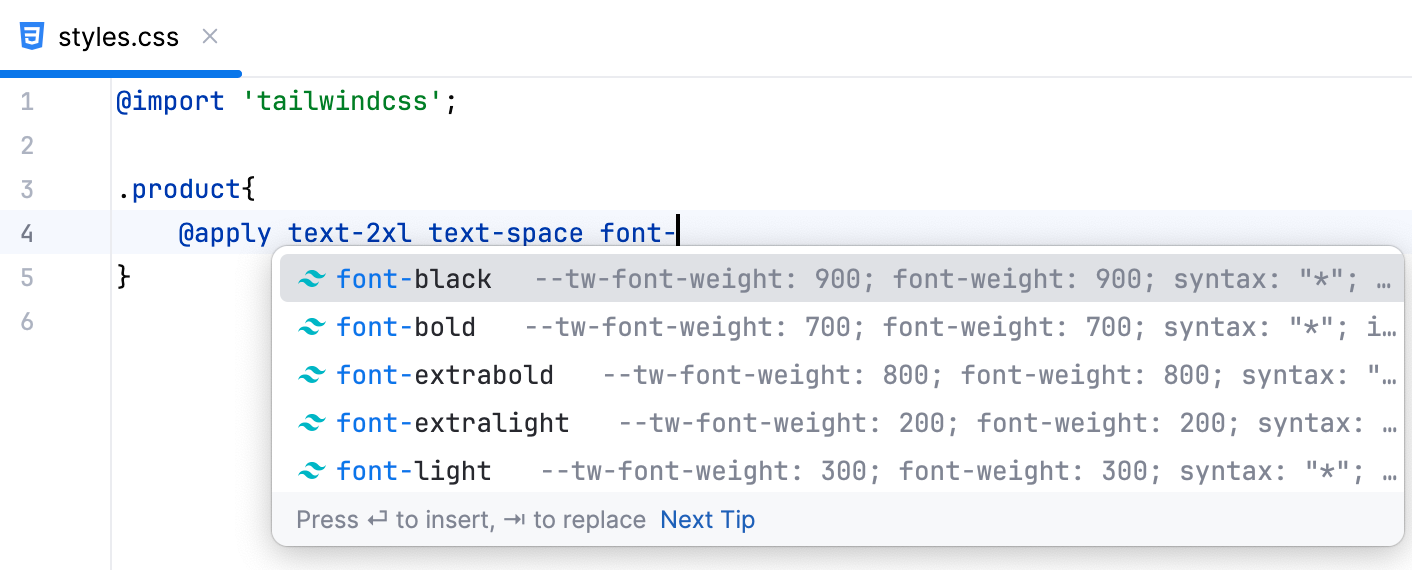
JetBrains Rider autocompletes Tailwind classes in HTML files and in CSS files after the @apply directive.

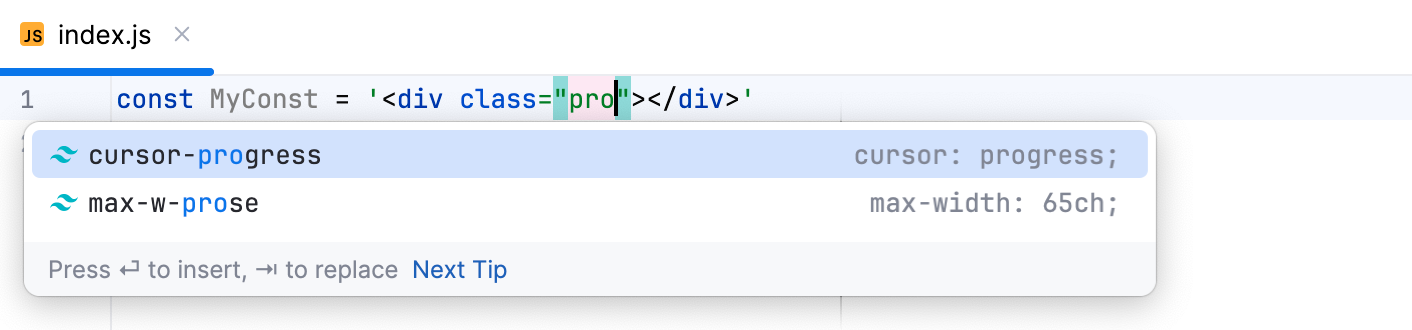
JetBrains Rider suggests Tailwind classes for completion in JavaScript string literals.

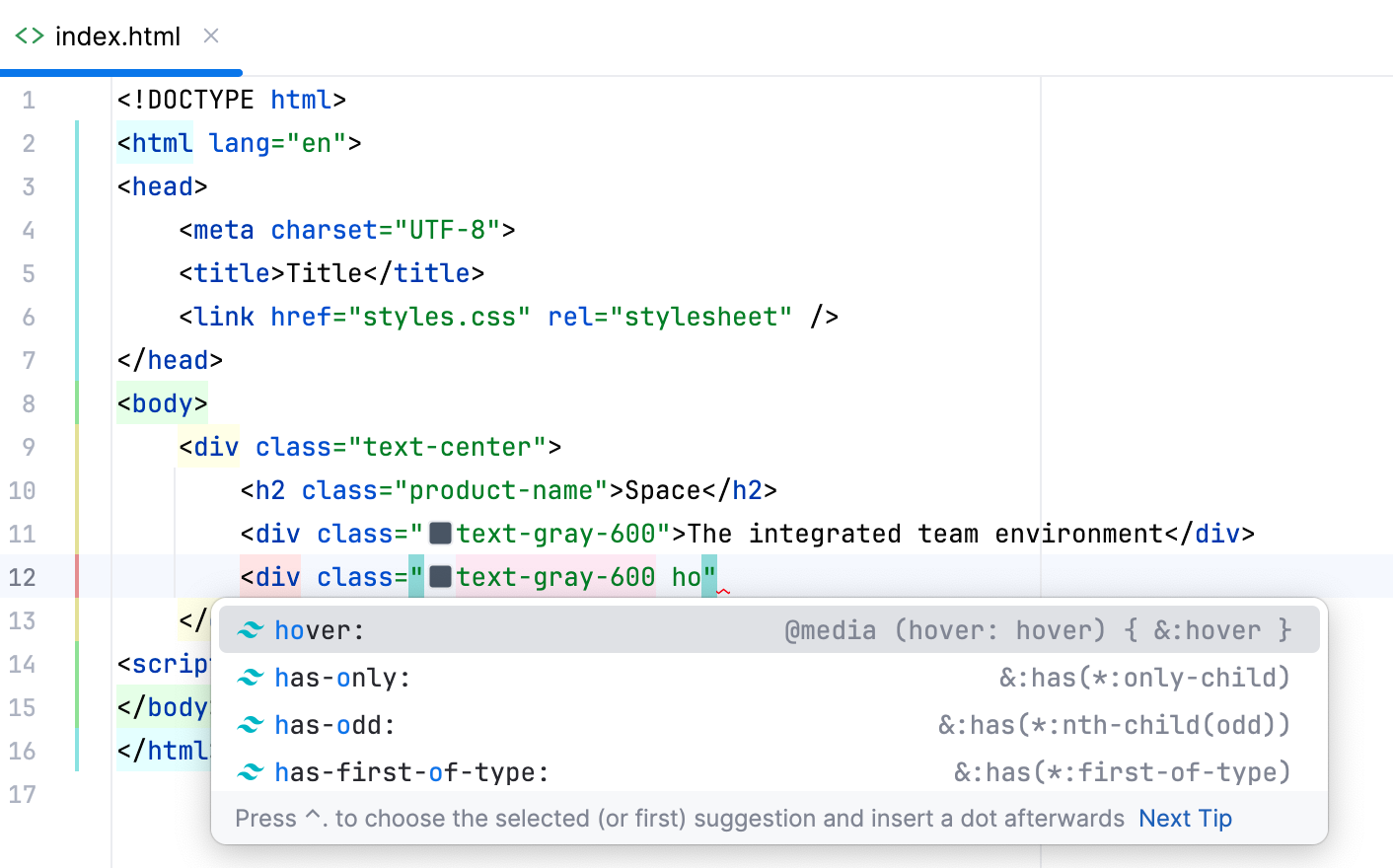
Completion suggestions are also shown for pseudo-class variants.

When you hover over a Tailwind class in an HTML or CSS file, JetBrains Rider shows you a Documentation popup with the preview of the resulting CSS. To view the preview in a tool window, click and select Show in Documentation Tool Window.

The preview is also shown in the Documentation popup (Ctrl0K,0I) when you complete your code.

JetBrains Rider can provide completion for Tailwind classes within Slim templates as well as in .haml, .jte, and .kte files.
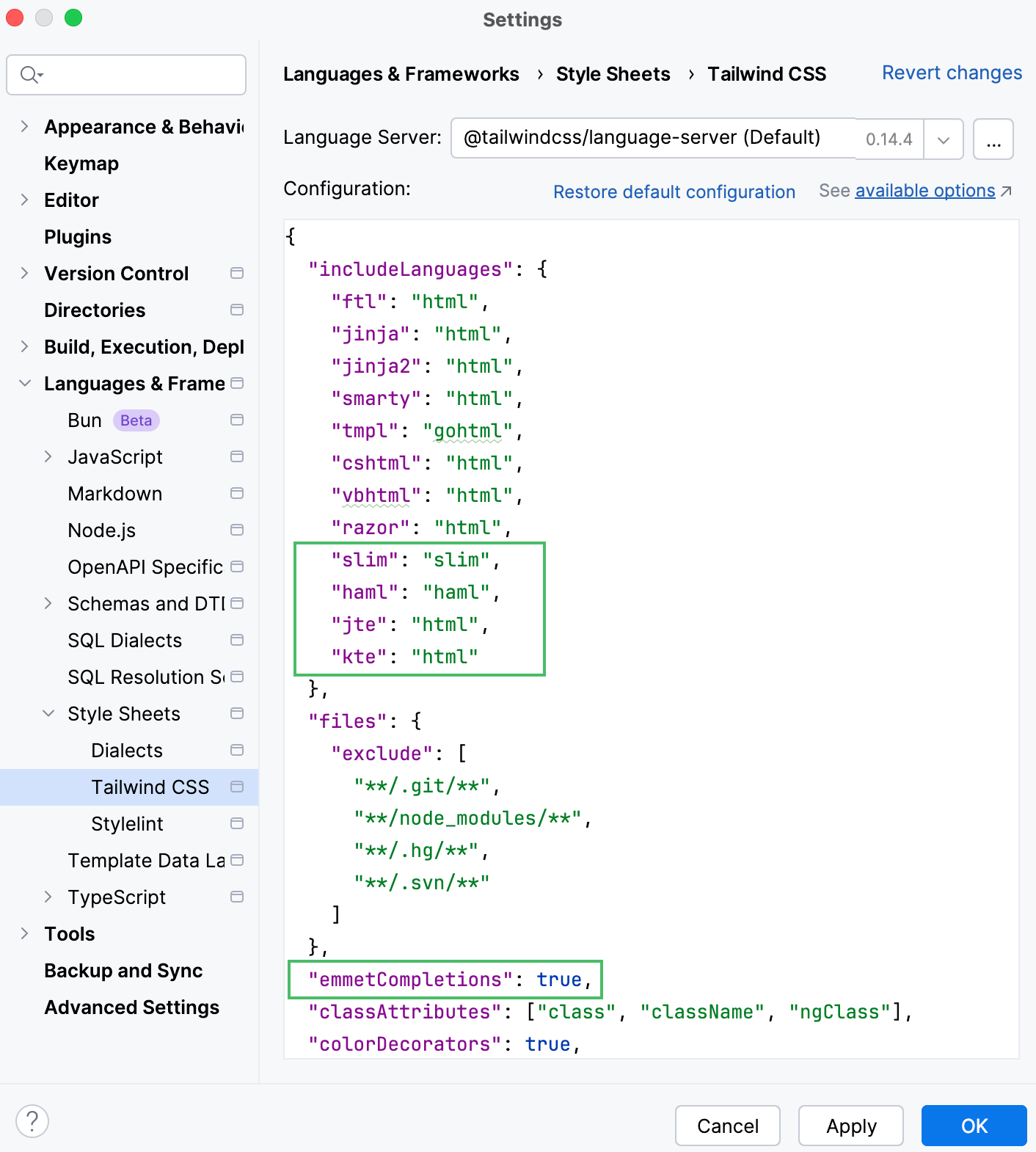
Press CtrlAlt0S to open settings and then select Languages & Frameworks | Style Sheets | Tailwind CSS.
In the
includeLanguagesproperty, add contexts where you want to get completion for Tailwind classes. Use the following format:"slim": "slim""haml": "haml""jte": "html""kte": "html"
To enable Tailwind class completion in Slim templates and .haml files, set the
emmetCompletionsproperty totrue.
JetBrains Rider recognizes Tailwind CSS directives, including newly introduced ones, such as, @plugin, @theme, @source, and @variant.
For regular CSS @import directives that are used in Tailwind CSS 4 instead of the @tailwind directive JetBrains Rider also provides completion.
Enhanced @import statements with parameters, such as, @import "tailwindcss" @source("../src");, are also supported.
JetBrains Rider recognizes Tailwind CSS wildcard variables, such as, --*: initial and --font-*: initial.