Code Style. XAML
On this page of JetBrains Rider settings, you can configure various aspects of code style in XAML. Code style preferences are grouped in tabs, which are listed in this topic.
Naming
On this tab, you can configure symbol naming rules for XAML.
JetBrains Rider helps you define, control, and apply desired naming styles for symbols in your code. There is a set of rules, each of which targets specific identifiers with the set of constraints (for example, a rule can target static private readonly fields) . Each rule can have one or more associated styles that define capitalization of compound words, underscores, suffixes, prefixes, and so on.
These rules are taken into account when JetBrains Rider produces new code with code completion and code generation features, applies code templates and performs refactorings. JetBrains Rider also helps you detect and fix violations of naming rules. If necessary, the automatic checkup of naming rules can be configured or disabled.
Formatting Style
This tab helps you configure a number of settings that control how JetBrains Rider generates new XAML code and how it reformats existing code. You can adjust the values and check the preview pane at the bottom of the page to see how your preferences affect the code.
The options that you configure on this tab apply in the following cases:
When code is automatically formatted on editing or after pasting (you can toggle auto-formatting on the page of JetBrains Rider settings Ctrl+Alt+S.
When JetBrains Rider produces new code with code completion and code generation features, applies code templates and performs refactorings.
When you reformat existing code.
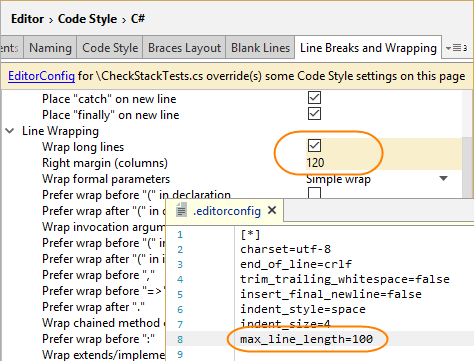
If there are .editorconfig files that affect your solution, preferences on this and other tabs with code style settings could be overridden by EditorConfig styles. You will see a yellow warning if at least one preference on the page is overridden by EditorConfig or Clang-Format styles for the current file, each overridden preference will also be highlighted with yellow. For example: