XAML
Use this settings page to configure inlay hints in XAML.
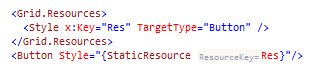
Implicit attribute names
This kind of hints shows implicit attribute names, for example:

Use the Visibility selector to choose how inlay hints for implicit attribute names should be displayed in the editor: choose Default to apply the general visibility preference from the page of JetBrains Rider settings , choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl.
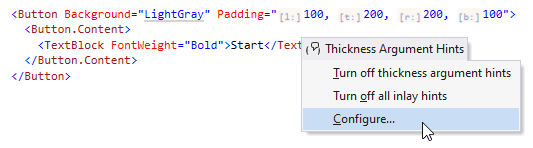
Thickness argument
This kind of hints shows Thickness values (in the arguments of Margin, Padding, and so on) to see the correspondence between arguments and values:

Use the Visibility selector to choose how inlay hints for margins and padding should be displayed in the editor: choose Default to apply the general visibility preference from the page of JetBrains Rider settings , choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl.
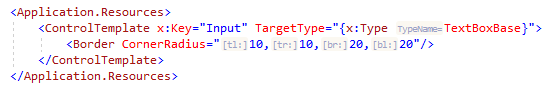
CornerRadius argument
This kind of hints shows parameter names for the CornerRadius constructor, which is helpful when you use the constructor with 4 parameters to see which corners are TopLeft, TopRight, BottomLeft, BottomRight:

Use the Visibility selector to choose how inlay hints for CornerRadius arguments should be displayed in the editor: choose Default to apply the general visibility preference from the page of JetBrains Rider settings , choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl.
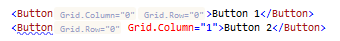
Missing Grid.Row/Column
This kind of hints shows missing Grid.Row and Grid.Column attributes:

Use the Visibility selector to choose how inlay hints for missing Grid.Row/Column attributes should be displayed in the editor: choose Default to apply the general visibility preference from the page of JetBrains Rider settings , choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl.
DataContext
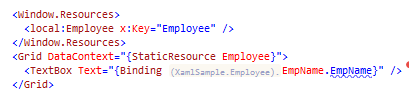
This kind of hints shows DataContext types in bindings:

Visibility | Use the selector to choose how inlay hints for DataContext bindings should be displayed in the editor: choose Default to apply the general visibility preference from the page of JetBrains Rider settings , choose Show Always or Never Show to always show or hide hints, or choose Push-to-Hint to hide the hints by default but show them when you press and hold Ctrl. |
Show fully qualified names for DataContext attribute | |
Hide for template bindings if hint has been presented for parent binding element |