Stylelint
JetBrains Rider integrates with Stylelint so you can inspect your CSS code from inside the IDE. Stylelint wakes up automatically when you edit a CSS file and highlights the detected problems, refer to Lint your code below.
Besides CSS, you can also use Stylelint to verify other style sheets by applying customSyntax as described below in Lint stylesheets different from CSS.
Before you start
Download and install Node.js.
Make sure a local Node.js runtime is configured in your project: open the Settings/Preferences dialog (Ctrl+Alt+S) and go to . The Node runtime field shows the default project Node.js runtime. Learn more from Configuring a local Node.js interpreter.
Install Stylelint
Open the embedded Terminal (Alt+F12) and type:
npm install --save-dev stylelint stylelint-config-standard
This installs Stylelint and its standard configuration. Learn more from the Stylelint official website.
Activate and configure Stylelint
To activate Stylelint, open the Settings/Preferences dialog (Ctrl+Alt+S) , go to Languages & Frameworks | Style Sheets | Stylelint, and select the Enable checkbox. After that the controls in the dialog become available.
In the Stylelint Package field, specify the location of the stylelint package installed globally or in the current project. If you followed the standard installation procedure, JetBrains Rider detects the package automaticaly.
In the Run for files field, specify the pattern that defines the set of files to be linted. By default, StyleLint processes only plain CSS files therefore the default pattern is
**/*.{css}.To lint files of other types or files stored in specific folders, use glob patterns to update the default pattern. To lint files of other types also use custom configs as described in Lint stylesheets different from CSS below.
For example, to lint HTML, Vue, SCSS, Styled Components, JavaScript, TypeScript, JSX, and TSX as well, update the default pattern as follows:
**/*.{html,vue,css,scss,js,ts,jsx,tsx}To lint files from a specific folder, including subfolders, replace
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To lint CSS and SCSS files only in the styles folder, update the pattern as follows:
styles/*.{css,scss}As a result, the files styles.css and lint_scss.scss will be linted while no_lint_scss.scss will not.
Optionally:
In the Configuration file field, specify the location of your configuration file.
By default, the field is empty and JetBrains Rider uses the Stylelint native mechanism to detect configurations automatically. With this auto-detection mode, Stylelint goes up the folder structure and looks for configurations defined in one of the following ways:
Through a
stylelintproperty in a package.json file.In a .stylelintrc.json, .stylelintrc.yaml, .stylelintrc.yml, or .stylelintrc.js file.
In a stylelint.config.js file that exports a JavaScript object.
In a stylelint.config.cjs file that exports a JavaScript object. When running Stylelint in JavaScript, packages with the
"type":"module"property in their package.json.
Learn more from the Stylelint official website.
To use a custom configuration file, click
in the Configuration file field and select the path to the required configuration file in the dialog that opens.
Fix problems automatically on save
Stylelint can fix the detected problems every time your changes are saved either manually, with Ctrl+S, or automatically, when you launch a run/debug configuration, or close JetBrains Rider, or perform version control actions For more information, refer to Autosave.
Open the Settings/Preferences dialog (Ctrl+Alt+S) , go to , and select the Run stylelint --fix on save checkbox.
Lint your code
Stylelint wakes up automatically when you edit a Style Sheet file and highlights the detected problems.
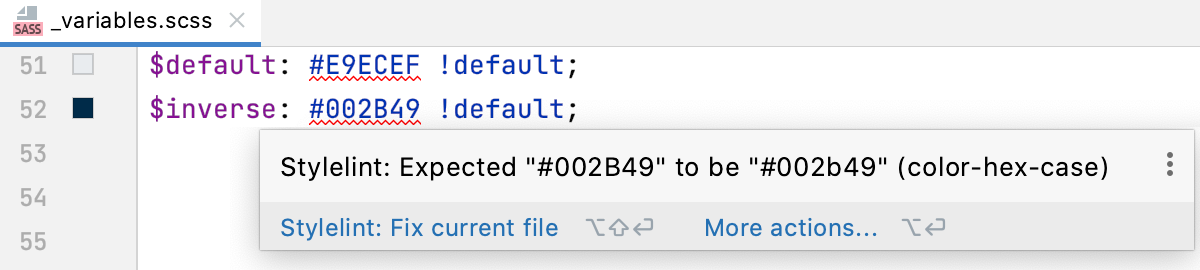
To view the description of a problem in a popup, hover over the highlighted code.

Stylelint can automatically fix detected problems in the current file in unambiguous cases using the Stylelint Auto Fix functionality. To apply Auto Fix, click Stylelint: Fix current file in the popup.
Alternatively, press Alt+Enter and select Stylelint: Fix current file from the list.

Lint stylesheets different from CSS
To lint stylesheets different from CSS, you need to use customSyntax either directly or using a community shared configuration. Learn more from Stylelint official website.
Install stylelint together with the appropriate shared config depending on the stylesheet you want to lint, for example, SCSS:
npm install --save-dev stylelint stylelint-config-standard-scssLearn more about available shared configs from the Stylelint official website.
Open your Stylelint configuration file and add an
extendsfield with the following contents:{ "extends": "<shared config>" }For example:
{ "extends": "stylelint-config-standard-scss" }