TypeScript
RubyMine supports developing, running, and debugging TypeScript source code. RubyMine recognizes .ts and .tsx files and provides full range of coding assistance for editing them without any additional steps from your side. TypeScript files are marked with the ![]() icon.
icon.
TypeScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and functions, error and syntax highlighting, formatting, numerous code inspections and quick-fixes, as well as common and TypeScript-specific refactoring. RubyMine also verifies TypeScript code on the fly and shows errors in a dedicated Problems tool window.
Compilation errors are reported in the TypeScript tool window. Learn more from Compiling TypeScript into JavaScript.
Before you start
Make sure the JavaScript and TypeScript plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Verify TypeScript
RubyMine verifies TypeScript code mainly based on the data from the TypeScript Language Service which also compiles TypeScript into JavaScript.
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the Current File tab of the Problems tool window.
Errors across the entire project and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:
![]()
See View problems and apply quick-fixes in the editor and Problems tool window for details.
Verify TypeScript in the current file
In the editor, hover the mouse pointer over the highlighted problem. RubyMine shows a tooltip with a description of the problem.

Apply the suggested quick-fix or click More actions and select the relevant one from the list.

Alternatively open the Current File tab of the Problems tool window Alt+6, where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Verify TypeScript in the entire project
To open the Problems tool window, click the Inspections widget in the upper-right corner of the editor.

Alternatively select from the main menu or press Alt+6.
Open the Project Errors tab, which shows the errors across the entire project, with error messages grouped by files in which they were detected.

Here you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Configure integration with the TypeScript Language Service
In most cases, everything works out of the box and no manual configuration is required. However, if you want to use a custom typescript package or pass some command-line options to the TypeScript Language Service, you can customize the default settings.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
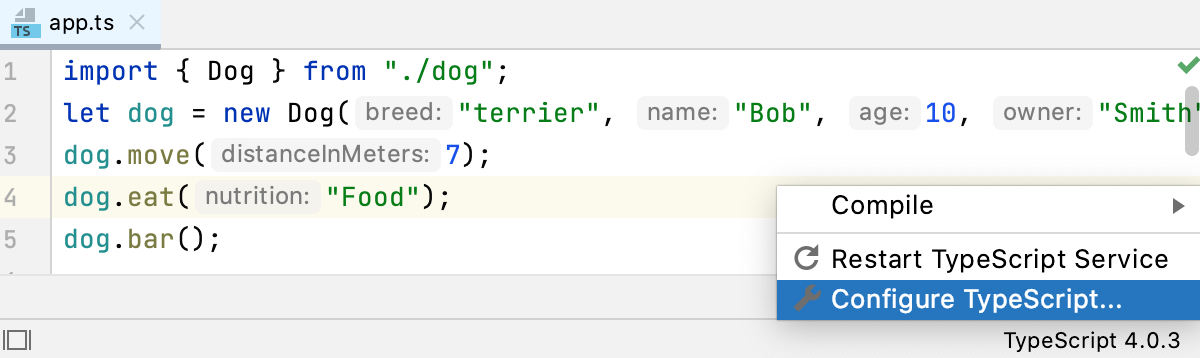
Alternatively, click the TypeScript widget on the Status bar and select Configure TypeScript.

The TypeScript page opens.
Specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
In the TypeScript field, specify the version of the TypeScript to use (RubyMine displays the currently chosen version).
By default, the
typescriptpackage from the project's node_modules folder is used.Bundled: choose this option to use the
typescriptpackage that is shipped with RubyMine without attempting to find another one.Select: choose this option to use a custom
typescriptpackage instead of the one bundled with RubyMine. In the dialog that opens, choose the path to the relevant package.If your project package manager is Yarn 2, you have to use the
typescriptpackage installed via Yarn 2. In this case,yarn:package.json:typescriptis by default selected.Learn more about package managers from npm and Yarn.
Make sure the TypeScript Language Service checkbox is selected.
Use the controls below to configure the behaviour of the TypeScript Language Service.
In the Options field, specify the command-line options to be passed to the TypeScript Language Service when the tsconfig.json file is not found. See the list of acceptable options at TSC arguments. Note that the
-wor--watch(Watch input files) option is irrelevant.
Restart the TypeScript Language Service
Click the TypeScript widget on the Status bar and select Restart TypeScript Service from the list.

Edit TypeScript code
RubyMine brings you smart coding assistance for TypeScript including context-aware code completion, auto import for symbols, documentation look-up, parameter hints, navigation, TypeScript-aware syntax highlighting and linting, refactoring and more.
Auto import
RubyMine can generate import statements for modules, classes, components, and any other TypeScript symbols that are exported. By default, RubyMine adds import statements when you complete TypeScript symbols.
When you type your code or paste a fragment with a symbol that is not yet imported, RubyMine can also generate an import statement for this symbol. If there is only one source to import the symbol from, RubyMine inserts an import statement silently. Otherwise, use an auto-import tooltip or a dedicated import quick-fix.
Add import statements on code completion
In the Settings/Preferences dialog Ctrl+Alt+S, go to . The Auto Import page opens.
In the TypeScript/JavaScript area, select the Add TypeScript imports automatically and On code completion checkboxes.
Add import statements on typing or pasting code
In the Settings/Preferences dialog Ctrl+Alt+S, go to . The Auto Import page opens.
In the TypeScript/JavaScript area, select the Add TypeScript imports automatically and Unambiguous imports on the fly checkboxes.
Use auto-import tooltips
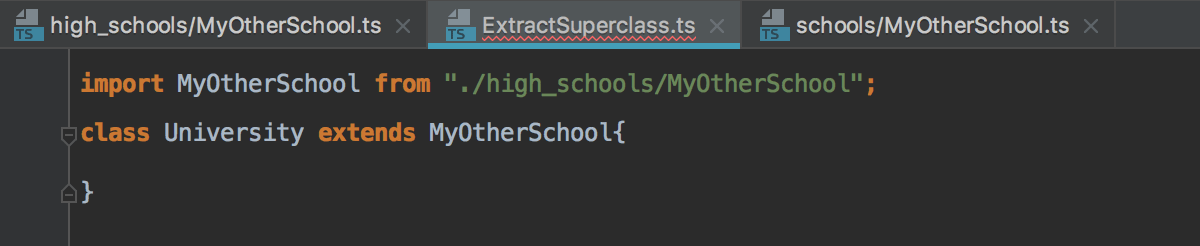
If for some reason an import statement for a TypeScript symbol was not added on completion or editing, RubyMine shows you a popup that suggests importing the symbol.
To accept the suggestion, press Alt+Enter:

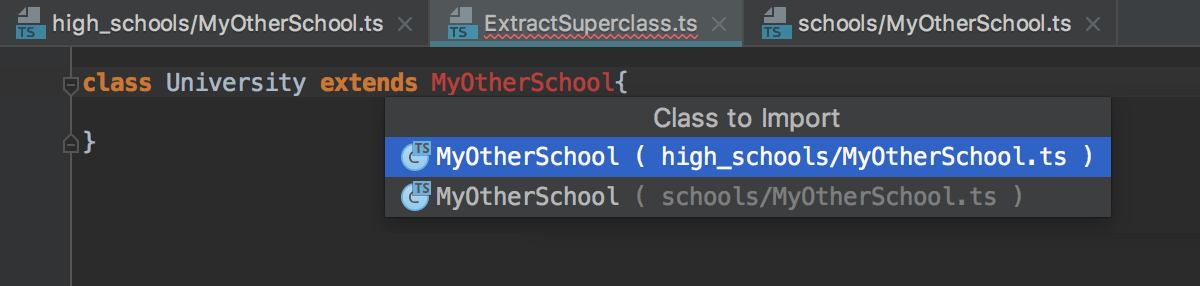
If there's more than one possible source of import, RubyMine informs you about that:

Pressing Alt+Enter in this case opens a list of suggestions:

To hide auto-import tooltips, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and clear the With auto-import tooltip checkbox.
Use import quick-fixes
If an auto-import tooltip doesn't show up, you can always add an import statement via the dedicated quick-fix.
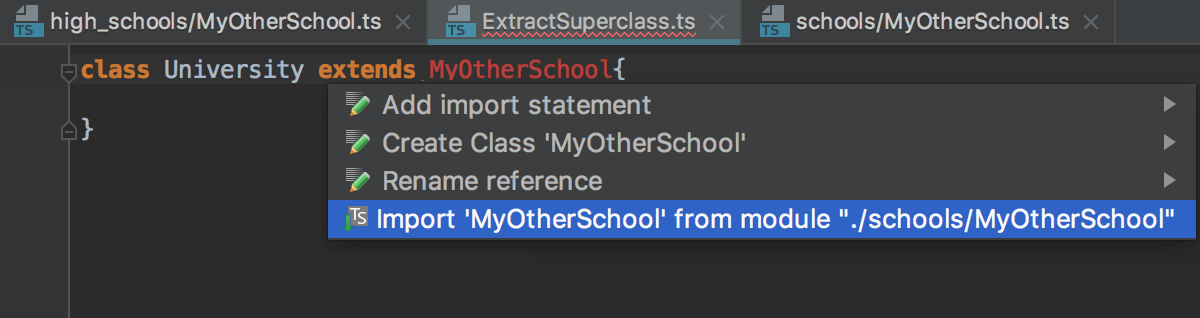
To generate an import, select Add import statement:

If there is only one source to import a symbol from, RubyMine generates an import statement:

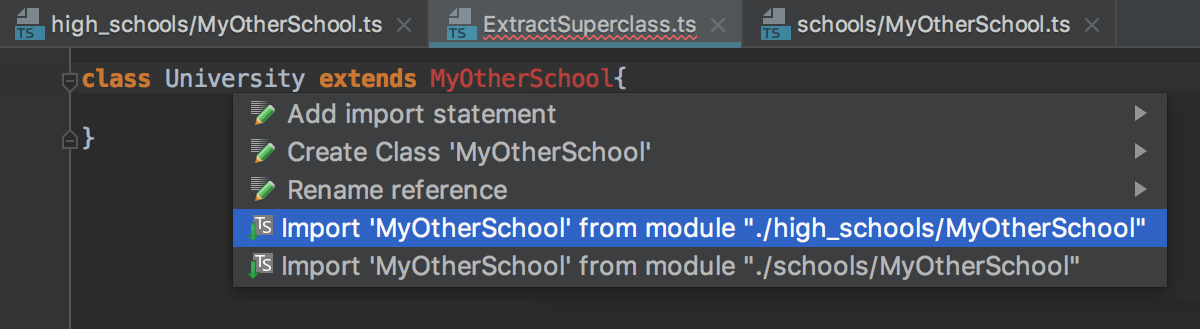
If there are several sources to import a symbol from, select the relevant one from the suggestion list:

If the TypeScript Language Service is enabled in your project, you can also use its suggestion:

If there are several sources to import a symbol from, select the relevant one from the list that the TypeScript Language Service shows:

Enable type auto imports
Open your tsconfig.json file and set the importsNotUsedAsValues flag in
compilerOptionstoerror:"importsNotUsedAsValues": "error",
Learn more from the typeScript official website.
Configure the appearance of import statements
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and use the controls in the Imports tab.
Documentation look-up
RubyMine lets you get reference for symbols from your project and from its dependencies, for symbols defined in external libraries, and for standard JavaScript APIs because TypeScript implements all of them.
The documentation is shown in a Documentation popup that helps navigate to the related symbols via hyperlinks, and provides a toolbar for moving back and forth through the already navigated pages.
View documentation for a symbol
Position the caret at the symbol and press Ctrl+Q or select from the main menu.
When you hover the mouse pointer over a symbol, RubyMine immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, see Configuring the behavior of Documentation popup below.
For standard JavaScript methods available in TypeScript, RubyMine also shows a link to the corresponding MDN article.

Configure the behavior of Documentation popup
To turn off showing documentation automatically, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and clear the Show quick documentation on hover checkbox.
To have the Documentation popup shown faster or slower, open the Settings/Preferences dialog Ctrl+Alt+S, go to , then select the Show the documentation popup checkbox and specify the delay time.
View the MDN documentation for a symbol at caret
In the Documentation window Ctrl+Q, click the MDN link.
Alternatively, press Shift+F1 or choose from the main menu.
RubyMine opens the MDN article in the default RubyMine browser.
View inlay hints
Inlay hints appear in the editor and provide you with additional information about your code to make it easier to read.
Enable inlay hints
Open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select the checkbox next to TypeScript.
On the TypeScript page below, specify what hints and in what context you want RubyMine to display.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.

Configure parameter hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
The preview below shows how the changes you make in the settings affect the code appearance.
For some methods and functions, RubyMine does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
Return type hints
Return type hints for chained methods are inferred from a JSDoc comment or based on the static analysis of your code. Return type hints are by default shown for chained methods that are split between multiple lines and return at least 2 different types.
Configure method return type hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Method return types in call chains from the list, make sure the Show hints checkbox is selected, and then specify the minimum number of different types in a call chain for which you want return type hints show.
The preview below shows how the changes you make in the settings affect the code appearance.
Type hints
Type annotations show a variable type or a function return type next to their definition. Type annotations are inferred from JSDoc comments or static analysis of your code.
Configure type hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Type annotations from the list, make sure the Show type hints for checkbox is selected, and then specify the context where you want type hints shown.
The preview below shows how the changes you make in the settings affect the code appearance.
Numeric enum values
By default, RubyMine shows inferred values for numeric enums to make your code easier to read.
Hide numeric enum values
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Numeric enum values from the list and clear the Show hints checkbox. The inferred values are hidden, and only the value of the explicitly initialized constant is displayed.
The preview below shows how the changes you make in the settings affect the code appearance.
JavaScript libraries in TypeScript
When working with JavaScript libraries in TypeScript, you need to install type declarations for them. RubyMine reminds you to install them via npm or yarn and updates your package.json file accordingly.
Install the type declarations
Position the caret at the warning and press Alt+Enter.
Select the suggestion and press Enter.

Syntax highlighting
You can configure TypeScript-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Configure colors and fonts.
Code navigation
You can quickly navigate through your TypeScript project in the RubyMine editor using different actions and popups.
Go to declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its declaration or view the symbol definition in a popup without jumping anywhere from the code you are editing.
To jump to the declaration of a symbol, place the caret at a usage of the symbol and press Ctrl+B or select from the main menu.

Alternatively, use Ctrl+Click: keeping Ctrl pressed, hover your mouse pointer over the symbol. When the symbol turns into a hyperlink, click the hyperlink without releasing Ctrl.

Go to usages of a symbol
You can view a list of usages of a symbol and select the one to jump to.
To get a list of usages of a symbol, place the caret at the declaration of the symbol and do one of the following:
Press Ctrl+B or select from the main menu.
Press Ctrl+Alt+F7 or select from the main menu.
From the list, select the usage of the symbol where you want to jump.

Go to type declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its type declaration. Alternatively, open the type definition in a popup without jumping to the type declaration.
RubyMine also shows the inferred type of an object. You can view the inferred type information in a tooltip or in the documentation popup.
Jump to type declaration
To jump from a symbol to the declaration of its type, place the caret at a usage of the symbol and press Ctrl+Shift+B or select from the main menu.

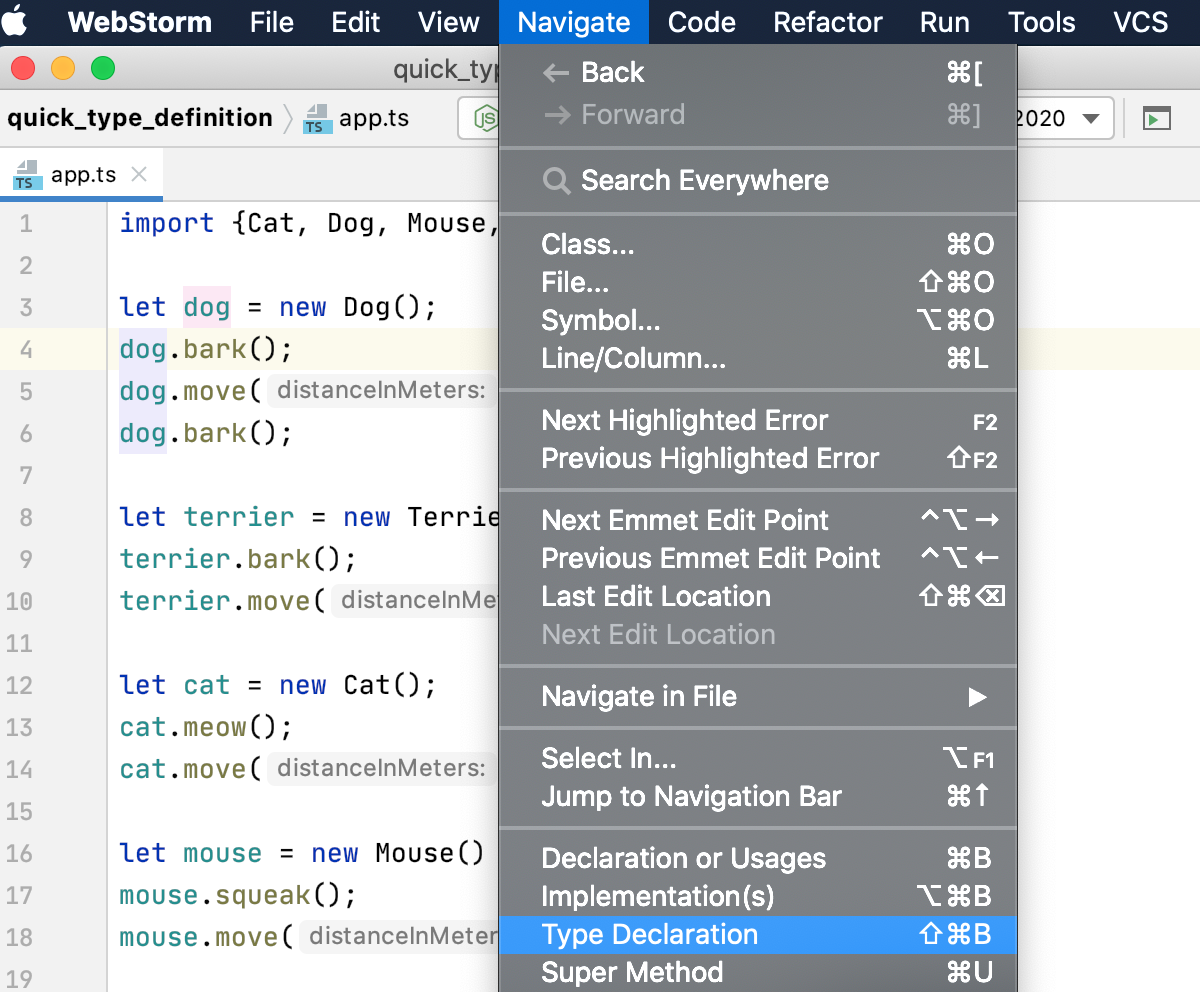
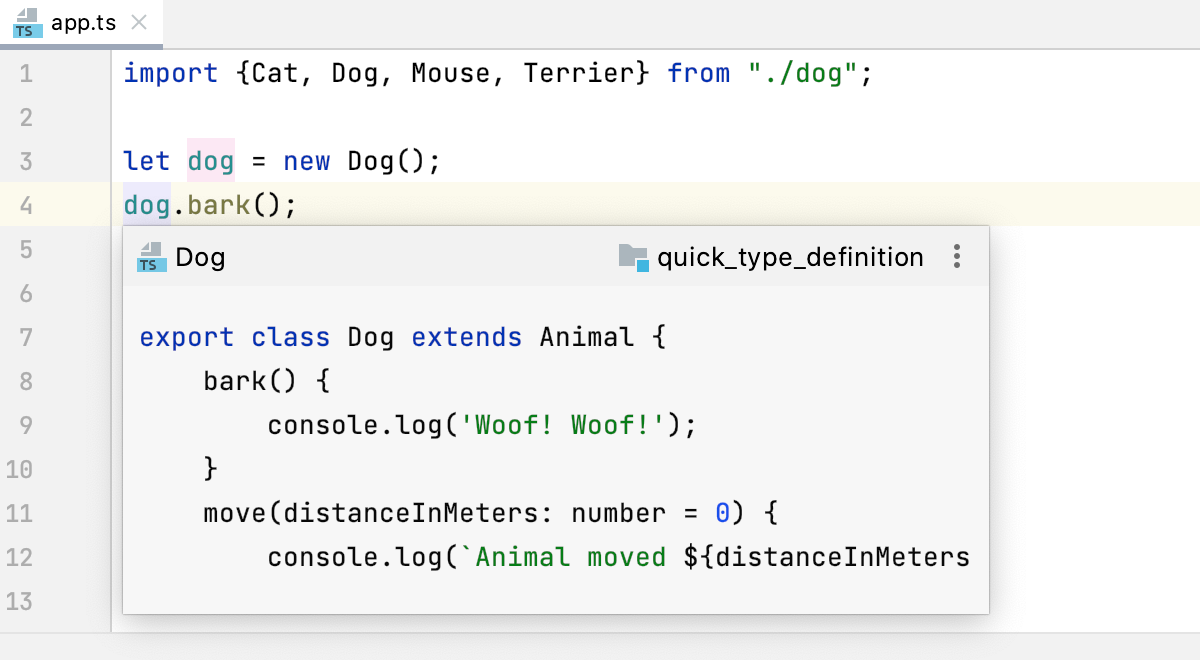
To view the type definition of a symbol in a popup, place the caret at the symbol for which you want to view the type definition and select .

For an instance of a class, this will reveal the class itself instead of where this instance is defined.
View inferred type information of a symbol
Hold Ctrl and hover the mouse pointer over the symbol.

Alternatively, hover the mouse pointer over a symbol. RubyMine immediately displays the reference for it in the Documentation popup.

Learn more from Documentation look-up above.
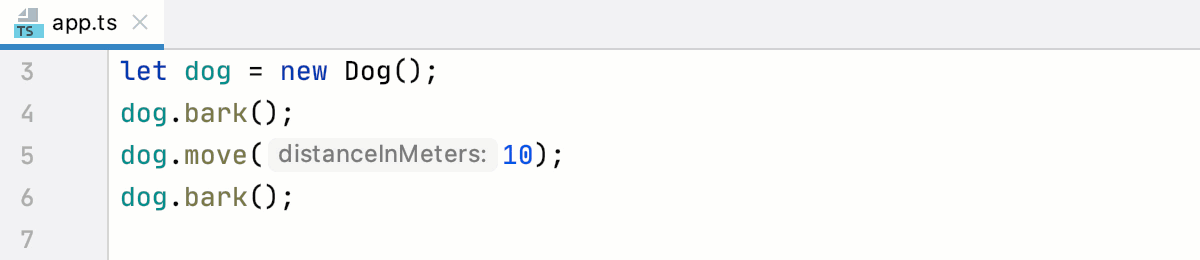
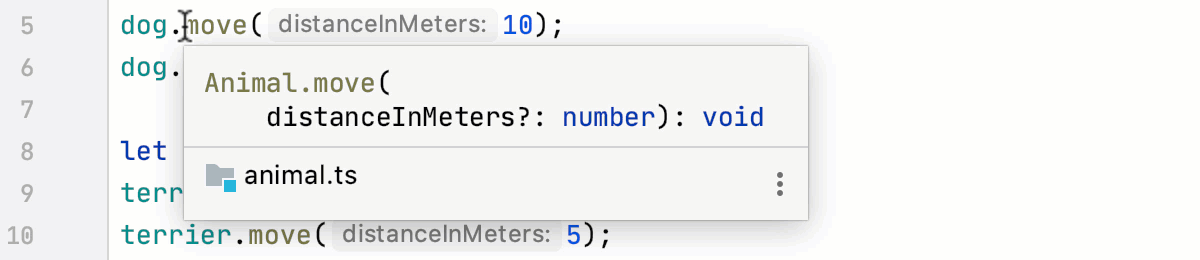
Note the difference between and . Suppose you have a file app.ts with the following code:
dog in dog.bark(), then brings you to the declaration of the variable in let dog = new Dog (), while brings you to the declaration of the class Dog.Navigate between subclasses, superclasses, overrides, and implementations
You can keep track of class implementations and overriding methods either using the gutter icons in the editor or pressing the appropriate shortcuts.
Go to a subclass
Press Ctrl+Alt+B or click
in the gutter and then select the relevant class from the list.

Alternatively, select from the main menu or from the context menu and then select the relevant class from the list.
Go to a superclass or overridden method
Place the caret at a subclass and press Ctrl+U. RubyMine brings you to the declaration of the superclass and positions the cursor at its name.
Click
in the gutter next to an overriding method. RubyMine brings you to the superclass with the cursor at the overridden method.

Alternatively, place the caret at the overriding method and press Ctrl+U or select from the main menu or from the context menu.
Go to an interface or implemented method
Place the caret at an implementation of an interface, press Ctrl+U, and select the interface to go to.

RubyMine brings you to the declaration of the interface and positions the cursor at its name.
Click
in the gutter next to the implementing method. RubyMine brings you to the corresponding interface with the cursor at the implemented method.

Alternatively, place the caret at the implementing method and press Ctrl+U or select from the main menu or from the context menu.
Refactoring in TypeScript
RubyMine provides both common refactoring procedures, such as rename/move, and so on, and TypeScript-specific refactoring procedures, such as change signature, introduce parameter, introduce variable. See Rename refactorings and Move and copy refactorings for details.
Run and debug your application
With RubyMine, you can run and debug client-side TypeScript code and TypeScript code running in Node.js. Learn more from Running and debugging TypeScript.
