AngularJS
AngularJS also known as Angular 1 is a framework for developing single page web applications. RubyMine suggests AngularJS-aware completion options for predefined and custom ng directives and for controller and application names, as well as code insights for data bindings inside curly-brace expressions {{}}. You can use built-in AngularJS live templates and navigate between the name of a controller in HTML and its definition in JavaScript or between ngView or &routeProvider and the template. For AngularJS entities, use the Go To Symbol navigation.
Before you start
Download and install Node.js.
Install and enable the Angular and AngularJS plugin on the Settings/Preferences | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains repository.
Create a new AngularJS application
You can use the AngularJS seed project or create an empty RubyMine project and install AngularJS in it either manually, by downloading the AngularJS framework, or with the Bower package manager.
Create an application using the seed project
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose AngularJS.
In the right-hand pane, specify the path to the folder where the project-related files will be stored.
When you click Create, RubyMine generates the AngularJS-specific project structure with all the required configuration files based on the AngularJS seed project
Download AngularJS dependencies
In the embedded Terminal (Alt+F12) , type:
npm installAlternatively, select Run 'npm install' from the context menu of the package.json file in your project root.
Create an empty RubyMine project
Click Create New Project on the Welcome screen or select from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project.
Specify the path to the folder where the project-related files will be stored.
When you click Create, RubyMine creates and opens an empty project.
Install and configure AngularJS in an empty project manually
Download the AngularJS framework at http://angularjs.org/.
Open the empty project where you will use AngularJS.
Configure AngularJS as a RubyMine JavaScript library, to let RubyMine recognize AngularJS-specific structures and provide full coding assistance:
In the Settings/Preferences dialog (Ctrl+Alt+S), go to . The Settings: JavaScript Libraries page opens.
In the Libraries area, click the Add button.
In the New Library dialog that opens, specify the name of the library.
Click
next to the list of library files and select Attach Files or Attach Directory from the context menu, depending of whether you need separate files or an entire folder.
Select the Angular.js, or Angular.min.js, or an entire directory in the dialog that opens. RubyMine returns to the New Library dialog where the Name read-only field shows the name of the selected files or folder.
In the Type field, specify which version you have downloaded and are going to add.
If you added Angular.js, select Debug. This version is helpful in the development environment, especially for debugging.
If you added the minified Angular.min.js, select Release. This version is helpful in the production environment because the file size is significantly smaller.
Learn more from Configure JavaScript libraries.
Install AngularJS in an empty project with Bower
Start with an existing AngularJS application
If you already have Angular sources in your project (for example, in the bower_components folder), just open your project and start working. If these sources are excluded from project, then you only need to configure AngularJS as a JavaScript library.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen. Alternatively, select or from the main menu.
<Your_VCS> stands for the Version Control System with which your currently opened project is associated.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
Download the dependencies
Click Run 'npm install' in the popup:

Project security
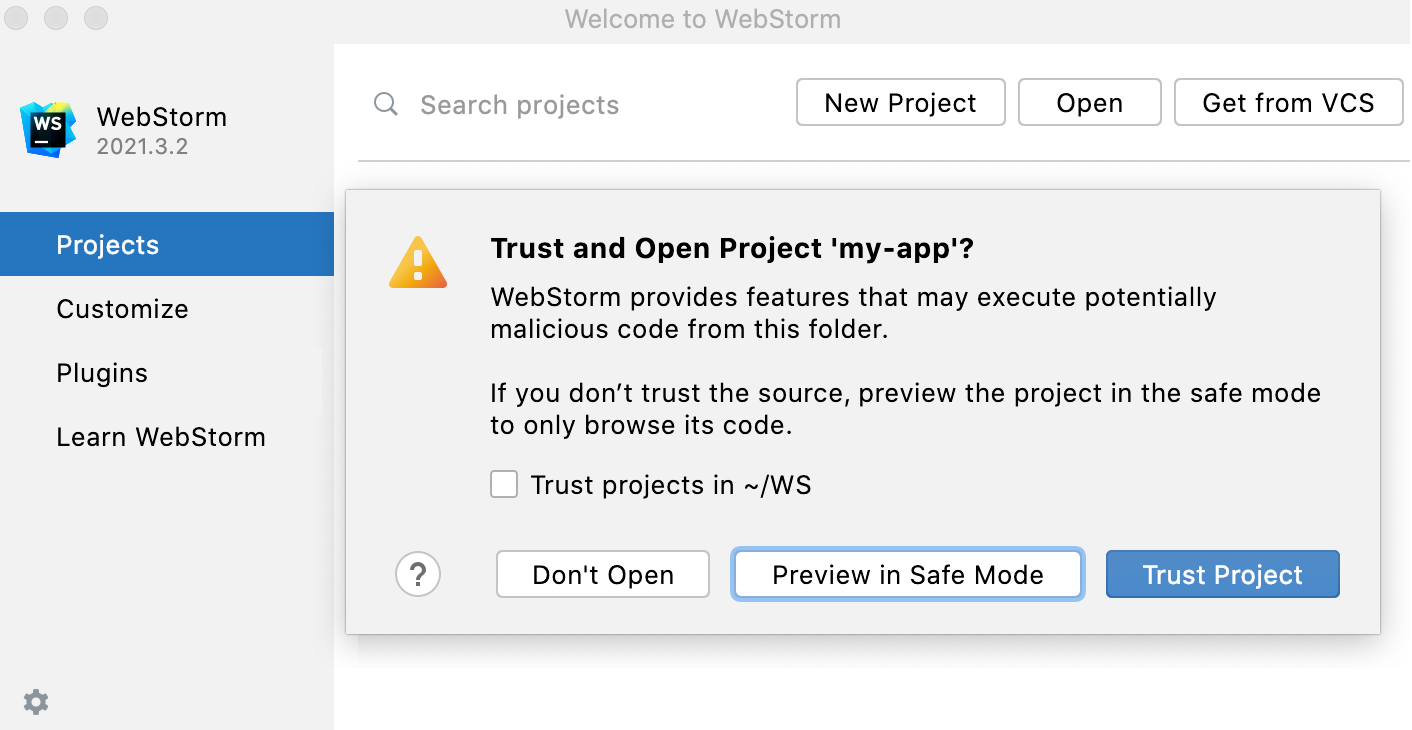
When you open a project that was created outside RubyMine and was imported into it, RubyMine displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case RubyMine, opens the project in a "preview mode" meaning you can browse the project's sources but you cannot run tasks and script or run/debug your project.
RubyMine displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, RubyMine opens and loads a project. That means project is initialized, project's plugins are resolved, dependencies are added, and all RubyMine features are available.
Don't Open: in this case RubyMine doesn't open the project.
Learn more from Project security.
Use AngularJS Router state diagrams
You can see a diagram illustrating the relations between views, states, and templates in AngularJS applications that use ui-router.
Generate and view a diagram
Open the desired file in the editor, and then choose from the context menu. RubyMine generates a diagram and shows it in a separate editor tab.
Navigate from an element in the diagram to the code that implements this element
Select the element and choose Jump to Source from the context menu.