Create and run your first Rails application
This tutorial will show you how to create and run the most simple Rails project in RubyMine.
Before starting this tutorial, do the following:
Download and install the Ruby distribution for your platform.
Install and set up RubyMine.
We'll perform all steps using RubyMine installed on macOS.
Create a Rails application
To create a Rails application from scratch, do the following:
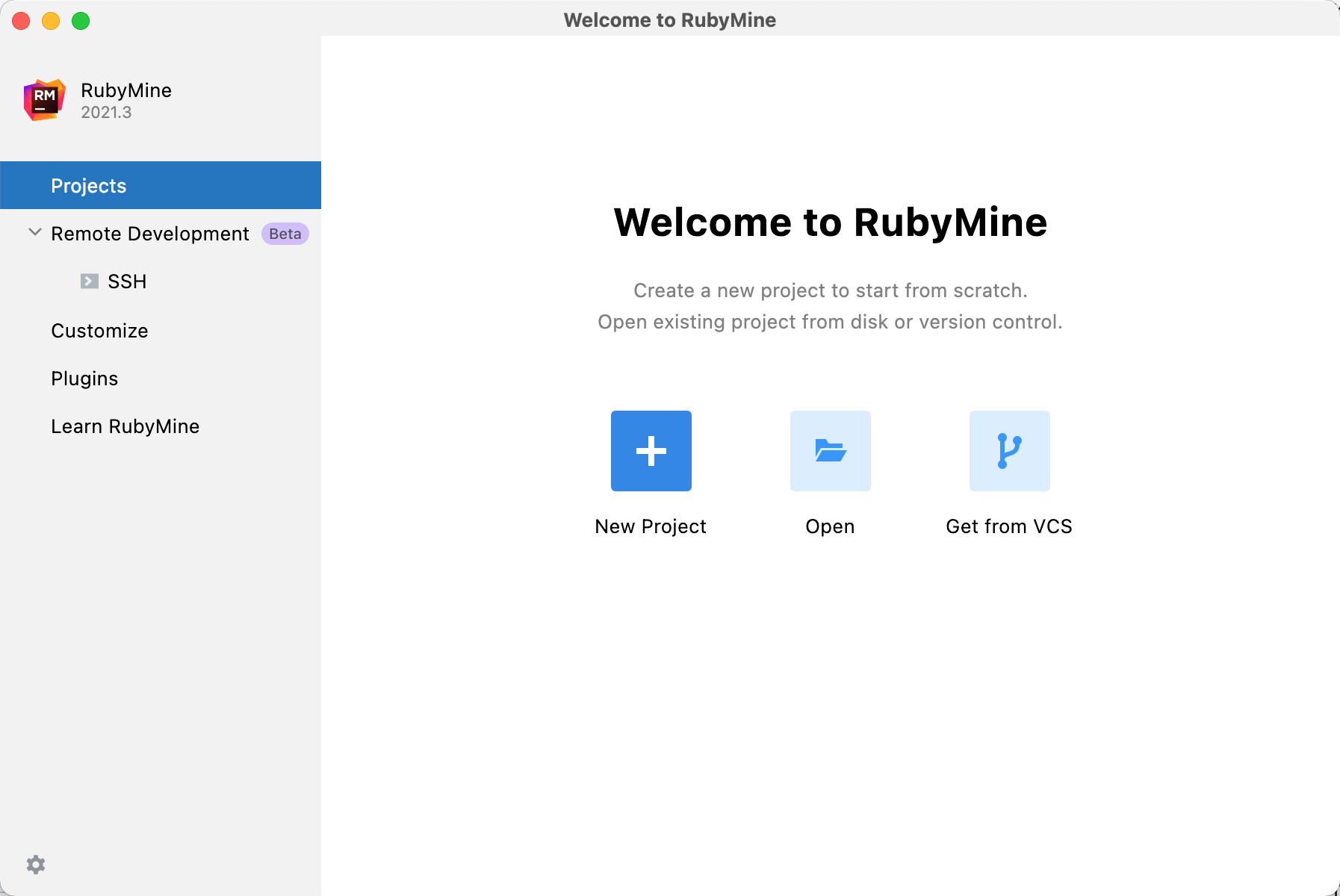
Run RubyMine and click New Project on the Welcome Screen.

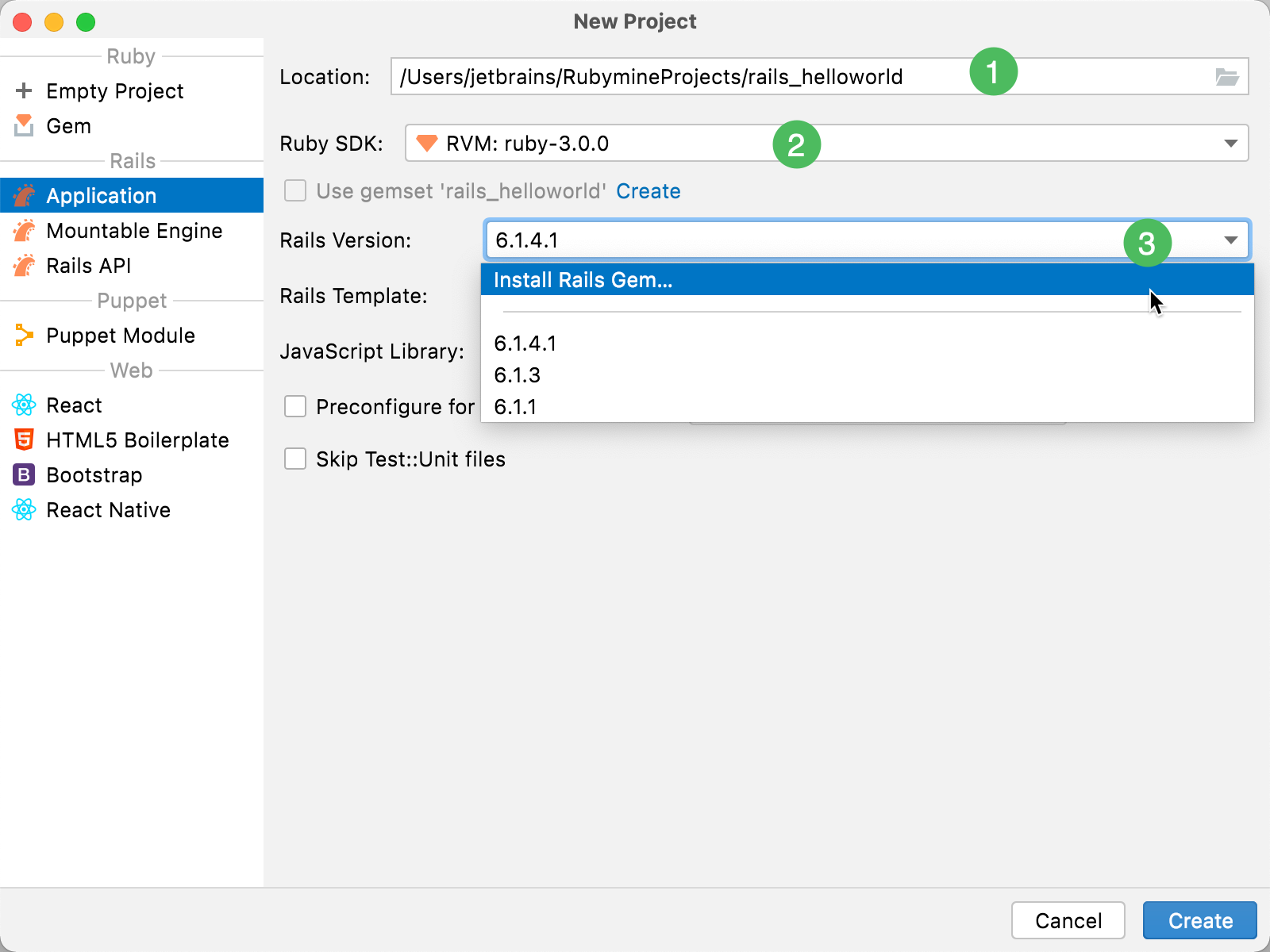
In the New Project dialog, select Application in the Rails group on the left pane and specify the following settings:

Location: Specify a project’s location and name (rails-helloworld in our case).
Ruby SDK: Select a required Ruby interpreter installed on your system.
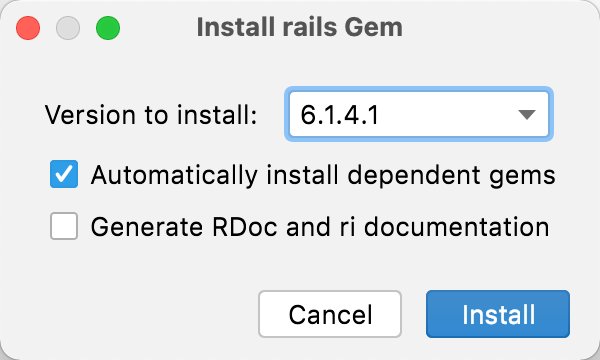
Rails Version: Select a Rails version. If the Rails gem is not installed in the selected SDK, expand the Rails Version dropdown and select Install Rails Gem. In the invoked dialog, select the required Rails version and click Install.

After you’ve specified all the options, click Create in the New Project dialog.
RubyMine creates a new Rails application, installs the gem dependencies mentioned in Gemfile, and installs JavaScript dependencies mentioned in the project's package.json file. You can see this process in the Run tool window.

After installing all dependencies, you can see a project structure in the Project tool window (Alt+1) on the left. On the right, RubyMine automatically opens main project files in the editor.

If you have Git installed in your operating system, generating a new Rails application also initializes a Git repository. You can learn how to work with Version control systems in RubyMine from the Version control section.
Start a web server
Now we have a functional Rails application already. To see it in action, you need to start a web server. Perform the following steps to do this:
Press Ctrl twice and start typing development.
Select the Development run configuration from the list and press Enter.

RubyMine will show the process of preparing the application to run.

Copy the 0.0.0.0:3000 address used by a web server, insert it to the browser’s address bar and press Enter to see the Rails default information page.

Create a controller and view
Now let’s create a new page. To do this, you need to create a controller and a view.
Press Ctrl twice and start typing controller. In the invoked list, select rails g controller and press Enter.

In the invoked Add New Controller dialog, set the controller name to Welcome and add one action called index. Click OK.

RubyMine will create a controller, view, and several other files. This process will be displayed in the Run tool window. In this window, click the index.html.erb file.

In the opened index.html.erb file, delete all of the existing code in the file, and replace it with the following single line of code:
<h1>Hello, Rails!</h1>To see the result, hover your mouse pointer over the view code, and then select the desired browser from the pop-up.

The index page will be opened in a selected browser.
