Auto-import
note
Auto-import is only available for JavaScript, TypeScript, annd XML files in RubyMine.
In JavaScript and TypeScript files, RubyMine automatically adds import statements for modules, classes, components, and any other symbols that can be exported, as well as for XML namespaces. Learn more from Auto-import in JavaScript, Auto-import in TypeScript and Importing an XML namespace.
When you complete a ES6 symbol or a CommonJS module, RubyMine either decides on the style of the import statement itself or displays a popup where you can choose the style you need. Learn more from Auto-import in JavaScript.
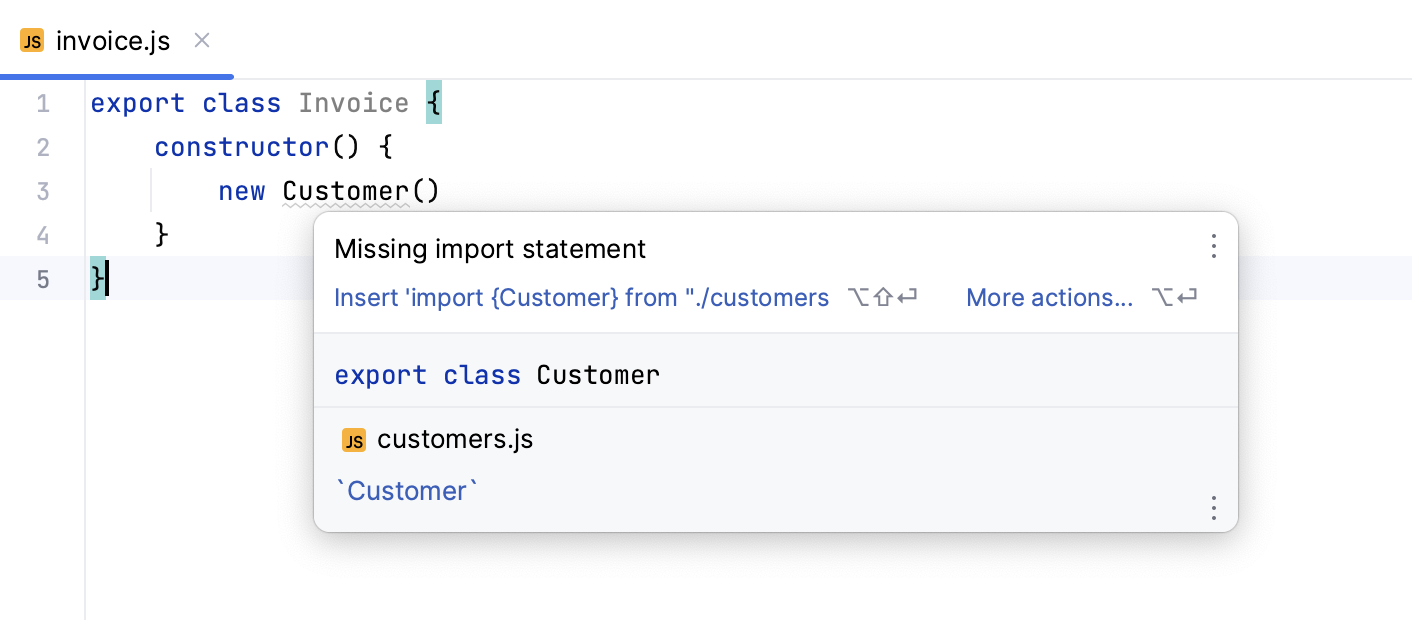
RubyMine adds import statements when you complete exported JavaScript or TypeScript symbols.

You can disable auto-import on completion and use quick-fixes instead:
In the Settings dialog (CtrlAlt0S), go to Editor | General | Auto Import.
On the Auto Import page that opens, use the checkboxes in the TypeScript/JavaScript area to enable or disable import generation on code completion.
For JavaScript symbols from your project dependencies, RubyMine has a quick-fix for adding import statements when they are missing or when auto-import is disabled.
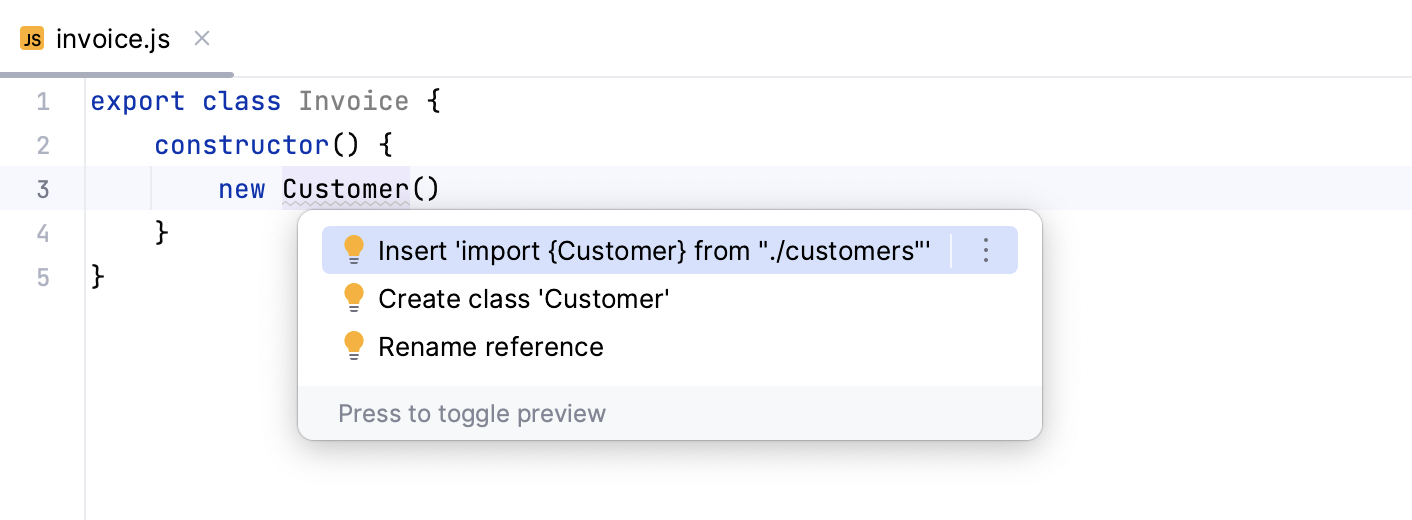
RubyMine marks the symbol as unresolved and shows a tooltip with the suggested quick-fix:

Alternatively, press AltEnter:

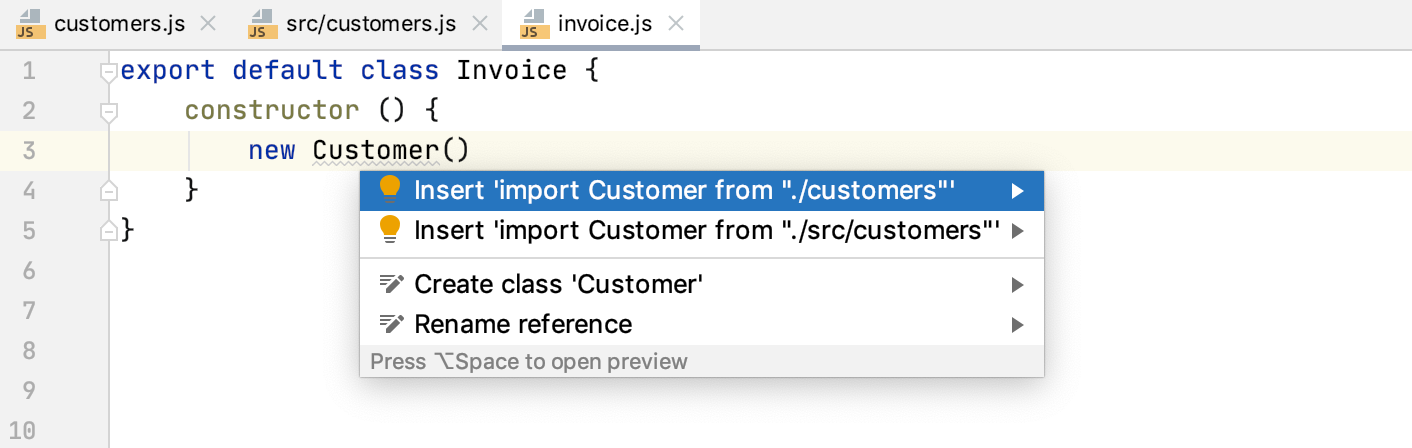
If there's more than one possible source of import, RubyMine shows a list of suggestions:

If you don't want to see Missing import statement warnings, disable the inspection in the current file or in the entire project, see Disabling and enabling inspections for details.

Alternatively, change highlighting level for the file: hover the mouse over the widget in top-right corner of the editor and select None or Syntax from the Highlight list.
In TypeScript, RubyMine shows you an auto-import tooltip. To accept the suggestion, press AltEnter.

To disable the popup, hover the mouse over the inspection widget in the top-right corner of the editor, click , and clear the Show Auto-Import Tooltip option.
RubyMine helps you remove unused imports and organize import statements in the current file, in all files in a directory, or in the entire project at once.
tip
You can exclude specific files and folders from import optimization. For more information, refer to Exclude files from reformatting.
Select a file or a directory in the Project tool window (View | Tool Windows | Project).
Do any of the following:
From the main menu, select Code | Optimize Imports (or press CtrlAlt0O).
From the context menu, select Optimize Imports.
(If you've selected a directory) Choose whether you want to optimize imports in all files in the directory, or only in locally modified files (if your project is under version control), and click Run.
Place the caret at an import statement and press AltEnter or use the
icon. Then select Remove unused 'import'.

Open the file in the editor or select it in the Project tool window and press CtrlAlt0O.
You can tell RubyMine to optimize imports in a file every time it is reformatted.
Open the file in the editor, press CtrlAltShift0L, and make sure the Optimize imports checkbox is selected in the Reformat File dialog that opens.
After that every time you press CtrlAlt0L in this project, RubyMine will optimize its imports automatically.
If your project is under version control, you can instruct RubyMine to optimize imports in modified files before committing them to VCS.
In the Commit tool window Alt00, click
and select the >Optimize imports checkbox in the Commit checks area.

You can also optimize imports only in the updated code. In the Project tool window, select a folder, and pressCtrlAlt0O. In the Optimize imports dialog, select the Process only VCS changed files and click Run.
You can configure the IDE to optimize imports in modified files automatically when your changes are saved.
Press CtrlAlt0S to open the IDE settings and select Tools | Actions on Save.
Enable the Optimize imports option and apply the changes.
Additionally, from the All file types list, select the types of files in which you want to use automatic import optimization.

Thanks for your feedback!