Testing JavaScript
Required plugins: JavaScript and TypeScript, a test framework-specific plugin (if applicable
With RubyMine, you can run and debug JavaScript unit tests using Mocha, Karma, Jest, Protractor, and Cucumber.js.
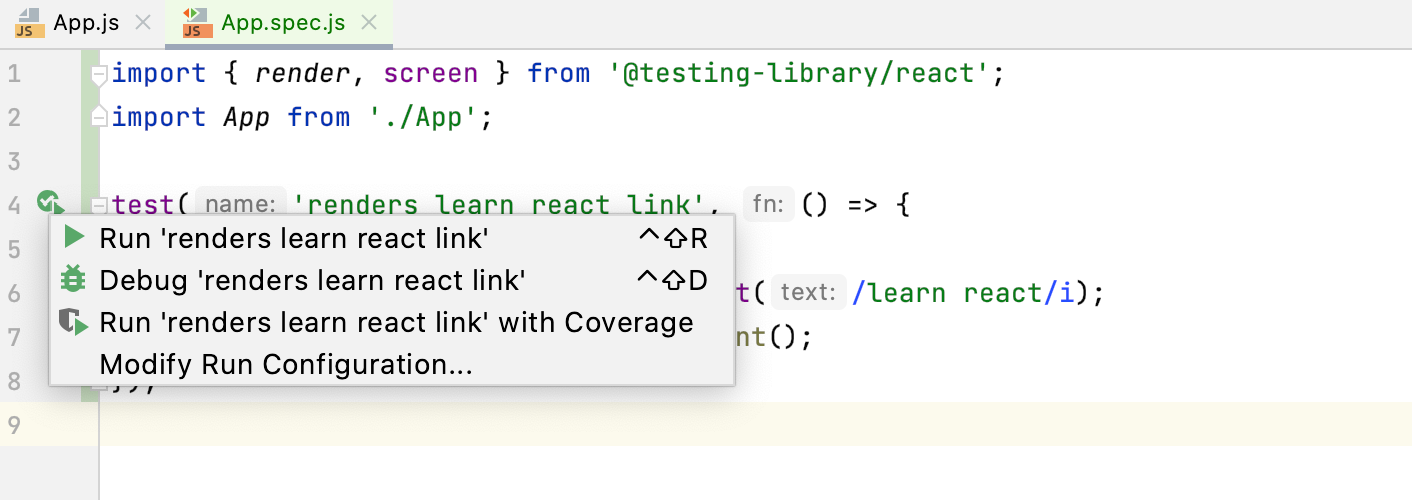
You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run or debug it:

For Jest, Karma, and Mocha you can also see a code coverage report right in RubyMine.
RubyMine lets you quickly jump from the source code to the related test file with the Go to test action (CtrlShift0T or Navigate | Test). For example, from auth.js you can jump to auth.test.js.
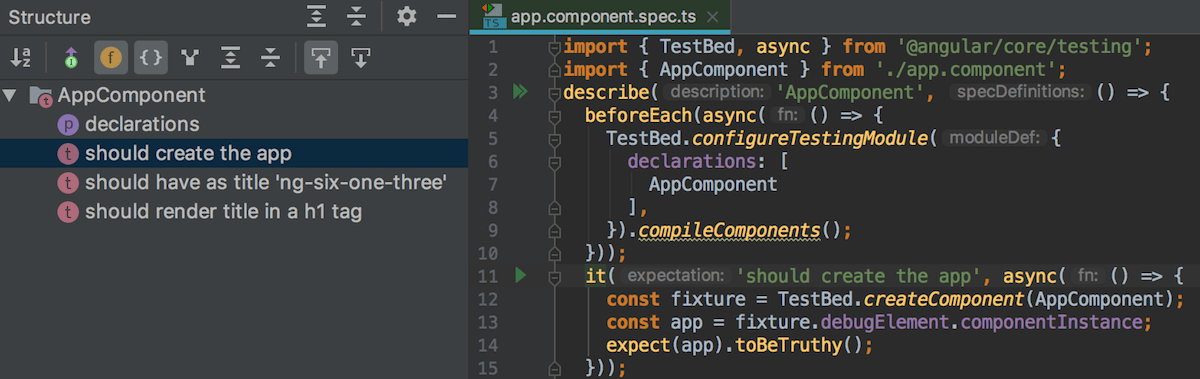
You can also quickly navigate through a test file using the Structure view that shows the names of the tests and suites, as well as other symbols defined in this file.

To jump to the Structure tool window, press Alt07. Alternatively, press CtrlF12 to open the Structure view as a popup in the editor.
Before you start with testing JavaScript, make sure the chosen test runner is installed and set up in your project as described on the corresponding page.
Click
or
in the gutter and choose Run <test_name> or Debug <test_name> from the list.
In the Run/Debug Configuration dialog (Run | Edit Configurations), click
, select the appropriate configuration type, and fill in the required fields.
Save the configuration and click
,
, or
on the toolbar.
Thanks for your feedback!