Smart Keys
Use this page to enable or disable specific smart keys and to define which actions you want to be invoked automatically.
Item | Description |
|---|---|
Home moves caret to first non-whitespace character | When this checkbox is selected, on pressing Home, the caret is positioned at the first non-whitespace character of the current line. Pressing Home subsequently moves the caret from the Smart Home position to the first column and back. |
End on blank line moves caret to indent position | When this checkbox is selected, on pressing End in an empty line, the caret is positioned with the indent, which RubyMine assumes to be reasonable in the current code point (indentation is based on the current Code Style Settings). |
Insert pair brackets (), [], {}, <> | Select this checkbox to have RubyMine automatically add a closing bracket for each typed opening bracket, respectively. |
Insert pair quote | Select this checkbox to have RubyMine automatically add a closing single or double quote for each typed opening single or double quote, respectively. |
Reformat block on typing '}' | If this checkbox is selected, then, on typing the closing curly brace, the enclosed code block is reformatted automatically if the formatting of this code block does not match the selected code style. |
Use "CamelHumps" words | Select this checkbox to have RubyMine discern separate words within CamelHump names. Words within a name should start with a capital letter or an underscore. This option impacts some editor actions, for example:
|
Honor "CamelHumps" words settings when selecting on double click | Select this checkbox to have RubyMine invoke the CamelHumps selection when words are selected by double-clicking. This feature works only if the Use 'CamelHumps' words option is enabled. |
Surround selection on typing quote or brace | If this checkbox is selected, the selected text on typing a quote, double-quote or brace, will be surrounded with these characters. If this checkbox is not selected, then the typed quotes, double-quotes or braces will replace the selection. |
Add multiple carets on double Control with arrow keys | If this checkbox is selected, then:
For more information, see the Multicursor section. |
Jump outside closing bracket/quote with Tab when typing | If this checkbox is selected, pressing Tab when typing inside brackets/quotes will move the caret outside the closing bracket/quote. If this checkbox is not selected, pressing Tab will insert the Note that this only works on initial typing: during subsequent editing, pressing Tab inside brackets/quotes will insert the |
Enter | Use this area to define the actions to be invoked by pressing Enter.
|
Unindent on Backspace | Use this list to define the actions to be invoked by pressing Backspace key. The available options are:
|
Reformat on paste | Use this list to specify how to place pasted code blocks. The available options are:
|
Reformat again to remove custom line breaks | When this option is enabled, invoking the Reformat Code Control+Alt+L or Reformat File Control+Alt+Shift+L actions the second time after the code has been reformatted will remove custom line breaks. When the option is disabled, invoking the actions the second time opens a dialog in which you need to confirm removing line breaks first. Click Don't ask again in the dialog to never remove custom line breaks when you reformat code for the second time. |
Kotlin | Use this area to configure the smart keys options for Kotlin.
|
Start ruby interpolation in strings on # | If this checkbox is selected, after pressing If this checkbox is cleared, then after typing Note that all sorts of Ruby coding assistance (code completion, syntax and error highlighting, intention actions and quick fixes) are available in the code interpolation. |
Continue comments on Enter | If you are editing a comment in the Ruby file, pressing Enter moves the caret at the beginning of the next line and adds the |
AngularJS | Use this area to define the behavior of AngularJS:
|
HTML/CSS
Use this page to configure the editor behavior for HTML, XML, and CSS.
Item | Description |
|---|---|
XML/HTML | In this area, define the actions to be invoked automatically when editing XML or HTML code.
|
CSS | In this area, define the selection of CSS identifiers/classes:
|
JSON
Use this page to configure the editor behavior for JSON.
Item | Description |
|---|---|
JSON | The settings in this area control automatic adding of commas, quotes, and whitespaces in JSON context in compliance with the JSON syntax. |
YAML
Use this page to configure the editor behavior for YAML.
Item | Description |
|---|---|
Auto expand key sequences upon paste | With this option selected, RubyMine properly formats key sequences when you paste them from the clipboard. For example, the  Otherwise, if the option is cleared, key sequences are pasted from the clipboard "as is", hierarchy is not preserved, and consequently proper highlighting is not provided.  |
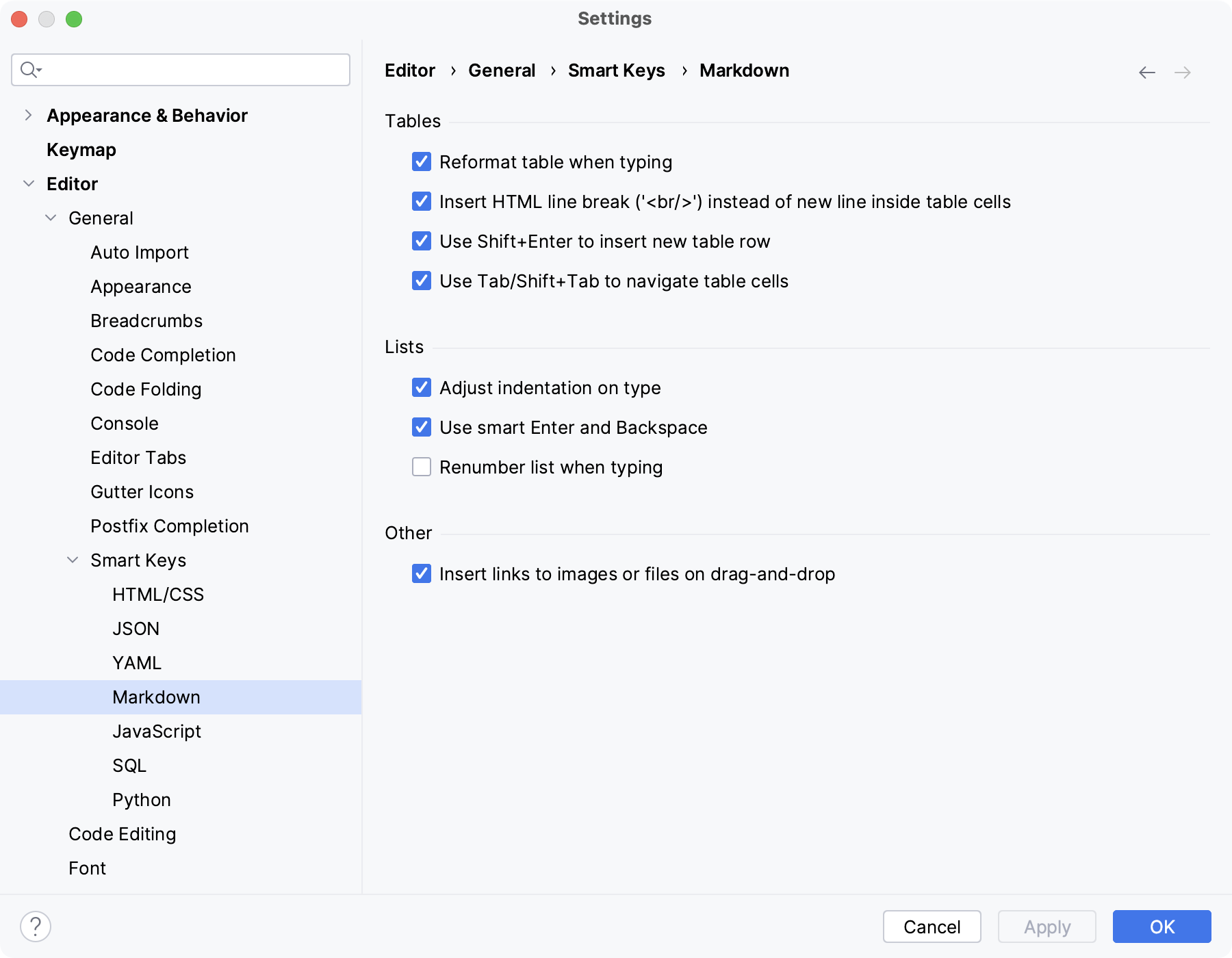
Markdown
Use this page to configure the editor behavior for Markdown.

Tables
- Reformat table when typing
Automatically adjust the rows and columns of tables to fit the content into the cells.
- Insert HTML line break ('<br/>') instead of new line inside table cells
Add a proper line break when you press Enter inside a table cell. Without this option, the line will not actually break in the rendered HTML. You need to add an empty line if you want to start a new paragraph.
- Use Shift+Enter to insert new table row
Press Shift + Enter to add a new table row.
- Use Tab/Shift+Tab to navigate table cells
Press Tab to jump to the next table cell. Press Shift + Tab to jump to the previous table cell.
Lists
- Adjust indentation on type
Automatically adjust the indentation for list items when you type.
- Use smart Enter and Backspace
Press Enter to add new list items. Press Backspace to remove the item bullets.
- Renumber list when typing
Automatically adjust the numbering of ordered lists as you type.
Other
- Insert links to images or files on drag-and-drop
Drag and drop images and other files into the Markdown file editor to automatically generate a reference.
JavaScript
Use this page to configure the editor behavior for JavaScript.
Automatically replace string literal with template string on typing '${'
By default, the checkbox is selected and string literals are converted to template strings automatically when you type ${. This behavior may break interpolation in your code, for example, in Vue.js templates.
Clear the checkbox to prevent breaking interpolation and preserve string literals.


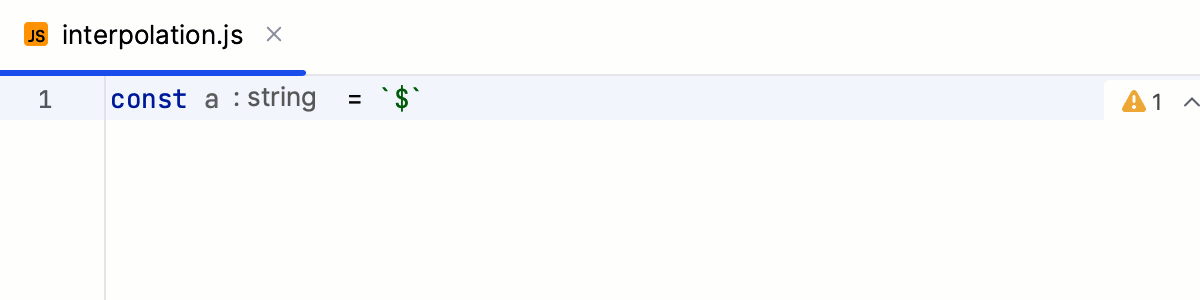
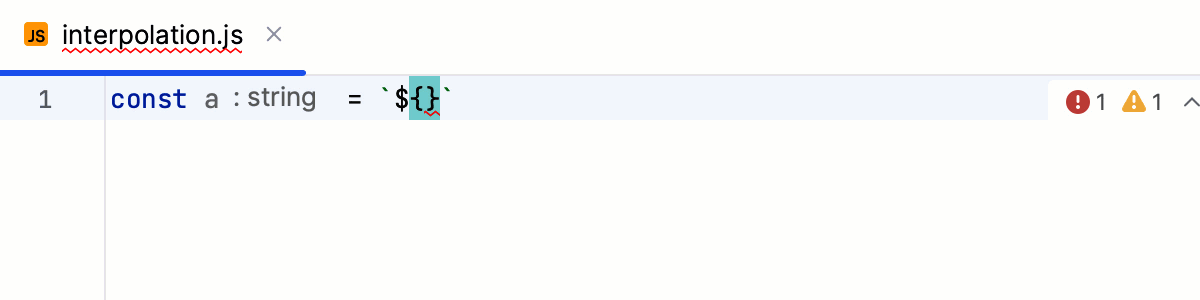
Start template string interpolation on typing '$'
Select this checkbox to insert expressions with normal strings after the $ sign instead of adding curly braces {} automatically. See Expression interpolation for details.


Escape text on paste in string literals
By default, RubyMine automatically inserts backslash escape symbols (\) when you paste text into a JavaScript string. Clear the checkbox to suppress automatic text escaping.
Convert attributes when pasting HML into JSX files
By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, RubyMine automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)
To copy HTML code to JSX "as is", clear the checkbox or use Paste Simple Control+Alt+Shift+V.
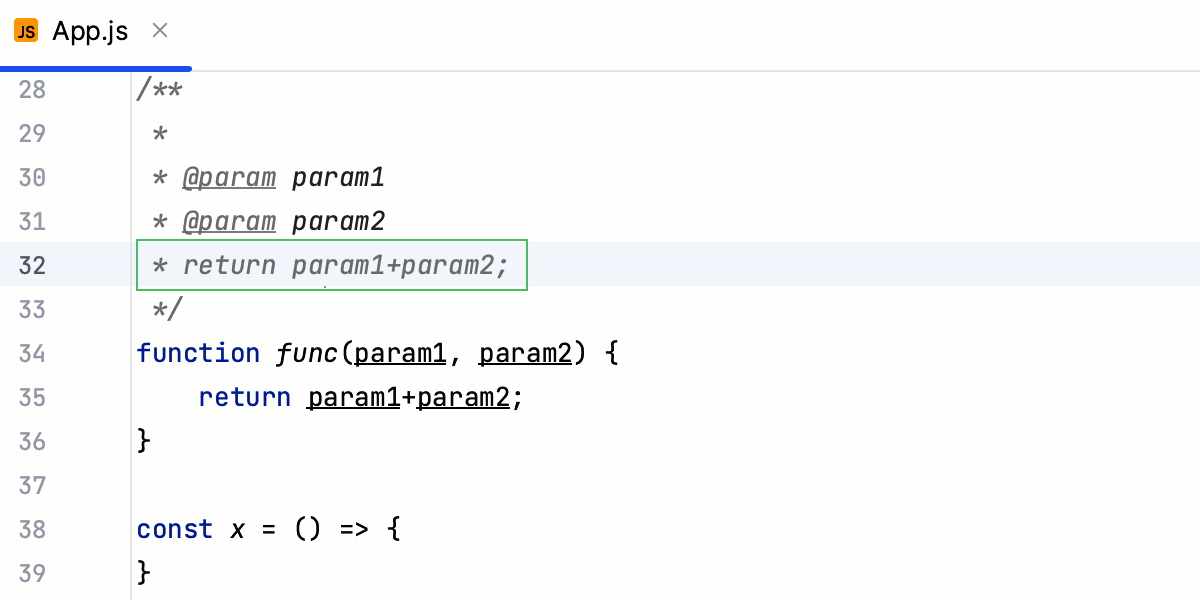
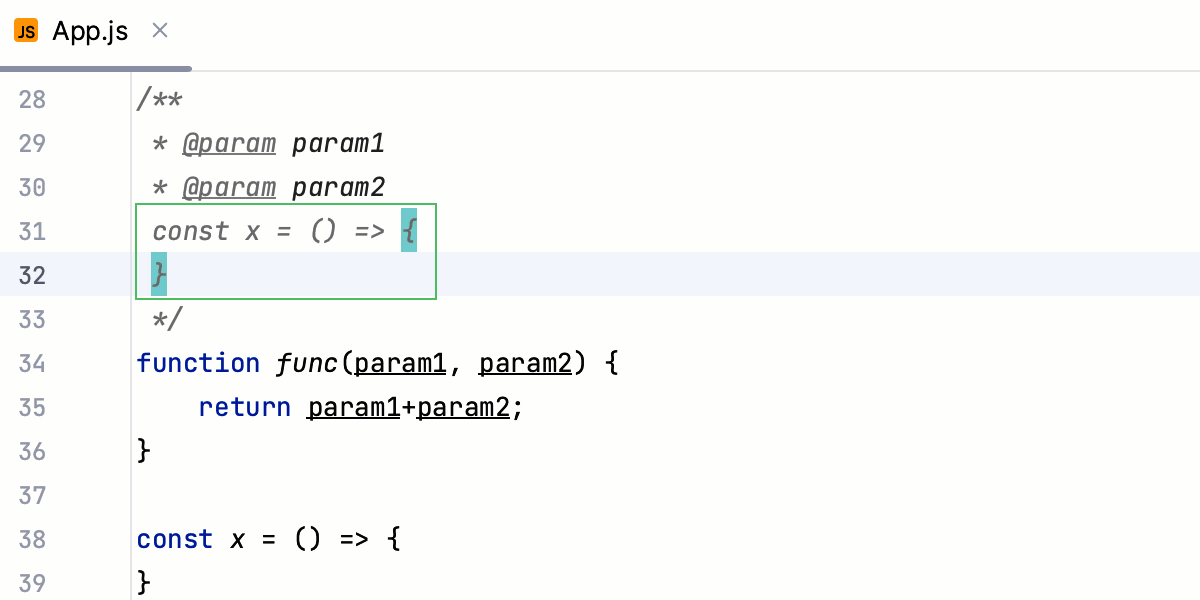
Escape JSDoc leading asterisks on copy and paste
By default, the checkbox is selected and a leading asterisk character (*) is automatically inserted when you paste a code fragment into a selection within a JSDoc comment.
In some cases, adding an asterisk in preposition may break formatting or make JSDoc comments hard to read. To suppress adding asterisks automatically on pasting code snippets, clear the Escape JSDoc leading asterisks on copy and paste checkbox.


SQL
Use this page to configure the editor behavior for SQL.
Item | Description |
|---|---|
Insert string concatenation on Enter | You may want to turn this option off, if the DBMS you are working with supports multiline string literals: Say, there is the following fragment for PostgreSQL SET notes = 'Lightest element' and the cursor is in front of the word If the option is on, and you press Enter, the fragment will change to: SET notes = 'Lightest ' ||
'element' Otherwise, the fragment will change to: SET notes = 'Lightest
element' |
Close code blocks on Enter | When you start a code block with an opening keyword (BEGIN, LOOP, BEGIN TRY, and others) and press Enter, the code block closes with the corresponding closing keywords (END, END LOOP, END TRY, and others).  |
Qualify object on code completion | The selected option defines how the name of an object is inserted in the editor when using the code completion suggestion box.
|
Ruby
Use this page to define the behavior of the editor in the Ruby context.
Item | Description |
|---|---|
Start ruby interpolation in strings on # | Enable this option to add curly braces automatically after typing # within a double-quoted string. |
Continue comments on Enter | If enabled, RubyMine automatically inserts # on the next line after pressing Enter. |