Code Editing
Use the Code Editing page of the Settings/Preferences dialog to configure the general code editing options.
| Item | Description |
|---|---|
| Highlight on Caret Movement | |
| Matched brace | Select this checkbox to have WebStorm highlight pairs of opening/closing braces when you position the caret right before the opening or right after the closing one. It also works for HTML and XML tags. |
| Current scope | Select this checkbox to have WebStorm highlight the available scope for the code typed in the current caret location. |
| Usages of element at caret | Select this checkbox to have WebStorm highlight all usages of the element at which the caret is currently positioned. |
| Refactorings | |
| Specify refactoring options |
|
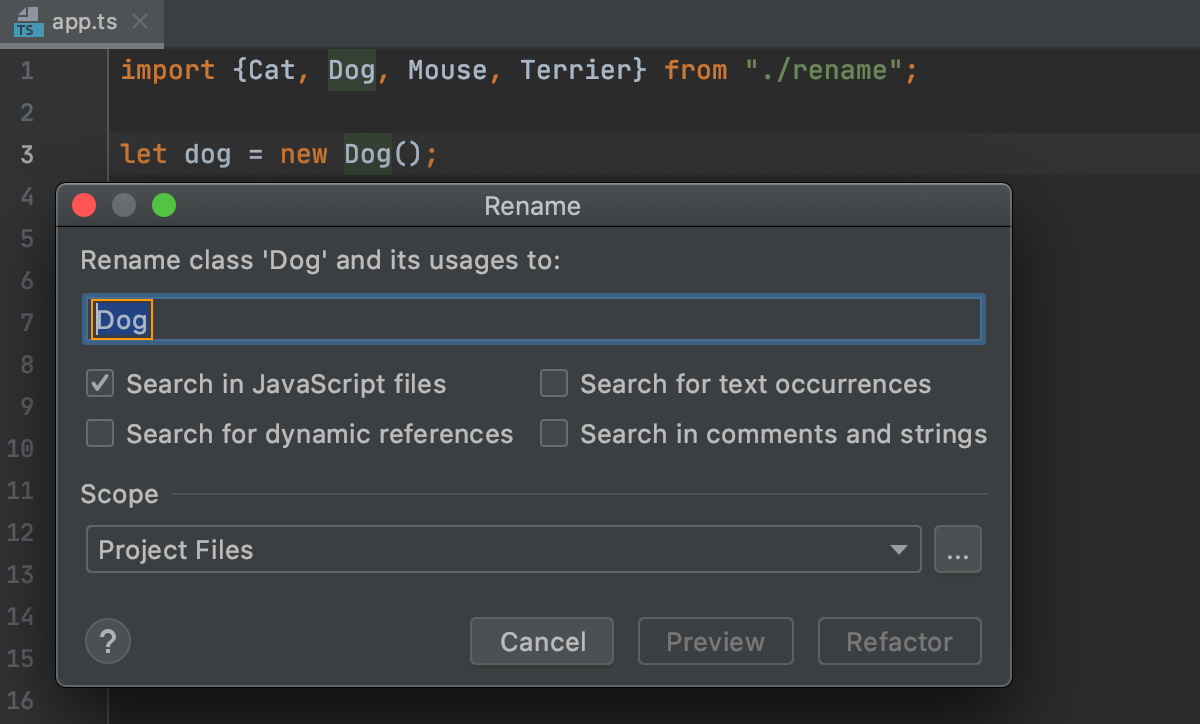
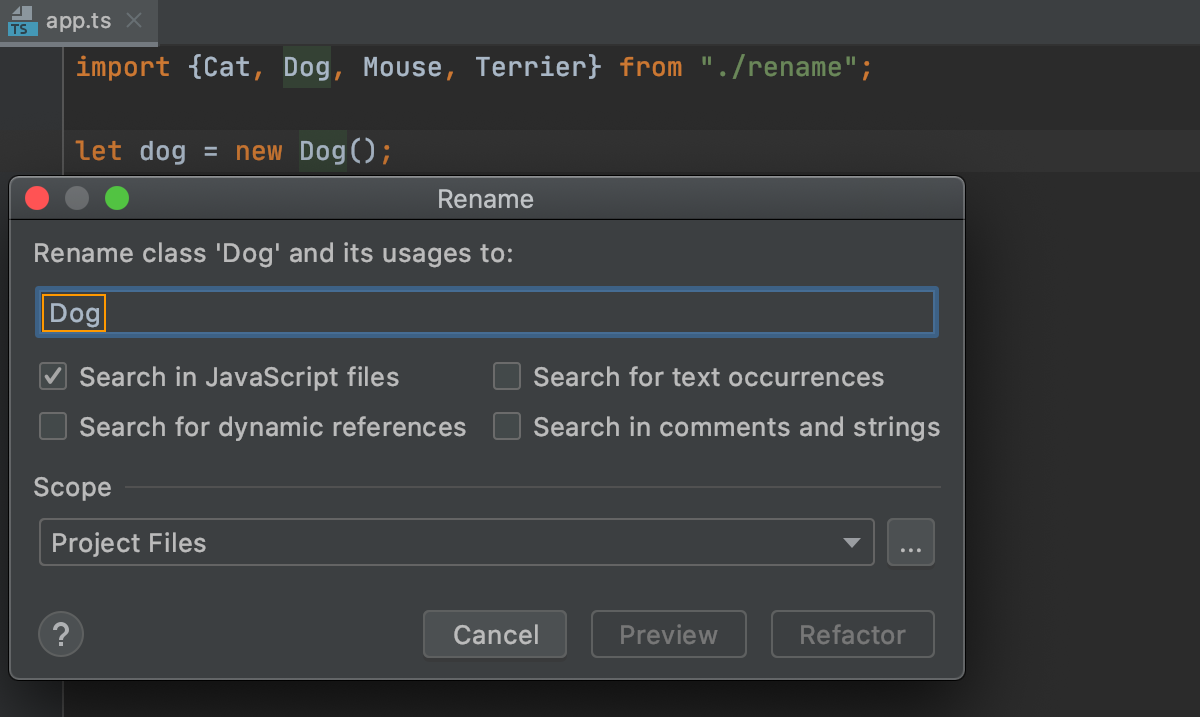
| Preselect current symbol name for Rename refactoring | If this checkbox is selected, the old name of a symbol is selected in the editor or in the Rename dialog when the Rename refactoring is invoked for that symbol.  If the checkbox is cleared, the symbol to be renamed is not selected.  |
| Show inline dialog for local variables | Select this checkbox if you want to display a confirmation dialog for the "Inline local variable" refactoring. |
| Error Highlighting | |
| Error stripe mark min height (pixels) | In this field, specify the minimum size of the error and warning stripes. |
| Autoreparse delay (ms) | In this field, specify the time period after which WebStorm starts reparsing the entered text. |
| The 'Next Error' action goes through |
|
| Quick Documentation | |
| Show quick documentation on mouse move | Select this checkbox to show quick documentation for the symbol when you move the mouse pointer over it. The quick documentation popup appears after the delay time specified in the Tooltip delay field. |
| Editor tooltips | |
| Tooltip delay | Use this option to specify the delay for a tooltip appearance. |