Disabling and enabling inspections
Some inspections may report problems that you currently do not want to see. In this case, you can disable or suppress them.
When you disable an inspection, you turn it off. It means that the code analysis engine stops searching project files for the problem that this inspection is designed to detect. Note that when you disable an inspection, you disable it in the current inspection profile; it remains enabled in other profiles.
Disable inspections
Disable an inspection in the settings
In the Settings/Preferences dialog Ctrl+Alt+S, select .
Locate the inspection you want to disable, and clear the checkbox next to it.
Apply the changes and close the dialog.
You can quickly disable a triggered inspection directly in the editor.
Disable an inspection in the editor
Place the caret at the highlighted line and press Alt+Enter (or click
to use the intention action).
Click the arrow next to the inspection you want to disable, and select Disable inspection.
Disable an inspection in the Problems tool window
In the Inspection Results tool window (after running code analysis), right-click the inspection you want to disable and select Disable inspection.
Click
to hide the disabled inspection alerts.
Re-enable inspections
In the Settings/Preferences dialog Ctrl+Alt+S, select to .
You can also press Ctrl+Alt+Shift+H and select Configure Inspections.
Locate the disabled inspection in the list and select the checkbox next to it.
Modified inspections are written in blue. You can also click
and select Show Only Modified Inspections to display only the inspections with changed settings.
Click OK to apply the changes.
Suppress inspections
When you suppress an inspection, the code analysis engine doesn't highlight the problem found by this inspection in the specific piece of code (statement, tag, or ruleset). You can suppress an inspection in entire JavaScript and TypeScript classes and files. In HTML and Vue.js, an inspection can be also suppressed in the whole file.
Suppress an inspection in the editor
Place the caret at the highlighted line and press Alt+Enter (or click
to use the intention action).
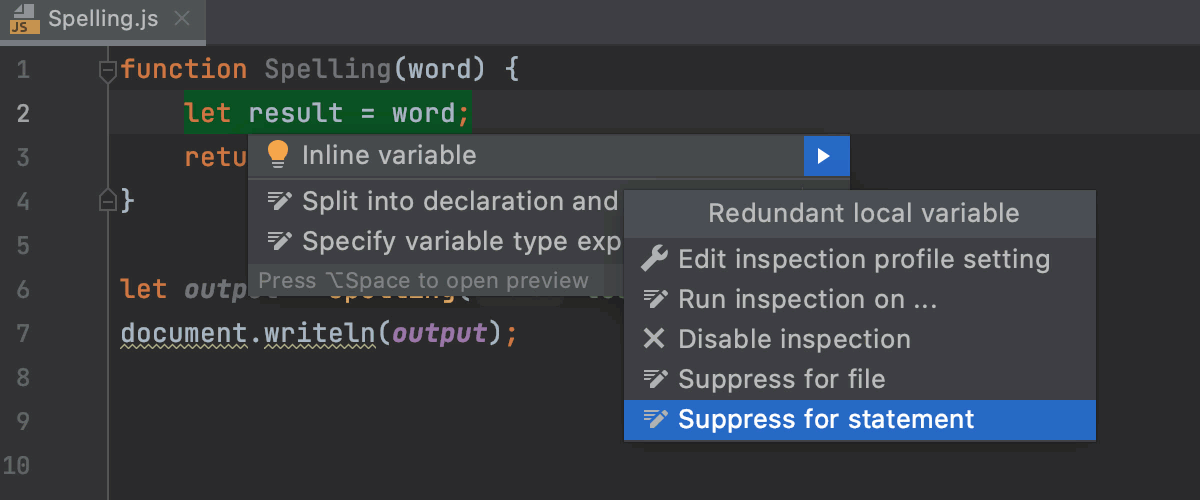
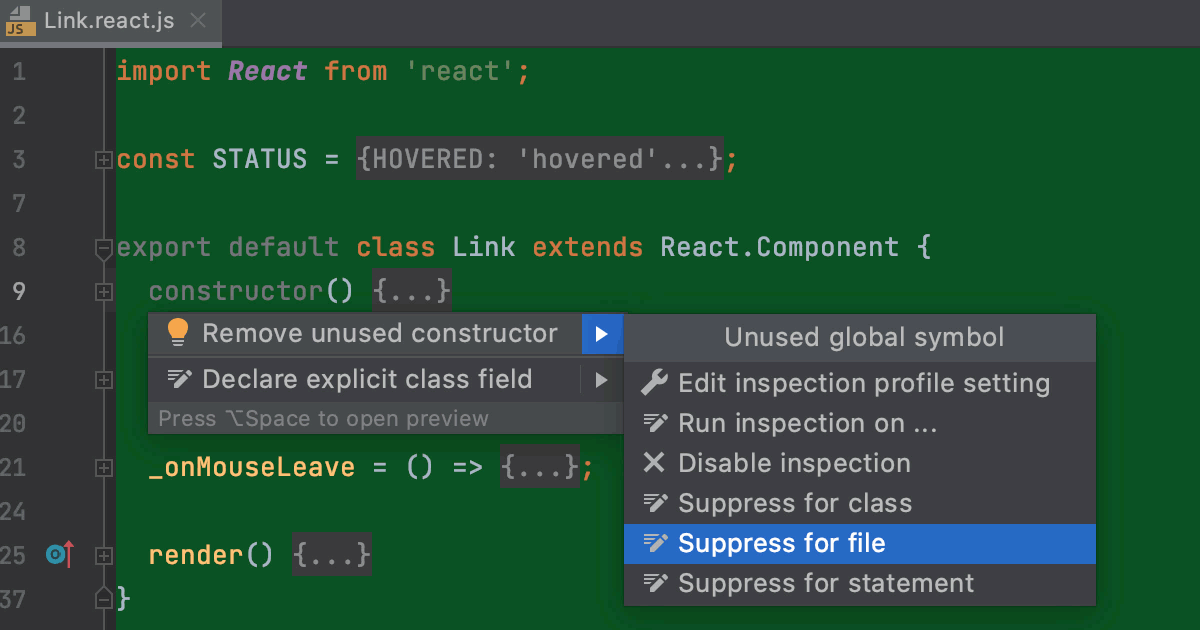
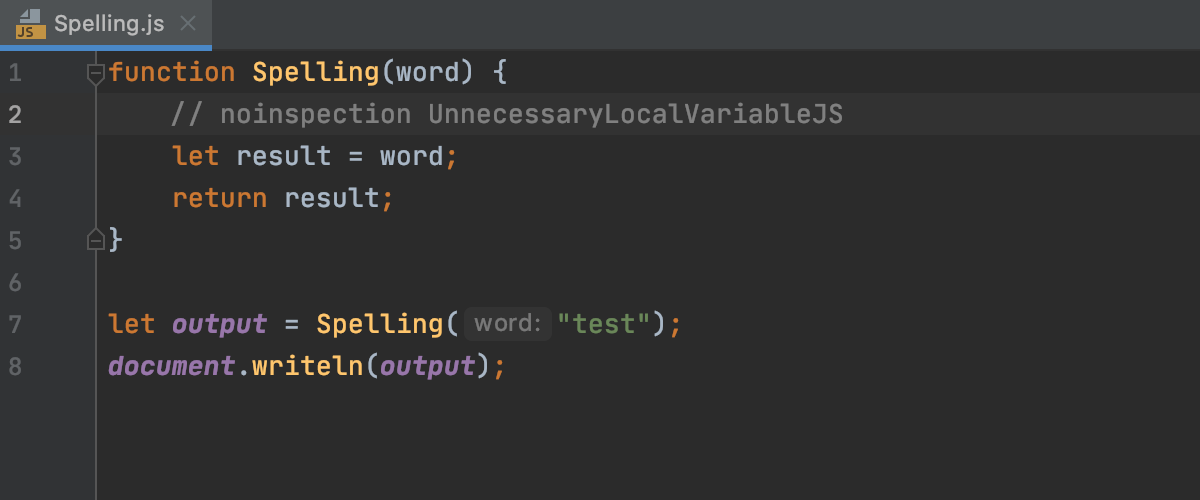
Click the arrow next to the inspection you want to suppress, and select the necessary suppress action. WebStorm adds a
// noinspectioncomment above the code fragment where the inspection is suppressed.
You can suppress an inspection in an entire TypeScript or JavaScript class or file.

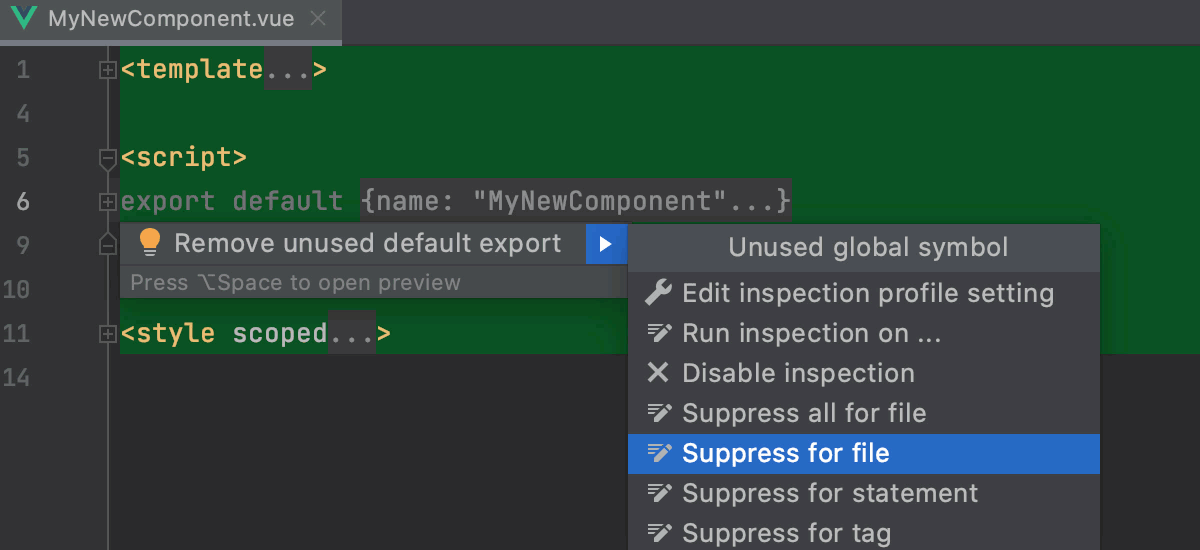
In Html and Vue.js you can suppress an inspection inside the current tag, or on the whole file, or even suppress all inspections in the current file.

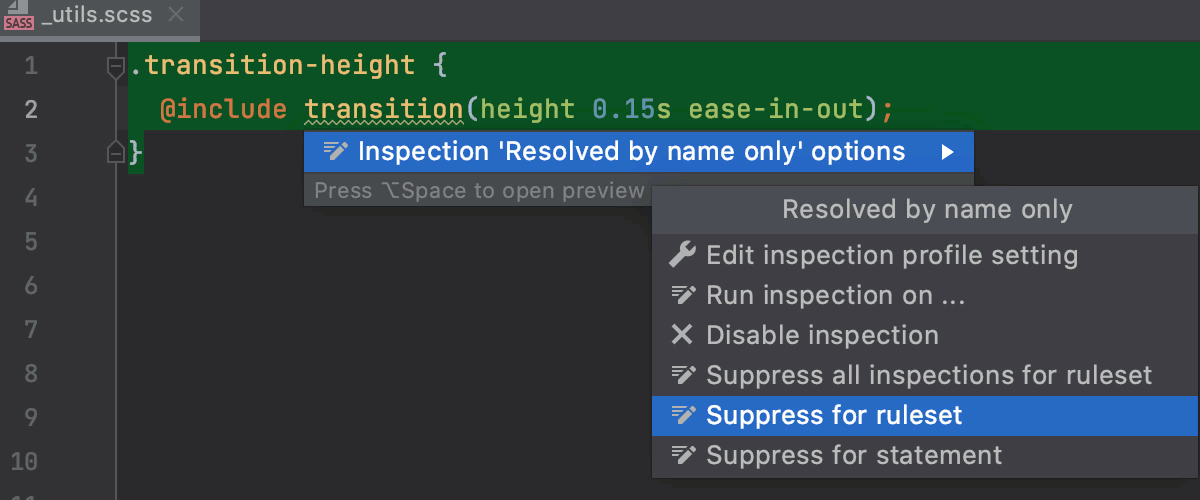
In Style Sheets, an inspection can be suppressed in the current statement or in the current ruleset. You can also suppress all inspections in a ruleset.

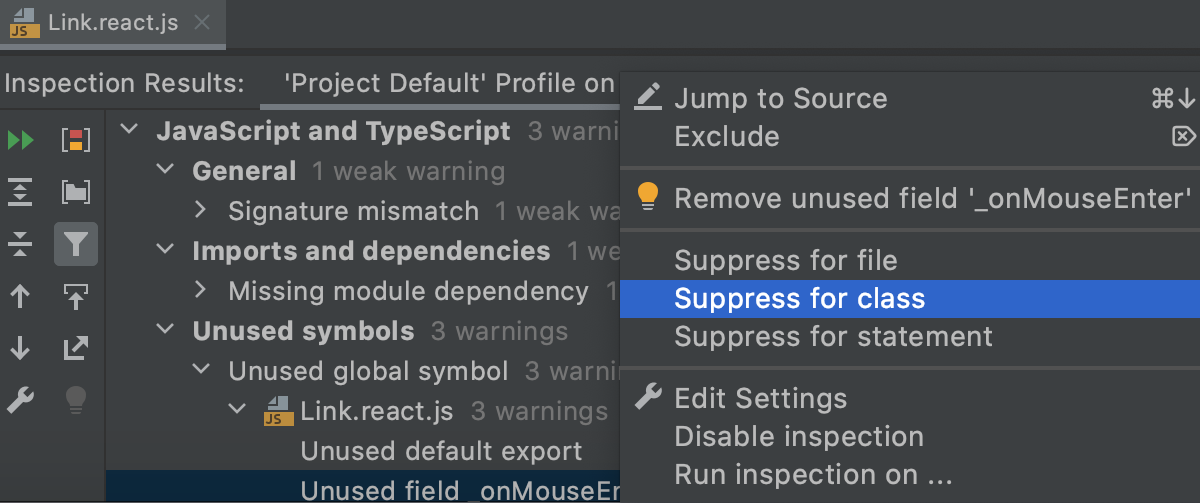
Suppress an inspection in the Inspection Results tool window
The Inspection Results tool window shows the problems detected while running code analysis. In this tool window, you can suppress inspections inside stetements, tags (for HTML and Vue.js), and rulesets (in Style Sheets). In HTML and Vue.js, an inspection can be suppressed in the whole file. You can also suppress an inspection in the whole TypeScript or JavaScript class or file.
In the Inspection Results tool window (after running code analysis), right-click the inspection you want to suppress and select the necessary suppress action.

Enable suppressed inspections
When you suppress an inspection, the IDE adds the // noinspection comment before the selected symbol. For example, if you suppress an inspection for a method, WebStorm adds the comment before this method.
To re-enable a suppressed inspection, delete the
// noinspectioncomment.
Change the highlighting level for a file
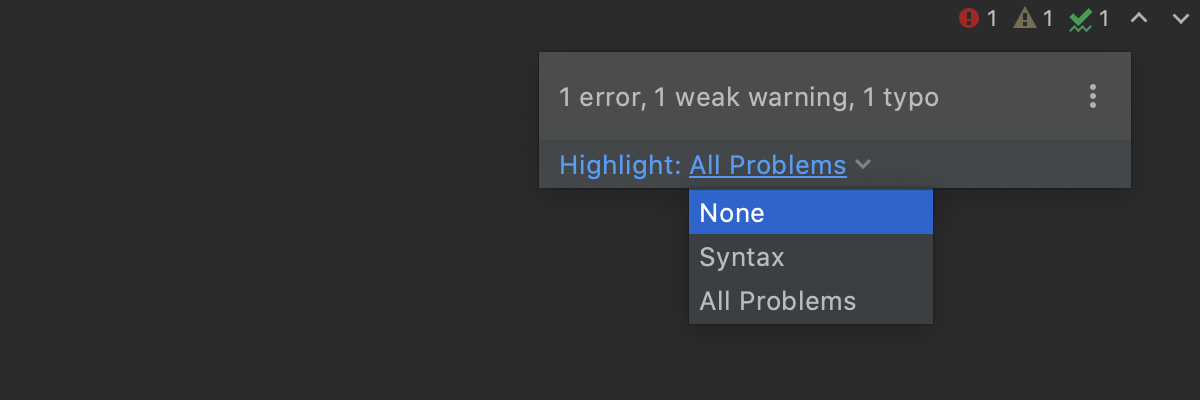
By default, WebStorm highlights all detected code problems. Hover the mouse over the widget in top-right corner of the editor and select another level from the Highlight list:
None: turn highlighting off.
Syntax: highlight syntax problems only.
All Problems: (default) highlight syntax problems and problems found by inspections.

You can also change the highlighting level from the main menu. Select or press Ctrl+Alt+Shift+H.