File nesting dialog
This dialog opens when you click File Nesting on the context menu of the title bar in the Project tool window.
Use this dialog to configure presentation of files with the same names but different suffixes.
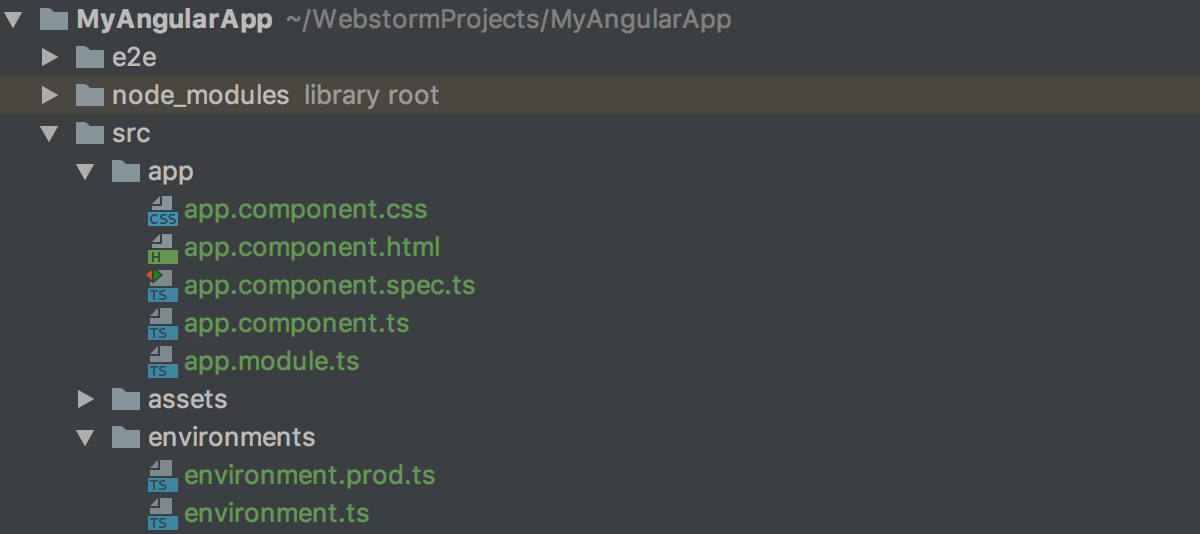
Such bunches of files may appear in framework-specific projects, for example, if you use Angular:

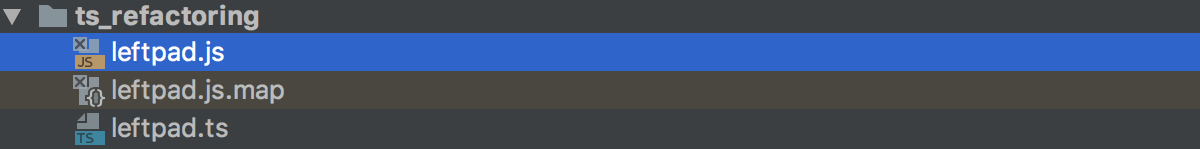
Also consider compilation of TypeScript into JavaScript with source maps generated:

WebStorm can present such file bunches as plain structures or show parent files as folders (nests) with their child files inside. To configure file nesting, set correspondence between the suffixes of parent files and the suffixes of the child files.
WebStorm provides a set of predefined rules. You can edit these rules as well as define your own custom ones.
| Item | Shortcut | Description |
|---|---|---|
| Show files with the same names as nested |
| |
| Alt+Insert | Click this button to add a new row and specify the "parent" file suffix and the matching "child" file suffix. | |
| Alt+Delete | Click this button to remove the selected rule from the list. | |
| Reset to Default | Click this button to discard all your custom patterns and reload the default rules. | |
