Run applications
With WebStorm, you can run entire applications, single scripts, or tests right from the editor, using the context menu or gutter icons. If you need to pass some parameters to your application or launch a tool, for example, an npm script, before running, create a language- or framework-specific Run/Debug Configuration and invoke it.
All the run configurations that are currently available in a project, are shown in the Select Run/Debug Configuration list.
Learn more from Run/debug configurations.
If you want to see the list of all currently running applications, select from the main menu. Refer to the Show running processes section for details.
After a run session starts, the icon in the Run tool window and in the Run/Debug Configuration Selector toggles to
![]() .
.
Quick way
If you are not going to pass any parameters to your program, and your program does not require any specific actions to be performed before start, you can run it right from the editor.
To run client-side JavaScript code in the browser, open the HTML page that references it.
WebStorm has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>/<project root>, with respect to the project structure.
In the editor, open the HTML file with the JavaScript reference, hover your mouse pointer over the code to show the browser icons bar:
, and then click the icon that indicates the desired browser. See Previewing output of an HTML file.
Alternatively:
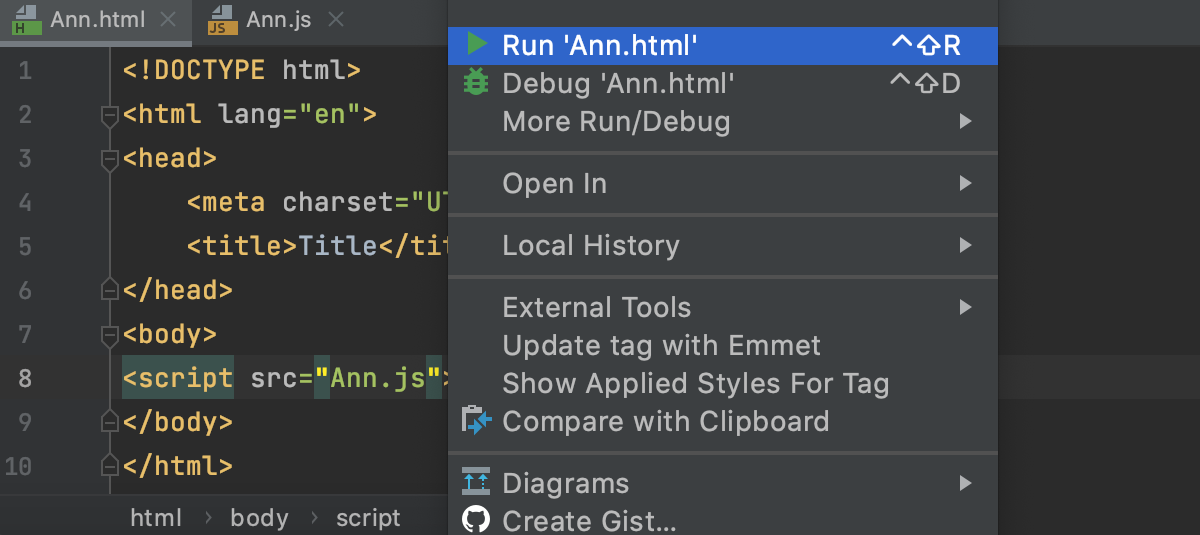
Open the HTML file with the JavaScript reference in the editor or select it in the Project tool window, and then select Run <HTML file name> from the context menu.

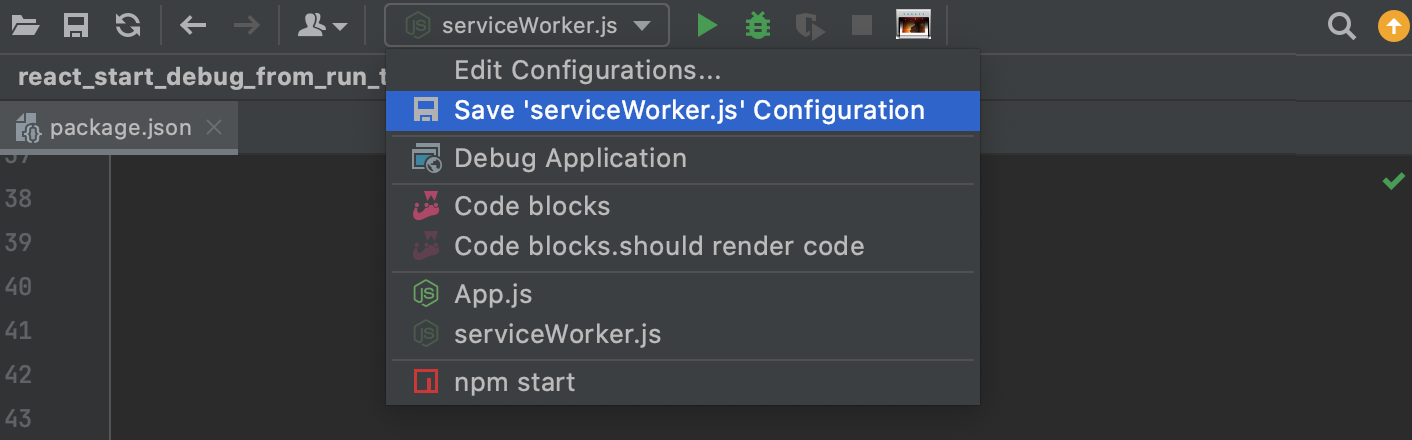
WebStorm creates a temporary run/debug configuration of the type JavaScript Debug which you can later save, see Saving a temporary configuration as permanent.
To run a script, open it in the editor or select it in the Project tool window, and then select Run <script file name> from the context menu.

WebStorm creates a temporary run/debug configuration of the type Node.js.
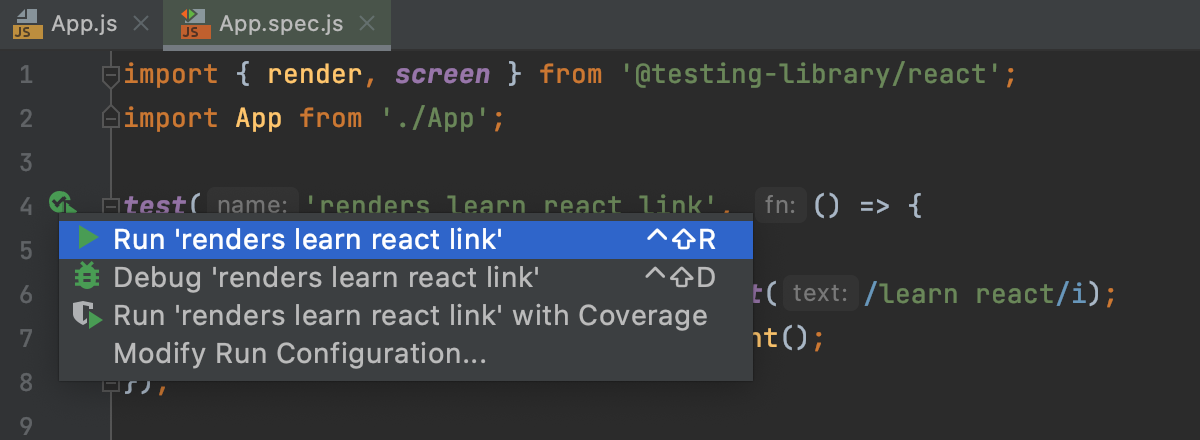
To run a test, click the gutter icon next to it or press Ctrl+Shift+F10. The gutter icon changes depending on the state of your test, see Performing tests and framework-specific pages under Testing JavaScript.

To run an npm, Yarn, or pnpm script:
Open package.json, click
in the gutter next to the script, and choose Run <script_name>, see Running and debugging scripts from package.json.
Alternatively:
Use the npm tool window.
Learn more from Running and debugging scripts.
Use a run/debug configuration
If you are going to pass parameters to your program, add VM options (for example, to allow remote debugging), or otherwise customize the startup of your program, use a run/debug configuration.
On the main toolbar, select the run/debug configuration you are going to use.

Click
or press Shift+F10.
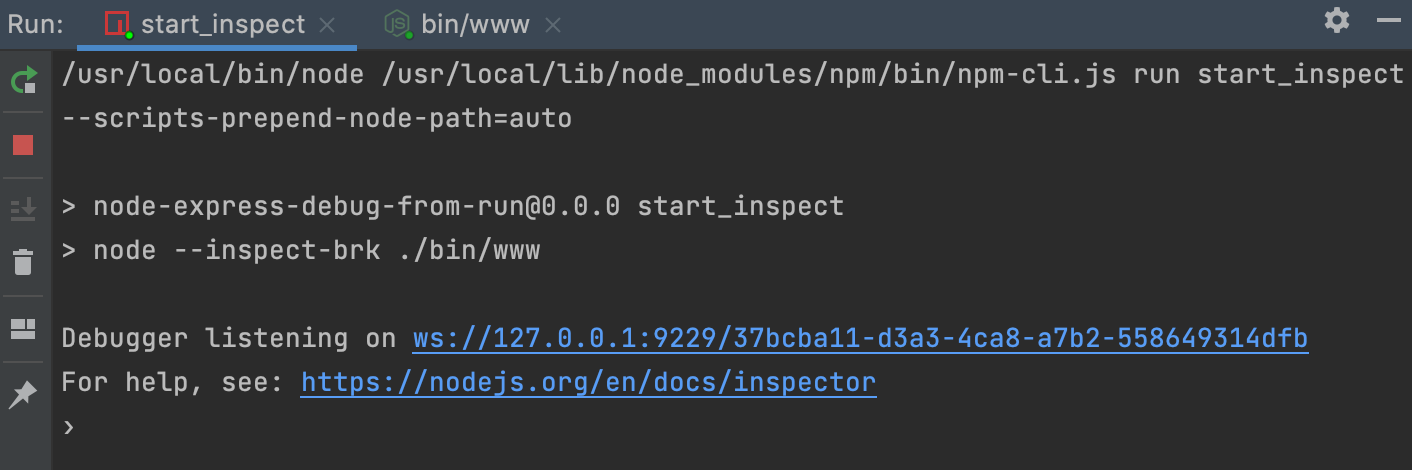
When the application starts, you can view its output in the Run tool window. Every run/debug configuration creates a separate tab when you run it.

To learn more about tool windows and how to manage them, see the Tool windows topic.
Re-run applications
On the toolbar of the Run tool window, click
or press Shift+F10

Stop and pause applications
When you stop a program, its process is interrupted and exits immediately. When you pause a program, it continues running in the background, but its output is suspended.
Stop a program
In the Run tool window, click
on the toolbar. Alternatively, press Ctrl+F2 and select the process to stop.
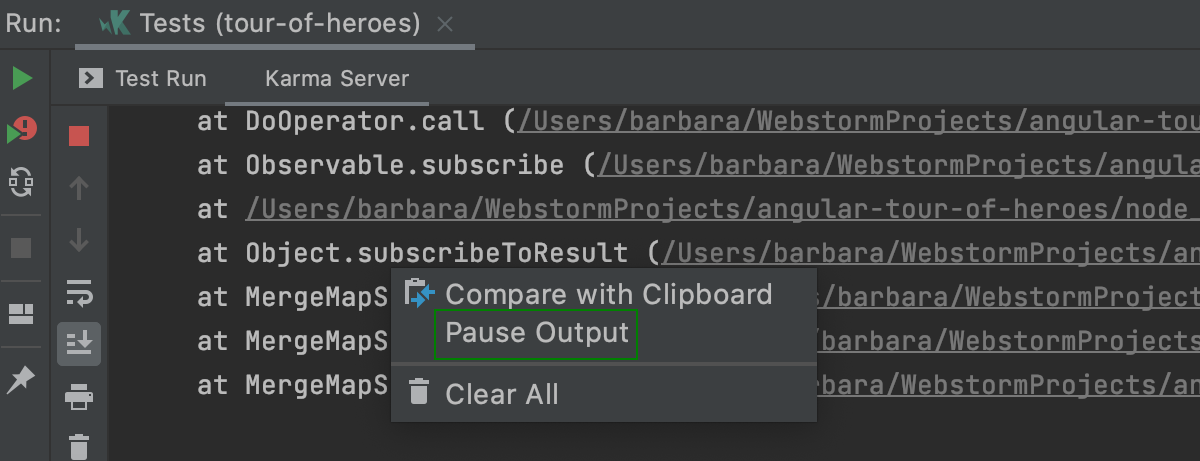
Pause a program
Right-click in the Run tool window and select Pause Output from the context menu. Use the same toggle to resume the program.

Show running processes
You can view the list of all active run or debug sessions and navigate between them.
From the main menu, select Run | Show Running List. In the top-right corner of the editor, WebStorm shows a list with all active applications.