Code Style
Scheme
In this area, choose the code style scheme and change it as required. Code style scheme settings are automatically applied every time WebStorm generates, refactors, or reformats your code.
Code styles are defined at the project level and at the IDE level (global).
At the project level, settings are grouped under the Project scheme, which is predefined and is marked in bold. The Project style scheme is applied to the current project only.
You can copy the Project scheme to the IDE level, using the Copy to IDE command.
At the IDE level, settings are grouped under the predefined Default scheme (marked in bold), and any other scheme created by the user by the Duplicate command (marked as plain text). Global settings are used when the user doesn't want to keep code style settings with the project and share them.
You can copy the IDE scheme to the current project, using the Copy to Project command.
| Item | Description |
|---|---|
| Scheme | From this list, select the scheme to be used. The predefined schemes are shown bold. The custom schemes, ones created as copies of the predefined schemes, are in plain text. The location where the scheme is stored is written next to each scheme, for example, the Default scheme is stored in the IDE, the Project scheme is stored in the project. |
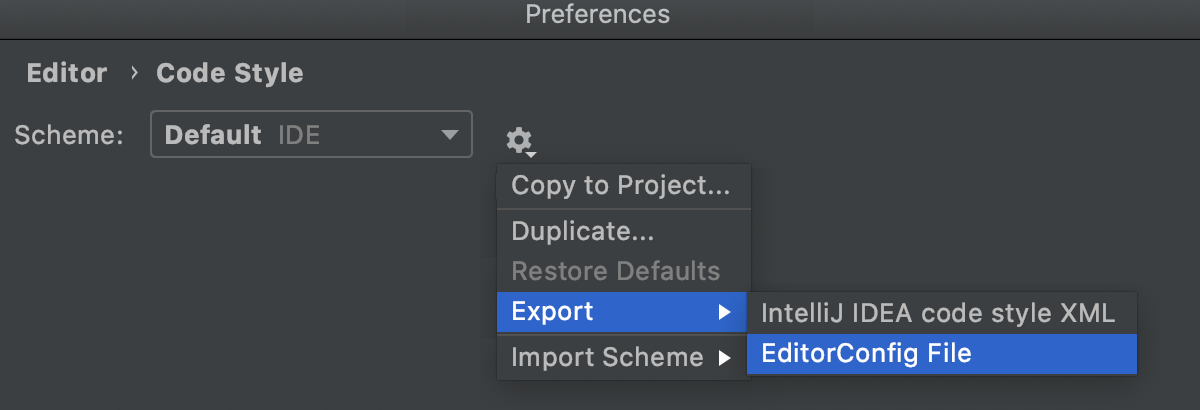
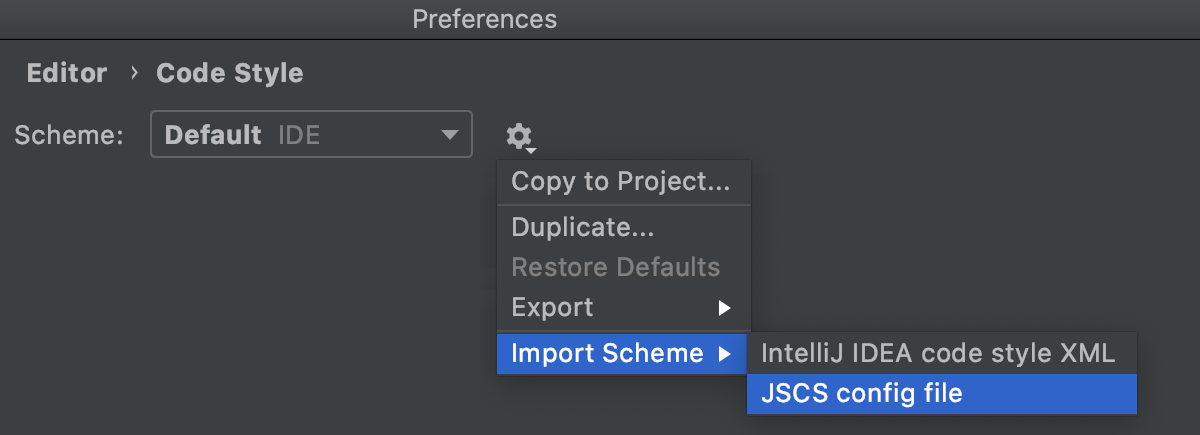
Click this button to invoke the list of commands to manage the schemes:
|
Line Separators
WebStorm lets you configure line separator and indentation options for various languages. When reformatting source code, WebStorm will apply the specified indentation behavior and skip the sections denoted with the special formatting off/on markers.
| Item | Description |
|---|---|
| Line Separator (for new files) | Use this list to specify which line separator is to be used in files created by WebStorm. The available options are:
|
| Hard wrap at | In this field, specify the number of columns to be used to display pages in the editor. |
| Wrap on typing | Select this checkbox to ensure that edited text always fits in the specified right margin. |
| Visual guides | In this field, specify multiple right margins. You can leave a default value or enter the number of spaces for your margin. If you want to specify several margins, enter numbers separated by comma. |
Indents detection
Select the Detect and use existing file indents for editing checkbox for WebStorm to detect the indentation style in the current file and use this style instead of the indents specified in the Code Style settings for the specific language.
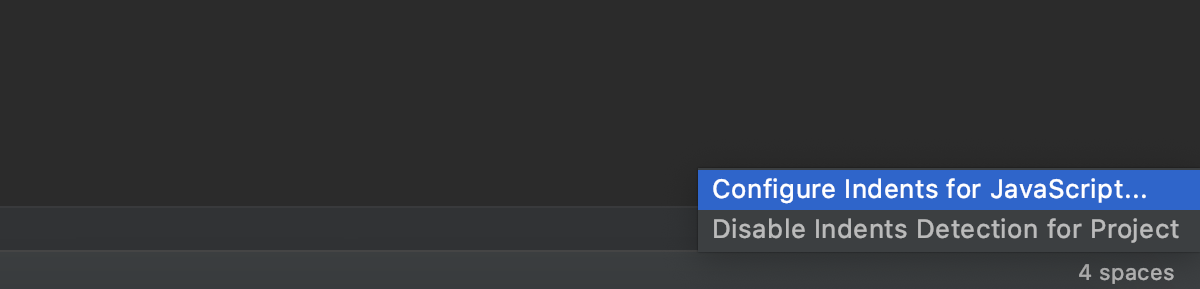
WebStorm displays the indentation information in the status bar of the editor. You can click the indentation information to see the available actions, such as enable or disable this option, and change the current indentation to the ones specified in the Code Style settings for the specific language.

EditorConfig
In this area enable the support of the EditorConfig plugin.
| Item | Description |
|---|---|
| Enable EditorConfig support | Select this checkbox to enable the EditorConfig plugin support. In this case you can specify your own code style settings that override the IDE settings. However, if you decide to use IDE settings after creating the EditorConfig settings file then you need clear the Enable EditConfig support checkbox. |
| Export | Click this button if you want to export the current IDE code style settings into the .editconfig file. |
Formatter Control
In this area, specify the markers to limit code fragments that you want to exclude from reformatting. In the source code, formatting markers are written inside line comments.
| Item | Description |
|---|---|
| Enable formatter markers in comments |
|
| Markers | |
| Formatter off: | In this field, specify the character string that will indicate the beginning of a code fragment which you want to exclude from reformatting. Type a character string with the @ symbol in preposition or leave the predefined value @formatter:off. |
| Formatter on: | In this field, specify the character string that will indicate the end of a code fragment which you want to exclude from reformatting. Type a character string with the @ symbol in preposition or leave the predefined value @formatter:on. |
| Regular expressions | Select this checkbox to use regular expressions instead of specifying the formatting markers explicitly. WebStorm matches formatter on/off markers using the regular expression specified instead of the exact string. |
Example of using formatting markers
| The original source code | The code after reformatting |
|---|---|
 | When the formatting markers are disabled, the original formatting is broken:  When the formatting markers are enabled, the original formatting is preserved: |