Tailwind CSS
WebStorm integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion. WebStorm recognizes tailwind.config.js files and provides completion based on customization you make to them.
Before you start
Make sure you have Node.js on your computer.
Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings/Preferences | Plugins page as described in Managing plugins.
Install Tailwind CSS
Open the embedded Terminal (Alt+F12) and type:
npm install tailwindcss postcss autoprefixerTo configure your Tailwind CSS installation, generate a tailwind.config.js configuration file in the root of your project. In the embedded Terminal (Alt+F12), type:
npx tailwindcss init
Learn more from the Tailwind CSS official website.
Complete Tailwind classes
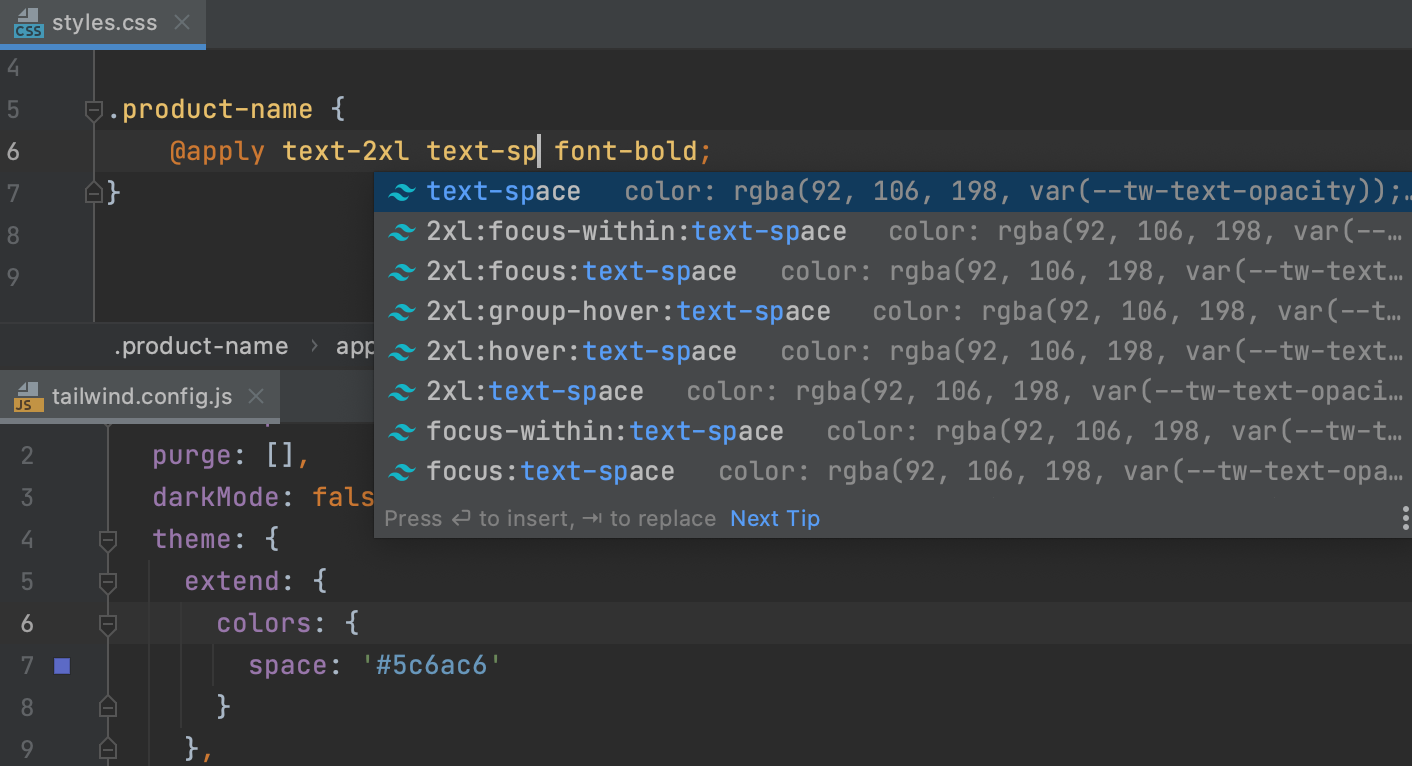
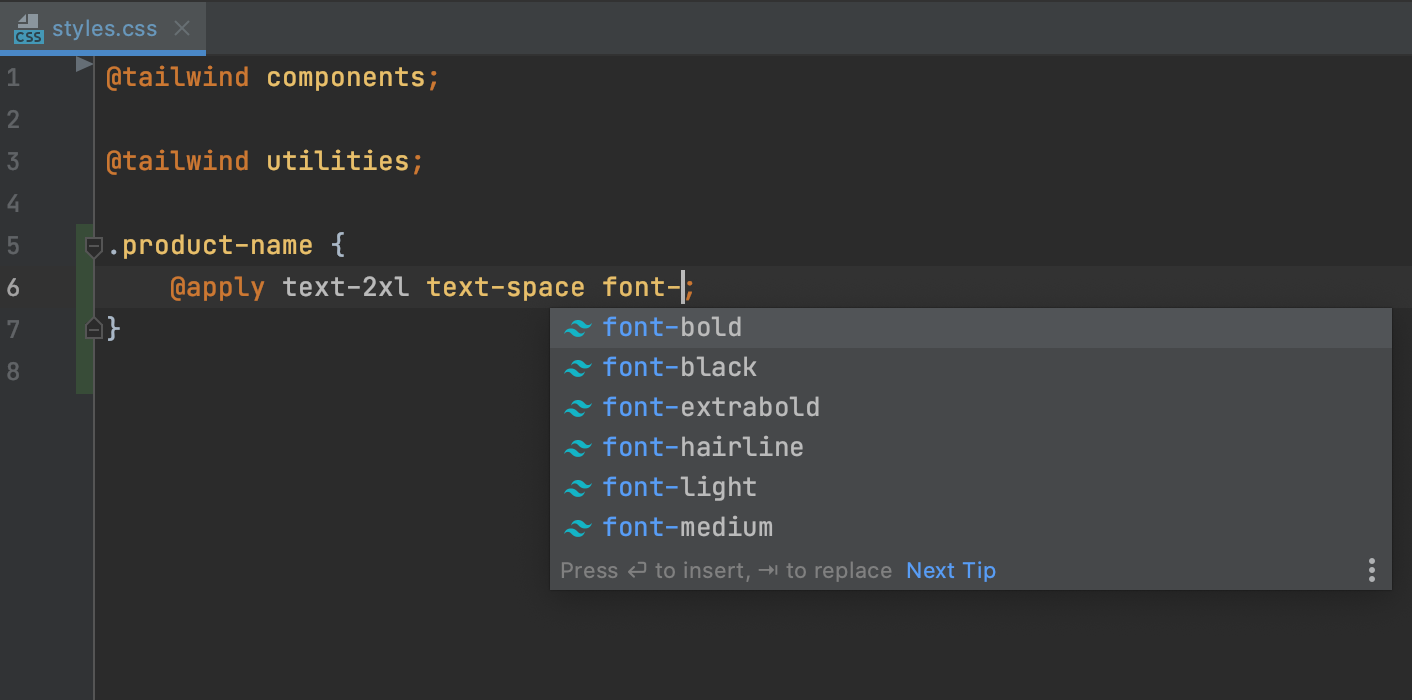
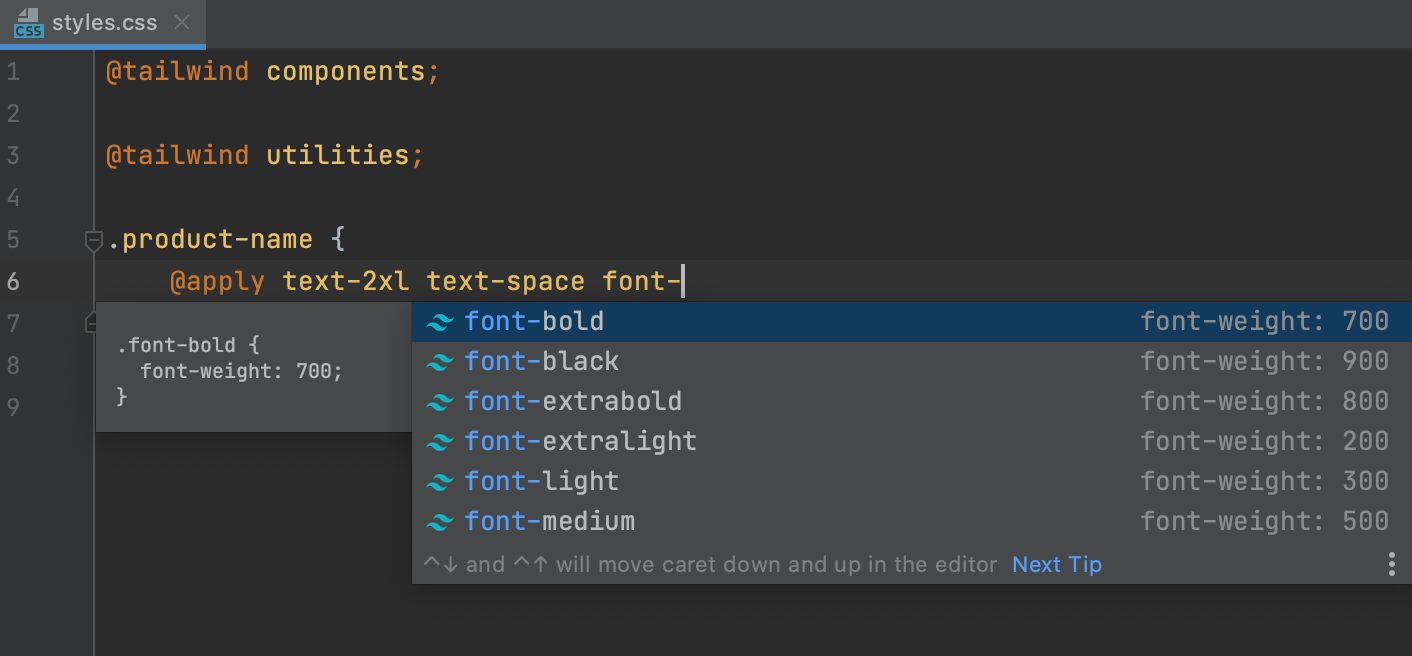
WebStorm autocompletes Tailwind classes in HTML files and in CSS files after the @apply directive.

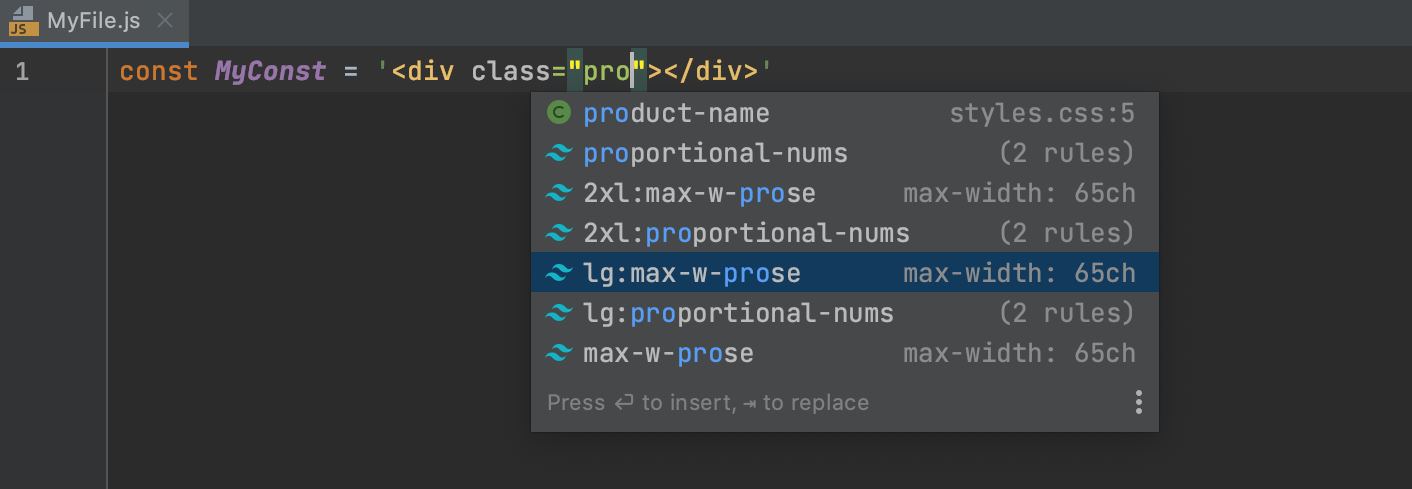
WebStorm suggests Tailwind classes for completion in JavaScript string literals.

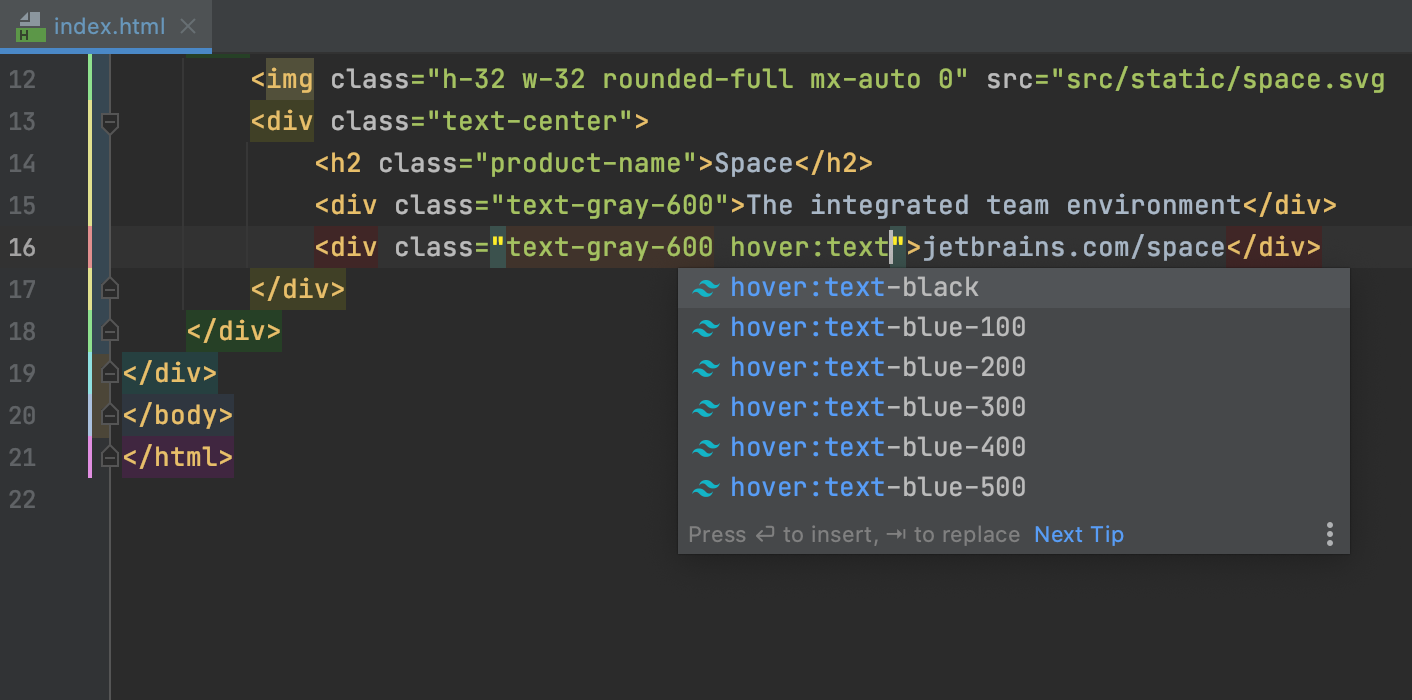
Completion suggestions are also shown for pseudo-class variants.

Preview the resulting CSS
When you hover over a Tailwind class in an HTML or CSS file, WebStorm shows you the preview of the resulting CSS.
The preview is also shown in the Documentation popup (Ctrl+Q) when you complete your code.

Edit your tailwind.config.js
WebStorm provides code completion based on the customization you make through your tailwind.config .js configuration files. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.