Webpack
WebStorm integrates with the webpack module bundler. This support improves coding assistance in JavaScript files by taking into account webpack module resolution and resolve aliases.
In projects that consist of multiple modules with different webpack configurations, WebStorm can automatically detect the relevant configuration file for each module and use the module resolution rules from it, see Specifying the webpack configuration file to use below.
For webpack version 2 and later, WebStorm provides code completion and quick documentation look-up for options in webpack configuration files.
Configuring webpack in WebStorm
Add webpack to your package.json
Make sure webpack is listed in the
dependenciesordevDependenciesobject of your package.json.If webpack is missing, open the embedded Terminal (Alt+F12) and type:
npm install --save-dev webpack
Create webpack configuration files
Create one or several configuration files depending on your project structure (). Learn more from the webpack official website.
Specify the webpack configuration files to use
Based on the analysis of a webpack configuration file, WebStorm understands the webpack configuration, resolves modules, and provides coding assistance in JavaScript files, see Resolving modules below.
In WebStorm, you can choose between two configuration modes - automatic and manual.
With automatic configuration, WebStorm auto-detects the relevant webpack configuration file for each JavaScript file.
With manual configuration, you specify the webpack configuration file to use in your project. Manual configuration is useful if the name of your webpack configuration file is not recognized by WebStorm, see the list of recognized webpack config names below.
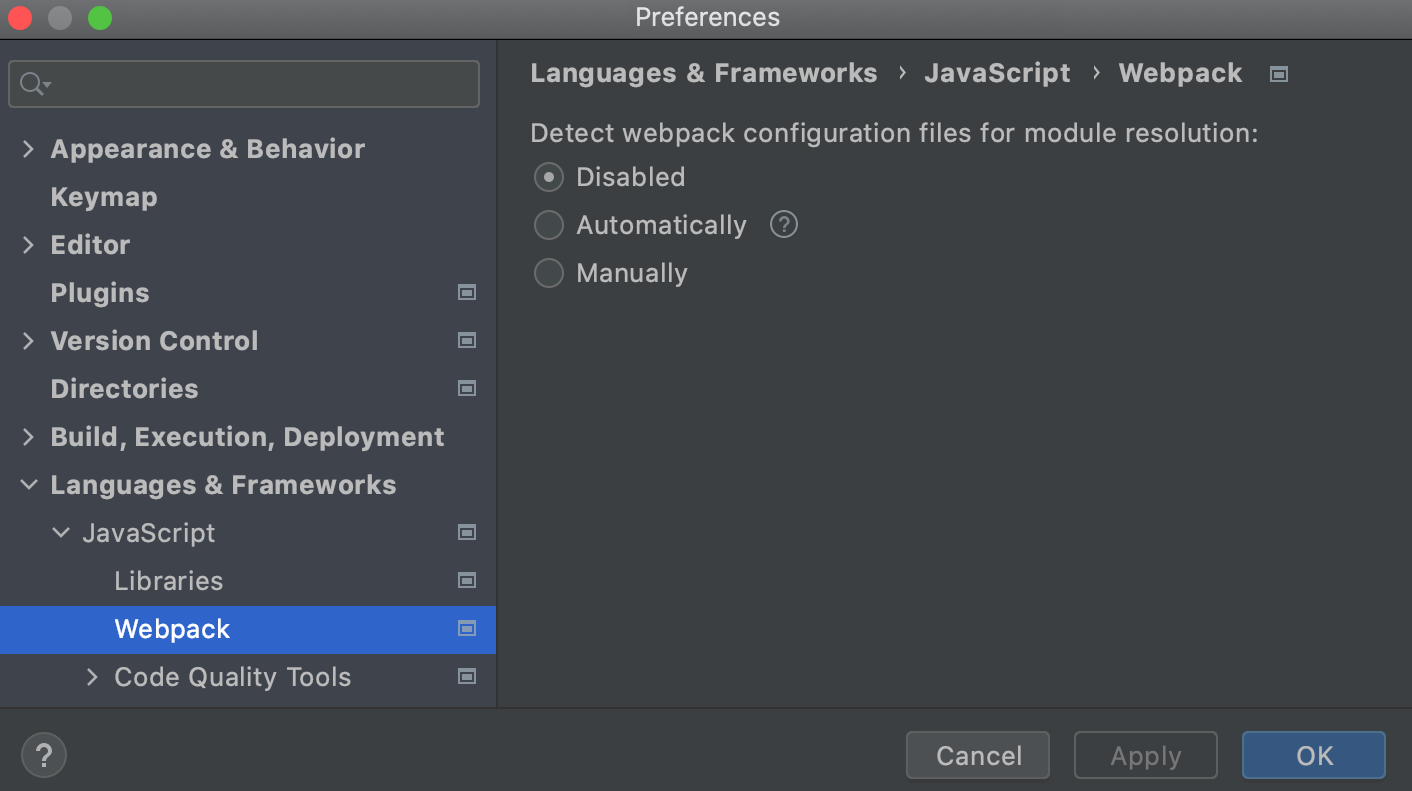
Choose how to detect webpack configuration
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select one of the following options:
Automatic Webpack configuration: In this mode, for a JavaScript file, WebStorm will first look for a webpack configuration file in the folder where this JavaScript file is located, then in its parent folder, and so on.
As a result, if your project consists of multiple modules with different webpack configurations, each module will use the module resolution rules from its own webpack configuration file (if such config is found).
WebStorm recognizes JavaScript or TypeScript webpack configuration files with the following names and in the following order:
webpack.config.js/ webpack.config.ts
webpack.base.conf.js/ webpack.base.conf.ts
webpack.dev.conf.js/ webpack.dev.conf.ts
webpack.prod.conf.js/ webpack.prod.conf.ts
webpack.base.config.js/ webpack.base.config.ts
webpack.dev.config.js/ webpack.dev.config.ts
webpack.prod.config.js/ webpack.prod.config.ts
webpack.babel.js/ webpack.babel.ts
Manual Webpack configuration: In the Configuration file field, specify the location of the webpack config to use.
In this mode, the resolution rules from the specified configuration file will be applied to all modules in your project.
Select this option if the name of your webpack configuration file is not recognized by WebStorm, see the list of recognized webpack config names above.
See also Getting Started on the webpack official website.
Editing a webpack configuration file
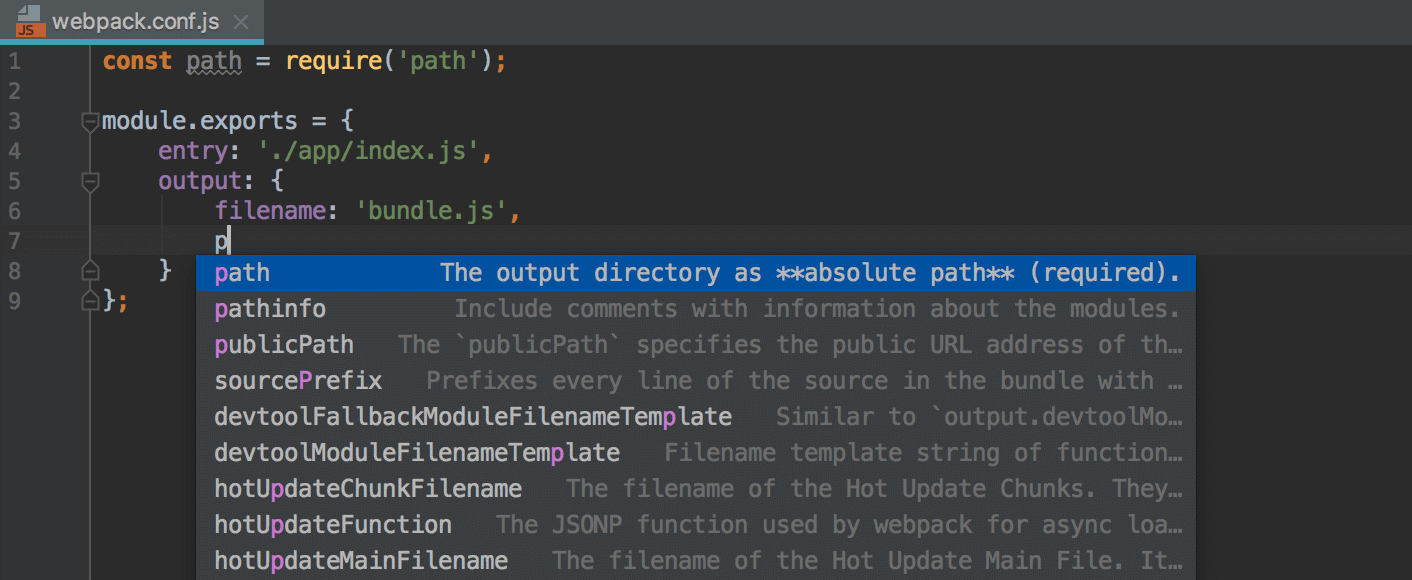
For webpack version 2 and later, WebStorm provides code completion and documentation look-up in the configuration object of webpack configuration files. Code completion is provided on the fly. To view documentation for a symbol, press Ctrl+Q.

Project security
When you open a webpack project, WebStorm executes the webpack configuration file, which may contain some potentially malicious code. To avoid problems, when you open a project for the first time WebStorm displays a warning and lets you decide on how to proceed.

If you click Skip, WebStorm disables analysis of the webpack configuration in the current project. As a result, WebStorm might not resolve some of the imports in the project or add imports that don't use resolution rules configured in the webpack configuration.
To re-enable analysis of the webpack configuration, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select automatic or manual detection for webpack configuration, see Specify the webpack configuration files to use above.

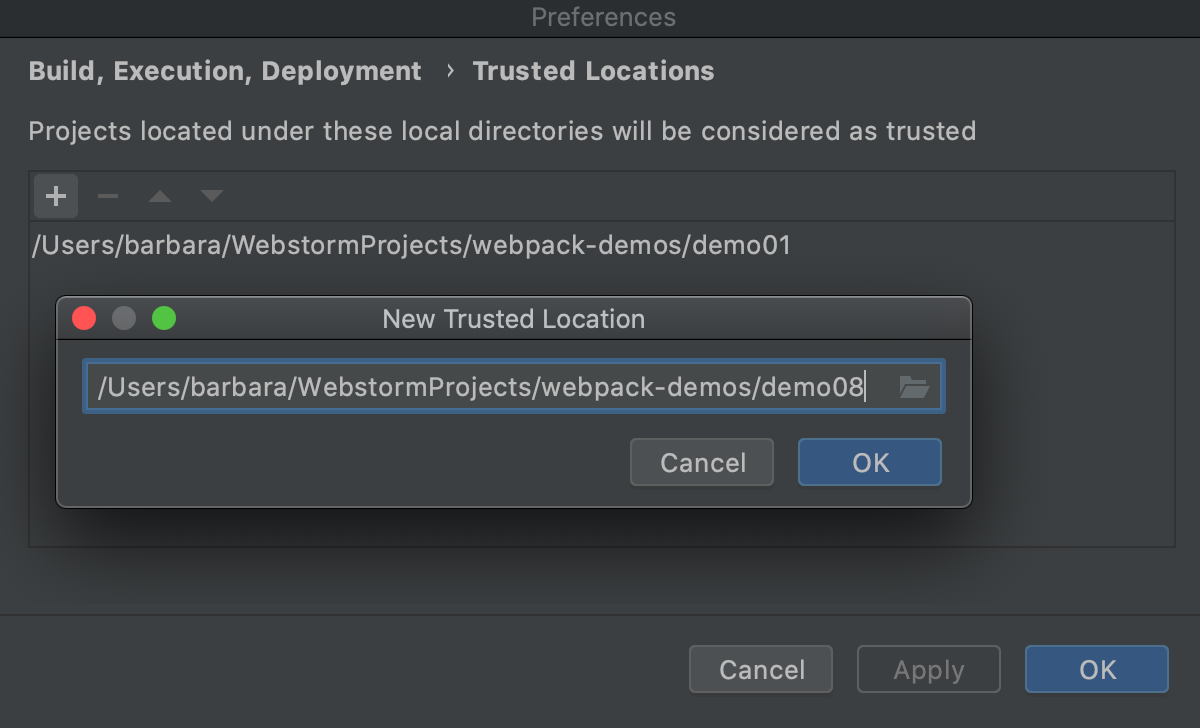
Trusted locations
You can configure what sources WebStorm should consider safe.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
On the Trusted Locations page, create a list of local directories where the projects you consider trusted reside. Click OK to save the changes.

WebStorm loads projects from those locations without showing any security notifications.
Resolving modules
When you open a project or edit a webpack configuration file (either auto-detected or specified on Settings/Preferences | Languages and Frameworks | JavaScript | Webpack), WebStorm analyses the configuration in the background and, based on the received information, properly understands the project resolve roots and resolve aliases. Thanks to this understanding of the project configuration, WebStorm provides more precise code completion for imports and exported symbols in JavaScript files. As a result, everything works fine without any steps from your side.
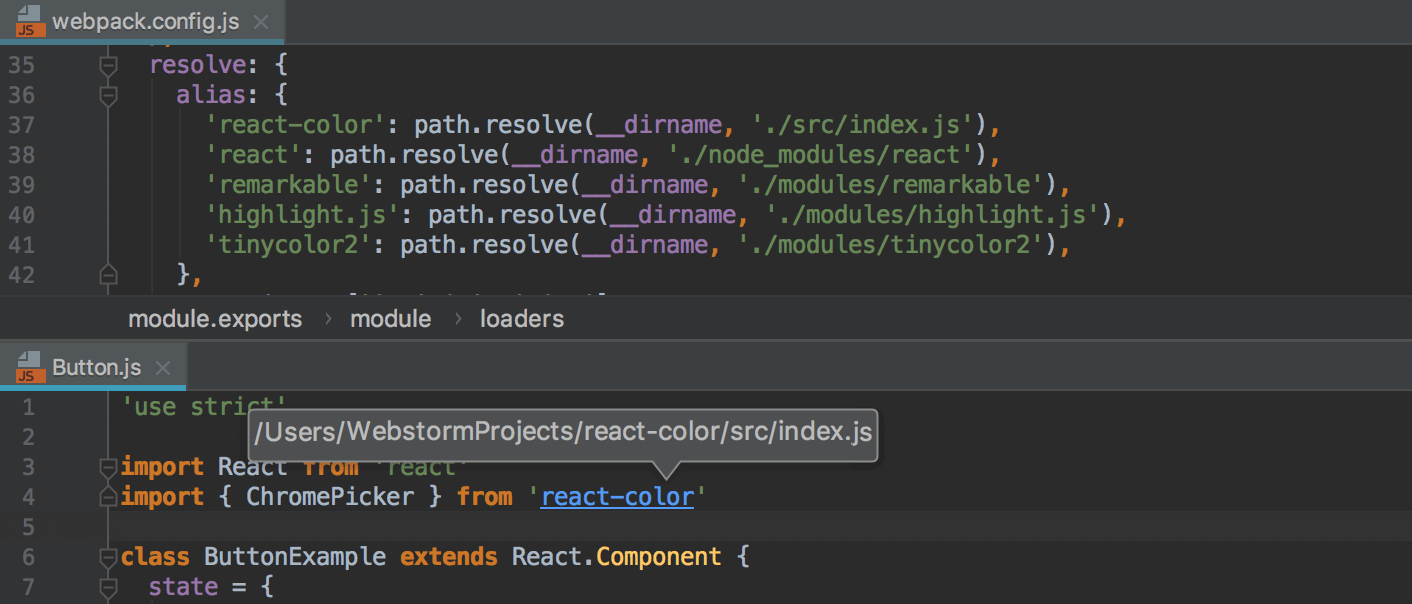
The image below illustrates module resolution in a project where react-color is an alias for the path './src/index.js'. WebStorm properly resolves the import from react-color, provides navigation to it and completion for the exported symbols:

Debugging applications that use webpack
You can debug applications that use webpack same way as you debug any JavaScript client-side application, see Debugging React apps created with Create React App and Debugging Angular apps created with Angular CLI.