JetBrains Client UI overview
Last modified: 30 August 2022When you accept an invitation to a Code With Me session and open JetBrains Client, many settings options that help you fine-tune your working environment become available. You can also view different tool windows and depending on your user permissions, execute a particular action or task.

For the information on how to work in the Code With Me session, refer to Work in a shared session.
Settings
You can configure options that are related to appearance, code editing, formatting, and so on. You can also install plugins that are related to code editing, formatting, schemes, and themes.
Configure Appearance and Behavior
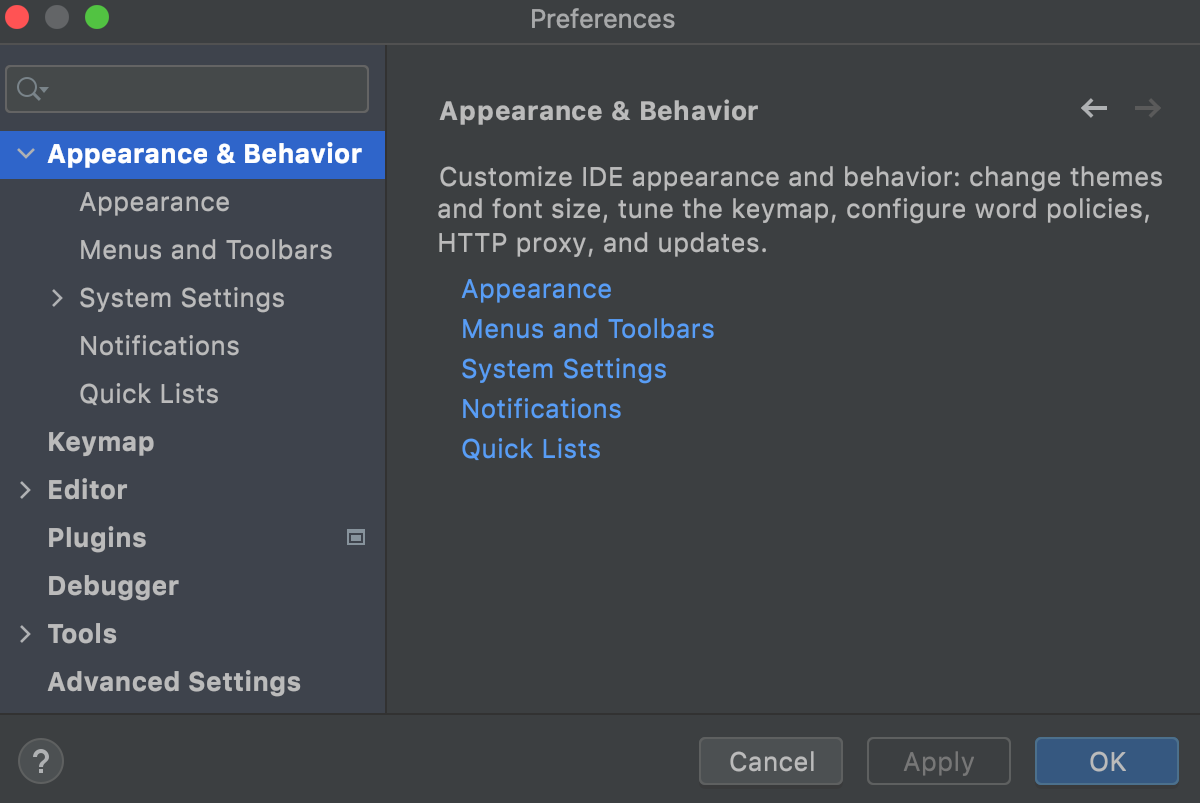
Press Ctrl+Alt+S to open the IDE settings and select Appearance and Behavior.
Using various options in different sections, you can change themes, accessibility options, UI options, notification popups, and so on.

For more information on the settings options, refer to Appearance & Behavior.
Install plugin
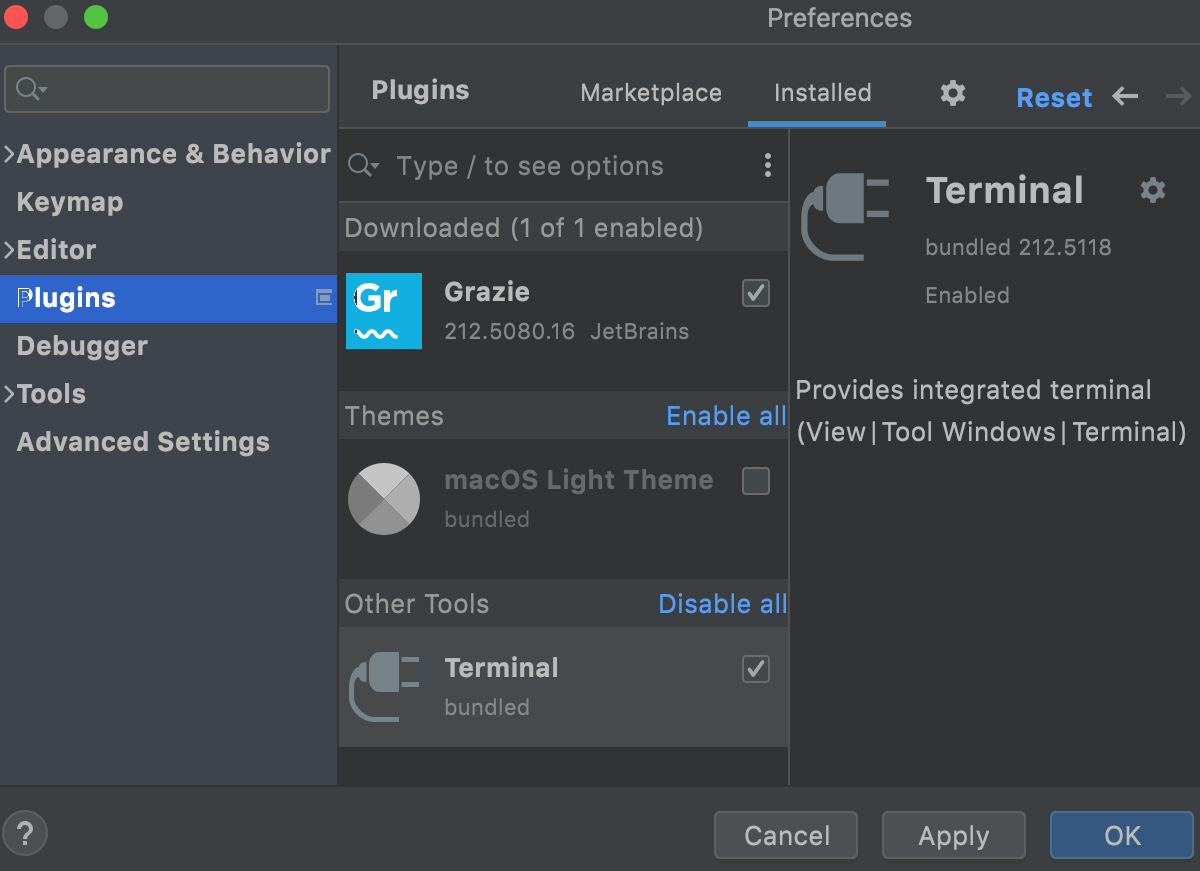
Press Ctrl+Alt+S to open the IDE settings and select Plugins.
From the options on the right, select the Marketplace tab and select a plugin you want to install.
You can select the Installed tab and check a list of installed plugins.

For more information on the settings, refer to Plugins.
note
Even if you have WebStorm installed, you'd still see only those plugins that are available for JetBrains Client.
Configure editor options
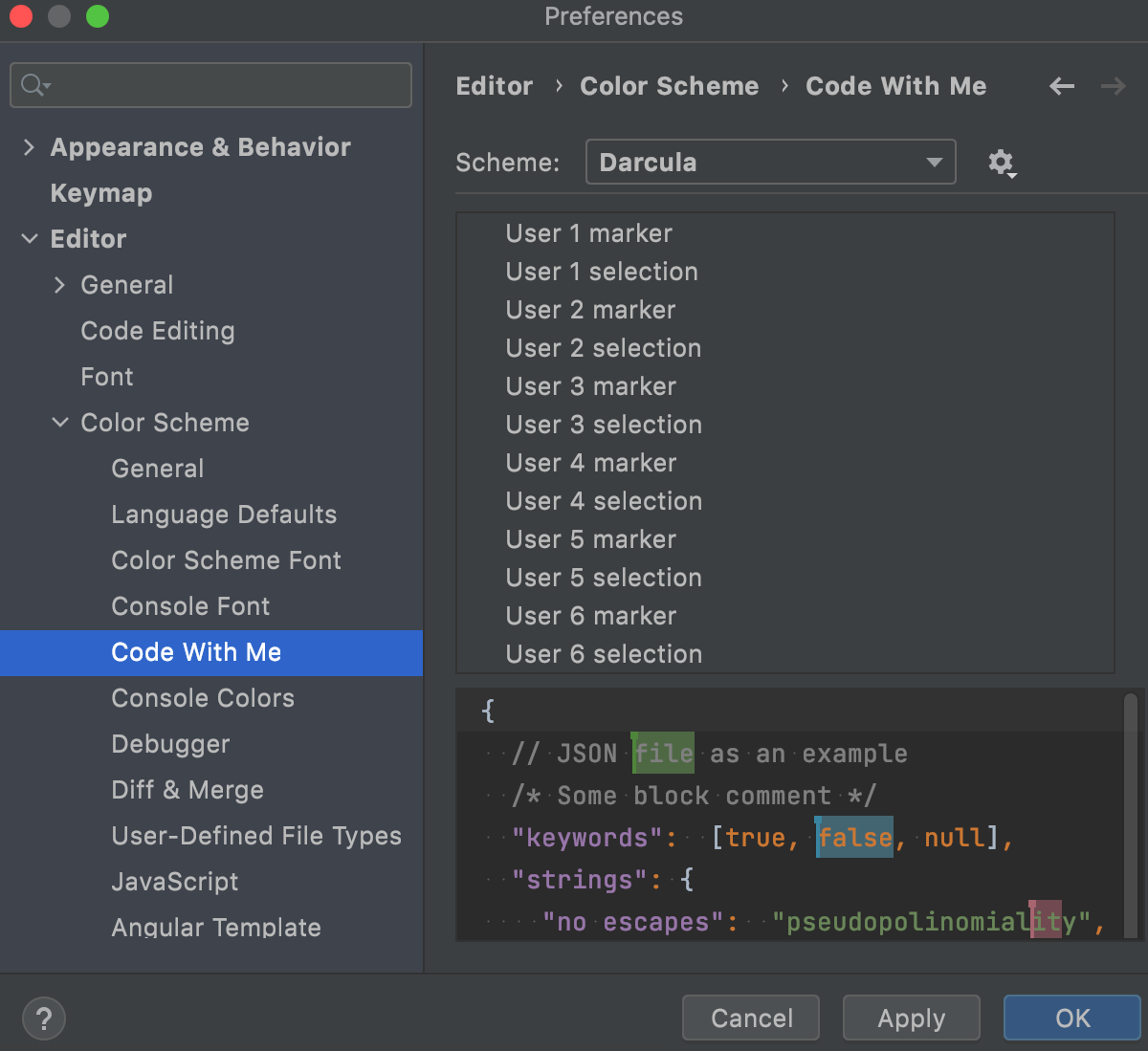
Press Ctrl+Alt+S to open the IDE settings and select Editor.
From the available options, you can configure font, colors of user markers in a session, console colors, and so on.

For more detailed information, refer to Editor.
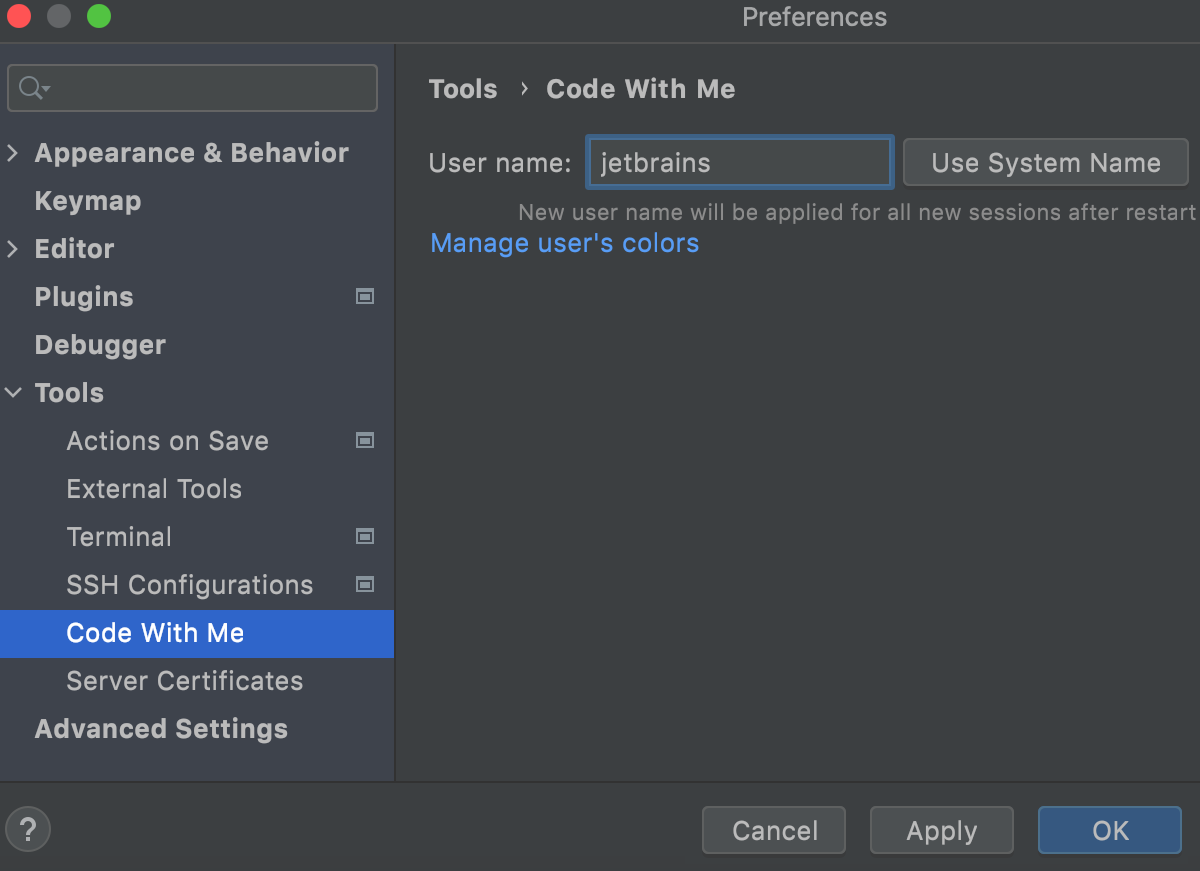
Configure a user name for the session
Press Ctrl+Alt+S to open the IDE settings and select Tools.
From the options on the left, select Code With Me.
For the options on the right, in the User name field, enter a name you want to use for the session and click OK to save the changes. Alternatively, you can click Use system name to use it in the session.

note
To apply the new name for all new sessions, you need to restart JetBrains Client.
For the information about options in the debugger and in the advanced settings, refer to Debugger and Advanced Settings. Note that these settings options in JetBrains Client are limited to appearance, behavior, code editing and formatting.
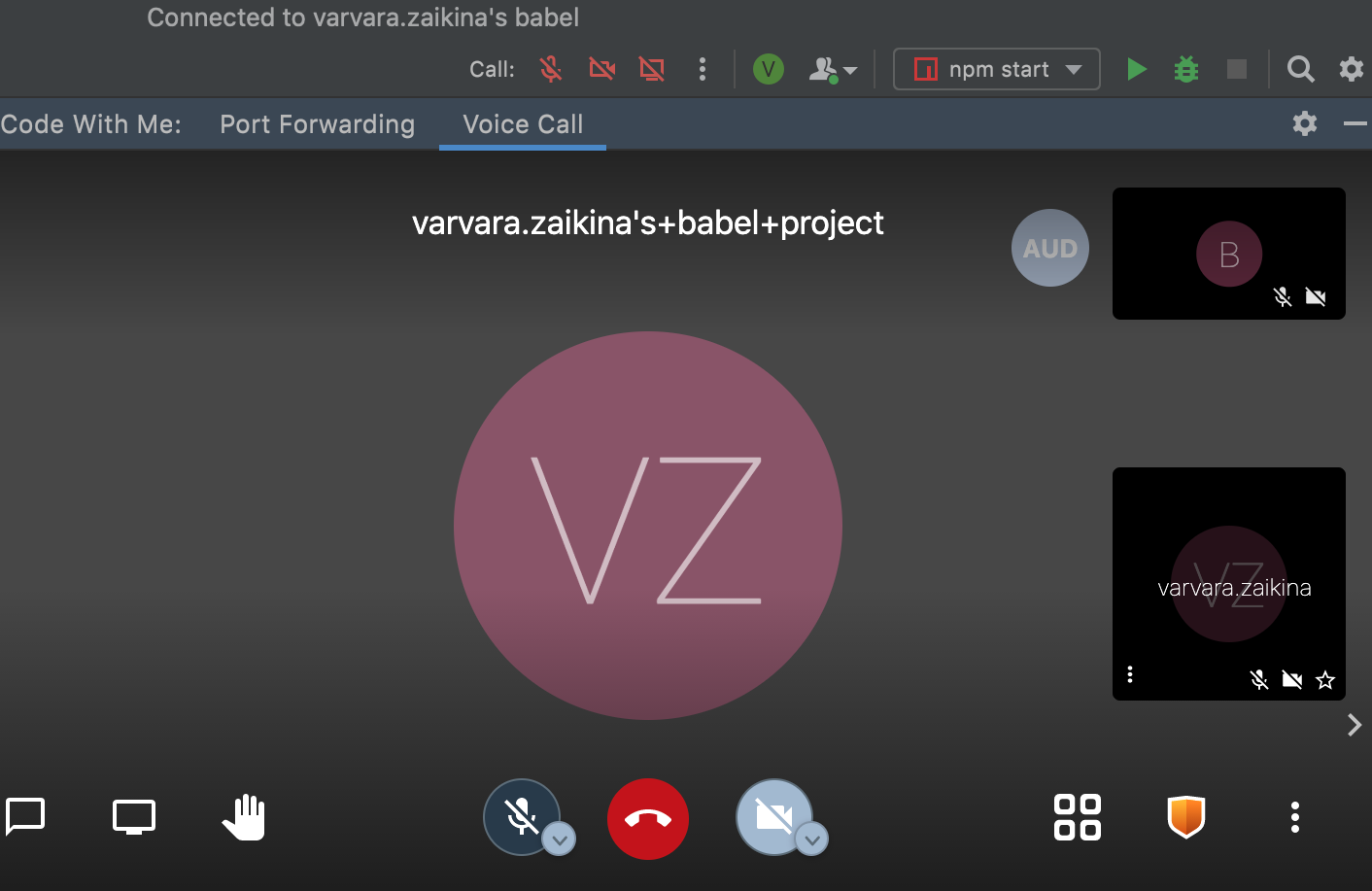
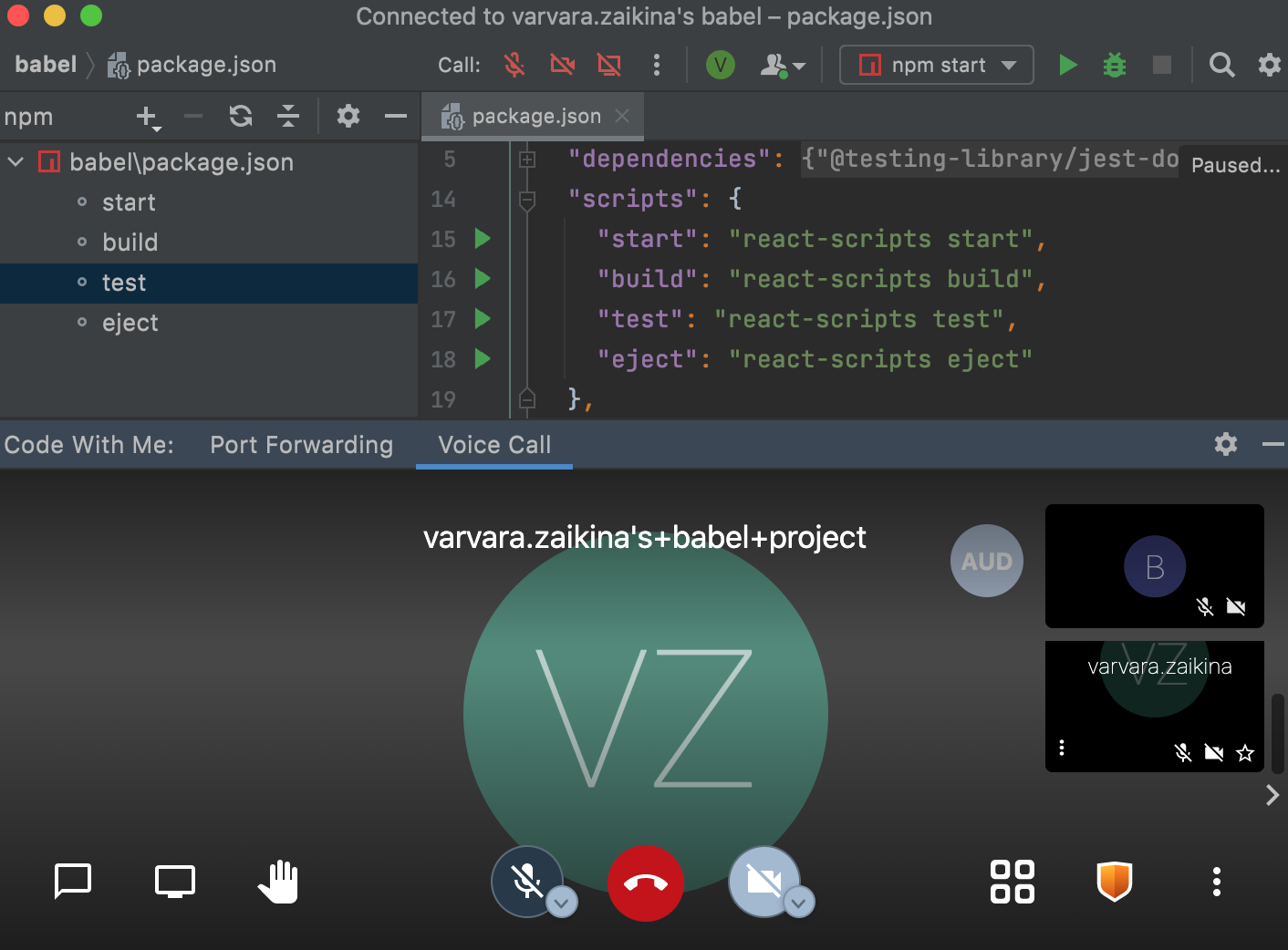
Tool windows
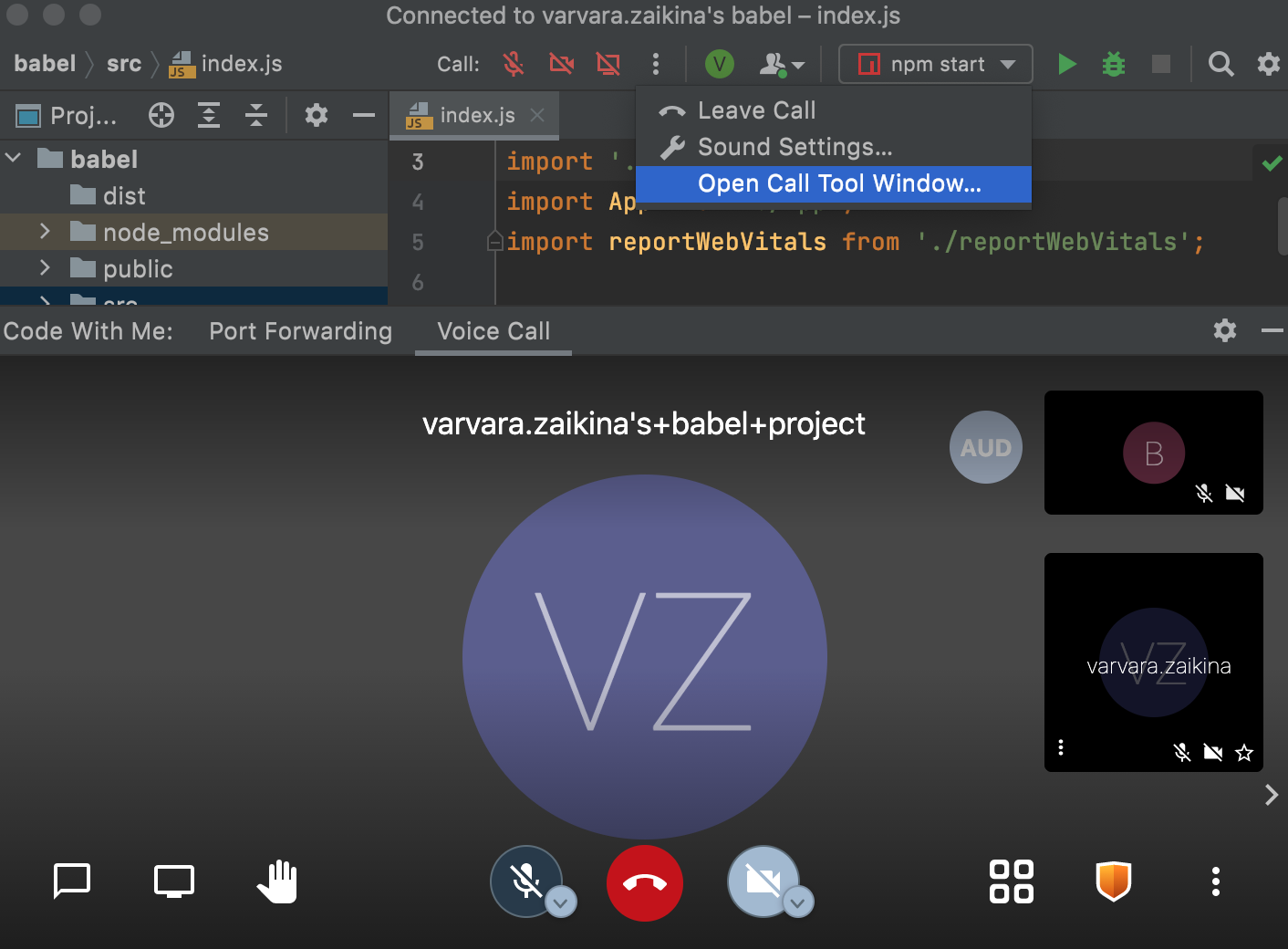
When a session starts, the Code With Me tool window becomes available by default. The tool window contains video, chat, and port forwarding. For more detailed information on how to work with the Code With Me tool window, refer to the Audio and video support section.

JetBrains Client supports tool windows needed for tools or frameworks in the project.
If you have permissions for a full access to such tool windows, then you can execute the available tasks, commands, and so on.

Thanks for your feedback!