Create an in-place server configuration
Last modified: 17 March 2022File | Settings | Build, Execution, Deployment | Deployment for Windows and Linux
WebStorm | Preferences | Build, Execution, Deployment | Deployment for macOS
In the in-place server configuration, the web server is running on your computer, your project is under its document root (for example, in the /htdocs folder), and you do your development directly on the server.
The document root of an in-place server is the parent of the project root, either immediate or not. The document root is the web root or website root directory. Usually, it is the publicly-accessible base folder for a website.
To configure access to the server in this set-up, you only need to specify the URL address of the server document root, appoint the project root folder, and specify the URL address to access it.

tip
Before you start, make sure the web server is configured and running, see the web server official documentation for details.
Press Ctrl+Alt+S to open the IDE settings and select Build, Execution, Deployment | Deployment.
Alternatively, from the main menu, select Tools | Deployment | Configuration....
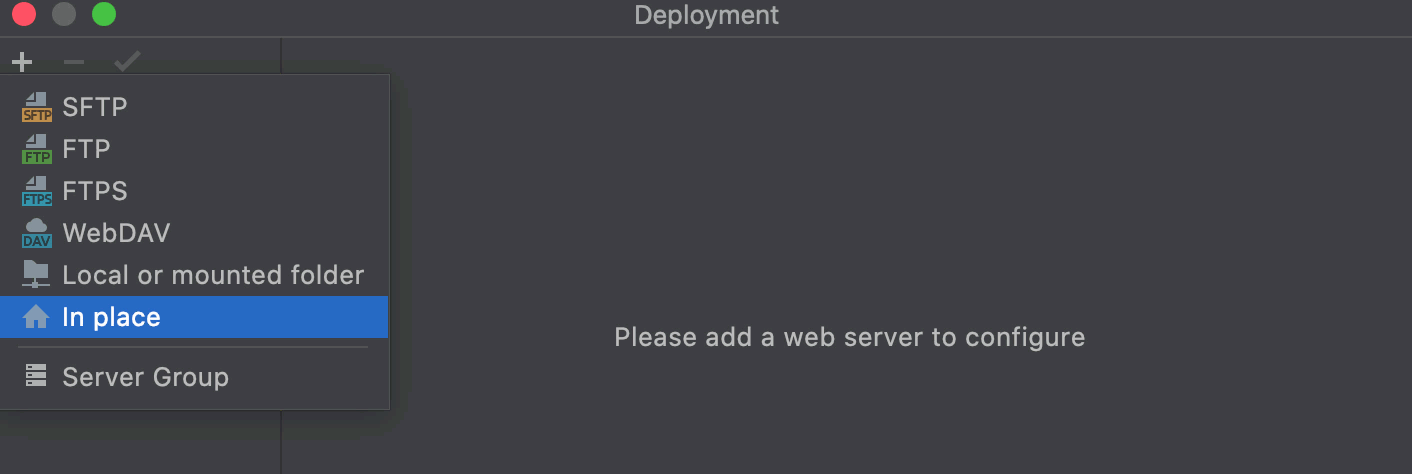
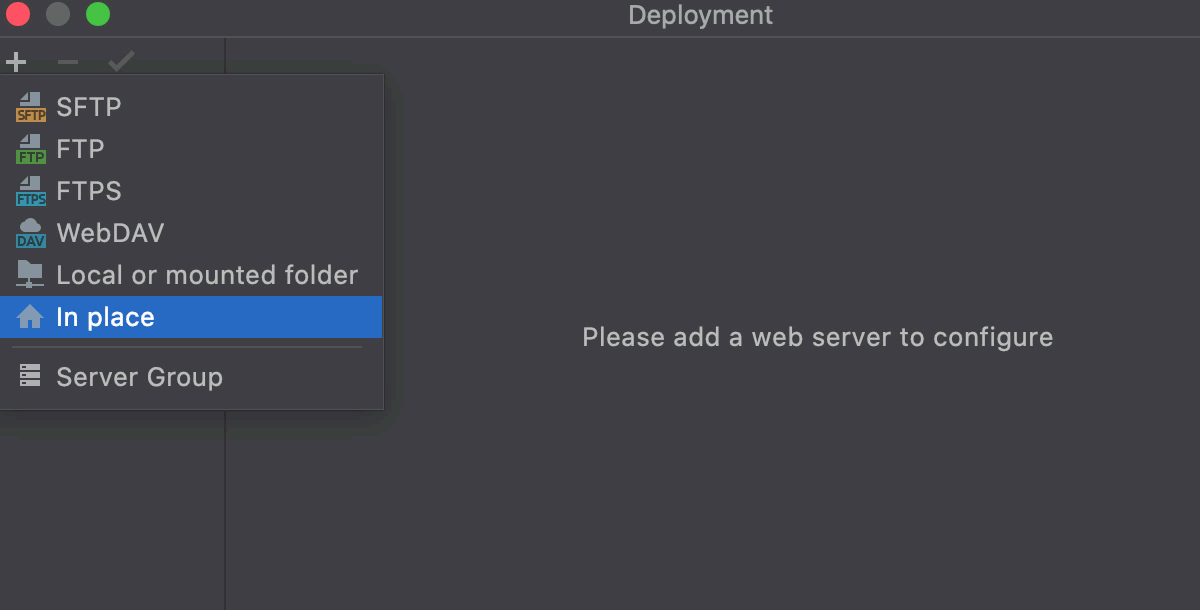
The left-hand pane of the Connection tab, that opens, lists all the existing server configurations. Click
and select In-place from the list.
In the Create new server dialog that opens, type the name of the new server and click OK to return to the Connection tab.
 Gif
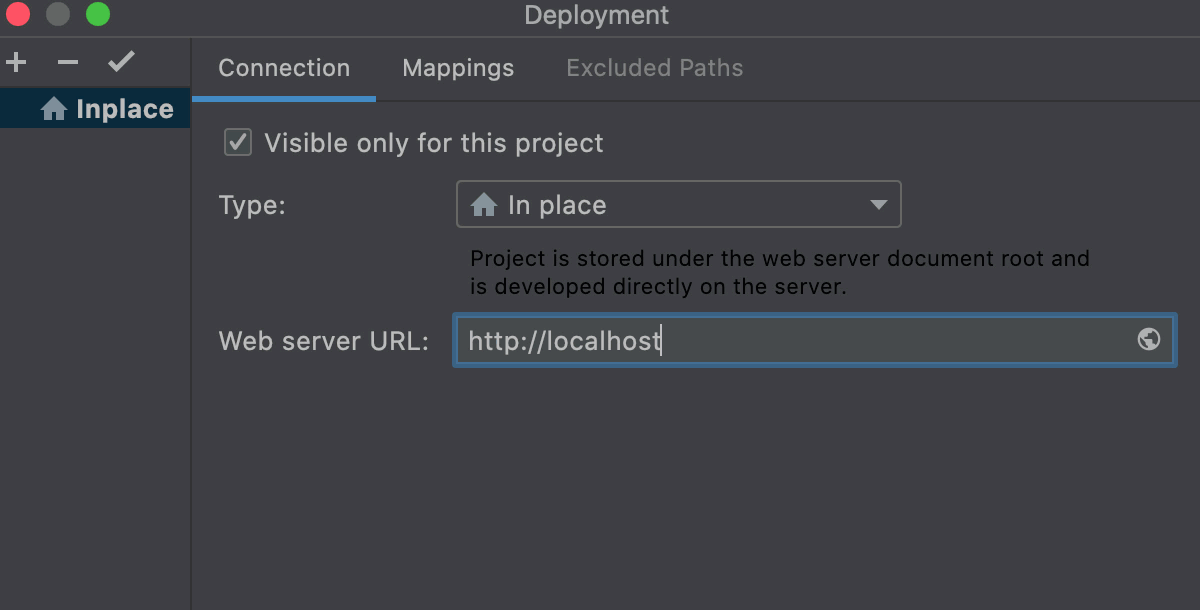
GifSpecify the URL address of the server document root.
In the Web server URL field, type the URL address associated with the document root of your Web server as defined in the Web server configuration file. This URL address will be the starting point for building the URL address of your application.
Both the HTTP and the HTTPS protocols are supported.
For example, the default document root is set to the htdocs folder, and the default URL address to access the data in it is http://localhost. If you have changed the default port 80, you have to specify the port explicitly: http://localhost:<port>.
 Gif
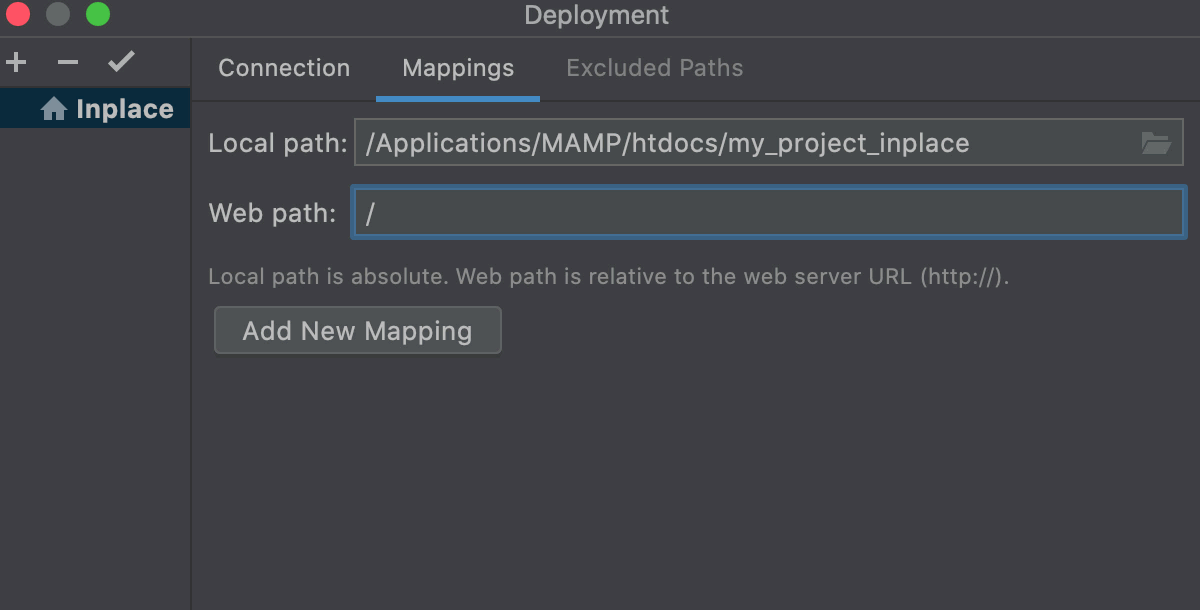
GifSpecify the project root folder and the URL address to access it.
Open the Mappings tab.
In the Local path field, specify the full path to your project root folder. Type the path manually, or click
and select the folder in the dialog, that opens.
In the Web path field, type the path to the project root folder relative to the server document root that you specified in your server configuration file.
 Gif
Gif
Optionally
Click
on the toolbar to have WebStorm silently apply the current configuration in the following cases:
Manual upload and download of files without choosing the target host.
Comparing local files and folders with their remote versions.
tip
You can also click the Default Deployment Server widget in the WebStorm status bar and select the desired server or server group from the popup menu.

Thanks for your feedback!