Cucumber.js
Last modified: 23 May 2022warning
Cucumber.js versions 6.0.0+ are supported in WebStorm 2020.3.1 and later.
Cucumber.js is a test framework for behavior-driven JavaScript development. Cucumber.js tests are written in the human-readable Gherkin language and are stored in feature files that have the feature extension. WebStorm integrates with Cucumber.js and recognizes features written in Gherkin so you can run Cucumber.js test right from the IDE.
Before you start
To work with Cucumber.js versions 6.0.0+, make sure you are using WebStorm 2020.3.1 or later.
Make sure you have Node.js on your computer.
Make sure the Cucumber.js and Gherkin required plugins are enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Installing Cucumber.js
In the embedded Terminal (Alt+F12) , type one of the following commands:
npm install cucumberfor local installation in your project.npm install -g cucumberfor global installation.npm install --save-dev cucumberto install Cucumber.js as a development dependency.
See also Cucumber.js demo on the Cucumber.js official website.
Creating test definitions
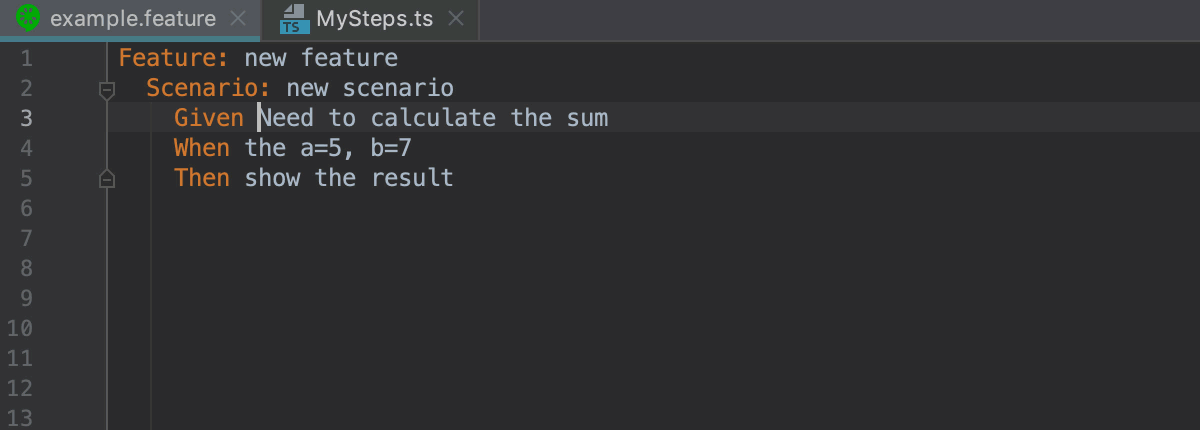
With WebStorm, you can write step definitions both in JavaScript and in TypeScript. WebStorm detects and highlights the steps where definitions are missing and suggests a quick-fix to generate them.
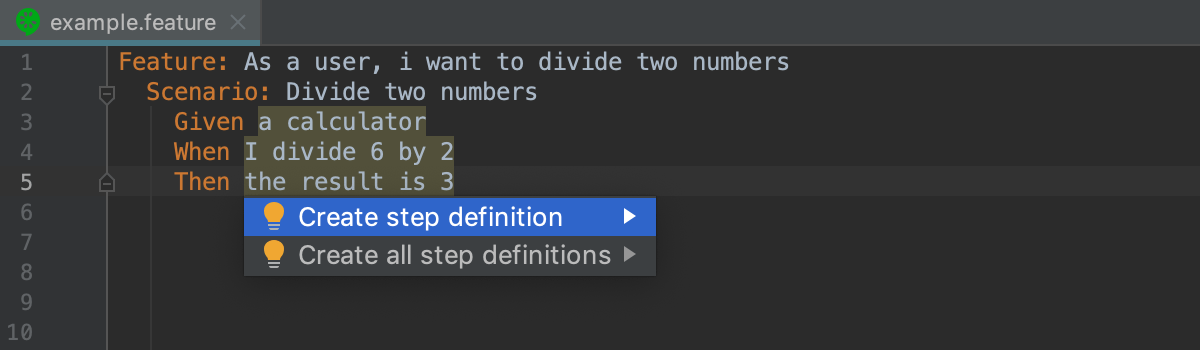
Position the caret at the step without a definition, press Alt+Enter, and select Create step definition or Create all step definitions.

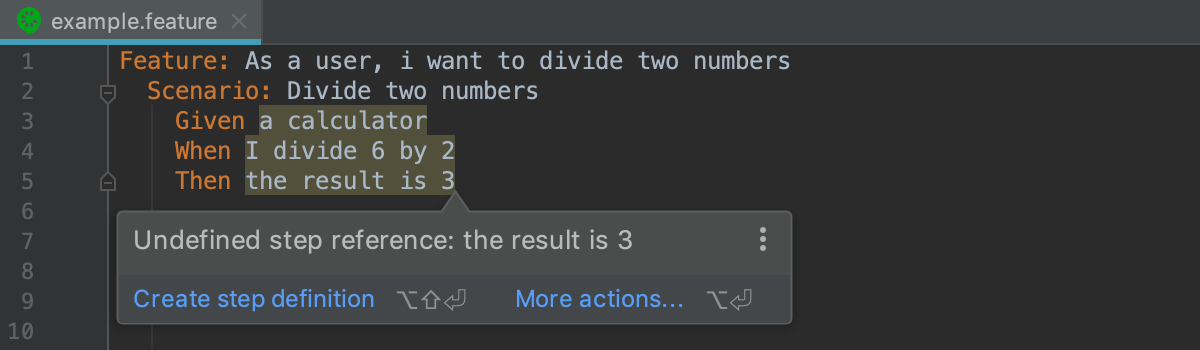
Alternatively, hover the mouse over the step and use the links in the popup.

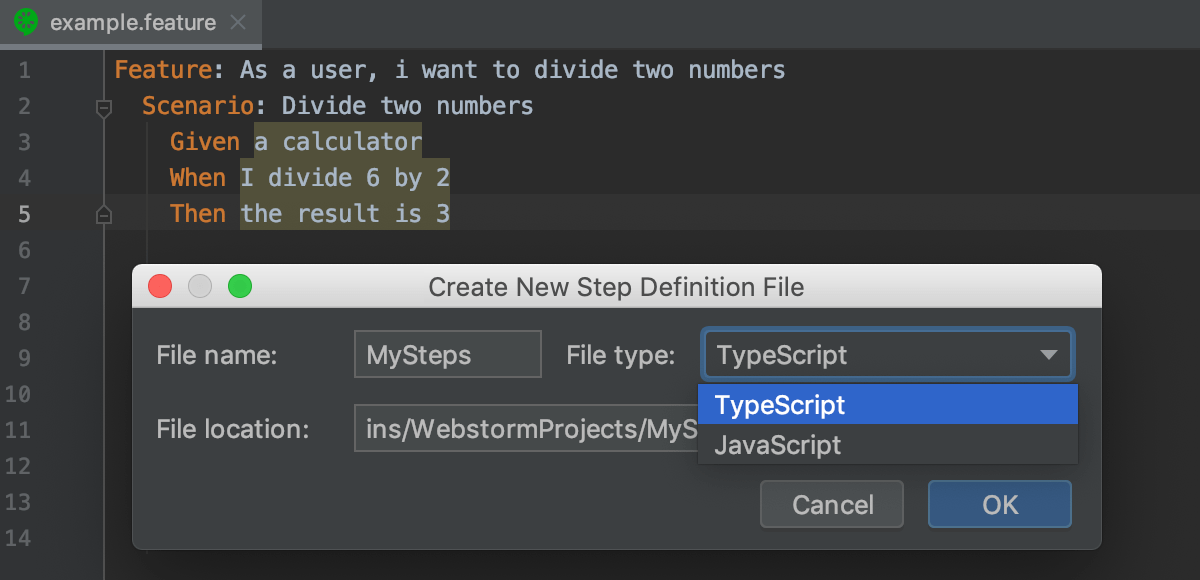
In the dialog that opens, specify the name for the new file and the language to write the definitions in.

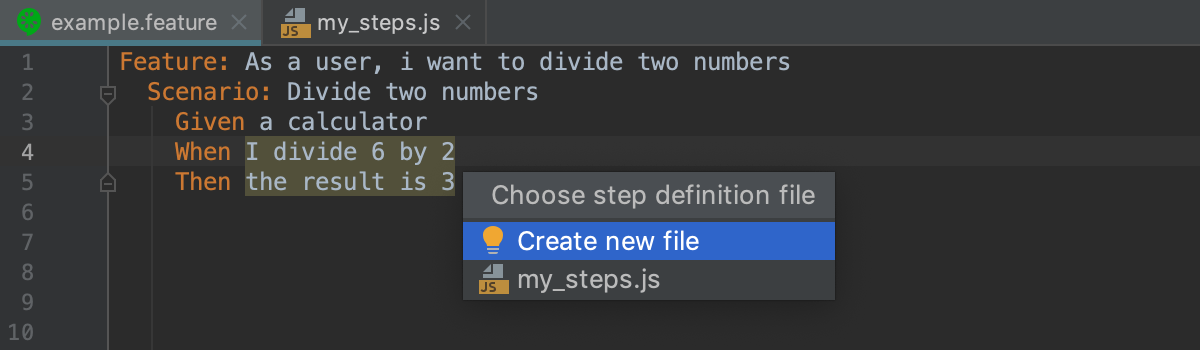
If such file already exists, WebStorm displays a popup where you have to select a file to add the definition to or choose to create a new file.

Running tests
Cucumber.js tests are launched only through a run/debug configuration.
Create a Cucumber.js run configuration
Open the Run/Debug Configuration dialog (Run | Edit Configurations on the main menu), click
in the left-hand pane, and select Cucumber.js from the list. The Run/Debug Configuration: Cucumber.js dialog opens.
tip
To create a run/debug configuration for all the tests in a single test file, select Run <test filename> from its context menu.
To create a run/debug configuration for one scenario, select Create Scenario:<Scenario_name> from its context menu in the editor.
In the Feature file or directory field, specify the tests to run. Type the path to a specific .feature file or to a folder, if you want to run a bunch of features.
Specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
In the Cucumber package field, specify the path to the folder where the cucumber package is stored.
Specify the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder or choose a previously used folder from the list.
Optionally:
In the Name Filter field, type the name of a specific scenario to run instead of all the scenarios from the feature file or directory.
Specify the command-line arguments to be passed to the executable file, such as
-r--require LIBRARY|DIR,-t--tags TAG_EXPRESSION, or--coffee. For details, see native built-in help available through thecucumber-js --helpcommand.In the Environment variables field, specify the environment variables for your application.
tip
If you create a run/debug configuration for one scenario (Create Scenario:<Scenario_name>), WebStorm fills in the name of the scenario in the Name Filter field automatically.
Run tests via a run configuration
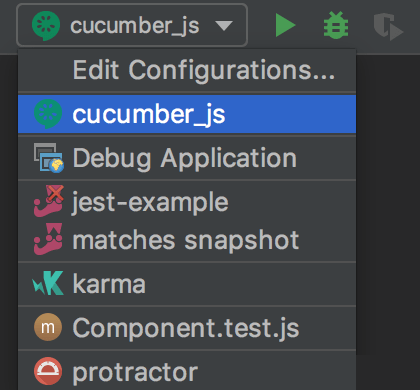
Select the Cucumber.js run/debug configuration from the list on the main toolbar and click
 to the right of the list.
to the right of the list. 
The test server starts automatically without any steps from your side. View and analyze messages from the test server in the Run tool window.
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window, see Explore test results for details.
Run and debug tests from a test file
To run or debug a single test, open the test file in the editor, position the caret at the scenario to run or debug, and then select Run Scenario: <scenario name> or Debug Scenario: <scenario name> from the context menu.
To run or debug all tests from a single test file, open the test file in the editor or select it in the Project tool window and choose Run <test filename> or Debug <test filename> from the context menu.
In either case, WebStorm creates a run/debug configuration which you can save and use later.
Running and debugging tests written in TypeScript
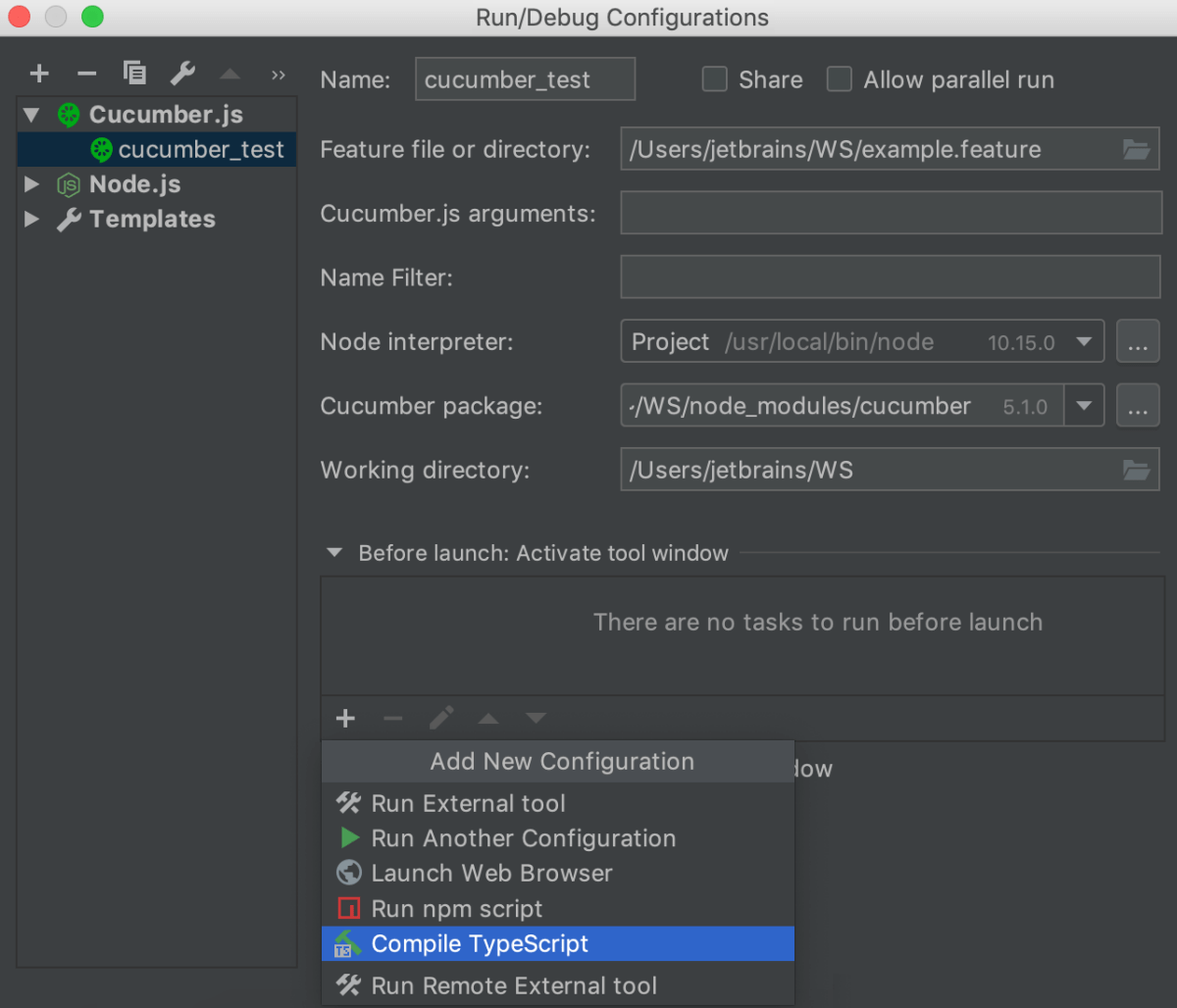
Create a Cucumber.js run/debug configuration as described above.
In the Before launch area, click
, select Compile TypeScript from the list, and then specify the tsconfig.json file to use. WebStorm will run the TypeScript compiler with this tsconfig.json before running Cucumber.js.

tip
Alternatively, set up TypeScript compilation as another build step.
To debug tests written in TypeScript, open your tsconfig.json and set
"sourceMap": trueto enable source maps.
Navigation
With WebStorm, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
To jump between a test and its subject or vice versa, open the file in the editor and select Go to | Test or Go to | Test Subject from the context menu, or just press Ctrl+Shift+T.
To jump from a step in a .feature file to the step definition, press and hold Ctrl, hover over the step, and click the step when it turns into a link.
 Gif
GifTo jump from a test result to the test definition, click the test name in the Test Runner tab twice, or select Jump to Source from the context menu, or just press F4. The test file opens in the editor with the cursor placed at the test definition.
Configuring syntax highlighting
You can configure Cucumber.js-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to Editor | Color Scheme | Cucumber.
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Thanks for your feedback!