Auto Import
Last modified: 21 July 2022XML
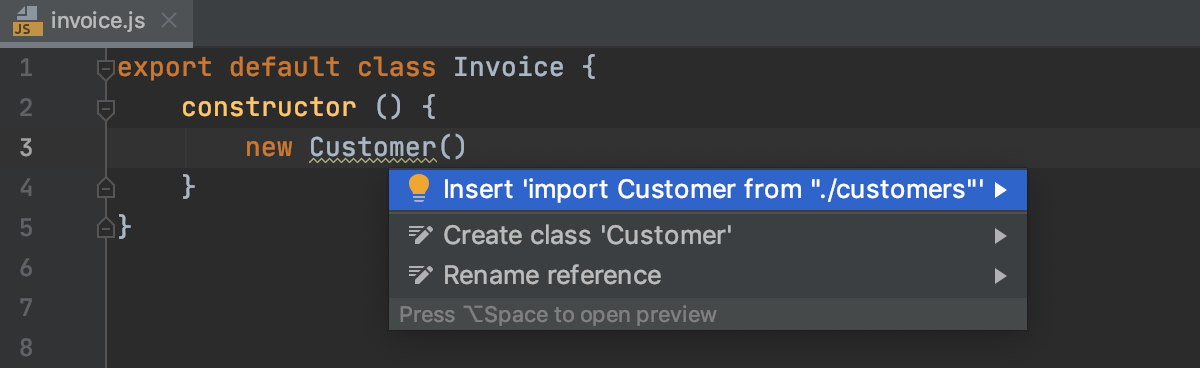
Show auto-import tooltip | Automatically show an auto-import tooltip when typing the name of an unbound namespace. See importing unbound namespaces for details. |
TypeScript/JavaScript
note
Auto-import works only for the ECMAScript 6 language level, see Choosing the JavaScript language version for details.
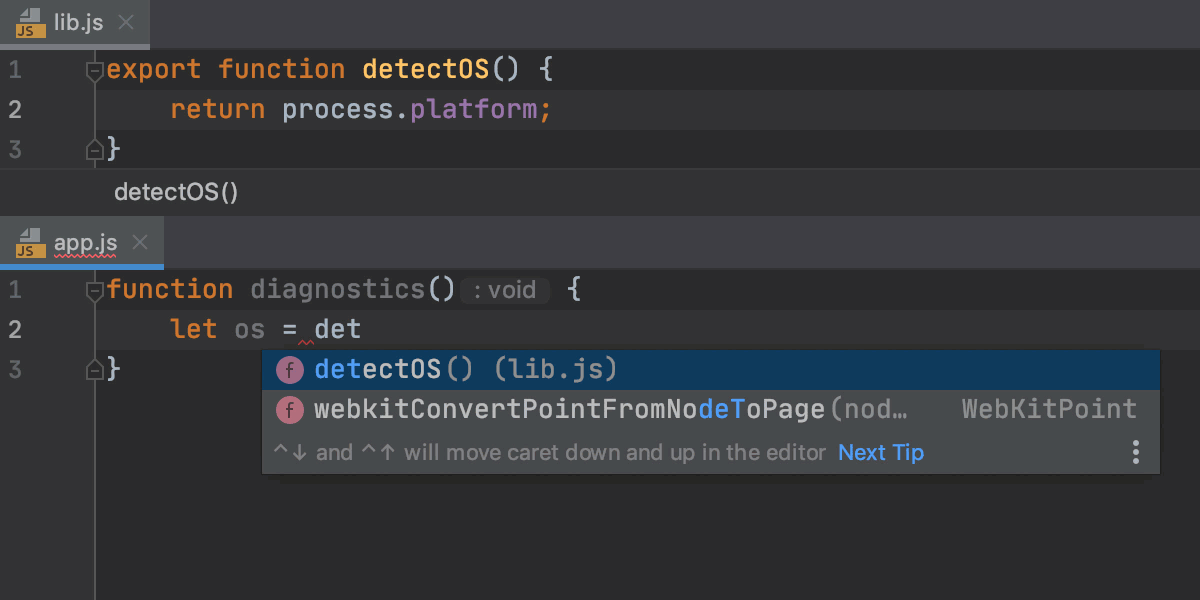
Add ES6 imports on code completion |
|
Add TypeScript imports automatically | Select this checkbox if you want WebStorm to generate import statements in TypeScript code. Use the checkboxes below to choose when import generation will be invoked.
|
When you are using ES6 modules in a browser that requires full file names, for example, in Chrome, it is important that the names of ES6 modules in import statements have the .js extensions.
To add the extension automatically in the JavaScript context, select the Use file extension checkbox on the Imports tab of the Code Style: JavaScript page.
To add the extension automatically in the TypeScript context, select the Use file extension checkbox on the Imports tab of the Code Style: TypeScript page.
Dart
Update imports on paste | Select how WebStorm should process references to missing symbols in pasted blocks of Dart code:
|
Thanks for your feedback!